CSS自学复盘
自学内容大部分来源于W3school的教程
一、CSS (Cascading Style Sheets层叠样式表):能够对html的样式进行定义
二、CSS简单选择器:根据元素名称(类选择器)、id(id选择器)和class(类选择器)来选取html元素
元素名称:
p {
text-align:center;
color:red;
}
id:假设id名称为menu
#menu {
text-align:center;
}
class:假设class类的名称为city。class和id区别在于,id只能运用于唯一的元素,class可以运用于多个元素
.city {
text-align:center;
}
此外,可以给归属于class=”city”的 段落元素定义样式:
p.city {
text-align:center;
color:red;
}
或者引用多种class
.city {
font-size:10px;
text-align:center;
}
.center {
color:blue;
}
如上定义了两种class类的格式,在段落或者其它地方可以同时引用
这个段落将显示为10px字体大小,文字居中,颜色为蓝色
将所有元素都定义为一种格式,用*表示所有元素
* {
text-align:center;
color:red;
}
如果几个不同元素运用相同格式,可以简化成这样写:
h1,h2,p {
text-align:center;
color:red;
}
三、添加CSS
外部CSS:在head中的link元素进行外部css文件的引入
外部css文件:可以是这样的
注释:link元素中的rel代表文件引进的对象,这个名字应该由人定义;href代表文件的路径;type就是规定文件类型,这个不能自创。
内部CSS:最常见的,在html中直接填
你好
行内CSS:这基本没怎么使用,给某个特定元素添加样式
标题
当出现多个样式表且这些样式表中定义的样式相冲突时:
1.优先按行内样式定义
2.接着按外部和内部样式定义:
如果内部样式表在外部样式表引入之后定义的,则按内部样式表定义样式;
如果内部样式表是在外部样式表引入之前定义的,则按外部样式表定义样式。
(谁在后就按谁)
3.最后按浏览器默认样式
四、CSS注释
HTML注释是<-- >,而CSS注释以/*开始,以*/结束(在代码的任意位置都可以使用)
五、颜色
给边框加颜色 border:2px solid Tomato
颜色除了用名字定义外,可以用数字,如下为不同的表示方法:
1.rgb(red,green,blue)
每个参数都由0到255,表示从最小值到最大值。
rgb(255,0,0)表示纯红色;
rgb(0,0,0)表示黑色;
rgb(255,255,255)表示白色;
而三个参数用相等的值可以表示灰色。
可以利用这些色彩调色~
2.rgba(red,green,blue,alpha)
前面三个参数和rgb一致,alpha参数介于0.0(完全透明)与1.0(完全不透明)之间,表示透明程度
3.hex值表示法
#rrggbb(红色,绿色,蓝色)
rr,gg,bb的值分别在00至ff之间(十六进制表示法,相当于十进制的0-255)
如#ff0000表示红色,#0000ff表示蓝色,灰色仍然是三个部分相同,这个真不是那么好表示毕竟对十六进制不熟悉
4.hsl值表示法
hsla(hue,saturation,lightness,alpha)
hue是色相,从0到360,0是红色,120是绿色,240是蓝色
saturation是饱和度,用百分比值表示,0%表示灰色阴影,100%是全色
lightness是亮度,也是用百分比表示,0%是黑色,50%不明也不暗,100%是白色。
alpha是透明度,0.0完全透明,1.0完全不透明
六、背景
background-color
opacity是设置元素的透明度(与background-color并列的一个设置),0.0是透明,1.0是不透明,但它有个缺点:会将该元素中的字体也带透明了,因此还是推荐在background-color中用rgba表示,这样即使设置背景透明,字体也不会透明。
background-image
用法是在定义style时包含
background-image:url(“引用的路径”)
默认情况下,如果图片无法填满屏幕,图片会在水平和垂直方向上都重复,但有时候会很奇怪
因此可以通过属性background-repeat:repeat-x来使图片仅在x轴(水平)方向上重复,通过background-repeat:repeat-y使图片仅在y轴方向重复,通过background-repeat:no-repeat使图像不重复。
background-position
指定背景图片的位置,right top右上角
background-attachment
指定背景图片固定(不会在下滑时,跟随页面中的内容变化)还是滚动
如果想固定图片,用background-attachment:fixed,如果想滚动图片,用background-attachment:scroll。
简写属性
如果每条都写一堆background啥啥啥过去会过分累赘,可以选择简写,按照color, image, repeat, attachment, position的顺序,有缺失没关系。
如
body {
background:#ffffff url(“panda.jpg”) no-repeat right top;
}
七、边框
border-style
有如下类型
dotted定义点线边框
dashed定义虚线边框
solid定义实线边框
double定义双边框
groove定义3D坡口边框,效果取决于边框颜色
ridge定义3D脊线边框,效果取决于边框颜色
inset定义3Dinset边框,效果取决于边框颜色
outset定义3Doutset边框,效果取决于边框颜色
none无边框
hidden隐藏边框
如果要为上、右、下、左设置不同的边框样式,可以:
border-top-style: dotted
border-right-style: dashed
border-bottom-style: solid
border-left-style: double
或者(肯定选下面这种)
border-style: dotted dashed solid double
此外
可以设置3个值,border-style: dotted dashed solid,意为上边框是点线,左右边框是虚线,下边框是实线
可以设置2个值,border-style: dotted dashed,意为上下边框是点线,左右边框是虚线
border-width
可以设置为以px,pt,cm,em为单位的,也可以使用广泛的定义值thin, medium, thick
其中如果想让每个边的边框宽度都不同,则可以设置最多四个值,用于上,右,下,左边框,如border-width:5px 20px是上下边框为5px,左右边框为20px,而border-width:25px 10px 4px 35px是上边框25px 右边框10px 下边框4px 左边框
border-color
同样可以指定颜色名,或者用HEX值、RGB值、HSL值
与width相同,color也可以设置1-4个值(用于上、右、下、左边框)
简写属性
与background相似,border也可以简写属性,其中style是必需写的,其它可以不写。按width,style,color的顺序。
border-radius
向元素添加圆角边框,具体例子为
p {
border:5px solid blue;
border-radius:3px;
}
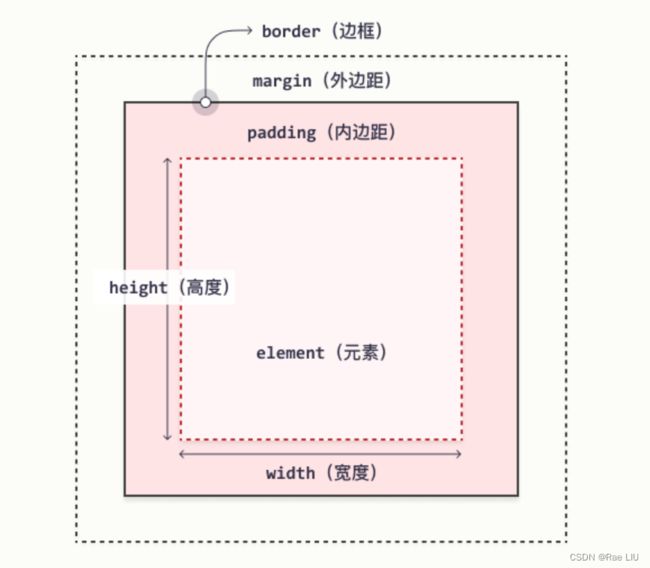
八、外边距
外边距就是这个段落或者这一整块内容距离页面四边的距离,具体为
p {
margin-top:100px;
margin-bottom:120px;
margin-right:130px;
margin-left:120px;
}
也可以简写
p {
margin:100px 120px 130px 120px;
}
也可以只写两个、三个,意思同上
此外
margin:auto看可以使元素在页面中水平居中,左右边界平均分配
margin:inherit 如果一个元素被包括在另一个元素里,即该元素是另一个元素的子元素,那么在写style时可以使用这个,表示直接继承父元素外边距的格式
外边距会自行合并,不会出现累加的情况,而是显示边距为其中一个元素的边距
九、内边距
padding内边距表示的是在这个元素的框框中,文字到边框的距离,也可以用简写如
padding:25px 50px 75px 100px
十、高度、宽度
height和width
如果将height和width设置成300px,那么这是元素不包括内边距的高度和宽度,实际元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
实际元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
换句话说,这是内边距内的区域的高度和宽度。
如果想指定元素宽度为300px(即无论内边距如何都是300px),那么可以加上box-sizing:border-box,这样包括内边距的元素宽度为300px
height和width的属性都可以这样设置:
height:auto,即采用浏览器计算的默认高度
height:300px,通过长度定义高度
height:50%,定义高度为包含块的百分比,即占这个body或者啥的高度的百分比
height:initial,将高度设置为默认值
height:inherit,从其父元素那里继承高度
Max-width用于设置元素的最大宽度,这点挺方便的,因为如果要调小窗口,图标还是那么大,不利于观看
十一、轮廓
轮廓与边框的区别在于:首先,轮廓是在边框之外用于凸显元素的,它不像边框那样不会遮挡其它东西,轮廓会覆盖;第二,元素的实际宽度和高度不受轮廓线宽度的影响
outline-style:指定轮廓的样式
同样分为几种:
dotted点状轮廓
dashed虚线轮廓
solid实线轮廓
double双线轮廓
groove 3D凹槽轮廓
ridge 3D凸槽轮廓
inset 3D凹边轮廓
outset 3D凸边轮廓
none无轮廓
hidden隐藏轮廓
outline-width:指定轮廓的宽度,可以设置为thin, medium, thick 或者其它特定尺寸
outline-color:用于设置轮廓的颜色,可以设置为name, HEX, RGB, HSL, invert(执行颜色反转,确保轮廓在任何背景、边框颜色下可见)
简写属性
按照width, style(必需), color的顺序简写属性
outline-offset:
轮廓偏移,是在元素的轮廓与边框之间添加空间,使轮廓及边框之间是透明的。
如outline-offset:25px
十二、文本
color:
定义文本颜色,可以用颜色名或者HEX, RGB, HSL的值,定义color后一般得定义bakground-color
text-align:
设置文本的水平对齐方式,可以左、右、居中对齐,如center, left, right
如果设置为justify,不管每行文字数量多少,都会拉宽到相同的宽度,就像这样:
我 是 谁
direction:
ltr是默认的,文本方向从左到右,rtl则是文本方向从右到左
unicode-bidi:
得与direction共同使用,normal是正常值,embed是对于行内元素打开额外的嵌入级别,bidi-override是对于行内元素创建一个覆盖,isolate是与其同胞隔离,initial是默认值,inherit是继承父元素。
只有dicrection:rtl和unicode-bidi:bidi-override结合才能显示出来从右到左字母逆序排列
vertical-align:
属性包括top, middle和bottom,设置元素地垂直对齐方式,在上对齐,在中间对齐,在下对齐
text-decoration:
用于设置或删除文本装饰,none用于从链接上删除下划线,overline是在文本上方加一条线,line-through是从文本中间传过去,underline是添加下划线
text-transform:
用于指定文本中地大写和小写字母
属性为uppercase,则将内容全部转换为大写;属性为lowercase,则将内容全部转换为小写;属性为capitalize,则将内容转换为首字母大写。
text-indent:
指定文本第一行的缩进,只要进入一个新的元素,第一行就缩进。比如换段落,每个段落的第一行缩进。
letter-spacing:
指定文本中字符之间(字母与字母间)的间距,可以设定为3px, -3px。
line-height:
指定行之间的间距,可以设定为1.9, 0.8等
word-spacing:
指定文本中单词之间的间距,可以设定为10px等
white-space:
指定元素内部空白的处理方式,如nowrap就是规定指定元素不换行
text-shadow:
为文本添加阴影效果
如下为增加水平、垂直阴影,红色
text-shadow:2px 2px red
如下为增加水平、垂直阴影,添加模糊效果5px,红色
text-shadow:2px 2px 5px red
十三、字体
font-family:
规定文本字体,可以包含多个字体名称作为后备,以通用字体族如serif结尾,防止系统不具有该字体
通用字体系列包括:
serif衬线字体,比较优雅每个字母边缘都有一个小笔触,包括Times New Roman, Georgia, Garamond
sans-serif无衬线字体,简约,没有小笔触,包括Arial, Verdana, Helvetica
monospace等宽字体,比较机械,所有字母都等宽,包括Courier New, Lucida Console, Monaco
cursive草书字体,模仿了人类的笔迹
fantasy幻想字体,俏皮,包括Copperplate, Papyrus
谷歌字体:如果不想引用html标准样式表,则可以通过外部样式表引用谷歌字体,如。产品名称:Google Fonts API
font-style:
规定字体样式,属性包括normal文本正常显示,italic文本以斜体显示,onlique文本倾斜显示(这个与斜体相似,但有些文本软件不支持)
font-weight:
规定字体粗细,属性包括normal文本正常显示,lighter文本变得更细,bold文本变粗,也可以用数字如900来表示
font-variant:
用small-caps可以将小写字母变成大写,但是变成后的大写字母比原有的大写字母小,normal是正常显示,inherit是继承父元素
font-size:
设置文本字体的大小,分为绝对尺寸和相对尺寸,一般在输出的物理尺寸未知的情况下,用相对尺寸
绝对尺寸:
用像素px设置,如font-size:40px,可以缩放页面来调整大小
相对尺寸:
用em设置:
此设置允许用户在浏览器菜单中设置字体,在设置-外观-字体中调整文本大小
1em等于当前字体大小,浏览器中默认字体大小为16px,像素/16=em
用百分比和em的组合设置:
如一部分font-size:100%一部分font-size:1.875em
用vw(viewport width)视口宽度设置,响应式字体:
如font-size:10vw,视口是浏览器窗口的大小,调整浏览器窗口大小,字体会随之变化,1vw为视口大小的1%。(它不会随着菜单中字体大小的设置变化,只会随着窗口变化)
简写字体属性
按照style, variant, weight, size, family的顺序写,其中size和family是必需写的
十四、图标
有多种图标可以选择
图标库图标,如Font Awesome,将指定的图标类的名称添加到任何行内html元素中,如或。(注:span是文本中的一句话,i是斜体效果,em是用户着重阅读的内容,strong是非常重要的文本一般加粗显示,b表示相对于普通文本字体上的区别,但不表示任何特殊的强调或关联)
引用图标库:
Bootstrap图标
得用link而不是script
Google图标
得用link同样
图标名称(如cloud)
favorite
- 链接
给链接附上格式
链接可以使用任何CSS属性如color、font啥的,可以 根据链接的不同状态显示不同样式
a:link 未访问的链接
a:visited 用户访问过的链接
a:hover 用户将鼠标悬停在链接上的显示
a:active 链接被点击那一刻的显示
解释下这段话:a是设置链接的,b是表示该文本区别于其它文本,p是段落,target=_blank是点击链接时,开启新页面。根据格式设置,该链接在没有被访问过时,“这是链接”呈现红色且没有下划线,访问后呈现蓝色且没有下划线,当鼠标悬浮在其上时,显示绿色有下划线,当点击链接时,显示黄色有下划线,背景色为灰色。
注意:顺序必须为a:link和a:visited,接着为a:active,最后a:hover
此外
将链接设置为行内块元素
a:link, a:visited{
background-color: grey;
color: red;
padding: 20px 25px 30px 15px;
text-align: center;
text-decoration: none;
display: inline-block
}
解释:这的display具有很多属性,inline-block是将链接设置为行内块元素
- 列表
list-style-type
对于无序列表ul可以设置形状,即放置在列表前的形状,如circle, square,而对于有序列表ol可以设置字符,即放在列表前的数字或字母,如罗马字符upper-roman, 小写字母lower-alpha。
- 雨伞
- 雨衣
- 雨鞋
- 第一名
- 第二名
- 第三名
此外,当输入none时可以用于删除标记或项目符号(即前面的数字、符号),每个列表项还有默认的外边距和内边距,因此还需加margin:0和padding:0去除
list-style-image
将图像指定为列表项标记,即放在每一行前边的列表项,一般只用于无序列表ul,因为有序列表需要有个次序
list-style-position
指定列表项标记的位置,outside表示将前面的符号放在列表项外,inside表示将前面的符号放在列表项内
outside
inside
简写属性
按照type, position, image排序,缺失则会自动采用默认属性
此外
还可以给列表增加背景色
ol {
backgrouond:rgba(150,120,200,0.5);
}
- 表格
属性border设置边框属性,顺序为width, style, color
如果要使每个表头、单元格有边框的话,则需要设置table, th, td都为此格式;如果只需要表格周围有边框,则只需要设置table为此格式即可
属性width, height设置表的宽度高度,采用百分比100%表示表的宽(高)度覆盖页面宽(高)度,同时也可以设置为像素即20px
属性border-collapse设置将表格边框折叠为单一边框,不让表头、单元格的边框和表格边框重复,具体设置为border-collapse:collapse
用text-align设置th或td中内容的水平对齐方式,属性值可为center, left, right
用vertical-align设置th或td中内容的垂直对齐方式,属性可为center, top, bottom
用padding设置th, td边框和表格内容的距离(内边距),属性值为像素
用border-bottom为th, td添加水平分割线,同样按顺序依次为width, style, color
用hover选择器为tr(表格中的行)添加悬浮时显示的格式,具体为
tr:hover {
background-color:red;
}
用nth-child选择器为tr实现偶数行、奇数行不同的表格效果(斑马纹),具体为:
tr:nth-child(odd) {
background-color:red;
}
注:background-color和color可以用于各种位置,如th, td
响应式表格:有时候界面不够大,可以增加滚动式效果,overflow-x:auto是在x轴上横向滚动,overflow-y:auto是在y轴上纵向滚动
添加方式不是直接在style元素中设置,而是用一个诸如div的元素把表格内容全部包起来,设置
注:div是块级元素,表示分区或分节