【小程序 - 基础】WXML、WXSS语法以及小程序的配置、网络数据请求_03
目录
一、WXML模板语法
1. 数据绑定
1.1 数据绑定的基本原则
1.2 在 data 中定义页面的数据
1.3 Mustache 语法的格式
1.4 Mustache 语法的应用场景
2. 事件绑定
2.1 什么是事件
2.2 小程序中常用的事件
2.3 事件对象的属性列表
2.4 target 和 currentTarget 的区别
2.5 bindtap 的语法格式
2.6 在事件处理函数中为 data 中的数据赋值
2.7 事件传参
2.8 bindinput 的语法格式
2.9 实现文本框和 data 之间的数据同步
3. 条件渲染
3.1 wx:if
3.2 结合 使用 wx:if
4. 列表渲染
4.1 wx:for
4.2 手动指定索引和当前项的变量名
4.3 wx:key 的使用
5. 模板
5.1 定义模板
5.2 使用模板
5.3 模板的作用域
6. 引用
6.1 import
6.2 include
二、WXSS模板样式
1. WXSS
1.1 什么是 WXSS
1.2 WXSS 和 CSS 的关系
2. rpx
2.1 什么是 rpx 尺寸单位
2.2 rpx 的实现原理
2.3 .rpx 与 px 之间的单位换算
3. 样式导入
3.1 什么是样式导入
3.2 @import 的语法格式
4. 内联样式
5. 选择器
6. 全局样式和局部样式
4.1 全局样式
4.2 局部样式
三、全局配置
1. 全局配置文件及常用的配置项
1.1 window
1.2 tabBar
1.3 案例:配置 tabBar
四、页面配置
1. 页面配置文件的作用
2. 页面配置和全局配置的关系
3.页面配置中常用的配置项
五、网络数据请求
1. 小程序中网络数据请求的限制
2. 配置 request 合法域名
3. 发起 GET 请求
4. 发起 POST 请求
5. 在页面刚加载时请求数据
6. 跳过 request 合法域名校验
7. 关于跨域和 Ajax 的说明
一、WXML模板语法
1. 数据绑定
1.1 数据绑定的基本原则
① 在 data 中定义数据
② 在 WXML 中使用数据
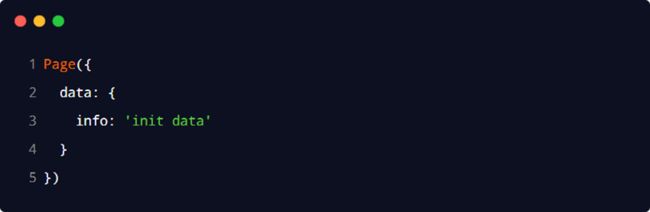
1.2 在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
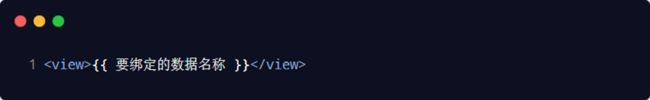
1.3 Mustache 语法的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:
1.4 Mustache 语法的应用场景
Mustache 语法的主要应用场景如下:
● 绑定内容
● 绑定属性
● 运算(三元运算、算术运算等)
1.4.1 动态绑定内容
页面的数据如下:
页面的结构如下:
页面的数据如下:
页面的结构如下:
1.4.3 三元运算
页面的数据如下:
页面的结构如下:
页面的数据如下:
页面的结构如下:
2. 事件绑定
2.1 什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理
️ 事件详解:事件 | 微信开放文档
事件分类
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:事件 | 微信开放文档
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 | |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | |
| animationstart | 会在一个 WXSS animation 动画开始时触发 | |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | |
| animationend | 会在一个 WXSS animation 动画完成时触发 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 | 1.9.90 |
注:除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件,如 form 的submit事件,input 的input事件,scroll-view 的scroll事件,(详见各个组件)
普通事件绑定
● 事件绑定的写法类似于组件的属性——值为字符串,如:
Click here! 如果用户点击这个 view ,则页面的 handleTap 会被调用。
● 事件绑定函数可以是一个数据绑定,如:
Click here! 此时,页面的 this.data.handlerName 必须是一个字符串,指定事件处理函数名;如果它是个空字符串,则这个绑定会失效(可以利用这个特性来暂时禁用一些事件)。
自基础库版本 1.5.0 起,在大多数组件和自定义组件中, bind 后可以紧跟一个冒号,其含义不变,如 bind:tap 。基础库版本 2.8.1 起,在所有组件中开始提供这个支持。
2.2 小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于 HTML 中的 click 事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
2.3 事件对象的属性列表
️ 事件对象:事件对象 | 微信开放文档
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
| 属性 |
类型 |
说明 |
| type |
String |
事件类型 |
| timeStamp |
Integer |
页面打开到触发事件所经过的毫秒数 |
| target |
Object |
触发事件的组件的一些属性值集合 |
| currentTarget |
Object |
当前组件的一些属性值集合 |
| detail |
Object |
额外的信息 |
| touches |
Array |
触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches |
Array |
触摸事件,当前变化的触摸点信息的数组 |
2.4 target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
● e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
● e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件(由于点击事件以冒泡的方式向外扩散到了view组件上,所以当前正在触发事件的组件就是view了)
2.5 bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
① 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
② 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:
2.6 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
2.7 事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
最终:
● info 会被解析为参数的名字
● 数值 2 会被解析为参数的值
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
2.8 bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
① 通过 bindinput,可以为文本框绑定输入事件:
② 在页面的 .js 文件中定义事件处理函数:
2.9 实现文本框和 data 之间的数据同步
实现步骤:
① 定义数据:
② 渲染结构:
③ 美化样式:
④ 绑定 input 事件处理函数:
️ 注:新版本简化了双向数据绑定支持model:value | 简易双向绑定 | 微信开放文档
基础库 2.9.3 开始支持,低版本需做兼容处理
用于双向绑定的表达式有如下限制:
只能是一个单一字段的绑定,如
都是非法的;
目前,尚不能 data 路径,如
这样的表达式目前暂不支持。
3. 条件渲染
3.1 wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
也可以用 wx:elif 和 wx:else 来添加 else 判断:
3.2 结合 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个
注意:
3.3 hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
3.4 wx:if 与 hidden 的对比
① 运行方式不同
● wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
● hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
② 使用建议
● 频繁切换时,建议使用 hidden
● 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
4. 列表渲染
4.1 wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
4.2 手动指定索引和当前项的变量名
使用 wx:for-index 可以指定当前循环项的索引的变量名
使用 wx:for-item 可以指定当前项的变量名
示例代码如下:
4.3 wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:
5. 模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
5.1 定义模板
使用 name 属性,作为模板的名字。然后在内定义代码片段,如:
{{index}}: {{msg}}
Time: {{time}}
5.2 使用模板
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,如:
Page({
data: {
item: {
index: 0,
msg: 'this is a template',
time: '2016-09-15'
}
}
})is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板:
odd
even
5.3 模板的作用域
模板拥有自己的作用域,只能使用 data 传入的数据以及模板定义文件中定义的
6. 引用
WXML 提供两种文件引用方式import和include。
6.1 import
import可以在该文件中使用目标文件定义的template,如:
在 item.wxml 中定义了一个叫item的template:
{{text}}
在 index.wxml 中引用了 item.wxml,就可以使用item模板:
6.1.1 import 的作用域
import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import 的 template。
如:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。
A template
B template
6.2 include
include 可以将目标文件除了 include 位置,如:
body
header
footer ♫ WXML语法参考详情:WXML | 微信开放文档
二、WXSS模板样式
1. WXSS
1.1 什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
1.2 WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
● rpx 尺寸单位
● @import 样式导入
2. rpx
2.1 什么是 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
2.2 rpx 的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
在较小的设备上,1rpx 所代表的宽度较小
在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
2.3 .rpx 与 px 之间的单位换算 *
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
| 设备 |
rpx换算px (屏幕宽度/750) |
px换算rpx (750/屏幕宽度) |
| iPhone5 |
1rpx = 0.42px |
1px = 2.34rpx |
| iPhone6 |
1rpx = 0.5px |
1px = 2rpx |
| iPhone6 Plus |
1rpx = 0.552px |
1px = 1.81rpx |
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
3. 样式导入
3.1 什么是样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
3.2 @import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例代码如下:
4. 内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
● style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
● class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
5. 选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro |
选择所有拥有 class="intro" 的组件 |
| #id | #firstname |
选择拥有 id="firstname" 的组件 |
| element | view |
选择所有 view 组件 |
| element, element | view, checkbox |
选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after |
在 view 组件后边插入内容 |
| ::before | view::before |
在 view 组件前边插入内容 |
6. 全局样式和局部样式
4.1 全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
4.2 局部样式
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
①当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
②当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
三、全局配置
1. 全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
① pages
● 记录当前小程序所有页面的存放路径
② window
● 全局设置小程序窗口的外观
③ tabBar
● 设置小程序底部的 tabBar 效果
④ style
● 是否启用新版的组件样式
1.1 window
1.1.1 小程序窗口的组成部分
1.1.2 了解 window 节点常用的配置项
| 属性名 |
类型 |
默认值 |
说明 |
| navigationBarTitleText |
String |
字符串 |
导航栏标题文字内容 |
| navigationBarBackgroundColor |
HexColor |
#000000 |
导航栏背景颜色,如 #000000 |
| navigationBarTextStyle |
String |
white |
导航栏标题颜色,仅支持 black / white |
| backgroundColor |
HexColor |
#ffffff |
窗口的背景色 |
| backgroundTextStyle |
String |
dark |
下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh |
Boolean |
false |
是否全局开启下拉刷新 |
| onReachBottomDistance |
Number |
50 |
页面上拉触底事件触发时距页面底部距离,单位为px |
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#41A5EE",
"navigationBarTitleText": "微信小程序",
"navigationBarTextStyle":"white",
"enablePullDownRefresh":true,
"backgroundColor":"#efefef",
"onReachBottomDistance":50
},1.1.3 设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
需求:把导航栏上的标题,从默认的 “Weixin”修改为“微信小程序”,效果如图所示:
1.1.4 设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #41A5EE,效果如图所示:
1.1.5 设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:
注意: navigationBarTextStyle 的可选值只有 black 和 white
1.1.6 全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
1.1.7 设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:
1.1.8 设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下:
注意: backgroundTextStyle 的可选值只有 light 和 dark
1.1.9 设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
1.2 tabBar
1.2.1 什么是 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
底部 tabBar
顶部 tabBar
注意:
tabBar中只能配置最少 2 个、最多 5 个 tab 页签
当渲染顶部 tabBar 时,不显示 icon,只显示文本
1.2.2 tabBar 的 6 个组成部分
① backgroundColor:tabBar 的背景色
② selectedIconPath:选中时的图片路径
③ borderStyle:tabBar 上边框的颜色
④ iconPath:未选中时的图片路径
⑤ selectedColor:tab 上的文字选中时的颜色
⑥ color:tab 上文字的默认(未选中)颜色
1.2.3 tabBar 节点的配置项
| 属性 |
类型 |
必填 |
默认值 |
描述 |
| position |
String |
否 |
bottom |
tabBar 的位置,仅支持 bottom/top |
| borderStyle |
String |
否 |
black |
tabBar 上边框的颜色,仅支持 black/white |
| color |
HexColor |
否 |
tab 上文字的默认(未选中)颜色 |
|
| selectedColor |
HexColor |
否 |
tab 上的文字选中时的颜色 |
|
| backgroundColor |
HexColor |
否 |
tabBar 的背景色 |
|
| list |
Array |
是 |
tab 页签的列表, 最少 2 个、最多 5 个 tab |
1.2.4 每个 tab 项的配置选项
| 属性 |
类型 |
必填 |
描述 |
| pagePath |
String |
是 |
页面路径,页面必须在 pages 中预先定义 |
| text |
String |
是 |
tab 上显示的文字 |
| iconPath |
String |
否 |
未选中时的图标路径;当 postion 为 top 时,不显示 icon |
| selectedIconPath |
String |
否 |
选中时的图标路径;当 postion 为 top 时,不显示 icon |
"tabBar": {
"list": [{
"pagePath":"pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]},1.3 案例:配置 tabBar
1.3.1 需求描述
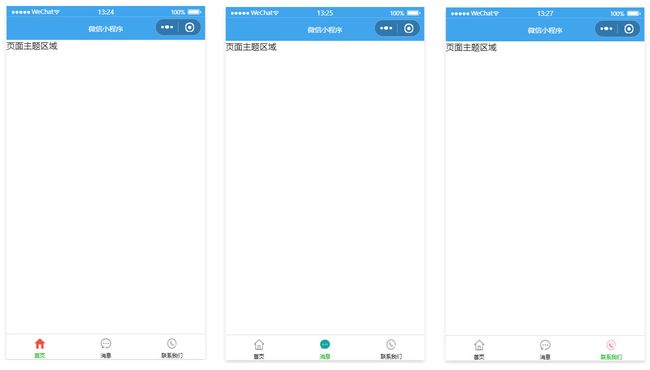
在小程序中配置如图所示的 tabBar 效果:
1.3.2 实现步骤
①拷贝图标资源
②新建 3 个对应的 tab 页面
③配置 tabBar 选项
步骤1 - 拷贝图标资源
①把资料目录中的 images 文件夹,拷贝到小程序项目根目录中
②将需要用到的小图标分为 3 组,每组两个,其中:
● 图片名称中包含 -active 的是选中之后的图标
● 图片名称中不包含 -active 的是默认图标
截图如下:
步骤2 - 新建 3 个对应的 tab 页面
通过 app.json 文件的 pages 节点,快速新建 3 个对应的 tab 页面,示例代码如下:
其中,home 是首页,message 是消息页面,contact 是联系我们页面。
步骤3 - 配置 tabBar 选项
①打开 app.json 配置文件,和 pages、window 平级,新增 tabBar 节点
②tabBar 节点中,新增 list 数组,这个数组中存放的,是每个 tab 项的配置对象
③在 list 数组中,新增每一个 tab 项的配置对象。对象中包含的属性如下:
● pagePath 指定当前 tab 对应的页面路径【必填】
● text 指定当前 tab 上按钮的文字【必填】
● iconPath 指定当前 tab 未选中时候的图片路径【可选】
● selectedIconPath 指定当前 tab 被选中后高亮的图片路径【可选】
完整的配置代码
四、页面配置
1. 页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
2. 页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
3.页面配置中常用的配置项
| 属性 |
类型 |
默认值 |
描述 |
| navigationBarBackgroundColor |
HexColor |
#000000 |
当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle |
String |
white |
当前页面导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText |
String |
当前页面导航栏标题文字内容 |
|
| backgroundColor |
HexColor |
#ffffff |
当前页面窗口的背景色 |
| backgroundTextStyle |
String |
dark |
当前页面下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh |
Boolean |
false |
是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance |
Number |
50 |
页面上拉触底事件触发时距页面底部距离,单位为 px |
五、网络数据请求
1. 小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
① 只能请求 HTTPS 类型的接口
② 必须将接口的域名添加到信任列表中
2. 配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
① 域名只支持 https 协议
② 域名不能使用 IP 地址或 localhost
③ 域名必须经过 ICP 备案
④ 服务器域名一个月内最多可申请 5 次修改
3. 发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
4. 发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:
5. 在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:
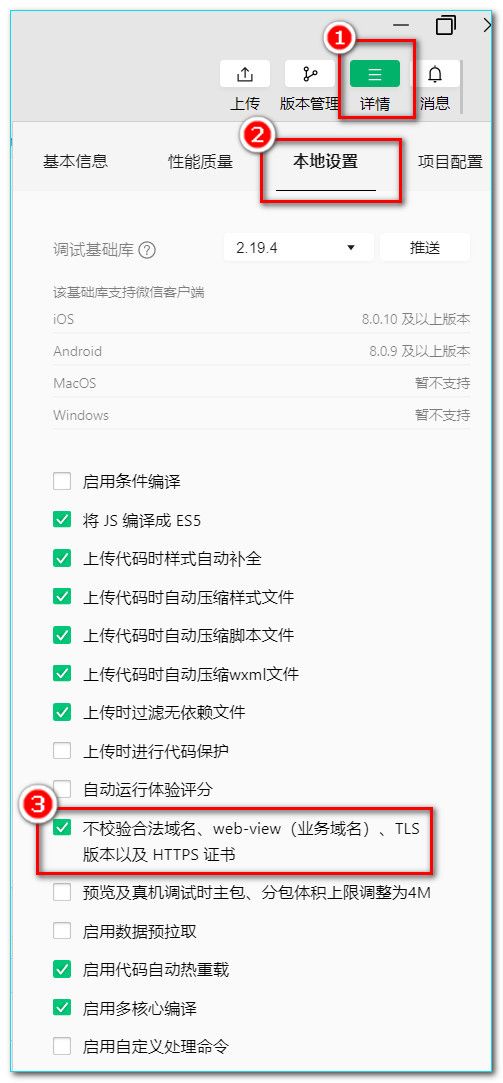
6. 跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。
注意:跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
7. 关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
【前文回顾】 小程序的代码构成、宿主环境、协同工作和发布_02
![]()