travel总结:
1、前期准备:
对于项目的大体构成做了一定的了解,然后主要是做后端的数据处理,前期的准备的话创建项目的大体结构,servlet、service、domain、dao、utils的项目结构。以及一些基础的代码的生成,我觉得最主要的是一些基础的配置。
Web层:
- Servlet:前端控制器
- html:视图
- Filter:过滤器
- BeanUtils:数据封装
- Jackson:json序列化工具
Service层:
- Javamail:java发送邮件工具
- Redis:nosql内存数据库
- Jedis:java的redis客户端
Dao层:
- Mysql:数据库
- Druid:数据库连接池
- JdbcTemplate:jdbc的工具
通过这大体的技术,可以根据这个导入依赖,管理maven的依赖,使用项目所需要的一些jar包,然后设置依赖的范围,其实大部分默认都不会出太大的问题,顶多是打包的时候会多出来几个jar包,但是对于有proviate的jar包比如javax.servlet的jar包的设置的依赖范围,是必要的。
另外再讲一下,如果不是必要的配置,一般不要修改依赖的版本,很多情况出现问题的时候就是版本的不匹配导致的!
比如数据库的导入的时候,可能存在的问题就是,不同的数据库版本所支持的一些基础的约束的设置不太一致,所以在导入的时候要进行替换,其次是可能存在编码的不一致也要注意。
另外是关于配置文件的修改,比如读取数据库的配置文件,高版本的数据库的连接驱动的加载方式和低版本的数据库的连接驱动的方式不太一致,这个要按照自己的配置进行修改。
2、项目期间:
(1)注册功能的实现:
1、前端:
1、表单数据的校验:(js)
/* 表单的校验 触发事件 点击提交按钮或者是当前的栏目失去焦点的时候
* 1 用户名:单词字符 ,长度8-20
* 2 密码: 单词字符,长度8-20
* 3 email: 邮件格式
* 4 姓名: 非空
* 5 手机号: 手机号的格式
* 6 出生日期: 非空
* 7 验证码: 非空
* */这里出现一个小问题就是,离谱的是只要我调用方法的时候带有方法的括号就会出现异常,只要输错后就是一直显示红色的边框,即使刷新也是红色,就相当于当这个组件失去焦点的话然后这个调用函数就没有生效,也不是没有生效就是一上来刷新页面还没操作的时候就直接显示红色,然后去掉括号就可以。
然后我大概查啦一下资料关于这方面的比较少。可能就调用函数的问题吧!
//错误
$("#username").blur(checkUsername());
//正确
$("#username").blur(checkUsername);2、使用ajax完成表单提交
为啥使用异步请求,因为我们现在使用的是html来呈现的前端页面,不是之前的jsp不能使用servlet的域中就获取值,所以就使用ajax来进行表单的提交。
发送请求是在所有的校验都为true不然就不发送,在发送数据前要将表单数格式化,使用JQuery的一个函数serialize()将表单上的数据转换成字符串。
3、注册成功跳转页面
这个就是根据服务器返回的数据进行相应的处理,如果注册成功跳转注册成功的页面,如果注册失败展示相应的信息到前端的页面。
2、web:
1、获取表单数据、封装数据
处理验证码:
首先进行的是验证码的比较,这里说的是用户填写的验证码数据和生成的验证码的比较,如两个数据一致,然后进行后续的操作就是调用service层的方法。当然如果不一致的话直接返回信息响应给前端页面。
从前端获取验证码-------->获取session中生成的验证码-------->判断数据-------->封装信息----->转换格式Json------->响应信息给前端。
调用service层:
获取所有的表单数据-------->创建数据封装对象进行数据封装-------->调用service层的方法获取数据------>判断数据------>根据结果生成响应信息------>响应信息封装格式化Json------->响应信息给前端
2、调用service方法完成注册
判断username是否存在,调用dao层的方法,查询数据,然后将查询信息返回给service层。
3、响应注册信息给前端(json)
这一阶段就是处理好信息的格式,以及返回什么样的信息。
3、service:
1、提供注册方法:
在方法中首先应该判断一下用户名是不是已经存在(调用dao的查询方法),如果存在直接返回 false,如果不存在,然后调用dao的注册方法,添加用户信息。
4、dao:
1、查询用户------根据用户名
这方法就是service层根据提供的username来查询数据并返回。
2、存储用户(就是注册)
这个没有返回值,就根据传递的用户信息去添加数据到数据库中。
(2)邮件注册激活功能实现:
哈哈哈哈,这个是我第一次用,有一点点的小激动,我也很期待它实现后是什么样子!这功能的实现一共分为两个大的部分:发送邮件以及激活。而且发送邮件是实用工具类来进行完成的,不用知道怎么写,会修改会用就可以啦!
1、前端:
2、web:(ActiveUserServlet)
1、获取激活码并判断:
在用户提交的get请求中会包含code字段,获取该字段的信息。首先进行初步的判断这个字段的信息是不是空,如果是那么就直接封装错误信息给前端页面。如果不是直接进行后续操作。
2、根据激活码查询用户判断:
验证码非空,然后调用servic层的方法得到返回结果,根据返回结果做出相应的操作,如果对比数据库中的code字段不一致封装错误信息返回给前端页面,如果一致那么也是封装信息给前端。
3、service:
1、发送信息:
在service下,在调用dao的注册方法后,然后就向用户填的邮箱地址发送邮件进行激活,激活的话,在user类里面有status激活状态、code激活码两个字段,在注册的时候表单是没有这两个的信息的,也就是说实际上的激活就是再一次的数据添加往uesr表里面,去修改这两个属性的值。
当用户激活后,修改setatus的激活状态,Y已激活、N未激活。
这里并没有相应的dao层的功能的添加,只是在原有的regiser注册功能添加两个字段,然后存储到数据库,这里存储的只是验证码,这验证码是生成的(将来和用户体提交的做对比,保持一一致),然后会发送给user注册时的邮箱,用户点击激活才会在修改status状态。
2、激活:
首先调用dao层的查询用户的code的方法,得到返回值判断一致,直接调用修该状态的方法,完成激活,如果不一致返回信息给web层。
4、dao:
1、查询用户的code:
根据service层传递过来的数据进行数据库的数据查询,对比数据库中的code和用户传递过来code的数据返回查询结果。
2、修改用户的status:
经过验证,符合注册条件让然后就可以调用方法修改对应用户的状态信息。
(3)登录功能的实现:
1、前端:
绑定单击事件然后然后进行提交表单数据,发送异步请求到服务器,在发送表单数据之前先进行数据的格式化,最后就是处理调回函数中返回的数据,根据不同的数据结果做出不同的相应或者处理。
2、web:
1、获取表单的信息初步验证
这里的初步验证就是进行验证码的校验,判断验证是不是一致,一致才进行后续的操作,如果不一致直接封装错误信息发送给前端页面。
2、调用service层的登录方法
这里只有一个方法,就是根据用户的信息查询。
3、封装并返回信息给前端页面
根据查询的信息,然后给返回信息对象info赋值,不同的返回值类型所不同的返回值信息,这里具体一点就是,没有查询到user数据,或者查询到user但未激活,再者就是查询到信息并且激活成功的。
3、service:
调用dao层的条件查询的方法
4、dao:
dao层提供一个方法,根据用户的username和password进行查询数据
(4)退出功能的实现:
离谱死啦,如果前端的页面显示的有问题,一开始可以怀疑自己,但是经过很多次检查后可以大胆一点认定自己的后端代码是正确的,自信一点你可以大胆的换一个浏览器,然后你就会发现是,妈的!是浏览器的错!
这里将讲一下,就是在登录后显示到前端页面的一些基础用户的基础信息,这里的做法是将登录查询出来的数据存入session中,然后在前端可以获得session中的数据,直接获取是不可以的,肯定要发送请求(异步请求),然后获取相应的session中的数据。
好滴言归正传,退出功能就是将前端展示的数据抹去就就可以啦,恢复成为原来的样子!在简洁一点就是说,将session中的数据删除就可以了。大概步骤就是访问servlet就是session数据的删除。然后跳转到登录的界面。
销毁session中的数据刚开始我想着使用removeAttribute(),然后又想到还有一个invalidate的方法,两个的功能好像差不多,就去查资料看一下两个有什么区别。对于removeAttribute():是删除session中的某一个用户状态属性,而invalidate():销毁session,是对session中所有的用户状态属性都将不存在。
(5)servlet的优化:
到现在也算数实现啦一个小模块,然后前前后后针对user操作做的servlet也写啦很多,后面还有对其他的模块的操作,如果都这样写那么这servlet的模块就很离谱,后期回顾的时候也不方便查看,现在希望的是能够将对uers操作的所有的方法写在一个servlet,让代码的可读性和可维护性提高。

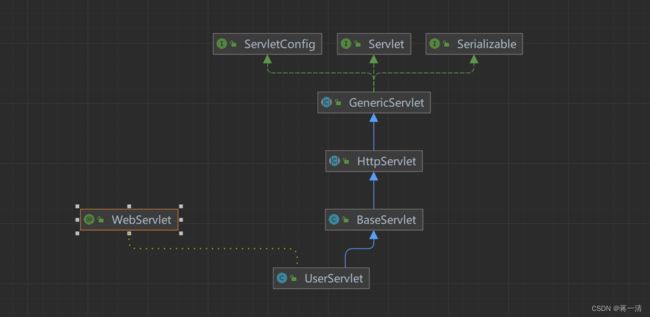
大概的框架,就是前端的所有的对user操作的请求都直接访问UseServlet,基于之前的操作的servlet是直接继承HttpServlet,然后在HttpServlet中的service方法实现了根据请求方式的不同方法的分发(请求方法有七种),在子类一般使用的是get和post,然后之前的servlet的模块中只重写了这两个方法,在重写的方法的中实现啦复杂的功能。
然后就有啦一个大概的想法,我们可以写一个和Httpservlet类似的,在其中实现对方法的分发,这样我们就可以将我们的servlet进行优化。
知识点回顾:
subString常见用法:以 String a = “123456anbdc”;
| 用法一 | a.subString(1); | 得到的为字符串a从下标为1的位置开始截取到最后的值,也就是23456anbdc; |
| 用法二 | a.subString(1,5); | 得到的为字符串a从下标为1的位置开始截取到下标为5的位置的值(不包括下标为5的值),也就是2345; |
| 用法三 | a.subString(1,a.indexOf(“b”)); | 得到的为字符串a从下标为1的位置开始截取到指定字符串“b”的值,也就是23456an; (注:如指定字符串有多个,以第一个为主) (说明:a.indexOf(“b”)就是取字符串“b”的下标,和上面的用法本质是一样的) |
反射获取方法:
没有忽略权限修饰符,getmethod()是获取公共的方法也就是一般的,但是getDeclaredMethod()可以获取任意的方法就是很牛逼,然后加s就是获取方法数组,这里用不上嘿嘿嘿!对于这些经过权限修饰符的受保护或者私有的方法,想要调用的话就要暴力反射开启无视权限。
method.setAccessible(true);(6)分类数据的展示:
1、前端:
前端页面加载完毕后发送异步请求到服务器,然后进行数据的查询,等待服务器返回数据后在回调函数中处理数据,然后呈现到前端页面。
2、web:
这里也就是servlet层,目前提供findAll方法去查询所有的分页信息。调用service层的方法
3、service:
service层的到调用dao层的方法来实现数据的访问。但是对于分页数据的话,一般就比较固定而且一般不做改变(就是增删改之类的操作),但是每一次打开页面都要经进行数据的查询到数据库中。
使用redis优化:
使用redis的优化是指和数据库相结合,对于一些不经常发生改变的数据,我们可以将其存入Redis的缓存中,然后减少对数据库的交互和访问。之所以使用Redis,是因为相比较之下redis的查询效果要访问sql数据库的查询效果要比较好。
这里大概做一个判断,首先访问Redis缓存,如果redis的缓存中有分页数据就直接获取Redis中的数据,返回给web层,但是如果Redis的缓存中没有数据,那么这时候就要调用dao层的方法去查询数据,并且将查询出来的数据返回到web层的同时将数据格式话后存入Redis。
4、dao:
查询数据,编写sql语句然后返回查询结果;
(7)旅游线路的分页展示:
1、前端:
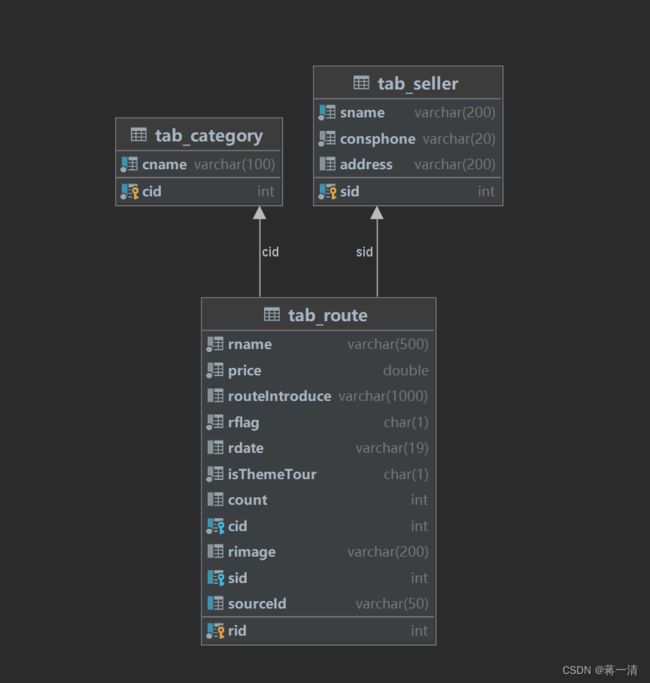
通过点击不同的分类后,然后展示不同的旅游线路,也就是说旅游线路表和分类表时多对一的关系,其中cid就是关键去查询不同的旅游线路。当点击不同的的分页的标签,会传递不同的标签的cid到路线分类的页面。
在请求的旅游路线的页面取出来刚刚请求的cid的参数,使用的方法也就是location.search
和spilt两个简单的方法,接下来就是根据请求获取指定的数据然后展示在前端的页面。
这里的前端的页面的操作和后端的页面操作要麻烦很多很多,比如就是关于分页展示数据,要显示查询出来的数据,这里和之前使用的jsp不同,以前可以使用el表达式,很方便的可以获取数据填充数据到前端页面,使用html的话只能拼接很麻烦。
再者就是分页的页码的设置,要处理很多的关系,不像后端具有很强的逻辑性,写后端的时候我很清楚要干什么,但是修改前端的时候有一种走一步看一步的感觉。
2、web:
获取请求的参数,根据请求的 cid以及pagebean参数去查询数据,封装pagebean对象然后将数据响应到前端的页面。
3、service:
这里要进行一些业务的处理,怎么说就是从web层的传递过cid、currentPage、pageSize的三个参数,对与PageBean对象里面有五个参数,目前知道两个其他的数据要从数据库中获取,对于totalCount来讲很好处理就是查询数据的记录数就可以,然后根据记录数和pageSize的参数计算出totalPage总页码数,
然后就是展示的数据啦,这里使用的是分页查询。所以要向dao层转递三个数据,cid,start开始索引和pagesize显示的数据数,start等于(currentPage-1)*pageSzie,接下来就是传递参数掉方法。
4、dao:
dao层提供两个方法,一个是根据cid查询总记录数,然后另一个是根据cid、star、pagesize查询数据然后封装数据。
(8) 旅游线路名称查询功能的实现:
这会个功能的实现是在上一个分页查询的基础上进行的数据的查询,相当于前端传递的数据多啦一个字段rname,然后在rname的基础上做了一个模糊查询数据。然后后端的代码就是进行简单的修改就可以啦。