- 数据结构双向链表的创建与初始化
拉梅洛.
数据结构链表
#include#include#include//定义节点类型typedefintdata_t;typedefstructnode{data_tdata;//以整型数据为例structnode*prev;//指向structnode点的指针structnode*next;//指向structnode点的指针}node_t;intdlist_create(node_t**,data_t);//函数
- 从原理到实践:Go 语言内存优化策略深度解析
叶间清风1998
服务器linux网络
目录一、引言二、Go语言内存管理基础原理2.1栈与堆内存分配2.2垃圾回收机制剖析三、内存优化策略与实践3.1合理使用指针传递3.2避免不必要的内存分配3.3优化切片与映射的使用3.4控制变量作用域3.5减少闭包导致的变量逃逸四、内存优化工具与性能分析4.1pprof工具的使用4.2其他性能分析辅助手段五、不同场景下的内存优化案例分析5.1高并发Web服务场景5.2大数据处理与分析场景六、总结与展
- 网络安全-信息收集
One_Blanks
网络安全网络安全
声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章。笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。目录X一、Whois信息1.思路2.工具3.社工库二、搜索1.Google、bing、baidu三、Github四、搜索引擎FOFA:[https://fofa.info/](https://fofa.info/)360网络空间测
- 软件测试基础知识必备之浅谈单元测试
程序员阿沐
软件测试软件测试单元测试
什么是单元测试?单元测试是指,对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,这里的最小可测试单元通常是指函数或者类。单元测试都是以自动化的方式执行,所以在大量回归测试的场景下更能带来高收益。单元测试代码里提供函数的使用示例,因为单元测试的具体表现形式就是对函数以各种不同输入参数组合进行调用。如何做好单元测试?1)代码的基本特征与产生错误的原因无论是开发语言还是脚本语言
- 【ROS实战】02-ROS架构介绍
卓有成效的程序员
ROSROS机器人人工智能
1.简介你是否曾有过这样的疑问:我按照文档安装了ROS,依照要求写了一些示例节点(node)、消息(msg)和话题(topic),但觉得过程既麻烦又繁琐。也许你开始怀疑:为什么需要ROS?它到底帮我解决了什么问题?本文将通过一个简单的例子,介绍ROS的架构,阐明它解决了哪些问题,以及它如何帮助我们简化开发流程。2.移动案例假设我们要编写一个能够控制机器人移动的程序。随着程序的增多,我们需要进行模块
- AI时代个人财富增长实战指南:从零基础到精通变现的完整路径
A达峰绮
人工智能
(本文基于人工智能技术发展规律,结合互联网经济底层逻辑,为普通从业者构建系统性AI应用框架)一、建立AI认知基础:技术理解与工具掌握技术分类认知人工智能工具分为四大功能模块:自然语言处理(文本生成、对话交互)、计算机视觉(图像视频处理)、数据分析(预测建模)、自动化控制(流程优化)。建议新手首先掌握语言类工具的基础操作,逐步扩展到其他领域。工具操作逻辑通用AI工具通常包含三大核心功能模块:输入界面
- 【北上广深杭大厂AI算法面试题】计算机视觉篇...如何解决多尺度问题?
努力毕业的小土博^_^
AI算法题库人工智能算法计算机视觉深度学习神经网络
【北上广深杭大厂AI算法面试题】计算机视觉篇…如何解决多尺度问题?【北上广深杭大厂AI算法面试题】计算机视觉篇…如何解决多尺度问题?文章目录【北上广深杭大厂AI算法面试题】计算机视觉篇...如何解决多尺度问题?前言数据级别的多尺度模型架构上的多尺度表示FPN代码示例(PyTorch)说明其他多尺度处理方法总结欢迎铁子们点赞、关注、收藏!祝大家逢考必过!逢投必中!上岸上岸上岸!upupup大多数高校
- Java面试黄金宝典5
ylfhpy
Java面试黄金宝典java面试开发语言职场和发展算法
1.ConcurrentHashMap和HashTable有哪些区别原理HashTable:它继承自Dictionary类,是Java早期提供的线程安全哈希表。其线程安全的实现方式是对每个方法都使用synchronized关键字进行同步。例如,在调用put、get等方法时,整个HashTable会被锁定,其他线程必须等待当前线程释放锁后才能访问该方法。javaimportjava.util.Has
- SvelteKit 最新中文文档教程(8)—— 部署 Node 服务端
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- Tinyflow AI 工作流编排框架 v0.0.7 发布
自不量力的A同学
人工智能
目前没有关于TinyflowAI工作流编排框架v0.0.7发布的相关具体信息。Tinyflow是一个轻量的AI智能体流程编排解决方案,其设计理念是“简单、灵活、无侵入性”。它基于WebComponent开发,前端支持与React、Vue等任何框架集成,后端支持Java、Node.js、Python等语言,助力传统应用快速AI转型。该框架代码库轻量,学习成本低,能轻松应对简单任务编排和复杂多模态推理
- Linux内核学习之 -- epoll()一族系统调用分析笔记
lagransun
linux学习笔记
背景linux4.19epoll()也是一种I/O多路复用的技术,但是完全不同于select()/poll()。更加高效,高效的原因其他博客也都提到了,这篇笔记主要是从源码的角度来分析一下实现过程。作为自己的学习笔记,分析都在代码注释中,后续回顾的时候看注释好一点。相关链接:Linux内核学习之–ARMv8架构的系统调用笔记Linux内核学习之–系统调用open()和write()的实现笔记Lin
- 12.2 kubelet containerManager源码解读
福大大架构师每日一题
kubernetes相关kubelet云原生
本节重点总结:containerManager管理容器的各种资源,比如CGroups、QoS、cpuset、device等内置了很多资源管理器,总结起来就是其他manager的管家为什么要限制本地临时存储呢早期kubernetes版本并没有限制container的rootfs的容量由于默认容器使用的log存储空间是在/var/lib/kubelet/下rootfs在/var/lib/docker下
- K8S集群新增和删除Node节点(K8s Cluster Adds and Removes Node Nodes)
Linux运维老纪
天涯海角k8s伴你同行kubernetes容器云原生云计算运维开发linux
实战:在已有K8S集群如何新增和删除Node节点在Kubernetes(K8S)集群中,Node节点是集群中的工作节点,它们运行着容器的实际实例。管理K8S集群中的Node节点,包括新增和删除节点,是一个常见且重要的操作,可以帮助你根据需求扩展或缩减集群的容量。本篇文章将分享一下如何在已有集群添加新节点和删除现有节点1新增节点到K8S集群新增节点可以分为准备节点、配置节点和将其加入集群三步。1.1
- 量子化学仿真软件:ORCA_(12).ORCA与其他软件的接口
kkchenjj
分子动力学2仿真模拟分子动力学人工智能模拟仿真性能优化
ORCA与其他软件的接口在量子化学仿真领域,ORCA软件不仅是一个强大的独立工具,还能够与其他软件进行接口对接,以实现更复杂的功能和工作流程。本节将详细介绍ORCA如何与其他常见的量子化学软件(如Gaussian、Q-Chem等)进行接口对接,以及如何通过脚本和插件扩展ORCA的功能。1.ORCA与Gaussian的接口1.1通过文件转换实现接口ORCA与Gaussian之间最常见的接口方式是通过
- 使用 Milvus 进行向量数据库管理与实践
qahaj
milvus数据库python
技术背景介绍在当今的AI与机器学习应用中,处理和管理大量的嵌入向量是一个常见的需求。Milvus是一个开源向量数据库,专门用于存储、索引和管理深度神经网络以及其他机器学习模型生成的大规模嵌入向量。它的高性能和易用性使其成为处理向量数据的理想选择。核心原理解析Milvus的核心功能体现在其强大的向量索引和搜索能力。它支持多种索引算法,包括IVF、HNSW等,使其能够高效地进行大规模向量的相似性搜索操
- 【IT大学生必会的】 10 种图表线性回归
.Boss.
深度学习开发语言人工智能机器学习算法
这段时间,不少同学提到了一些图表的问题。每次在使用matplotlib画图,运用这些图表说明问题的时候,很多时候是模糊的,比如说什么时候画什么图合适?其实这个根据你自己的需求,自己的想法来就行。今天的话,我这里举例在线性回归中,最常用的一些图表,应该可以cover绝大多数情况了。其他算法模型适用的图表,咱们在后面再给大家进行总结~至于数据集,表现方式,大家可以根据我给出的代码继续调整即可!那么,在
- java面向对象基础
miehamiha
java开发语言
引入三大特征封装核心思想就是“隐藏细节”、“数据安全”,将对象不需要让外界访问的成员变量和方法私有化,只提供符合开发者意愿的公有方法来访问这些数据和逻辑,保证了数据的安全和程序的稳定。所有的内容对外部不可见。继承子类可以继承父类的属性和方法,并对其进行拓展。将其他的功能继承下来继续发展。多态同一种类型的对象执行同一个方法时可以表现出不同的行为特征。通过继承的上下转型、接口的回调以及方法的重写和重载
- element plus table树形数据,增、删、改子节点数据时,进行局部刷新,而不刷新整个页面
catino
vue.jsjavascriptelementui
...constlistLoading=ref(false)//保存节点映射的Mapconstmaps=reactive(newMap())constload=async(row,treeNode,resolve)=>{constpid=row.idmaps.set(pid,{row,treeNode,resolve})constpost_data={parent_id:row.id,}listL
- API 测试
承悦不会玩
API
前提概要本文章主要用于分享API测试基础学习,以下是对API测试的一些个人解析,请大家结合参考其他文章中的相关信息进行归纳和补充。API测试描述什么是API?API是应用程序编程接口(ApplicationProgrammingInterface)的缩写。它是一组定义、协议和工具,用于让不同的软件应用程序之间进行交互和通信。以下从几个方面为你详细介绍API:功能:1.提供服务接口2.数据交互工作原
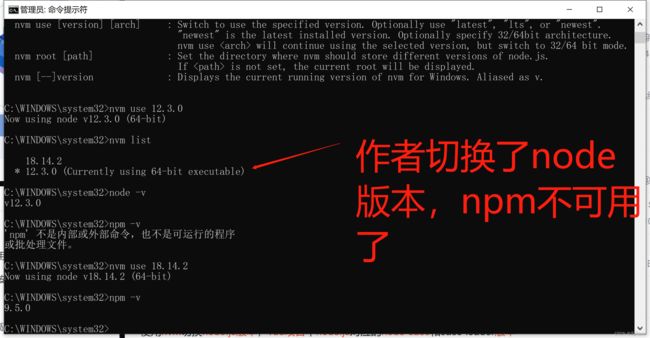
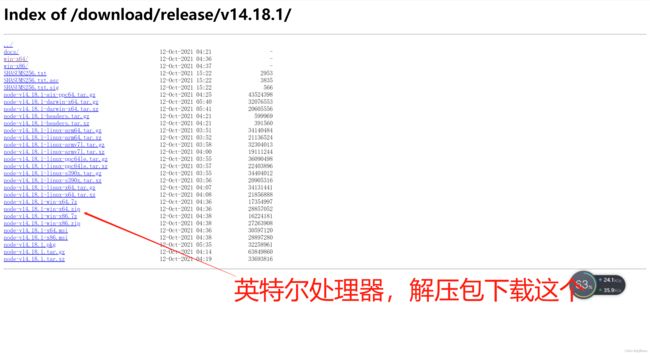
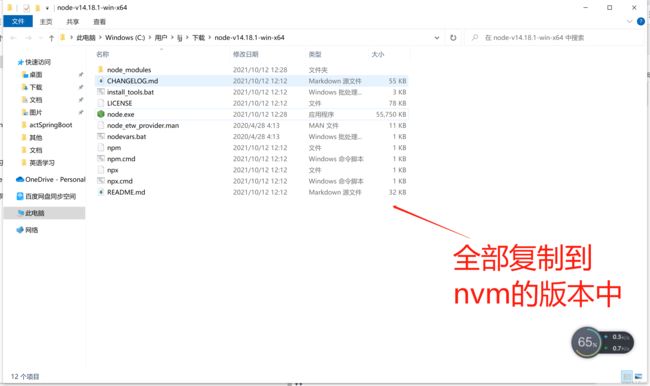
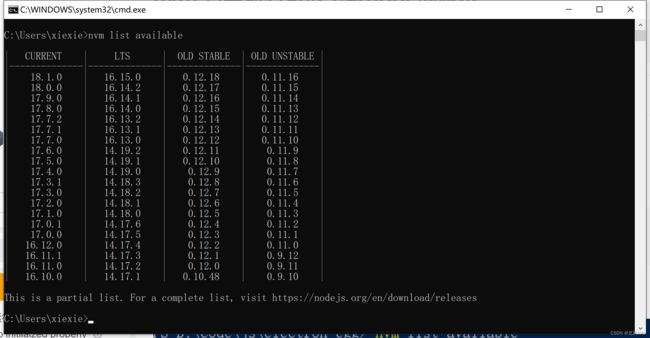
- 连接mysql:Error: connect ECONNREFUSED ::1:3306 at TCPConnectWrap
mysqlexpress
问题描述笔者把服务器上的node,从14升级到18再次使用express的连接池连接mysql的时候(mysql版本:2.18.1)出现连接不上的报错报错信息如下:Error:connectECONNREFUSED::1:3306atTCPConnectWrap.afterConnect[asoncomplete](node:net:1555:16)--------------------atPr
- kotlin基础
淮山2
kotlin
//Kotlin1.3.11编译器版本//无包声明importkotlin.experimental.ExperimentalUnsignedTypes//定义数据类A1,类型前置dataclassA1(valrepresentation:UInt){//这里可以添加数据类的其他方法或属性,但当前仅包含一个属性}funmain(){//1.集中声明变量,类型前置,符合C语言风格的变量声明习惯//无
- Docker国内设置镜像加速下载地址
黯然神伤888
dockerdocker
原先当我们配置好阿里云的镜像服务后,通过dockerpull拉取镜像很方便,但是随着阿里这方面的相关政策调整后,发现很多拉取镜像都出现了问题,无法正常拉取,自己构建镜像又嫌烦。正好在简书上看到有个老铁发了其他docker加速地址,试了下挺管用,就转载保存下分享给大家,如果使用阿里云镜像服务无法拉起镜像的话,可以试试下面的镜像地址1、目的国内的镜像很容易被屏蔽,导致dockerpull失败,需要手动
- 大神之路
安卓工匠
程序员的自我修养
首先申明,文章是我在码农网摘过来的,那里没有分享,我感觉程序员也需要鸡汤,或者说这篇文章更应该是一篇一个过来人的经验,以及对我们这些想学计算机或者其他各行各业的人的一个简单的阐述。读完文章后,感觉收获很多,作者说的对,坚持,一鸣惊人需要坚持不断地做一件事。我是前端小学生,每天晚上都会练习代码,并浏览微博,前端路上,有你有我。有的人想成为大牛,却不曾为此努力。有的人辛苦耕耘,却收获寥寥。很多时候,你
- 挑战20天学完JavaSE第四天——方法的定义、调用和方法重载
呆呆why care
挑战20天学完javaSEjava笔记改行学it程序人生
Java方法是语句的集合,它们在一起执行一个功能。方法是解决一类问题的步骤的有序组合。方法包含于类或对象中。方法在程序中被创建,在其他地方被引用。设计方法的原则:方法的本意是功能块,就是实现某个功能的语句块的集合。我们设计方法的时候,最好保持方法的原子性,就是一个方法只完成1个功能,这样利于我们后期的扩展。方法的命名规则:首字母小写驼峰命名方法的定义Java的方法类似于其它语言的函数,是一段用来完
- 使用原生table合并单元格
会说法语的猪
前端vuevue.jsjavascript表格
先上个我要实现的页面例子1:就是最近要开发这么一个页面(这是个原型图,没有美化,大概是这个样子也都懂),刚看到的时候说实话有点儿懵的,第一次见到这样的表格,可以看到里面有很多字段,将来后台会一个个的返回给我们,其中右侧的原因是可编辑的!下面的调度主任和填写人也都是可编辑的,其他的都是后台会返回给我们的字段了,并且可以导出这咋整呢,看着就烦,里面乱糟糟的,闹心。然后开始的时候我是用element-u
- 从MapRerankDocumentsChain迁移到LangGraph实现文档分析
bBADAS
服务器运维python
在分析长文本的场景中,MapRerankDocumentsChain提供了一种有效的策略。这种策略涉及以下步骤:将文本拆分为较小的文档。为文档集映射一个处理过程,该过程包括生成评分。根据评分对结果进行排名,并返回得分最高的结果。这种情况下的常见过程是使用文档中的上下文进行问答,强制模型生成评分以帮助选择只由相关上下文生成的答案。LangGraph的实现允许在此问题中集成工具调用和其他功能。下面我们
- 商品详情中除了价格和库存,还有哪些重要信息?
数据小爬虫@
大数据
在获取商品详情时,除了价格和库存,还有许多其他重要信息可以帮助我们更全面地了解商品。这些信息对于市场调研、数据分析、商品比较以及用户体验优化等都非常有价值。以下是一些常见的商品详情字段及其重要性:1.商品名称(Name)重要性:商品名称是用户识别商品的关键信息,也是搜索引擎优化(SEO)的重要部分。应用场景:用于展示商品、搜索优化、分类整理等。2.商品描述(Description)重要性:详细的商
- Linux内核srio驱动,Zynq—Linux移植学习笔记(十四):RapidIO驱动开发
weixin_39942572
Linux内核srio驱动
#defineDRIVER_NAME"xiic-rio"#defineSRIO_ZYNQ_BASEADDR0x40000000#defineSRIO_ZYNQ_NODE_BASEADDR0x10100#defineSRIO_ZYNQ_MAX_HOPCOUNT13structxiic_rio{structmutexlock;u8*data;};/*Weneedglobalvarriableforma
- 使用OpenAI扩展AI文本生成功能:从基础到实际应用
vaidfl
人工智能python
技术背景介绍随着AI技术的不断发展,AI文本生成已经成为许多行业提升效率和创新的重要工具。OpenAI提供的API是一个强大的接口,可以帮助开发者轻松集成AI文本生成功能。本文将通过实际代码演示,指导大家实现并优化这种功能。核心原理解析OpenAI的文本生成基于GPT模型,其核心是生成与输入语境相关的内容。通过API请求,开发者可以发送文本,并由模型生成合理的续写,回答或者其他类型的文本输出。代码
- 力扣刷题|链表面试题 02.02. 返回倒数第 k 个节点
柯ran
力扣leetcode算法数据结构链表
题目:实现一种算法,找出单向链表中倒数第k个节点。返回该节点的值。快慢指针思想,画图更容易理解/***Definitionforsingly-linkedlist.*structListNode{*intval;*structListNode*next;*};*/intkthToLast(structListNode*head,intk){assert(head!=NULL);if(head==N
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite