- C++基础系列【26】排序和查找算法
程序喵大人
C++基础系列c语言算法开发语言c++
博主介绍:程序喵大人35-资深C/C++/Rust/Android/iOS客户端开发10年大厂工作经验嵌入式/人工智能/自动驾驶/音视频/游戏开发入门级选手《C++20高级编程》《C++23高级编程》等多本书籍著译者更多原创精品文章,首发gzh,见文末记得订阅专栏,以防走丢C++基础系列专栏C语言基础系列专栏C++大佬养成攻略专栏C++训练营排序与查找算法的重要性不用过多介绍了吧,面试也经常考察。
- 开源瑰宝:全方位深度揭秘“随机数据生成器”
虞亚竹Luna
开源瑰宝:全方位深度揭秘“随机数据生成器”common-random简单易用的随机数据生成器。生成各种比较真实的假数据。一般用于开发和测试阶段的数据填充模拟。支持各类中国特色本地化的数据格式。Aneasy-touserandomdatagenerator.Generallyusedfordatafilling,simulation,demonstrationandotherscenariosint
- 【纯职业小组——思维】
Kent_J_Truman
蓝桥杯算法
题目思路第十五届蓝桥杯省赛PythonB组H题【纯职业小组】题解(AC)_蓝桥杯纯职业小组-CSDN博客代码#includeusingnamespacestd;usingll=longlong;intmain(){ios::sync_with_stdio(0);cin.tie(0);intt;cin>>t;while(t--){intn;llk;cin>>n>>k;unordered_maph;f
- 关于AI OS那点事
大囚长
科普天地大模型人工智能
AIOS(人工智能操作系统)作为面向智能时代的操作系统,其功能定位和架构设计与传统操作系统(如Linux、Windows、iOS等)存在显著差异。一、AIOS需具备的核心功能智能体全生命周期管理智能体调度与并发:需支持多智能体任务的优先级排序、资源分配及并发执行,例如通过轮询调度或动态优先级算法优化LLM资源利用率。上下文感知与切换:通过上下文管理器实现智能体交互状态的快照保存与恢复,解决LLM生
- 软件测试基础知识必备之浅谈单元测试
程序员阿沐
软件测试软件测试单元测试
什么是单元测试?单元测试是指,对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,这里的最小可测试单元通常是指函数或者类。单元测试都是以自动化的方式执行,所以在大量回归测试的场景下更能带来高收益。单元测试代码里提供函数的使用示例,因为单元测试的具体表现形式就是对函数以各种不同输入参数组合进行调用。如何做好单元测试?1)代码的基本特征与产生错误的原因无论是开发语言还是脚本语言
- 如何用PHP开发一个api数据接口
幽蓝计划
php
对于一个iOS开发者来说,我一直觉得会写接口是一件很酷的事情,因为它可以实时修改前台数据,而不像App一样需要更新版本和接受审核。更重要的是,它意味着你的技术完成了一个闭环,可以独自完成一整个项目的开发。PHP是我接触的第一个脚本语言,使用之后更是感觉PHP功能强大,开发过程非常友好方便,虽然之后也学习过Python、JavaScript等语言,但现在还是习惯使用PHP,下面就来介绍一下如何用PH
- Netty源码分析之Reactor线程模型详解
Java-进阶架构师
javajava编程java后端java-ee
在分析源码之前,我们先分析,哪些地方用到了EventLoop?NioServerSocketChannel的连接监听注册NioSocketChannel的IO事件注册NioServerSocketChannel连接监听在AbstractBootstrap类的initAndRegister()方法中,当NioServerSocketChannel初始化完成后,会调用case标记位置的代码进行注册。f
- 移动端网页布局注意事项及解决 1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉
Ailsa-show
移动端网页布局注意事项及解决1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉1、关闭iOS键盘首字母自动大写2、禁止文本缩放html{-webkit-text-size-adjust:100%;}3、移动端如何清除输入框内阴影在iOS上,输入框默认有内部阴影,但无法使用box-shadow来清除,如果不需要阴影,可以这样关闭:input,textarea{border
- HarmonyOS5开发:Ark-TS 深度解析:从状态管理到性能优化,揭秘鸿蒙开发的底层逻辑
harmonyos-next
Ark-TS作为鸿蒙生态的核心开发语言,其设计哲学和技术细节值得让我们一起深入挖掘以下下。这篇文章将会带您和我们一起聚焦Ark-TS的状态管理机制、类型系统优化及声明式UI的底层实现,通过代码示例和原理分析,带您揭开Ark-TS高效开发的神秘面纱。一、状态管理:Ark-TS的“神经中枢”在Ark-TS中,状态管理是驱动UI更新的核心机制。不同的状态装饰器(如@State、@Prop、@Link)各
- DeepSeek 模型未来怎么走?技术创新、行业落地全解析!
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- MTK ADSP
yyc_audio
嵌入式硬件
MTK音频硬件概念AFE:音频前端硬件audiofrontendhwAFEMEMIF(FE):PCMDMA,memoryread/writeAudiointerconnection:connectionfabricforaudiosubmodule。核心路由器件。负责FE和BE之间的连接和路由。DAI(BE):DigitalAudioI/F,eTDM/I2S/DMIC.–EnhancedTDM,c
- Swift高效解法!一文搞懂 LeetCode 236「二叉树的最近公共祖先」,助你快速拿下面试!
网罗开发
Swiftswiftleetcode面试
摘要最近公共祖先(LCA,LowestCommonAncestor)在二叉树、二叉搜索树(BST)等数据结构中有广泛应用,比如权限管理、网络路由、基因分析等。今天我们用Swift来解LeetCode236:「二叉树的最近公共祖先」,不仅会给出代码,还会分析它的时间复杂度、空间复杂度,并结合实际场景聊聊它的应用。问题描述给定一个二叉树,找到两个节点的最近公共祖先(LCA)。LCA的定义:“对于两个节
- 讨论在 Swift 中引入函数体宏
网罗开发
实战SwiftSwift周报swiftssh开发语言
文章目录前言提案通过的提案正在审查的提案Swift论坛话题讨论关于我们前言文章内容精选提案:函数体Macros提案正在审查中Swift论坛:Swift中引入函数体宏话题讨论:你是更能接受同性上司还是更能接受异性上司?上期话题结果投票结果反映,大多数开发者还是比较担心自己的头发,另外就是身体变胖。久坐缺乏运动会导致一系列的身体健康问题。建议大家抽时间多运动,避免久坐。提案通过的提案SE-0411隔离
- Swift 迁移指南实战手册
余攀友
Swift迁移指南实战手册swift-migration-guide项目地址:https://gitcode.com/gh_mirrors/sw/swift-migration-guide项目介绍Swift迁移指南,位于GitHub,是由Apple官方提供的一个关键资源,专门为了帮助开发者将他们的Swift代码库从早期版本平滑过渡到最新的Swift语言标准,如Swift5及其以上。这个项目对于任何
- GitHub霸榜神器!NextChat领衔DeepSeek全栈开发范式
大禹智库
《向量数据库指南》《实战AI智能体》机器学习RAGAI智能体人工智能ManusdeepseekNextChat
一、项目概况与生态定位NextChat(原ChatGPT-Next-Web)是GitHub上斩获81.2K星标的现象级开源项目,定位为"轻量级AI助手终端",支持DeepSeek、Claude、GPT-4、Gemini等20+主流大模型。其核心价值在于以5MB超小客户端实现跨平台(Windows/Mac/Linux/iOS/Android)无缝衔接,同时提供云端一键部署方案,成为个人用户与企业私有
- 手机端Flutter、React Native与原生安卓、iOS交互的方案及设计原理
JafarOne
智能手机flutterreactnativeAndroidiOSJava
手机端Flutter、ReactNative与原生安卓、iOS交互的方案及设计说明一、交互方案与代码示例1.Flutter与原生交互方案核心方案:通过MethodChannel和EventChannel实现双向通信。原理:Flutter的Channel机制基于平台信道(如MethodChannel),通过Dart引擎与原生层的二进制消息传递完成调用。原生代码需监听信道,并根据方法名执行操作,结果通
- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- bp抓IOS的包
仙女很美哦
httpudphttpswebsocket网络安全网络协议tcp/ip
抓包工具的原理与使用指南一、抓包工具的原理抓包工具的核心原理是通过代理设置,使得浏览器访问请求经过抓包工具,再转发到服务器。具体流程如下:访问流程:浏览器>>抓包工具>>服务器响应流程:服务器>>抓包工具>>浏览器1.HTTP数据的抓包HTTP协议本身是明文传输的,因此抓包工具可以直接捕获并解析这些数据。2.HTTPS数据的抓包HTTPS协议在传输过程中是加密的,因此抓包工具需要模拟服务端和客户端
- ios企业证书下载方法
html5
使用ios企业证书打包的IOS应用,可以不需要上架appstore即可安装在用户的苹果手机,可以放到一些测试分发平台进行扫码安装,比如香蕉云编或蒲公英等等。那么ios企业证书在什么地方可以下载呢?或者是怎么生成呢?企业证书一般需要使用自己的企业证书,因为假如用别人的企业证书,假如别人的企业证书过期了,或者注销了,所有安装了这个APP的手机将打不开这个APP,而且无法提示它升级。或者假如对方的证书用
- ios如何像android那样不上架安装
ios上架
大家都知道像鸿蒙、安卓的安装是比较简单的,可以直接在android或华为手机上安装,不一定通过在线商店安装。但是ios手机不一样,假如你是使用普通苹果账号打包的appstore类型的ipa包,是无法直接安装在ios手机的,必须通过上架才能安装。不过,ios想直接安装,还是有通道的,就是注册苹果企业开发者账号,通过企业开发者账号,生成inhouse类型的证书和描述文件(证书profile文件),通过
- ios接入微信登录
weixin_43408306
ios
1、QueriedURLSchemes添加weixin2、info下URLTypes添加weixin、URLSchemes
- iOS接入微信支付(小白都能看懂的微信支付)
马拉萨的春天
功能模块一天一读基础知识点
因为近期项目中需要接入微信支付功能,自己也爬了很多的坑,所以做了一下这边文章供大家学习参考,远离爬坑,文章主要讲到以下五部分:一、填写商户平台所需资料二、具体Demo代码@Github下载地址本文为本人学习记录笔记,如需转载,请注明出处@iOS_lyon填写商户平台所需资料一、填写经营信息@查看截图指引下图选择不同的类目,所需要上传的资料也是有所不同的,下图拿其它为例子填写经营信息二、填写商户信息
- 推荐开源项目:RxFeedback —— 极简的RxSwift架构设计
柏赢安Simona
推荐开源项目:RxFeedback——极简的RxSwift架构设计RxFeedback.swiftTheuniversalsystemoperatorandarchitectureforRxSwift项目地址:https://gitcode.com/gh_mirrors/rx/RxFeedback.swift项目介绍RxFeedback是一个专为RxSwift设计的简洁架构方案,它以反馈循环为基础
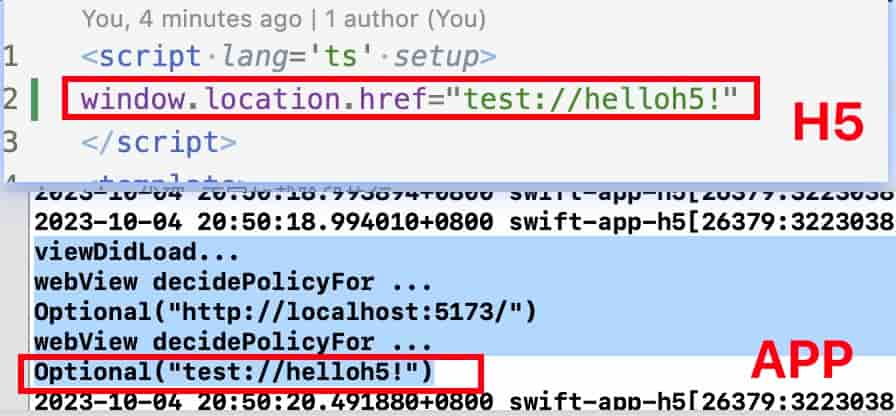
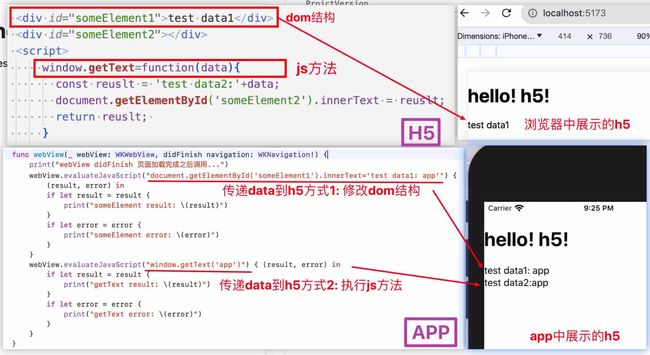
- 如何区别原生页面和H5页面
大汉堡玩测试
功能测试
文章目录前言原生开发特点H5开发特点混合开发怎么区别是原生还是H5总结前言软件采用混合开发的模式时,测试发现了bug找开发沟通有时会找错人,明明是H5模块的错误却找了负责原生模块的开发,显得很不专业~那在测试时该如何区分是原生的报错还是H5报错呢?原生开发原生开发(NativeApp开发),是为特定操作系统(如iOS使用Objective-C/Swift、安卓使用Java/Kotlin)专门开发的
- APP怎么抓取原生日志 - Android篇
大汉堡玩测试
android功能测试
文章目录前言为什么要抓原生页面的日志举一个抓取原生日志的例子AndroidDebugBridge(ADB)安装ADB连接设备验证连接抓取日志注意点总结前言好困~写点我觉得重要的吧,IOS和HarmonyOSNEXT这周写为什么要抓原生页面的日志原生日志能够捕捉到与操作系统和应用框架交互的关键信息,包括性能瓶颈、崩溃报告和安全事件等,而这些是纯H5日志无法提供的,确保了对应用行为的全面监控和精准调试
- 12.1-12.7学习周报
谢m鑫天天揍我
学习
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录摘要Abstract一、k-近邻法二、持续学习总结摘要本周主要学习了k邻近算法的原理和应用场景,了解了持续学习的有关概念和原理。AbstractThisweek,wemainlylearnedtheprinciplesandapplicationscenariosofk-proximityalgorithm,andlearne
- react-11(自定义hook、useRef)
我只是想饮一杯奶茶
reactJavaScriptreact.jsjavascript前端typescript
自定义hook主要是我们利用已有的hook,实现hook的效果,并在其他地方引用。(感觉像是封装了一个方法)//定义constfetchHook=(url)=>{const[data,setData]=useState({})const[loading,setLoading]=useState('')useEffect(()=>{setLoading('loading')axios.get(url
- 大模型微调
归一码字
人工智能
文章目录前言一、使用的库二、数据预处理1.引入库2.读入数据3.对数据进行预处理4.转换为json格式文件三,使用算子分析数据并进行数据处理四,划分训练集和测试集五,编写训练脚本开始训练六,进行模型推理人工评估总结前言这是使用知乎评论进行模型微调,让模型输出更加通畅接近人的使用语言一、使用的库modelscope:提供模型、数据集下载能力data-juicer:提供数据集处理能力ms-swift:
- iOS下的WiFi开发
Landen2011
iosobjective-c开发语言macos
iOS下Wi-Fi开发需要添加依赖库SystemConfiguration.framework,在需要使用Wi-Fi信息的控制器下引入头文件#import1,Wi-Fi热点获取+(NSString*)currentWifiSSID{#ifTARGET_OS_SIMULATORreturn@"(simulator)";#elseNSArray*ifs=(__bridgeid)CNCopySuppor
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1