JavaScript(二):数组、函数
数组函数
- 一、数组(Array)
-
- 1.创建数组
-
- 1.1 利用new创建数组
- 1.2 利用数组字面量来创建数组
- 2.获取数组里的元素
- 3.数组的遍历
- 4.新增数组元素
-
- 4.1 方法一:修改length长度
- 4.2 方法二:修改length长度
- 5.一些案例
-
- 5.1 数组的求和、平均数
- 5.2 求数组的最大值和最小值
- 5.3 数组转换为字符串
- 5.4 新建一个数组,里面存放整数1~10
- 5.5 将数组中大于等于10的元素选出来,放到新的数组中
- 5.6 数组翻转
- 5.7 冒泡排序
- 二、函数
-
- 1.形参、实参、返回值
-
- 1.1 形参和实参
- 1.2 返回值
-
- 求两个数的和:
- 利用函数求任意两个数的最大值:
- 利用函数寻找数组中的最大值:
- 返回值return的几个注意点:
- break,continue和return的区别
- 2.作业
-
- 2.1 写一个函数,用户输入两个数字的任意算术运算,并弹出运算结果
- 2.2 写一个函数,用户输入两个数字取最大值,并弹出结果
- 2.3 写一个函数,用户输入三个数字取最大值,并弹出结果
- 3.arguments内置对象的使用
-
- 利用函数求任意个数的最大值(借助arguments)
- 4.函数案例练习
-
- 4.1 函数封装:翻转数组
- 4.2 函数封装:冒泡排序
- 4.3 函数封装:闰年判断
- 4.4 函数封装:用户输入年份,输出二月份的天数
一、数组(Array)
数组就是一组数据的集合
1.创建数组
1.1 利用new创建数组
var arr = new Array();
1.2 利用数组字面量来创建数组

数组里可以存放任意的数据类型,用逗号隔开。
数组元素:存放在数组里面的数据。
var arr1 = []; // 创建了一个空数组
var arr2 = [1, 2, '奥里给', true]; //数组里可以存放任意数据类型
2.获取数组里的元素
使用数组名[n]来获取,注意n从0开始,arr[0]代表第一个元素

3.数组的遍历
借助for循环实现数组的遍历
//数组的遍历:借助for循环
var arr3 = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
for (var i = 0; i < 7; i++) {
console.log(arr3[i]);
}
当然啊,这里可以自动获取数组的长度,数组名.length
var arr3 = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
for (var i = 0; i < arr3.length; i++) {
console.log(arr3[i]);
}
4.新增数组元素
4.1 方法一:修改length长度
新增的地方会显示:undefined
var arr = ['123', '456', '789'];
arr.length = 5;
console.log(arr[3]); // undefined
console.log(arr[4]); // undefined
4.2 方法二:修改length长度
注意,如果直接赋值给数组,那么会将整个数组覆盖
//修改数组元素:修改索引号
var arr = ['123', '456', '789'];
arr[3] = '奥里给';
arr[4] = '年薪百万';
arr[0] = '替换'; //直接赋值会替换相应的元素值
console.log(arr);
arr = '不能这么搞';
console.log(arr); //如果直接赋值给数组,那么会将整个数组覆盖
5.一些案例
5.1 数组的求和、平均数
var sum = 0;
var arr = [1, 2, 3, 4, 5, 5, 6, 7, 8, 9];
var average = 0;
for (var i = 0; i < arr.length; i++) {
sum += arr[i];
}
average = sum / arr.length;
console.log(sum);
console.log(average);
5.2 求数组的最大值和最小值
//求数组的最大值
var arr = [234, 32, 5, 6, 437, 35, 7, 34, 634, 6, 34];
max = arr[0];
for (var i = 0; i < arr.length; i++) {
if (max < arr[i + 1]) {
max = arr[i + 1];
}
}
console.log(max);
//求数组的最小值
var arr = [234, 32, 5, 6, 437, 35, 7, 34, 634, 6, 34];
min = arr[0];
for (var i = 0; i < arr.length; i++) {
if (min > arr[i + 1]) {
min = arr[i + 1];
}
}
console.log(min);
5.3 数组转换为字符串
将数组中的字符串相连
//将数组中的字符串相连
var arr = ['123', '456', '789'];
var sum = '';
var seperate = '!';
for (var i = 0; i < arr.length; i++) {
sum += arr[i] + seperate;
}
console.log(sum);
5.4 新建一个数组,里面存放整数1~10
//新建一个数组,里面存放整数1~10
var arr = [];
for (var i = 0; i < 10; i++) {
arr[i] = i + 1;
}
console.log(arr);
5.5 将数组中大于等于10的元素选出来,放到新的数组中
//将数组中大于等于10的元素选出来,放到新的数组中
var newArr = [];
var arr = [23, 34, 6, 56, 7, 345, 64, 4, 1];
var j = 0;
for (var i = 0; i < arr.length; i++) {
if(arr[i] >= 10) {
//存储数组的索引必须从0开始,依次递增,所以这里要定义一个新的计数器j
newArr[j] =arr[i];
j++;
}
}
console.log(newArr);
更牛逼的方法:利用newArr.length
var newArr = [];
//此时newArr.length的长度是0
var arr = [23, 34, 6, 56, 7, 345, 64, 4, 1];
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
//存储数组的索引必须从0开始,依次递增
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
5.6 数组翻转
数组翻转,我自己想的方法:交换首尾元素
注意这里一定是i < arr.length / 2,否则相当于交换过去又交换回来了,数组不会改变
//数组翻转,我自己想的方法:交换首尾元素
//注意这里一定是i < arr.length / 2,否则相当于交换过去又交换回来了,数组不会改变
var arr = ['我', '不', '是', '黄', '容'];
for (var i = 0; i < arr.length / 2; i++) {
var change = arr[i];
arr[i] = arr[arr.length - i - 1];
arr[arr.length - i - 1] = change;
}
console.log(arr);
数组翻转老师讲的方法:设置一个新的数组,把旧数组里的数从尾部开始依次扔进去
var newArr = [];
var arr = ['我', '不', '是', '黄', '容'];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr[i];
}
console.log(newArr);
5.7 冒泡排序
我的思路:假设有n个数
1.从第一个数开始往后两两比较,如果前面比后面大,就换位
2.第一遍比较能够选出n个数里最大的数放在最后面,前面的n-1个数还需要依次比较,所以这里要用双重for循环,内层循环控制的是元素之间两两比较多少次,外层循环控制的是遍历的次数
3.内层循环 i 从0开始,比较arr.length-1(n-1)次(比如例子中,要比较4次)
4.内层循环第一次结束,得到[4,3,2,1,5]的结果,此时还需要从头开始继续比较,用到外层循环,外层循环也循环n-1次。
//冒泡排序
var arr = [5,4,3,2,1];
for (var j = 0; j < arr.length - 1; j++) {
for (var i = 0; i < arr.length - 1; i++) {
if (arr[i] > arr[i + 1]) {
var temp = arr[i];
arr[i] = arr[i + 1];
arr[i + 1] = temp;
}
}
}
console.log(arr);
但是上面这样写是有问题的,因为循环到后面,从后往前已经是从大到小的顺序了,如果每次内层循环都比较那么多次,就会很浪费时间,所以内层循环的比较次数应该设置为一个变量,那就是arr.length-j-1,j要从0开始递增
这样的话,就实现了第一次遍历比较4次,第二次遍历比较3次(因为5已经到后面),第三次遍历比较2次(因为4,5已经在后面排好了,不需要再比较),第四次遍历比较1次,一直到不需要再比较,排序就完成了。
var arr = [5, 4, 3, 2, 1];
for (var j = 0; j < arr.length - 1; j++) { //外层循环管趟数
for (var i = 0; i < arr.length - j - 1; i++) { // 里层循环管每一趟交换几次
if (arr[i] > arr[i + 1]) {
var temp = arr[i];
arr[i] = arr[i + 1];
arr[i + 1] = temp;
}
}
}
console.log(arr);
二、函数
函数就是封装了一段可被重复调用执行的代码块,通过此代码块可以实现大量代码的重复使用。

函数的使用分为两步
1.声明函数
function sayHi() {
console.log('Hi~');
}
2.调用函数
sayHi();
1.形参、实参、返回值
1.1 形参和实参

比如下面这个求1~100之间累加和的例子,start、end是形参,1、100是实参,形参相当于一个变量,实参就是给形参赋值,参数可以没有,也可以有很多个。
//声明函数
function getSum(start, end) {
var sum = 0;
for (var i = num1; i <= num2; i++) {
sum += i;
}
console.log(sum);
}
// 调用函数
getSum(1, 100);
实参和形参个数匹配的问题:

在JavaScript中,如果不传值,形参默认的值是undefined。
1.2 返回值
求两个数的和:
function getSum(num1, num2) {
return num1 + num2;
}
console.log(getSum(1, 2));
返回值就是把调用函数需要的结果返回过来
利用函数求任意两个数的最大值:
//利用函数求任意两个数的最大值
function getMax(num1, num2) {
if (num1 > num2) {
return num1;
}
else {
return num2;
}
}
console.log(getMax(234, 45));
更牛逼的写法:
//利用函数求任意两个数的最大值:三元运算符写法
function getMax(num1, num2) {
return num1 > num2 ? num1 : num2;
}
console.log(getMax(234, 45));
利用函数寻找数组中的最大值:
我的写法:
//利用函数求数组中的最大值
function getarrMax(arr) {
for (var i = 0; i < arr.length - 1; i++) {
var result = arr[i] > arr[i + 1] ? arr[i] : arr[i + 1];
}
return result;
}
console.log(getarrMax([2, 3, 4, 5, 56, 34]));
老师的写法:
//利用函数求数组中的最大值:老师的写法
function getarrMax(arr) {
var max = arr[0];
for (var i = 1; i < arr.length; i++) {
if (arr[i] > max) {
max = arr[i];
}
}
return max;
}
var result = getarrMax([34, 53, 21, 5, 3, 45]) //通常我们用一个变量来接受函数调用的结果
console.log(result);
返回值return的几个注意点:
1.return可以终止函数,return之后的代码不再执行
2.return只能返回一个值,如果return返回了多个值,默认返回最后一个
function fn(num1, num2) {
return num1, num2;
}
console.log(fn(1, 2)); //结果为2,默认返回最后一个数字
3.如果要返回多个值,使用数组即可。
比如返回两个数的加减乘除
//如果必须返回多个,使用数组即可
//比如返回两个数的加减乘除
function getArr(num1, num2) {
return [num1 + num2, num1 - num2, num1 * num2, num1 / num2]
}
console.log(getArr(2, 4));
4,如果没有返回值,调用函数返回undefined
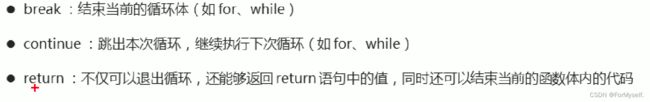
break,continue和return的区别
2.作业
2.1 写一个函数,用户输入两个数字的任意算术运算,并弹出运算结果
function Calculate() {
var num1 = parseFloat(prompt('请输入第一个数字:'));
var num2 = parseFloat(prompt('请输入第二个数字:'));
return [num1 + num2, num1 - num2, num1 * num2, num1 / num2];
}
var result = Calculate();
alert(result);
2.2 写一个函数,用户输入两个数字取最大值,并弹出结果
function Compare() {
var num1 = parseFloat(prompt('请输入第一个数字:'));
var num2 = parseFloat(prompt('请输入第二个数字:'));
if (num1 > num2) {
return num1;
} else {
return num2;
}
}
var result = Compare();
alert(result);
2.3 写一个函数,用户输入三个数字取最大值,并弹出结果
function Compare() {
var num1 = parseFloat(prompt('请输入第一个数字:'));
var num2 = parseFloat(prompt('请输入第二个数字:'));
var num3 = parseFloat(prompt('请输入第三个数字:'));
var arr = [num1, num2, num3];
var max = arr[0];
for (var i = 1; i < arr.length; i++) {
if (arr[i] > max) {
var max = arr[i];
}
}
return max; //这个return要写在循环外面,要不然就直接跳出循环了
}
3.arguments内置对象的使用
arguments是函数的内置对象,用于接收所有传过来的实参,主要用于没有形参时,用户却传入实参的情况
arguments实际上是一个伪数组,具有length属性,按照索引方式存储,可以按照数组的方式遍历,但是它没有真正数组的一些方法如pop(),push()等,所以是伪数组
function arg() {
// console.log(arguments); //里面存储了所有传过来的实参 arguments = [1,2,3,4]
// console.log(arguments.length); //4
// console.log(arguments[0]); //1
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
arg(1, 2, 3, 4);
利用函数求任意个数的最大值(借助arguments)
//利用arguments求任意个数的最大值
function getMax() {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max) {
var max = arguments[i];
}
}
return max; //这个return要写在循环外面,要不然就直接跳出循环了
}
var result = getMax(23, 43, 5, 3, 53, 6);
console.log(result);
4.函数案例练习
4.1 函数封装:翻转数组
function changeArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
newArr[i] = arr[arr.length - 1 - i];
}
return newArr;
}
var result = changeArr(['我', '不', '是', '黄', '容']);
console.log(result);
4.2 函数封装:冒泡排序
//函数封装冒泡排序
function sort(arr) {
for (var i = 1; i < arr.length; i++) { //这里其实从1开始比较好,后面那些就不用-1了
for (var j = 0; j < arr.length - i; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
var result = sort([5, 6, 4, 3, 1, 2]);
console.log(result);
4.3 函数封装:闰年判断
我的写法:
function leapYear() {
var year = prompt('请输入一个年份:');
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
return '闰年';
} else {
return '不是闰年';
}
}
var result = leapYear();
alert(result);
老师的写法:
//函数封装闰年判断:老师的写法
function isLeapYear(year) {
var flag = false;
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
flag = true;
}
return flag;
}
var result = isLeapYear(2000);
console.log(result);
4.4 函数封装:用户输入年份,输出二月份的天数
采用调用另一个函数的方法,调用上面那个函数
//用户输入年份,输出二月份的天数,调用上面判断闰年的函数
function calFeb() {
var num1 = prompt('请输入年份:');
if (isLeapYear(num1)) {
alert('二月有29天');
} else {
alert('二月有28天');
}
}
calFeb();
所以说上面那个函数为什么要用true和false来作为返回值,就是为了这里if判断使用,还有啊,上面那个函数year是形参,这里的num1是实参。