CSS的定位与布局
CSS的定位与布局
定位属性:position
元素是利用top、bottom、left、right属性进行定位的,要想使用这些属性,就需要先设置position值。position 属性规定了应用于元素定位方法的类型。
static
static是position的默认属性值,使用static定位的属性将不受top、bottom、left、right的影响。文档将会按照源码的顺序决定每个元素的位置,每个块级元素占据自己的区块,元素与元素之间不会重叠。
relative、fixed、absolute
这三个属性值都是相对于某个基点的定位,不同之处在于基点的选择。三者都不会对其他元素的位置产生影响,因此元素之间可能会产生重叠。
relative
relative定位的基点是元素的默认位置,需要搭配top、bottom、left、right四个属性值一起使用,用于指定偏移的方向和距离。
fixed
fixed定位的基点为浏览器窗口,意味着即使滚动页面,元素也始终处于同一位置,可以搭配top、bottom、left、right。
absolute
absolute定位的基点为父元素。该属性有一个限制条件:定位基点不可以是static定位,否则定位基点将变成网页的根元素(html)。absolute定位也需要搭配top、bottom、left、right一起使用。
注:absolute定位的元素会被“正常页面流”忽略,也就是说在“正常页面流”中,该元素占据空间为零,周边元素会不受影响。
sticky
sticky会产生动态效果,像是relative与fixed的结合。该属性生效的前提是必须与top、bottom、left、right搭配,不能省略,否则与relative定位一样,不会产生动态固定的效果。
具体规则为:当页面滚动,父元素部分不可见时,只要与sticky元素的距离达到生效门槛,relative定位就会自动切换为fixed定位;等父元素完全不可见时,fixed定位会自动切换为relative定位。
div.sticky {
position: -webkit-sticky;/*safari浏览器*/
position: sticky;
top: 10px;
}
上方代码块中,页面向下滚动,div.sticky父元素部分不可见时,一旦与div.sticky间距离小于10px,div.sticky就将变为fixed定位,保持与视口顶部10px的距离;页面继续向下滚动,父元素完全不可见时,恢复为relative定位。
应用
- “动态固定”效果
上述例子即为动态固定效果的实现 - 堆叠效果
<div><img src="pic1.jpg">div>
<div><img src="pic2.jpg">div>
<div><img src="pic3.jpg">div>
div {
position: sticky;
top: 0;
}
效果如下图所示,可以发现当滚轮滑动时,后面的图片会重叠在前一张图片上。


- 表格的表头锁定
th {
position: sticky;
top: 0;
}
布局属性:display
传统的布局是利用display+position+float实现的,这种布局方式对于特殊的布局非常不方便,例如垂直居中。接下来介绍两种强大的布局方案。
flex(弹性布局)
flex是 flexible box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 flex 布局。设为 flex 布局以后,子元素的float、clear和vertical-align属性将失效。

上图为一个flex容器,容器中存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器属性
flex-direction
该属性决定了主轴的方向(项目的排列方向),属性值有4个:
| 属性值 | 效果 |
|---|---|
| row(默认值) | 主轴为水平方向,起点在左端 |
| row-reverse | 主轴为水平方向,起点在右端 |
| column | 主轴为垂直方向,起点在上沿 |
| column-reverse | 主轴为垂直方向,起点在下沿 |
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
flex-wrap
默认情况下,项目会排列在一条线上。flex-wrap属性定义了 如果一条轴线排不下换行的方式
| 属性值 | 效果 |
|---|---|
| nowrap(默认值) | 不换行 |
| wrap | 换行,第一行在上方 |
| wrap-reverse | 换行,第一行在下方 |
.box {
flex-wrap: nowrap | wrap | wrap-reverse;
}
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: || ;
}
justify-content
该属性定义了项目在主轴上的对齐方式,属性值为5个:
| 属性值 | 效果 |
|---|---|
| flex-start(默认值) | 左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对齐,项目之间的间隔都相等 |
| space-around | 每个项目两侧的间隔相等,因此项目之间的间隔比项目与边框的间隔大一倍 |
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
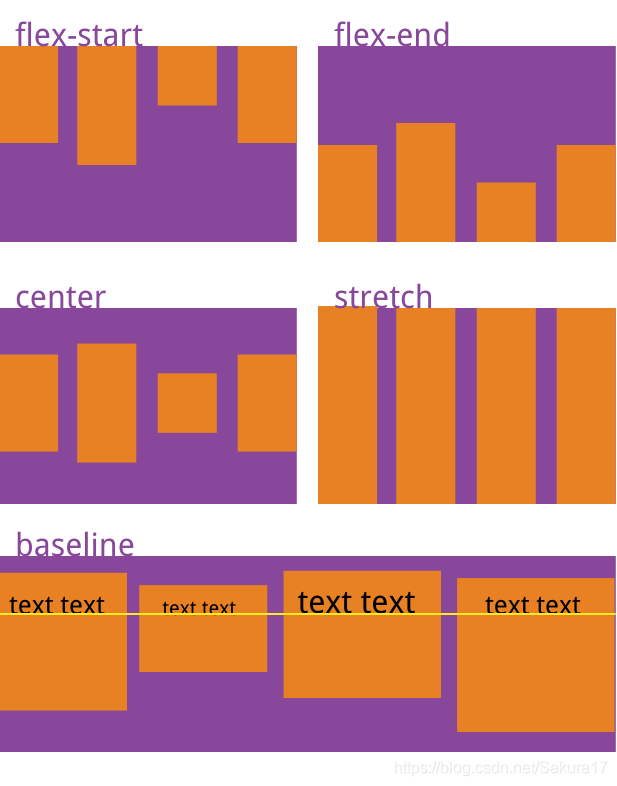
align-items
该属性定义项目在交叉轴上如何对齐。
| 属性值 | 效果 |
|---|---|
| flex-start | 交叉轴的起点对齐 |
| flex-end | 交叉轴的终点对齐 |
| center | 交叉轴的中点对齐 |
| baseline | 项目的第一行文字的基线对齐 |
| stretch(默认值) | 如果项目未设置高度或设为auto,将占满整个容器的高度 |
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
align-content
该属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
| 属性值 | 效果 |
|---|---|
| flex-start | 与交叉轴的起点对齐 |
| flex-end | 与交叉轴的终点对齐 |
| center | 与交叉轴的中点对齐 |
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布 |
| space-around | 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍 |
| stretch(默认值) | 轴线占满整个交叉轴 |
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
项目的属性
order
该属性定义了项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: ;
}
flex-grow
该属性属性定义了项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {