touchgfx之Data_Graph控件
就是菜啊!
目录
前言
一、Data_Graph是什么?
二、使用步骤
1.touchgfx-designer
2.表图边距设定
3.添加坐标轴标签
4.动态数据表图
5.注意问题
6.效果演示
总结
前言
既然您点进来了,想必对touchgfx或多或少都有一定的了解!在实际应用中可能会有将数据显示在LCD上面的需求,不单是显示这么简单,而是要求显示的更加直观、简洁明了;让大家一目了然数据的变化趋势,这时候数据表图必然是您的不二选择。数据表图可以将数据用折线图直观的显示出来,能够清晰明了的看出数据的变化趋势,例如温湿度曲线等;条形统计图可以帮您对比出两个不定因素(变量)之间的差距,很直观,很nice!当然还有饼状图啦!这位适用于显示比例份额的场景;今日不做介绍;有兴趣的可以去touchgfx官网look一下! 下面我们就进入正题啦!
一、Data_Graph是什么?
在我看来,data_graph是用来帮助开发者实现在LCD上更加直观的将数据的变化趋势、所占比例、各个因素之间对比的差距等需求;早在4.13版本的时候就有graph这个控件了,只是在设计器中并未出现,导致很多的小伙伴需要花费一定的时间开始自己造轮子哈!
二、使用步骤
1.touchgfx-designer
首先,为了美观的情况下咱们往screen中拖入一个box,(你也可以拖入一个带有边框的box,怎么开心怎么来!)
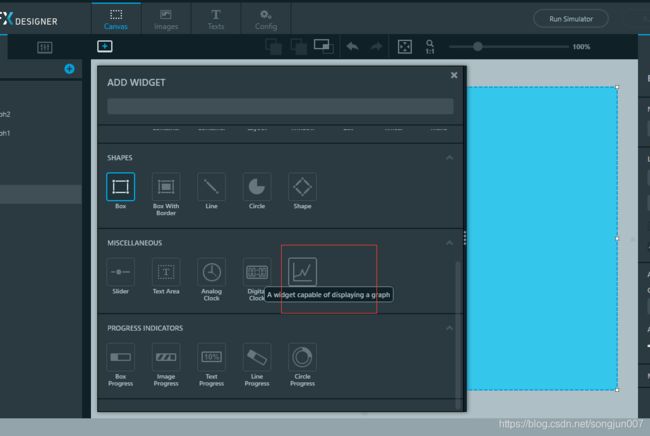
2.就是加入data_graph控件啦!
不要管他叫啥!你喜欢叫啥就叫啥,所以我叫他data_graph;你可以给这个控件起个名字,例如data_graph1之类的,具体你要怎么搞!随意。
3.加入网格效果:先选中这个data_graph这个控件,然后再到右侧的属性面板里面去配置;
在右侧的属性面板里面找这个东东 VERTICAL GRID LINES 和 HORIZONTAL GRID LINES(就知道你找不到,算了还是上图吧!)
解释一下这两个东东啊!vertical(垂直)、horizontal(水平), 配置这两个地方就可以显示出网格了,当然你要只想要纵向的线线,那你就选垂直的;
好了,来看一下这两个怎么配置(其实讲一个另一个都一样)
| 参数名 | 功能解释 |
|---|---|
| color | 线的颜色 |
| interval | 每条线的间隔 |
| Line width | 线的宽度 |
| Alpha | 线的透明度 |
配置完网格的效果如下:
2.表图边距设定
首先说明哈!设定表图边距是为了美观(哈哈!其实是为了让你的坐标轴上面的标签能够有地方放哦!不然你设置的坐标轴标签可就藏起来了呀!);现在你需要做的是:
先选中这个data_graph这个控件,然后再到右侧的属性面板里面去配置;去属性面板找这个东东:GRAPH AREA MARGIN,参数解释:
| 参数名 | 功能 |
|---|---|
| top | 离顶部多远 |
| left | 离左边多远 |
| right | 离右边多远 |
| bottom | 离底部多远 |
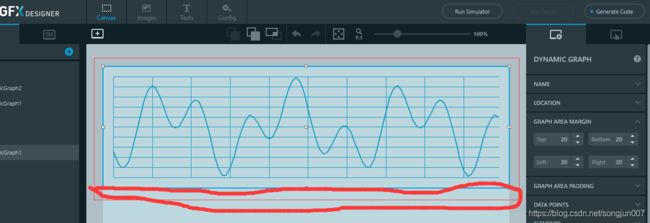
说一下哈!其实这个数据表格就是在graph(画布上画画),现在我们的画布已经有了,上面的设置就是规定咱们的画画范围在哪片区域,你要是不设置表图边距,那么默认你画画的范围就是整个画布;具体效果长啥样呢?你看呗!
我觉得长得还行!你看,红色框框圈起来的就是咱们的画布,画布与数据网格中间的边距就是上面俺们操作的效果啦!至于这边距设定多少,自己慢慢调哈!
3.添加坐标轴标签
.加入坐标轴标签:先选中这个data_graph这个控件,然后再到右侧的属性面板里面去配置;
先找到这两个东东,一个叫X-AXIS LABELS,另一个叫Y-AXIS LABELS,(这回真的要自己去找了)参数解释:
| 参数名 | 功能 |
|---|---|
| Position | 位置:可选 { bottom(底部), top(顶部)} |
| Text Color | 文本的颜色设定 |
| Text | 样式,例如:<>cm |
| Typrography | 字体样式 |
| Alignment | 对齐方式;可选{左对齐,居中;右对齐} |
| TextRotation | 文本的方向;可选{0,90,180,270} |
| interval | 坐标值之间的间隙 |
| Number of Decimals | 数值精确度 |
| Decimals Separator | 小数点的样式;可选{comma(逗号); Point(点)} |
| Alpha | 文本的透明度设定 |
效果图如下所示:
至于说坐标轴标签与网格线靠的太近!我们同样可以进行设定;这时候 你要先选中这个data_graph这个控件,然后再到右侧的属性面板里面去配置;
去找一个叫GRAPH AREA PADDING的东东;在这里面你可以设定坐标轴标签与数据网格之间的间隔,X轴的设定bottom项;Y轴的设定left项;效果在上面那个图里哈!自己找不同哦!找出来了送(bug)给你!
4.动态数据表图
我用折线图和柱状图做实例:
首先需要了解一下设计器中提供的三种数据图dynamic behavior,第一种是wrap and clear;第二种是scroll ;第三种是 wrap and overwrite;这三种模式都支持动态的数据加载和刷新,至于有什么区别,咱们后面再说;
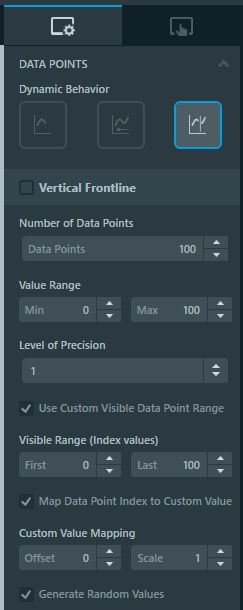
我使用的是第三种wrap and overwrite这种动态数据模式,具体的设置可参考下图:
首先这个 number of data points 是指的你在图上的数据点的个数;value range 指的是你数据点的数值的取值范围(一般情况下你的取值范围就是y轴数值的范围)剩下的几个参数都比较简单,可以自己尝试改动一下,看看有什么不同的效果;
界面设计完之后,就保存运行一下,看看效果(不用看,你的图还动不起来); 点击生成代码的按钮,然后开始用VS开始进行编辑。先说一下动态数据图的实现流程,首先你需要有数据源(数据源都没有,就不要玩了),其次就是在数据图中更新数据点,更新数据点主要调用下面这个东东就好:
dynamicGraph1.addDataPoint(data);这里的更新数据点是一个一个更新的呦,所以这里的data就是一个数据值;想要全部更新,那就用循环大法,一个一个更新;在这里我使用的伪随机数来充当数据源rand()。我们在该screen中设定一个定时器函数进行数据点更新,在screenview.hpp文件中添加函数申明,具体操作如下图:
在screenview.cpp文件中实现这个函数;因为我在设计器中设定图表中包含100个数据节点,那么在100个数据节点刷新完毕后我要将这个数据图清空一下,然后再重新载入一下,这样才能看到效果哈!具体的操作如下:
代码都很简单,这里我就不解释了!具体的动态效果在文中末尾的视频连接中。
5.注意问题
首先说一下touchgfx-designer这个设计器存在的一个小问题,就是有些配在设计器中设置了,然而在生成的代码中并未出现;所以有时候在自己配置了相关的功能,然后仿真的时候却未出现,不妨看看生成的代码,注意设计器所生成的代码,放在screenviewbase文件中的哦!
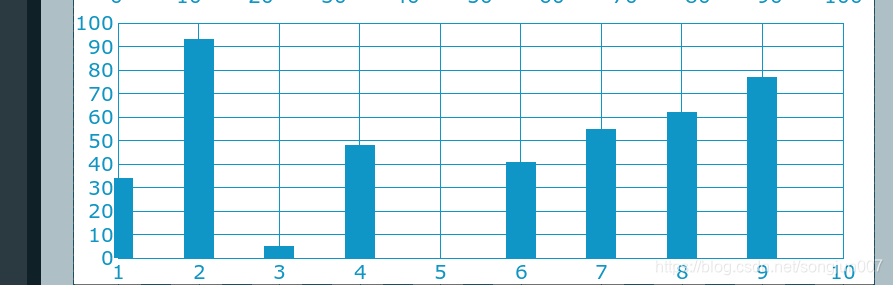
说一说柱状图的bug吧!在设计器中,默认是将数据点绑定在对应的x轴坐标上面,也就意味着你的柱状条是这样摆放的:
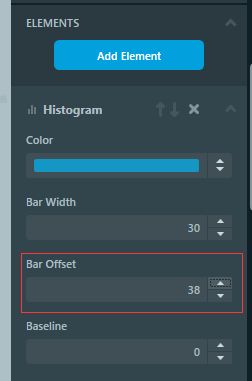
个人感觉这样不太好看,所以touchgfx-designer中有可以移动柱状条的配置参数哦!(当然是横向移动哈!)
你可以尝试着调调这个参数,你就会有意外的收获! 没错,你的柱状条可以移动了,赶紧去运行一下看看效果吧!(果然,没有什么变化,柱状条还是在x轴坐标轴线上啊!别急,这就是我前面提到的问题哈!影藏的bug);用vs打开你的工程,找到这个screen的自动生成对应的文件,不出意外就在下面这个图里面
找到你图表对应的screenviewbase.cpp文件,打开,在里面添加这句代码即可(这部分工作本来是自动完成的,可是touchgfx-designer没有做,所以手动来弄吧!);控件的初始化代码基本上都放在screenviewbase()这个方法当中!
到此为止,你的柱状图就变成这样了!是不是好看了点呢!
接下来说的一个问题就是关于动态数据图中,你不想让X轴的坐标值变动,那么我建议你使用第三种动态数据模型(wrap and overwrite),前两种似乎是停不下来了!也可能是我太菜还没发现怎么设置,有新发现的大佬,欢迎在评论区留言,大家共同进步!
6.效果演示
具体的效果呢,在B站上,链接如下,点击即可进入哦!能点个赞最好啦!
touchgfx的data-graph控件使用
总结
今天呢主要是简单的介绍了一下data-graph控件的基本使用,这个控件我觉得应用的场景还是蛮多的,值得大家好好学习一下!