TouchGFX使用教程(七)
TouchGFX使用教程(七)
- 滑动列表
-
- 滑动列表基本用法
- 滑动列表数据添加
- 滑动列表数据更新
- 总结
滑动列表
在TouchGFX上滑动列表有三种实现方式,scrollList和scrollWheel这两个实现方式在官方Demo中会有简单的使用教程,对于ListLayout有单独的demo在TouchGFX Designer中,这里对于简单的实现我们不做过多的分析,主要是在scrollList滑动列表基础上再加入其他的按钮进行分析一下。如果大家对于其他的类想了解的话可以参照官方给的API文档,这三种类在TouchGFX上显示的大同小异。
滑动列表基本用法
scrollList 的属性及介绍
| 属性名 | 说明 |
|---|---|
| Name | 小部件的名称。名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| Type | 指定ScrollList是垂直放置还是水平放置 |
| Location | X和Y指定窗口小部件相对于其父窗口的左上角。W和H指定窗口小部件的宽度和高度。可见指定窗口小部件的可见性。使小部件不可见也将禁用通过屏幕与小部件的交互。 |
| Item Template | 指定将哪个CustomContainer用作模板。指定ScrollList中存在的项目数。 |
| Animation | 缓解和缓解选项指定缓动方程用于动画。指定滚动时的加速度。 |
| Mixins | Draggable指定小部件在运行时是否可拖动。ClickListener指定在单击时小部件是否发出回调。MoveAnimator指定小部件是否可以对X和Y值进行动画处理。 |
scrollList 的成员函数及介绍
改列表除了有TouchGFX自带的函数外还存在这一些它独有的函数,接下来给大家一一介绍。
scrollListUpdateItem(CustomContainer1& item, int16_t itemIndex)
这个函数由于scrollList是个容器,当在容器中创建item的时候会触发这个函数机制,这个时候其中参数item代表当前更新的item,而itemIndex代表当前更新的序号。
我们现在每个item都是在容器中放置一个文本输入框,这时通过buffer更新文本内容。如下所示。
void Screen1View::scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
item.setValue(itemIndex);
}
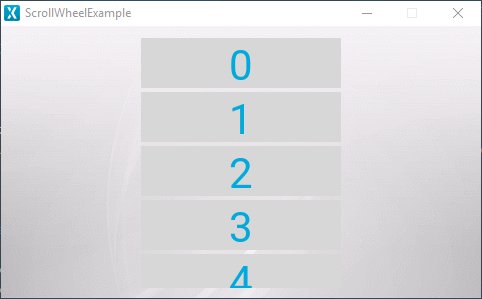
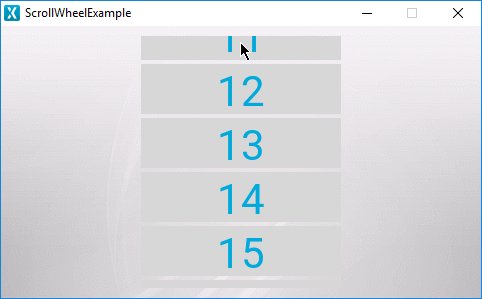
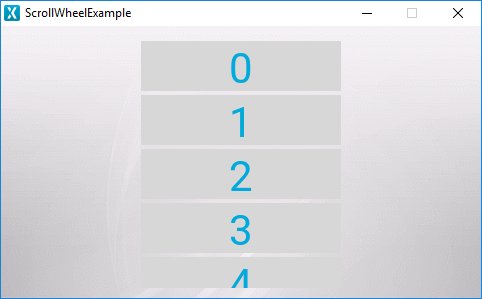
这时列表上会显示如下

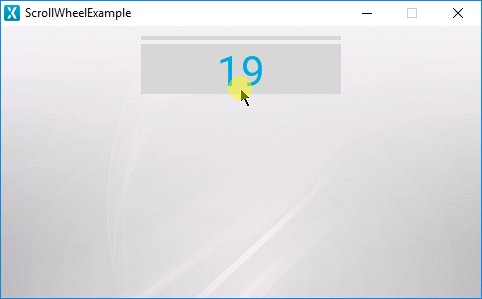
animateToItem(int16_t itemIndex,int16_t animationSteps = -1)
这个函数的作用是强行将中心位置移动到想要的item上,但是前提是需要知道item号。
虽然是个容器,但是scrollList类也有点击事件的回调函数。
setItemSelectedCallback(GenericCallback< int16_t > & callback)
设置单击选定项目时将调用的回调。
setItemPressedCallback(GenericCallback< int16_t > & callback)
设置在按下某个项目时将调用的回调。
说到这里终于要进入正题了。现在scrollList上面只有显示的文本没有按钮,例如checkbox button,如果加上button这时应该如何操作呢,接下来会给大家展示。
滑动列表数据添加
在展示之前先看一下通过TouchGFX Designer自动生成的代码。
class ScreenViewBase : public touchgfx::View
{
public:
ScreenViewBase();
virtual ~ScreenViewBase() {}
virtual void setupScreen();
virtual void scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
// Override and implement this function in Screen
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(Application::getInstance());
}
touchgfx::BoxWithBorder boxWithBorder;
touchgfx::ScrollList scrollList;
//这里有个有意思的地方,大家可以带着疑问看下面的base.cpp文件
touchgfx::DrawableListItems<CustomContainer, 7> scrollListListItems;
private:
void updateItemCallbackHandler(DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex);
touchgfx::Callback<ScreenViewBase, DrawableListItemsInterface*, int16_t, int16_t> updateItemCallback;
};
#include 吗,为什么造了二十个却只画7个。
scrollList.setPadding(0, 0);
scrollList.setSnapping(false);
scrollList.setDrawableSize(50, 2);
scrollList.setDrawables(scrollListListItems, updateItemCallback);
add(scrollList);
}
void Screen1ViewBase::setupScreen()
{
scrollList.initialize();
for (int i = 0; i < scrollListListItems.getNumberOfDrawables(); i++)
{
scrollListListItems[i].initialize();
}
}
void Screen1ViewBase::updateItemCallbackHandler(touchgfx::DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex)
{
if (items == &scrollListListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextContainer* cc = (TextContainer*)d;
scrollListUpdateItem(*cc, itemIndex);
}
}
对于touchgfx来说scrollList是动态分配的item,也就是说现在显示几个就单独画几个,所以说窗口大小只能显示6个所以将反复的画其中的前六个。
为了展示这个地方我在每个item上加入了checkbox button。接下来会看见神奇的地方。

这里手动修改了第0个和第一个的开关状态

但是第7个和第8个也同时跟随变化,因为我的窗口在创建scrollList时,可以创建7个,刚好是0-6,但是第7个是重复了第0个的checkbox button的状态,以此类推则出现了以下现象。这时有人就要问了,那前方的文字为什么不是0-6的循环显示呢?接下来会给大家答案。
滑动列表数据更新
还记得scrollListUpdateItem函数吗,我们在这个函数中写了更新,每次新载入一个item将会调用该函数,虽然item的动态创建一直是前6个,但是创建一个后调用scrollListUpdateItem时会强行将其中的文字修改为需要的内容。如果在上方的Demo中添加一个if(itemIndex<7)则大家就会看见想要的结果了。
到这里也就是说checkbox button想要保持你所点击的状态,那么大家就需要一个数组进行维护这些item的状态。所以如果大家需要的是一个复杂的item列表这里不给大家推荐这个item,如果只是一个图片查看器之类的list用这个scrollList还是可行的。复杂的item推荐大家使用listLayout这个容器进行开发。
总结
这里给大家展示了scrollList,虽然有些短板,但是对于MCU的GUI开发还是比较好用的,在touchGFX上如果需要简单的使用,那么这个scrollList还是可以满足大家的,这里可以看出除了这个控件外,其实TouchGFX最大的优势是可以自己组装出复杂的控件。对比于高级语言的GUI工具来说还是比较有代表性的一种ui搭建模式。