【ES6】对象的扩展
文章目录
- 一、对象的扩展
- 二、用法详解
-
- 1. 属性的简洁表示
- 2. 属性名表达式
- 3. Object.is()
- 4. 扩展运算符与Object.assign()
- 5. in
- 6.对象的遍历方式
一、对象的扩展
- 属性的简洁表示法
- 属性名表达式
- Object.is()
- 扩展运算符与Object.assign()
- in
- 对象的遍历方式
二、用法详解
1. 属性的简洁表示
let name = 'kakaDorothy'
let age = 20
let s = 'school'
let obj = {
// ES5中需要以key:value的形式来赋值
name,
age,
//如果属性是一个变量,则在它外面包裹一层[],用来表示对象的key值是一个变量
[s]: 'KD', //s被替换为school
// 注意此处不要使用箭头函数,因为它的this指向定义时的对象,而obj.name是没有被赋值的
study(){
console.log(this.name + '正在学习')
}
}
// console.log(obj)
obj.study()
2. 属性名表达式
JavaScript 定义对象的属性,有两种方法。
// 方法一
obj.foo = true;
// 方法二
obj['a' + 'bc'] = 123;
上面代码的方法一是直接用标识符作为属性名,方法二是用表达式作为属性名,这时要将表达式放在方括号之内。 但是,如果使用字面量方式定义对象(使用大括号),在 ES5 中只能使用方法一(标识符)定义属性。
var obj = {
foo: true,
abc: 123
};
ES6 允许字面量定义对象时,用方法二(表达式)作为对象的属性名,即把表达式放在方括号内。
let propKey = 'foo';
let obj = {
[propKey]: true,
['a' + 'bc']: 123
};
3. Object.is()
ES5 比较两个值是否相等,只有两个运算符:相等运算符( == )和严格相等运算符( === )。它们都有缺点,前者会自动转换数据类型,后者的 NaN 不等于自身,以及 +0 等于 -0 。
JavaScript 缺乏一种运算,在所有环境中,只要两个值是一样的,它们就应该相等。
ES6 提出“Same-value equality”(同值相等)算法,用来解决这个问题。
Object.is 就是部署这个算法的新方法。它用来比较两个值是否严格相等,与 严格比较运算符(===)的行为基本一致。
Object.is('foo', 'foo')
// true
Object.is({}, {})
// false
不同之处只有两个:一是 +0 不等于 -0 ,二是 NaN 等于自身。
+0 === -0 //true
NaN === NaN // false
Object.is(+0, -0) // false
Object.is(NaN, NaN) // true
两个长得一样的对象比较:
let obj1 = { // new Object()
name: 'kakaDorothy',
age: 20
}
let obj2 = { // new Object()
name: 'kakaDorothy',
age: 20
}
console.log(obj1 == obj2) // false
console.log(Object.is(obj1, obj2)) // false
let obj2 = obj1 // 使obj2指向obj1的内存地址,即它们将指向同一块地址
console.log(Object.is(obj1, obj2)) // true
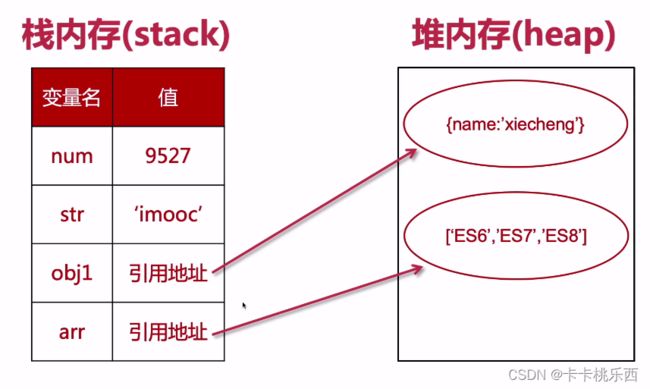
出现这样的结果的原因是,在js当中,对于引用数据类型,在栈内存中存的是引用地址,而真正的数据存放在堆内存中,每次定义一个对象就相当于重新new Object,两个对象分别对应两块内存空间,它们的内存地址不一样。

4. 扩展运算符与Object.assign()
let x = {
a: 3,
b: 4
}
// 把一个对象进行扩展
let y = {...x}
console.log(y)
// 结果与x一样,{a: 3, b: 4}
通过 Object.assign()也能实现对象的复制:
let x = {
a: 3,
b: 4
}
Object.assign(y, x)
console.log(y)
// 结果与x一样,{a: 3, b: 4}
若有同名属性:
let y = {
c: 5,
a: 6
}
Object.assign(y, x)
console.log(y)
//{c: 5, a: 3, b:4}, y中的a会被覆盖掉
5. in
判断对象是否包含某个属性的时候,可以使用in
console.log('a' in x) // true
console.log('aa' in x) // false
in还可以用在数组上, 判断一个位置上是否有值
let arr = [1, 2, 3]
//判断下标3这个位置是否有值
console.log(3 in arr) //false
//判断下标2这个位置是否有值
console.log(2 in arr) //true
6.对象的遍历方式
let obj = {
name: 'kakaDorothy',
age: 20,
school: 'KD'
}
// 方式1:for...in
for(let key in obj){
console.log(key, obj[key])
}
//方式2:Object.keys(obj)
Object.keys(obj).forEach(key => {
console.log(key, obj[key])
})
// 方式3:Object.getOwnPropertyNames(obj)
Object.getOwnPropertyNames(obj).forEach(key => {
console.log(key, obj[key])
})
// 方式4:Reflect.ownKeys(obj)
Reflect.ownKeys(obj).forEach(key => {
console.log(key, obj[key])
})