html+css京东电商页面
京东电商页面
-
- 开始的准备工作
- 开始写代码
-
- head的内容
- body的内容
-
- hedaer头部
- 快速导航栏
- 快速导航底下的一层
-
- 二维码部分
- 左侧logo部分
- 搜索框的制作
- 购物车以及关键字
开始的准备工作
-准备好目录
-准备好图片素材
一级目录是jingdong这个文件,里面包括css+js+images+fonts文件,再包括主页面index以及图标ico

开始写代码
head的内容
- 简单介绍一下
- normalize.css是一个准备好的初始化文件直接用
- 一般搜索网站的ico直接在后面写上/favicon.ico就可以获取该网站的图标
- 第三个链接是关于index的头部内容和尾部内容的主要css样式
- 关于三大标签的优化,title名字起的要有讲究;description网站说明的内容也有讲究;最后一个是keywords关键字一般6~8个关键字,电商可以多一点,当用户搜索你网站会有效果,内容应该是网站卖的产品。
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/normalize.css" />
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="css/base.css" />
<title>京东(JO.com)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!title>
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
head>
body的内容
hedaer头部
<header>
<div class="w">
<a href="#"> <img src="images/header.jpg" alt="">a>
div>
header>
.w{
/*版心*/
width: 1190px;
margin: 0 auto;/*居中对齐*/
}
header{
height: 80px;
background-color: #020000;
}
快速导航栏
-
分析一下图片:
在广告header下面有一个区域叫shortcut,给它一个背景颜色字体行高和高度,主要的内容是里面的字体,左边区域是一个小图标加北京,右边是一串文字和图标,我们可以设置左右浮动和列表。 -
关于小图标的添加,可以在IcoMoon官网下载,在css代码里面导入的方式我附在下面。要结合上图中准备目录里的文件来看
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?a64860');
src: url('../fonts/icomoon.eot?a64860#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?a64860') format('truetype'),
url('../fonts/icomoon.woff?a64860') format('woff'),
url('../fonts/icomoon.svg?a64860#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.fl{
float: left;
}
.fr{
float: right;
}
a{
text-decoration: none;
color: #999;
font-size: 12px;
/*设置链接文字的颜色以及取消下划线*/
}
a:hover{
color: #c81623;
}
这是一部分css样式,包括链接的处理以及浮动,字体包的导入
<div class="shortcut">
<div class="w">
<ul class="fl city">
<li><i class="f10">i><a href="">北京a>li>
ul>
<ul class="fr">
<li><a href="#">你好,请登录a>
<a href="#" class="f10"> 免费注册a>
li>
<li class="space">li>
<li><a href="#">我的订单a>li>
<li class="space">li>
<li><a href="#">我的京东<i>i>a>li>
<li class="space">li>
<li><a href="#">京东会员a>li>
<li class="space">li>
<li><a href="#">企业采购a>li>
<li class="space">li>
<li><a href="#">客户服务<i>i>a>li>
<li class="space">li>
<li><a href="#">网站导航<i>i>a>li>
<li class="space">li>
<li><a href="#">手机京东a>li>
ul>
div>
div>
- 再次分析效果图,发现右边的字体有些不一样,有的加了图标,中间有的加了小竖线。还有免费注册的颜色。
/*导航栏开始*/
.shortcut{
height: 30px;
background-color: #e3e4e5;
border-bottom: 1px solid #ddd;
font-size: 12px;
line-height: 30px;
color: #999;
}
.city{
margin-left: 30px;
/*因为北京前面还需要一个地方放logo图片*/
}
.shortcut li{
font-family: 'icomoon';
float: left;
}
.shortcut i{
font-style: normal;
}
.space{
/*小竖线*/
margin: 10px 12px 0;上左右下
height: 10px;
width: 1px;
background-color: #ccc;
}
.f10{
color: #f10215;
}
/*导航栏结束*/
快速导航底下的一层
- 最右边包含一个二维码,但是这个二维码属于导航栏手机京东列表那一部分,
(所以改动的思路是在a标签那里加一个类mobile添加img,设置父类为相对布局,图片为绝对布局调整位置,放到手机京东的最下方。) - 最左边有一个logo
-
二维码部分
.mobile{
position: relative;
}
.mobile img{
position: absolute;
left: -7px;
top: 24px;
border: 1px solid #ccc ;
padding: 2px;
}
左侧logo部分
- 分析一下
中间大部分叫做middle然后有一个logo区域,h1标签为了提高权重logo也是一个a下的背景。

为了调试logo的位置,css代码如下: - 首先要确定中间middle的高度,然后设置logo的位置,是指a标签里面的背景图片,而且要转化成块状元素。这里定位用的比较多。
还有有一个细节就是logo的h1标签要去除内外边距。
.middle{
height: 140px;
position: relative;
}
.logo{
position: absolute;
top: -30px;
left: 0;
}
.logo a{
display: block;
height: 170px;
width: 190px;
background: #fff url(../images/logo.png) no-repeat;
}
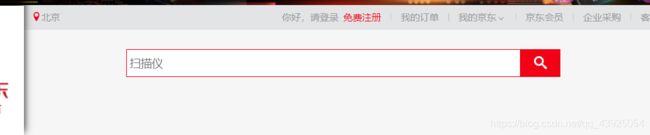
搜索框的制作
<div class="search">
<input type="text" placeholder="扫描仪">
<button><i>i>button>
div>
css代码
- 先给search这个区域设置一下高度宽度以及它在中间位置的定位
- 左侧的input搜索内容设置左浮动,同样设置好宽度高度加上红色的边框以及里面字体的大小
- 右侧的button按钮小红框背景加一个图标,图标设置颜色白色
.search{
width: 550px;
height: 35px;
position: absolute;
top: 25px;
left: 320px;
}
.search input{
width: 495px;
height: 33px;
border:1px solid #f10215;
float: left;
font-size: 14px;
padding-left: 3px;
}
.search button{
height: 35px;
width: 50px;
background-color: #f10215;
float: left;
}
.search button i{
font-family: 'icomoon';
font-style: normal;
color: #fff;
}
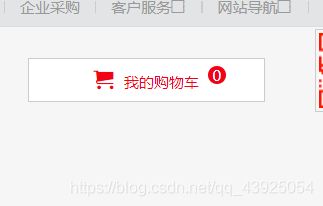
购物车以及关键字
我的购物车 0
/*购物车*/
.shopCar{
width: 188px;
height: 33px;
border: 1px solid #ccc;
position: absolute;
top: 25px;
right: 95px;
background-color: #fff;
line-height: 33px;
text-align: center;
}
.shopCar i{
font-family: 'icomoon';
margin-right: 5px;
font-style: normal;
}
.shopCar a{
color: #f10215;
}
.shopCar span{
width: 15px;
height: 15px;
background-color: #f10215;
border-radius: 50%;
position: absolute;
top: 5px;
right: 30px;
font-size: 12px;
color: #fff;
line-height: 15px;
}
.hotwords{
position: absolute;
top: 68px;
left: 320px;
}