使用Django框架搭建一个B/S的管理系统
Django框架搭建一个B/S的管理系统
今天和大家分享的是使用Django搭建的一个简易管理系统,这个系统是之前做的一个项目,主要目的是为自己的学习做个笔记。

搭建系统的环境
PyCharm2017.1
Django
X-admin 部分网页框架(再次要向X-admin官方提供的简便框架表示感谢)
在使用Django搭建系统前,得安装Django第三方库,具体的安装过程大家可以看该博客的教程。
关于Django的框架结构大家可以学习该博主的分享
系统功能介绍
下面做一各简单的系统介绍,这个系统是针对物料监控所写的,主要关系到物料现场的监控,体积检测,数据分析等方面的工作
1、实现网页界面的监控
2、实时更新监控数据
3、统计数据库中的所有数据
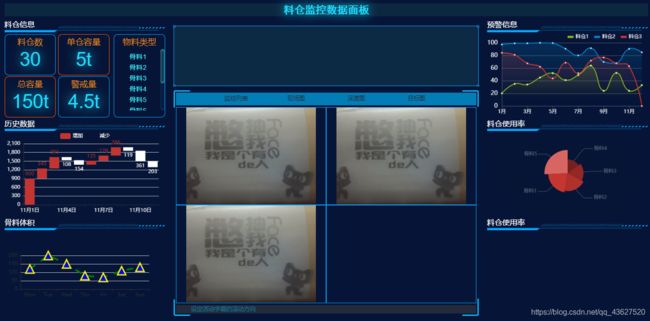
4、数据分析——数据面板
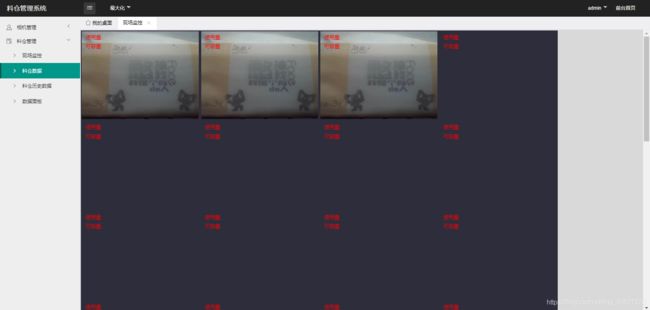
1、网页实时监控
该部分的主要功能就是将现场的监控画面显示到网页上,由于现场的相机数目较多,所以在网页监控这部分的页面设计采用的是自适应的方式,意思也就是根据后台传来的相机数据自动的增加监控窗口。
由于需要在显示页面的时候就自动的加载相机窗口,所以使用ajax实时调用后台数据。
a、在监控页面下创建 javascript,该部分主要用于调用后台使用中的相机数据
b、当调用到相机数据时将根据相机数据加载页面,此处用到的函数也就上边所指的videos_view函数。
这样写的好处就是页面加载比较灵活,当相机数据较多时,只需要写一个CSS模板,那么就可以应用到所有的监控窗口。
/**html*/
<div class="video-family" ></div
<script type="text/javascript">
$.ajax({
url:"/GetCameraData",
dataType:"json",
success:function(data){
var cameras_num = data['num'];
videos_view(cameras_num)
}
});
function videos_view(num) {
for (var i =1;i<=num;i++){
var data = i;
a = '';
a +='+data+'号料仓" οnclick="siloNumber(this.id)" target="_blank" >' +
'data+'" autoplay>' +
'使用量可容量' +
'';
a +='';
$(".video-family").append(a);
}
}
</script>
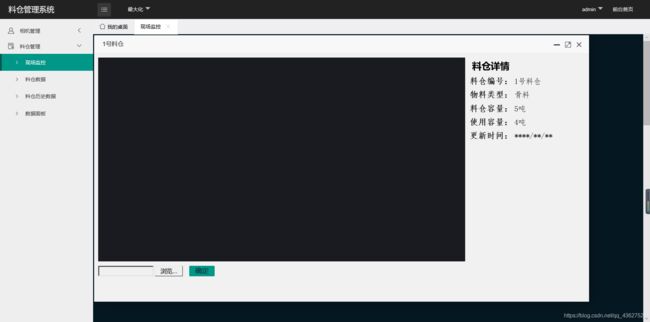
此处我们还在每个视频窗口上加了一个点击事件,当点击当前窗口时弹出当前窗口下的监控数据。
要实现这个功能,首先要新建一个网页,然后通过siloNumber(this.id)该函数调用窗口,并将参数传入到该网页中。
function siloNumber(name) {
var url = "Child_Monitor.html?"+"key="+encodeURI(name);
xadmin.open(name,url);
}
在新建的网页中要解析从父页中传过来的数据 encodeURI(name) 具体的解析过程如下
<script>
var loc = location.href;
var n1 = loc.length;
var n2 = loc.indexOf("=");
var data= decodeURI(loc.substr(n2+1,n1-n2));
</script>
2、实时更新监控数据
在监控的过程中,需要实时的更新现场监控的数据,我们采用Echarts官网提供的方法来实时显示我们的数据,在这个的前提下,同样需要一个网页来承载。在更新数据同时将我们的数据存入数据库中,关于Django使用model来对数据存储的这个部分后续会更新。
在这部分功能中涉及一下几个方面:
a、加载Echarts框架
b、向后台请求数据
c、数据更新设置
<script type="text/javascript">
function silo_charts(dataAxis,volume){
var myChart = echarts.init(document.getElementById('main1'));
// 指定图表的配置项和数据
option = {
tooltip : {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
xAxis: {
data: dataAxis,
axisTick: {show: false},
axisLine: {show: false}
},
yAxis: {type: 'value', scale:true, max:500, min:0,
axisLine: {show: false},
axisTick: {show: false},
axisLabel: {textStyle: {color: '#999'}}
},
grid: {
top: '2%',
right: '2%',
left: '2%',
bottom: '3%',
containLabel: true
},
series: [
{label: {
show: true,
position: 'top'},
type: 'bar',
barWidth: 15,
itemStyle: {
barBorderRadius: 5,
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#14c8d4'},
{offset: 1, color: '#43eec6'}
]
)
},
data: volume,
markLine: {
symbol: ['none', 'none'],
label: {
show: false
},
lineStyle: {
color: '#e54035',
width: 2
},
data: [{
yAxis: 400
},{
yAxis: 100
}]
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
function update(){
$.ajax({
type:"POST",
url:"http://127.0.0.1:8000/post_silo_data",
dataType:"json",
success:function(data){
console.log(data);
var dataAxis = data["silo_name"];
var volume = data["silo_data"];
var crateTime = data["crate_date"];
silo_charts(dataAxis,volume);
$('#updateTime').text(crateTime);
}
})
}
/* 设置函数循环 既向后台发送请求获取更新数据*/
function timeDown() {
update();
setTimeout(function() {
timeDown();
}, 5000)
}
$(document).ready(function() {
timeDown()})
</script>
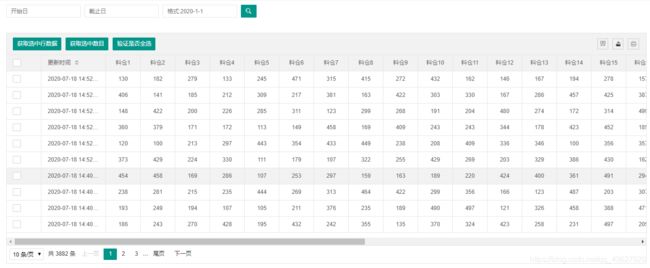
3、统计数据库中的所有数据
在该部分主要的工作是从数据库中调用数据,以及读取指定页的数据。
在历史数据的显示这块使用layui对应的js,并向后台发送指定页面的请求数据
<script>
layui.use('table',function () {
var table = layui.table;
table.render({
elem:'#silo-ta-data',
height:540,
url:"/GetSiloHistoryData",
request:{
pageName:"pageNum",
limitName:"pageSize"
},
where:{
},
page:{
layout: ['limit', 'count', 'prev', 'page', 'next']
,first: '首页' //首页
,prev: '上一页'
,next: '下一页'
,last: '尾页', //尾页
limits:[10,20,30,40,50],
limit:10
},
toolbar: '#toolbarDemo',
cols:[crateCols(30)]
});
});
function crateCols(nums) {
var colsLists = [];
colsLists.push({type:'checkbox'},
{field:'joinTime', width:150, sort: true,title:'更新时间'});
for (var i=1;i<=nums;i++){
colsLists.push({field:i, width:80, title:'料仓'+i,align:'center'})
}
return colsLists
}
</script>
使用django 中的model调用数据库并提取指定区域的数据。
def GetSiloHistoryData(request):
#读取历史数据
allData = siloModel.Silo_data.objects.all().values_list()
allData = (list(allData))
#获取前台返回的数据
pageNum = int(request.GET['pageNum'])
pageSize = int(request.GET['pageSize'])
dataList = []
for i in allData[::-1]:
a = json.loads(i[2])
b = json.loads(i[3])
iJson = dict(map(lambda x,y:[str(x),str(y)],a,b))
iJson["joinTime"] = str(i[1]).split("+")[0]
dataList.append(iJson) #将dict转为json格式
data = {
"code": 0,
"msg": "",
"count": len(dataList),
"data" : dataList[(pageNum-1)*pageSize:pageNum*pageSize]}
data = json.dumps(data)
return HttpResponse(data)
4、数据分析——数据面板
在数据面板显示这块,主要是对数库中的数据进行分析,使用Echarts对分析处理的数据进行可视化处理,目的是大便于工作人员对料仓整体有清晰的认识。使用滚动控件,对数据进行实时播报。
该面板主要划分两个功能区域,一块是对料仓数据分析后的可视化效果,一块监控选择的料仓,并播报相关的料仓数据和预警信息,同时要感谢17sucai网提供的模板。