- 序列化和反序列化
南林yan
Linux学习网络
目录一、什么是序列化和反序列化?二、利用Jsoncpp实现序列化和反序列化1.序列化(1)使用Json::Value的toStyledString方法(2)使用Json::StreamWriterf方法(3)使用Json::FastWriterff方法2.反序列化(1)使用Json::Reader方法三、数据封装(消息定界)——解决TCP通信粘包问题一、什么是序列化和反序列化?我们之前进行网络编程
- 一些时间方法
院人冲冲冲
vue.js前端javascript
1.禁用之前的时间timeDate;//比较时间戳},isDate(value,time){constvalueDate=newDate(value);//将value转换为Date对象consttimeDate=newDate(time);//将time转换为Date对象returnvalueDate>=timeDate;//比较时间戳},getCurrentTime(){constnow=ne
- C++中explicit类型转换运算符
水瓶丫头站住
C++关键字c++开发语言
在C++中,explicit类型转换运算符是用于防止隐式类型转换的关键特性。它主要应用于类的类型转换运算符(如operatortype()),确保类型转换必须通过显式调用来触发,从而提高代码安全性和可读性。以下是详细解析:核心概念基本语法classMyClass{public:explicitoperatorint()const{returnvalue;}private:intvalue;};ex
- 4-002:如何使用 MySQL 的 EXPLAIN 语句进行查询分析?
盖盖衍上_染染熊_代码集
00-刷题mysql数据库
EXPLAIN是MySQL中用于分析查询性能的工具,能够帮助你理解查询的执行计划。通过EXPLAIN,你可以查看MySQL如何执行查询,包括使用的索引、表连接顺序等信息。基本用法在查询前加上EXPLAIN即可:EXPLAINSELECT*FROMyour_tableWHEREyour_column='value';输出字段说明EXPLAIN的输出包含多个字段,以下是主要字段及其含义:id:查询标识
- vue3 el-form校验 报错formRef.value.validate is not a function
J总裁的小芒果
vue.jselementuijavascript前端vue
这是需要校验的表单【每一行都需要校验】保存在保存按钮中打印formRef.value.validate()是有值的,所以我给它们增加了异步constformData=ref([])construles={name:[{required:true,message:'请输入姓名',trigger:['blur','change']}]}constsaveData=async()=>{constvali
- 4-001:MySQL 中的索引数量是否越多越好?为什么?
盖盖衍上_染染熊_代码集
00-刷题mysql数据库
MySQL中的索引并不是越多越好,索引数量要合理控制!过多索引的影响增加存储开销每个索引都会占用额外的磁盘空间,索引多了,存储成本增加。降低INSERT、UPDATE、DELETE性能任何涉及数据修改的操作,都需要同时更新索引,影响性能。示例:INSERTINTOusers(id,name)VALUES(1,'Tom');,如果users表有多个索引,则插入时每个索引都需要更新,影响插入速度。可能
- C# HashTable、HashSet、Dictionary
有诗亦有远方
C#Hash
哈希一、HashTable1.什么是哈希表2.哈希表的Key&Value(1)添加数据(2)“键值对”均是object类型(3)必须有Key键,且Key键不能重复。(4)乱序读取数据3.基本操作二、HashSet1.特点2.HashSet常用扩展方法3.HashSet与Linq操作三、Dictionary四、HashTable和Dictionary的区别一、HashTable哈希表(HashTab
- Ploly:如何在Excel中嵌入完全交互的Ploly图形?
潮易
excel
要在Excel中嵌入一个交互式的Poly图形,可以利用`ChartTools>Design>InsertChartfromData>PivotTable`功能来创建一个包含多个系列的数据透视表,并将其转换为柱状图或折线图等交互式图表。具体步骤如下:1.首先,打开你的Excel工作簿,并准备你想要嵌入Poly图的数据。2.将你的数据整理成表格的形式(假设数据列包括'Category'、'Value1
- Redis五种用途
egekm_sefg
面试学习路线阿里巴巴redis数据库缓存
简介Redis是一个高性能的key-value数据库。Redis与其他key-value缓存产品有以下三个特点:-Redis支持数据的持久化,可以将内存中的数据保存在磁盘中,重启的时候可以再次加载进行使用。-Redis不仅仅支持简单的key-value类型的数据,同时还提供list,set,zset,hash等数据结构的存储。-Redis支持数据的备份,即master-slave模式的数据备份。五
- antd的Form表单校验的方式有几种
迷途小码农零零发
React前端javascript开发语言
AntDesign的Form组件提供了多种灵活的表单校验方式,以下是常见的几种方法及示例:1.内置校验规则通过rules配置预定义的校验规则(如必填、长度、格式等)。2.自定义校验函数使用validator编写自定义校验逻辑。{if(value&&value.length>=8){returnPromise.resolve();}returnPromise.reject(newError('密码至
- JS内置构造函数有哪些???
全马必破三
javascript开发语言ecmascript
JavaScript内置构造函数是语言本身提供的一些特殊函数,用于创建特定类型的对象。常见的内置构造函数包括Object、Array、String、Number、Boolean、Date、RegExp等。1、Object构造函数(用于创建一个普通对象)常用方法:Object.keys(obj):返回一个包含对象所有自身可枚举属性的键的数组。Object.values(obj):返回一个包含对象所有
- 【大模型学习】第十五章 Transformer技术 看这一篇就足够了
好多渔鱼好多
AI大模型transformer深度学习AI人工智能大模型
目录一、引言二、Transformer起源背景1.从"健忘症"到"过目不忘"的进化之路三、一个简单的例子让你理解什么是Transformer四、技术要点与底层原理1.自注意力机制(Self-Attention)1.1什么是自注意力?1.1.1如何计算查询(Query)、键(Key)和值(Value):1.1.2缩放点积注意力(ScaledDot-ProductAttention)1.1.3两个生活
- Swagger2 多环境安全配置
L烧鱼
学习笔记javaswagger
一、生产环境关闭Swagger我们该怎么做?1、在配置文件新增开关#swagger开关swagger2.enable=true2、修改SwaggerConfifig动态设置开关@Configuration@EnableSwagger2publicclassSwaggerConfig{ @Value("${swagger2.enable}") privatebooleanenable; @Be
- LeetCode HOT 100 —— 146.LRU缓存
HDU-五七小卡
LeetCode热题HOT100leetcode缓存链表
题目请你设计并实现一个满足LRU(最近最少使用)缓存约束的数据结构。实现LRUCache类:LRUCache(intcapacity)以正整数作为容量capacity初始化LRU缓存intget(intkey)如果关键字key存在于缓存中,则返回关键字的值,否则返回-1。voidput(intkey,intvalue)如果关键字key已经存在,则变更其数据值value;如果不存在,则向缓存中插入该
- leetcode hot100【LeetCode 146. LRU缓存】java实现
DataCrafter
LeetCodeHot100leetcode缓存java链表
LeetCode146.LRU缓存题目描述设计和实现一个LRU(LeastRecentlyUsed)缓存机制。它应该支持以下操作:get(key):如果缓存中存在key,则返回value,否则返回-1。put(key,value):如果缓存已满,移除最久未使用的项,然后插入新的key-value对。如果key已存在,则更新其value。Java实现解法解法:使用哈希表和双向链表importjava
- LeetCode Hot100 LRU缓存
m0_67582670
leetcodeleetcode缓存c++
请你设计并实现一个满足LRU(最近最少使用)缓存约束的数据结构。实现LRUCache类:LRUCache(intcapacity)以正整数作为容量capacity初始化LRU缓存intget(intkey)如果关键字key存在于缓存中,则返回关键字的值,否则返回-1。voidput(intkey,intvalue)如果关键字key已经存在,则变更其数据值value;如果不存在,则向缓存中插入该组k
- LeetCode 热题 HOT 100 第四十七天 146. LRU 缓存 中等题 用python3求解
阿舒带你学编程
面试学习路线阿里巴巴缓存leetcode链表面试java-ee
题目地址请你设计并实现一个满足LRU(最近最少使用)缓存约束的数据结构。实现LRUCache类:LRUCache(intcapacity)以正整数作为容量capacity初始化LRU缓存intget(intkey)如果关键字key存在于缓存中,则返回关键字的值,否则返回-1。voidput(intkey,intvalue)如果关键字key已经存在,则变更其数据值value;如果不存在,则向缓存中插
- Excel 基础知识-操作手册2
数据牧马人
excel
十、查找与引用函数Excel中的查找与引用函数非常丰富,以下是一些主要的函数及其使用示例:1.**VLOOKUP**-语法:`VLOOKUP(lookup_value,table_array,col_index_num,[range_lookup])`-示例:假设A列是员工编号,B列是员工姓名,你想根据员工编号查找员工姓名。公式:=VLOOKUP(123,A2:B100,2,FALSE)这将在A2
- 笔记:代码随想录算法训练营第35天: 01背包问题 二维、 01背包问题 一维 、LeetCode416. 分割等和子集
jingjingjing1111
算法leetcode数据结构动态规划笔记
学习资料:代码随想录这一块儿学得挺痛苦注:文中含大模型生成内容动态规划:01背包理论基础卡码网第46题思路:五部曲定义:dp[i][j]为第i个物品背包容量为j,能装下的最大价值递推公式:dp[i][j]的值等于dp[i-1][j]的值和dp[i-1][j-weight[i]]+value相比的最大值,后者为看放下当前物品+减去当前物品的容量能放下什么价值,当然,要是放不下当前物品,就算了,保持原
- SpringBoot实战:整合Redis、mybatis,封装RedisUtils工具类等(附源码)
2401_84003839
程序员springbootredismybatis
result=true;}catch(Exceptione){e.printStackTrace();}returnresult;}/***写入缓存设置时效时间*@paramkey*@paramvalue*@return*/publicbooleanset(finalStringkey,Objectvalue,LongexpireTime){booleanresult=false;try{Valu
- 力扣hot100——LRU缓存(面试高频考题)
01_
力扣hot100leetcode缓存面试LRU
请你设计并实现一个满足LRU(最近最少使用)缓存约束的数据结构。实现LRUCache类:LRUCache(intcapacity)以正整数作为容量capacity初始化LRU缓存intget(intkey)如果关键字key存在于缓存中,则返回关键字的值,否则返回-1。voidput(intkey,intvalue)如果关键字key已经存在,则变更其数据值value;如果不存在,则向缓存中插入该组k
- pandas常用数据格式IO性能对比
lining808
Pythonpandaspython数据分析
前言本文对pandas支持的一些数据格式进行IO(读写)的性能测试,大数据时代以数据为基础,经常会遇到操作大量数据的情景,数据的IO性能尤为重要,本文对常见的数据格式csv、feather、hdf5、jay、parquet、pickle性能进行对比。csvCSV(Comma-SeparatedValues)是一种用于存储表格数据的简单文件格式。在CSV文件中,每一行通常代表一条记录,字段(列)由逗
- 数据结构与算法——哈希表,数组加强哈希表,双链表加强哈希表
Book_熬夜!
数据结构与算法散列表哈希算法数据结构javascript算法
文章目录哈希表1.数组实现hash表2.双链表实现hash表哈希表key是唯一的,value可以重复哈希表和我们常说的Map(键值映射)不是同一个东西。【Map】是一个Java接口,仅声明了若干个方法,并没有给出方法的具体实现;HashMap这种数据结构根据自身特点实现了这些操作。可以说hashmap的get、put、remove等方法复杂度为O(1),但是map接口的复杂度不一定,需要看他底层数
- vue+django 前后端数据同步
weixin_44079503
djangovue.jspython
目标:在views.py中,准备好数据后,通过Vue的v-model双向绑定功能在index.html中显示。当数据修改后,点击按钮提交后,以对象的形式向views.py传递并更新后端数据。总体思路:views.py用字典存数据暴露api的get方法,在页面加载时双向绑定数据修改数据提交后,点按钮把数据对象用json字符串传过来用simplejson.loads还原对象后,更新字典值步骤:准备数据
- 本地正常但是线上/测试环境报错MethodArgumentTypeMismatchException异常
王德印
后端Java开发问题总结springmvcspringboot异常后端前后端报错java
目录背景原因问题分析解决方案背景报错如下:org.springframework.web.method.annotation.MethodArgumentTypeMismatchException:Failedtoconvertvalueoftype'java.lang.String'torequiredtype'java.lang.Long';nestedexceptionisjava.lang
- Python 数据处理
Learn2Learn
usefultools
收集整理平时跑实验遇到的数据处理问题(不定期更新)for循环文件处理相关文件遍历文件名序列化获取特定文件路径字符串处理反转字符串图片处理PILCSV文件处理for循环遍历list等对象时,尽量不要用range#需要使用引索时,forindex,valueinenmuerate(alist):print(index,value)#同时迭代两个循环forword,numberinzip(words,n
- Java 数据结构指南:二叉树、二叉查找树、平衡树与红黑树
秋.
JAVA数据结构算法java树
1.什么是二叉树?1.1二叉树的基本概念二叉树(BinaryTree)是每个节点最多有两个子节点的树形结构。每个节点包含:数据(value)左子节点(left)右子节点(right)二叉树的Java实现:classTreeNode{intvalue;TreeNodeleft;TreeNoderight;publicTreeNode(intvalue){this.value=value;this.l
- ClickHouse 通过 *ARRAY JOIN* 结合 Map 类型的内置函数取数值
从未完美过
clickhouse
在ClickHouse中,可以通过ARRAYJOIN结合Map类型的内置函数,将Map字段的键值对展开为多行数据。以下是具体操作方法和示例:一、使用mapKeys和mapValues展开Map1.核心语法SELECTid,key,valueFROMyour_tableARRAYJOINmapKeys(your_map_column)ASkey,mapValues(your_map_column)A
- for...of的用法与介绍
技术需要沉淀gogo
js数组apijavascript前端vue.js
一、定义for...of是ES6(ECMAScript2015)引入的一种用于遍历可迭代对象(Iterable)的循环语句二、语法for(constitemofiterable){//代码块}参数:iterable:一个可迭代对象(如数组、字符串、Set、Map等)。item:当前迭代的值。三、举例constarr=[10,20,30];for(constvalueofarr){console.l
- C Shell 和 Bash的区别
田辛 | 田豆芽
Shell
在公司写CShell习惯了,在家里写Bash还真有点不习惯。下面将不同的问题罗列一下。发现一点更新一点。1.变量的声明CSH: setvalue1=1 #等号两边可以有空格BASH:$value=1 #等号两边千万不要有空格,如果有空格则出现下面错误:不是有效的标识符2.变量的使用(相同的)echo$value3.环境变量设定CSH:setenvvalue1BASH:exportvalue=
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比
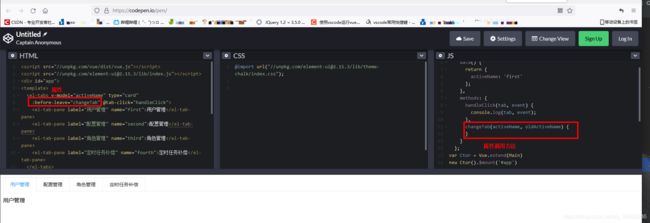
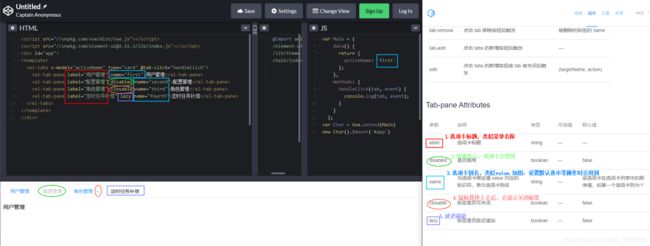
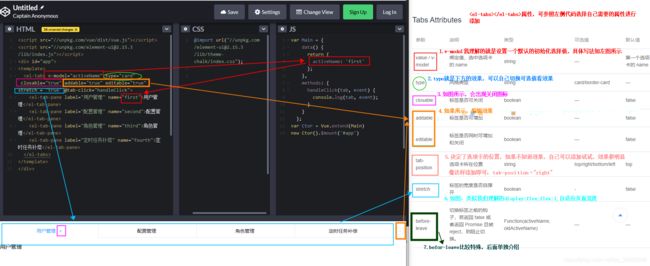
 通过上图,关于
通过上图,关于