使用 hugo oss 搭建个人博客网站
系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、下载hugo
- 二、oss
- 三、域名
- 四、创建博客上传
- 五、发布,上传文章
前言
本文主要详解如何用最低的成本搭建个人博客网站
原本我是直接用的github搭建的博客网站,因为免费,但由于github访问很不稳定,更新文章有时总是上传不了,用着很难受
而自己租服务器的话,有点小贵,除了新人第一年非常便宜外,以后即便是最低配的服务器,都基本是50左右一个月,很不划算
机缘巧合下我发现了阿里云的oss服务,它是按照存储量与访问量来计费的
博客基本不可能超过1G,至于访问量一个月怎么也用不到10G吧,算下来一个月可能就一两块
最后还要买个域名,一般一年也就二三十,这么算下来,一年的花费可能也就50左右
这就非常划算了
我搭建好的个人博客为:
http://ityushi.cn/
大家可以看看效果如何
一、下载hugo
首先我们要下载好hugo这个程序
当然如果你有实力可以自己写一个博客网站的话,那当然也就不用下了。
它的作用就是快速生成一个静态博客网站,用起来非常的方便,而且它有很多的开源主题
我的博客就是选用的其中一个开源主题
官方下载地址为;
https://github.com/gohugoio/hugo/releases
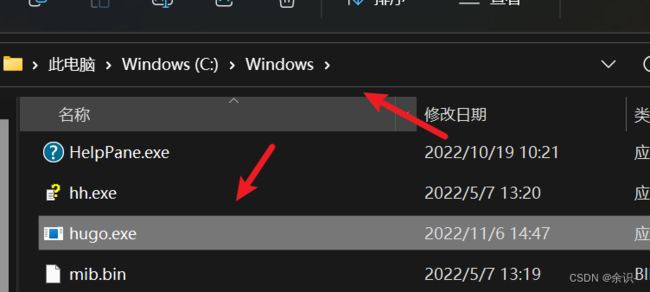
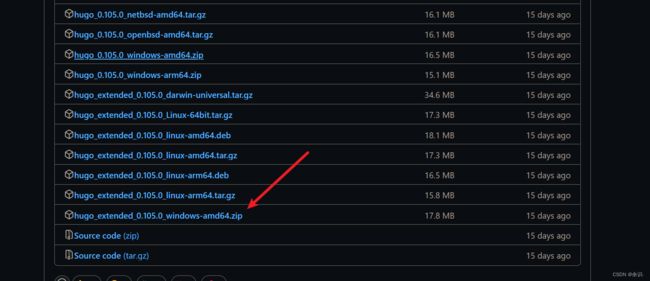
我用的windows系统,所以就选择下面这个了:

注意最好下载带有extened单词的软件包,否则后面编译主题的时候可能会出问题
下载后里面只有一个可执行文件,为了方便使用,我直接将这个可执行文件剪切到系统目录中了:
这样我们就可以直接在控制台中使用了
官方中文文档在这里:
www.gohugo.org/
然后就可以依照官方文档,在本地搭建好个人博客,搭建好之后,生成出静态博客页面
后面我们将生成好的博客页面上传到阿里的oss上就行了
如果官网教程看不懂,可以继续往下看,我后面会带大家从0搭建好一个博客网站
到目前为止。只要你在控制台上(win+R快捷键,输入cmd命令)输入命令:
hugo version
有版本信息,就说明没有问题了
二、oss
然后就是一个很重要的环节,想要别人能够访问到你的博客信息,那就必须得把你的博客内容放到公网上才行
阿里的oss服务就提供了这个功能,而且还相当便宜
官网对其有介绍:
help.aliyun.com/document_detail/31817.html
然后看到右上角,没有账号就注册一个,有就直接登录
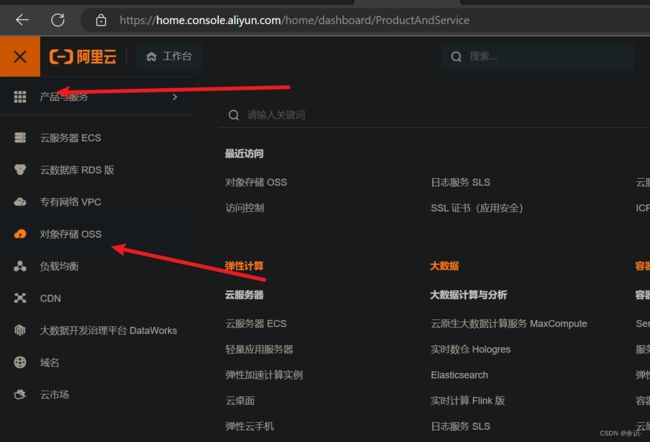
然后进入控制台:
然后点击左边,展开后,点击对象存储OSS
然后点击Bucket列表,创建一个Buctet
可以自己看官方文档了解它是什么,简单来说,它就是一块放在阿里云端的硬盘,创建后,你就可以将本地的博客文件上传上去
以后你就可以直接在浏览器中访问下载你上传的这些文件资源了
然后填写一个名称,注意选择地域最好不要选择中国内陆
否则后面你想要绑定域名,就还需要你备案,备案过程很繁琐,时间也很长,而且备案需要一个阿里云产品的一个id之类的东西,而oss服务不提供这个id,所以几乎无解
我也是第一次宅了跟头,后面选择的中国香港就很好的完成了

至于日志查询,可开通可不开通(不过既然是免费的,我就勾上了)
其它选择看自己需不需要,自行选择,然后点击确认创建即可
然后点击自己创建好的bucket,设置默认的访问页面

hugo里面的主题基本都是使用的index.html与404.html两个页面名称,所以我这里就是这样设置的
三、域名
做完上面的步骤,我们就已经完成了最基本的功能,但如果你将文件上传到bucket然后直接访问时,浏览器默认不会打开它,而是直接将内容作为一个文件下载到本地
所以我们还需要一个域名,才能正常运行
阿里云注册域名网址:
https://www.alibabacloud.com/zh/domain
然后输入你想要的名称,买下一个域名即可,一般第一年都比较便宜
所以如果你想要长期持有你的域名,那就千万不要只看第一年的
因为有些域名第一年就几块钱,但以后想要续费持续拥有,价格就直接翻了很多倍,很坑
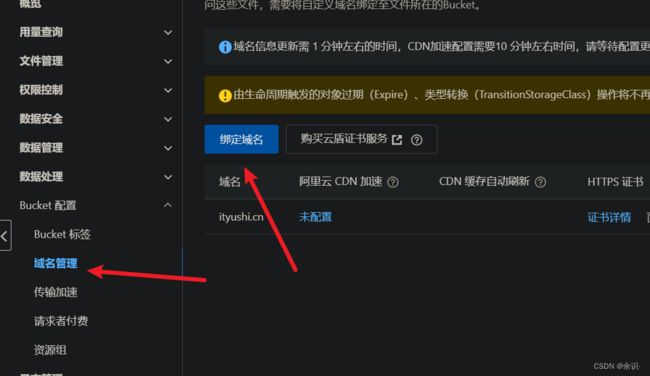
购买好域名,我们就可以来到上面我们创建好的Bucket中,绑定我们的域名

然后我们就可以在浏览器中通过访问这个域名,访问我们的Bucket里面的文件了
但由于其默认是http协议,浏览器会报警告,所以你还得根据上图域名后的https证书,根据指引自己申请一个免费的证书,然后上传
然后浏览器访问该网址就不会报警告了
四、创建博客上传
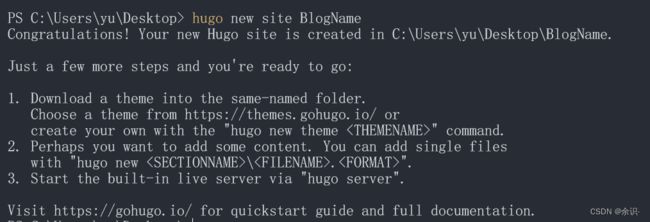
hugo创建一个站点的方式非常简单
使用命令:
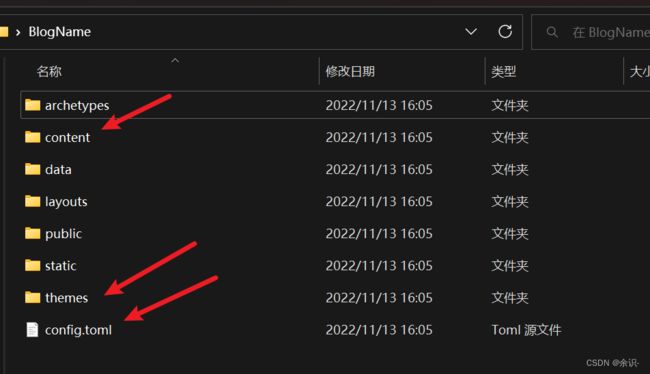
hugo new site 博客名
- content:以后我们写博客文章,所在的目录
- themes:我们博客的主题
- config.toml:我们博客的相关配置
由于hugo没有默认的主题,所以我们还需要下载一个主题:
https://themes.gohugo.io/
去上方的官网,选择一个自己喜欢的主题,点进去
如果你已经安装了git,那就按主题的操作手册依次依次操作即可
如果没有安装git,那么可以找到类似下面这样的安装命令:

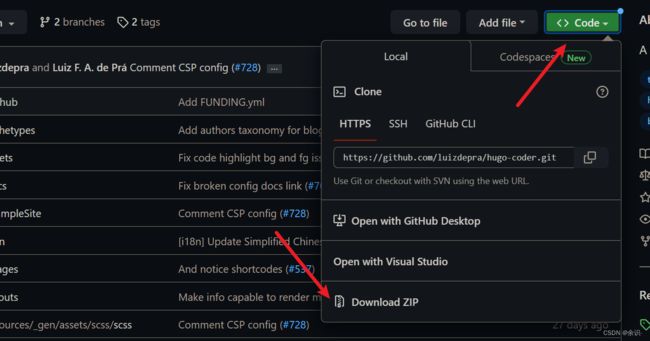
复制这个链接,在浏览器中打开
然后直接下载压缩包也可以:

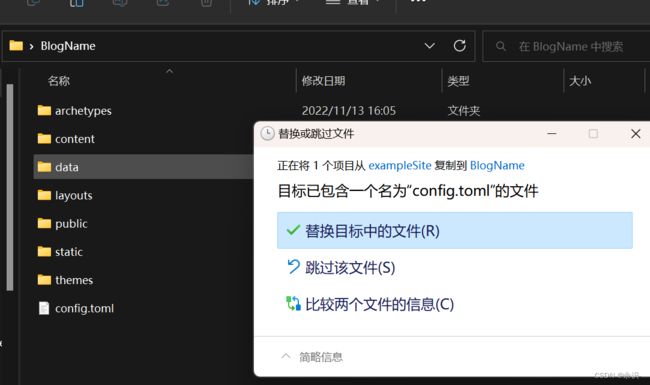
下载完成后,将压缩包解压,将里面的内容复制到我们前面创建的站点themes文件夹下:

这些主题里面,都有一个默认的样例配置文件,将它复制到站点的根目录下覆盖config.toml文件即可
至此,我们的博客就搭建好了,一般就可以直接运行命令:
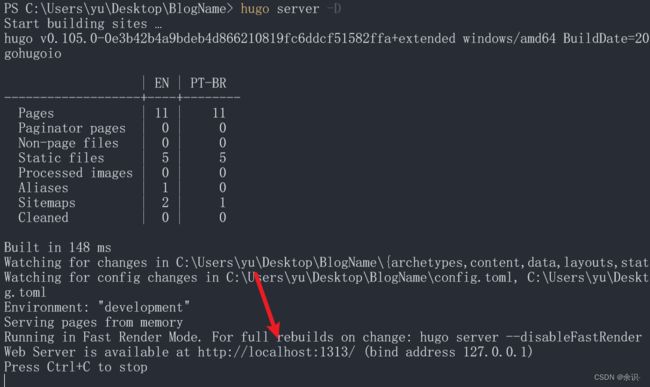
hugo server -D
就会在本地搭建好一个博客网站
五、发布,上传文章
然后就是如何发布文章
我们写文章的格式都是采用的markdown语法,它只有简单的几个语法,使用起来非常的简单
首先是创建一个文章,可以使用命令:
hugo new name.md
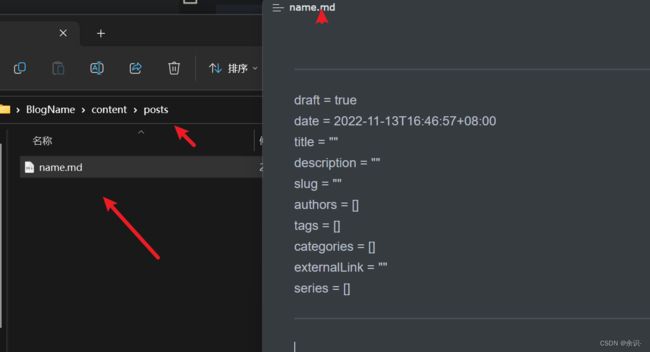
该命令就会把名为name.md的文件创建在前面提到过的contents文件夹中
如果想要有层级机构,那么就加上路径,比如一般我们都会把博文放在posts文件夹下
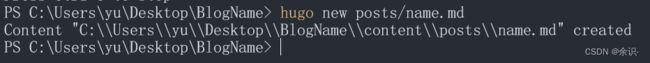
hugo new posts/name.md
然后它就会生成带有基本头信息的文本:

我使用的typora编辑器,它是一款颜值超高的markdown编辑器,当然你用记事本写也是没有任何问题的
写好文章后,我们还需要生成我们静态页面,方便我们上传到云端
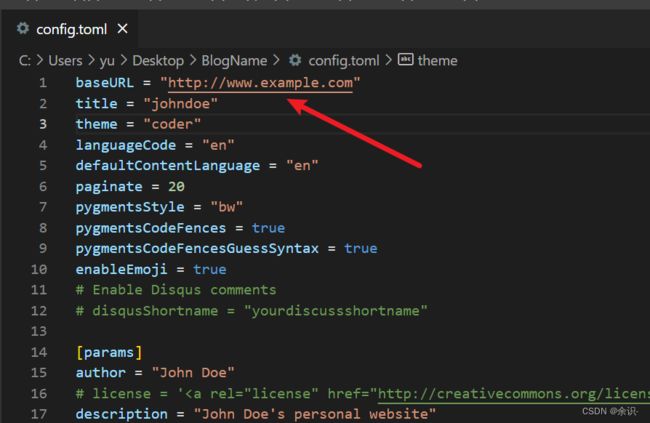
首先打开根目录下的配置文件

将上面的这个链接,改为你自己的域名,保存
然后在根目录,直接执行hugo,即可生成静态页面:
然后把public这个文件夹里面的内容,全部上床到前面创建的bucket中即可
至此,我们的博客就搭建好了,可以直接在浏览器中进行访问