【Ajax编程基础】02 Ajax如何解决跨域问题(小白也能看懂)
写在前面,大家好!我是【跨考菌】,一枚跨界的程序猿,专注于后台技术的输出,目标成为
全栈攻城狮!这博客是对我跨界过程的总结和思考。如果你也对Java、后端技术感兴趣,抑或是正在纠结于跨界,都可以关注我的动态,让我们一起学习,一起进步~
我的博客地址为:【跨考菌】的博客
目录
- 1 模板引擎
-
- 1.1 概述
- 1.2 使用步骤
- 1.3 案例1
- 1.4 验证邮箱地址唯一性
- 1.5 搜索框内容自动提示
- 1.6 省市区三级联动
- 2 FormData
-
- 2.1 FormData对象的作用
- 2.2 FormData 对象的使用
- 2.3 FormData 对象的实例方法
- 2.4 FormData 二进制文件上传
- 3 同源
-
- 3.1 Ajax请求限制
- 3.2 什么是同源
- 3.3 同源政策的目的
- 4 同源限制问题解决方案
-
- 4.1 使用 JSONP 解决同源限制问题
-
- 4.1.1 方案
- 4.1.2 JSONP 代码优化
- 4.1.3 动态获取腾讯天气案例
- 4.2 CORS 跨域资源共享(方案2)
- 4.3 访问非同源数据 服务器端解决方案
- 5 实现跨域登录
上篇【Ajax编程基础】01 Ajax基础&异步概述 介绍了Ajax基础和异步编程的相关内容。本文开始介绍模板相关内容。
内容大纲,持续更新:
【Ajax编程基础】01 Ajax基础&异步概述
【Ajax编程基础】02 Ajax如何解决跨域问题(小白也能看懂)
【Ajax编程基础】03 jQuery发送ajax方法(小白也能看懂)
【Ajax编程基础】04 RESTful API实践(小白也能看懂)
源码笔记:
链接:https://pan.baidu.com/s/17DsNEUJupQ6yzuI1f2rJFg
提取码:sxa7
1 模板引擎
1.1 概述
作用:使用模板引擎提供的模板语法,可以将数据和 HTML 拼接起来。
官方地址: https://aui.github.io/art-template/zh-cn/index.html
1.2 使用步骤
- 下载 art-template 模板引擎库文件并在 HTML 页面中引入库文件
<script src="./js/template-web.js"></script>
- 准备 art-template 模板
<script id="tpl" type="text/html">
<div class="box"></div>
</script>
- 告诉模板引擎将哪一个模板和哪个数据进行拼接
var html = template('tpl', {username: 'zhangsan', age: '20'});
- 将拼接好的html字符串添加到页面中
document.getElementById('container').innerHTML = html;
- 通过模板语法告诉模板引擎,数据和html字符串要如何拼接
<script id="tpl" type="text/html">
<div class="box"> {{ username }} </div>
</script>
1.3 案例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 1. 将模板引擎的库文件引入到当前页面 -->
<script src="/js/template-web.js"></script>
</head>
<body>
<div id="container"></div>
<!-- 2.准备art-template模板,id:当前模板的唯一标识 -->
<script type="text/html" id="tpl">
<h1>{{username}} {{age}}</h1>
</script>
<script type="text/javascript">
// 3.告诉模板引擎将那个数据和哪个模板进行拼接
// 1) 模板id 2)数据 对象类型
// 方法的返回值就是拼接好的html字符串
var html = template('tpl', {username: 'zhangsan', age: 30});
document.getElementById('container').innerHTML = html;
</script>
</body>
</html>
1.4 验证邮箱地址唯一性
- 获取文本框并为其添加离开焦点事件
- 离开焦点时,检测用户输入的邮箱地址是否符合规则
- 如果不符合规则,阻止程序向下执行并给出提示信息
- 向服务器端发送请求,检测邮箱地址是否被别人注册
- 根据服务器端返回值决定客户端显示何种提示信息
/^[A-Za-z\d]+([-_.][A-Za-z\d]+)*@([A-Za-z\d]+[-.])+[A-Za-z\d]{2,4}$/
实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证邮箱地址是否已经注册</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
p:not(:empty) {
padding: 15px;
}
.container {
padding-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="form-group">
<label>邮箱地址</label>
<input type="email" class="form-control" placeholder="请输入邮箱地址" id="email">
</div>
<!-- 错误 bg-danger 正确 bg-success -->
<p id="info"></p>
</div>
<!-- 引入ajax的工具js类 -->
<script src="/js/ajax.js"></script>
<script>
// 获取页面中的元素
var emailInp = document.getElementById('email');
var info = document.getElementById('info');
// 当文本框离开焦点以后
emailInp.onblur = function () {
// 获取用户输入的邮箱地址
var email = this.value;
// 验证邮箱地址的正则表达式
var reg = /^[A-Za-z\d]+([-_.][A-Za-z\d]+)*@([A-Za-z\d]+[-.])+[A-Za-z\d]{2,4}$/;
// 如果用户输入的邮箱地址不符合规则
if (!reg.test(email)) {
// 给出用户提示
info.innerHTML = '请输入符合规则的邮箱地址';
// 让提示信息显示为错误提示信息的样式
info.className = 'bg-danger';
// 阻止程序向下执行
return;
}
// 向服务器端发送请求
ajax({
type: 'get',
url: 'http://localhost:3000/verifyEmailAdress',
data: {
email: email
},
success: function (result) {
console.log(result);
info.innerHTML = result.message;
info.className = 'bg-success';
},
error: function (result) {
console.log(result)
info.innerHTML = result.message;
info.className = 'bg-danger';
}
});
}
</script>
</body>
</html>
服务端代码:
// 邮箱地址验证
app.get('/verifyEmailAdress', (req, res) => {
// 接收客户端传递过来的邮箱地址
const email = req.query.email;
// 判断邮箱地址注册过的情况
if (email == '[email protected]') {
// 设置http状态码并对客户端做出响应
res.status(400).send({message: '邮箱地址已经注册过了, 请更换其他邮箱地址'});
} else {
// 邮箱地址可用的情况
// 对客户端做出响应
res.send({message: '恭喜, 邮箱地址可用'});
}
});
其中的ajax工具类,可以看上一篇文章的封装代码。
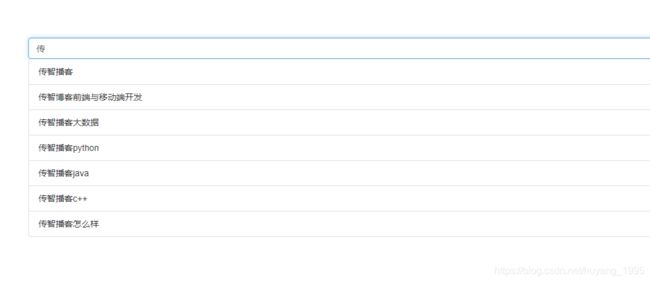
1.5 搜索框内容自动提示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框输入文字自动提示</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
.container {
padding-top: 150px;
}
.list-group {
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入搜索关键字" id="search">
<ul class="list-group" id="list-box">
</ul>
</div>
</div>
<script src="/js/ajax.js"></script>
<script src="/js/template-web.js"></script>
<script type="text/html" id="tpl">
{{each result}}
<li class="list-group-item">{{$value}}</li>
{{/each}}
</script>
<script>
// 获取搜索框
var searchInp = document.getElementById('search');
// 获取提示文字的存放容器
var listBox = document.getElementById('list-box');
// 存储定时器的变量
var timer = null;
// 当用户在文本框中输入的时候触发
searchInp.oninput = function () {
// 清除上一次开启的定时器
clearTimeout(timer);
// 获取用户输入的内容
var key = this.value;
// 如果用户没有在搜索框中输入内容
if (key.trim().length == 0) {
// 将提示下拉框隐藏掉
listBox.style.display = 'none';
// 阻止程序向下执行
return;
}
// 开启定时器 让请求延迟发送
timer = setTimeout(function () {
// 向服务器端发送请求
// 向服务器端索取和用户输入关键字相关的内容
ajax({
type: 'get',
url: 'http://localhost:3000/searchAutoPrompt',
data: {
key: key
},
success: function (result) {
// 使用模板引擎拼接字符串
var html = template('tpl', {result: result});
// 将拼接好的字符串显示在页面中
listBox.innerHTML = html;
// 显示ul容器
listBox.style.display = 'block';
}
})
}, 800)
}
</script>
</body>
</html>
服务端代码:
// 输入框文字提示
app.get('/searchAutoPrompt', (req, res) => {
// 搜索关键字
const key = req.query.key;
// 提示文字列表
const list = [
'黑马程序员',
'黑马程序员官网',
'黑马程序员顺义校区',
'黑马程序员学院报名系统',
'传智播客',
'传智博客前端与移动端开发',
'传智播客大数据',
'传智播客python',
'传智播客java',
'传智播客c++',
'传智播客怎么样'
];
// 搜索结果
let result = list.filter(item => item.includes(key));
// 将查询结果返回给客户端
res.send(result);
});
1.6 省市区三级联动
- 通过接口获取省份信息
- 使用JavaScript获取到省市区下拉框元素
- 将服务器端返回的省份信息显示在下拉框中
- 为下拉框元素添加表单值改变事件(onchange)
- 当用户选择省份时,根据省份id获取城市信息
- 当用户选择城市时,根据城市id获取县城信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框输入文字自动提示</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
.container {
padding-top: 150px;
}
</style>
</head>
<body>
<div class="container">
<div class="form-inline">
<div class="form-group">
<select class="form-control" id="province"></select>
</div>
<div class="form-group">
<select class="form-control" id="city">
<option>请选择城市</option>
</select>
</div>
<div class="form-group">
<select class="form-control" id="area">
<option>请选择县城</option>
</select>
</div>
</div>
</div>
<script src="/js/ajax.js"></script>
<script src="/js/template-web.js"></script>
<!-- 省份模板 -->
<script type="text/html" id="provinceTpl">
<option>请选择省份</option>
{{each province}}
<option value="{{$value.id}}">{{$value.name}}</option>
{{/each}}
</script>
<!-- 城市模板 -->
<script type="text/html" id="cityTpl">
<option>请选择城市</option>
{{each city}}
<option value="{{$value.id}}">{{$value.name}}</option>
{{/each}}
</script>
<!-- 县城模板 -->
<script type="text/html" id="areaTpl">
<option>请选择县城</option>
{{each area}}
<option value="{{$value.id}}">{{$value.name}}</option>
{{/each}}
</script>
<script>
// 获取省市区下拉框元素
var province = document.getElementById('province');
var city = document.getElementById('city');
var area = document.getElementById('area');
// 获取省份信息
ajax({
type: 'get',
url: 'http://localhost:3000/province',
success: function (data) {
// 将服务器端返回的数据和html进行拼接
var html = template('provinceTpl', {province: data});
// 将拼接好的html字符串显示在页面中
province.innerHTML = html;
}
});
// 为省份的下拉框添加值改变事件
province.onchange = function () {
// 获取省份id
var pid = this.value;
// 清空县城下拉框中的数据
var html = template('areaTpl', {area: []});
area.innerHTML = html;
// 根据省份id获取城市信息
ajax({
type: 'get',
url: '/cities',
data: {
id: pid
},
success: function (data) {
var html = template('cityTpl', {city: data});
city.innerHTML = html;
}
})
};
// 当用户选择城市的时候
city.onchange = function () {
// 获取城市id
var cid = this.value;
// 根据城市id获取县城信息
ajax({
type: 'get',
url: 'http://localhost:3000/areas',
data: {
id: cid
},
success: function(data) {
var html = template('areaTpl', {area: data});
area.innerHTML = html;
}
})
}
</script>
</body>
</html>
服务端代码:
// 获取省份
app.get('/province', (req, res) => {
res.json([{
id: '001',
name: '黑龙江省'
},{
id: '002',
name: '四川省'
},{
id: '003',
name: '河北省'
},{
id: '004',
name: '江苏省'
}]);
});
// 根据省份id获取城市
app.get('/cities', (req, res) => {
// 获取省份id
const id = req.query.id;
// 城市信息
const cities = {
'001': [{
id: '300',
name: '哈尔滨市'
}, {
id: '301',
name: '齐齐哈尔市'
}, {
id: '302',
name: '牡丹江市'
}, {
id: '303',
name: '佳木斯市'
}],
'002': [{
id: '400',
name: '成都市'
}, {
id: '401',
name: '绵阳市'
}, {
id: '402',
name: '德阳市'
}, {
id: '403',
name: '攀枝花市'
}],
'003': [{
id: '500',
name: '石家庄市'
}, {
id: '501',
name: '唐山市'
}, {
id: '502',
name: '秦皇岛市'
}, {
id: '503',
name: '邯郸市'
}],
'004': [{
id: '600',
name: '常州市'
}, {
id: '601',
name: '徐州市'
}, {
id: '602',
name: '南京市'
}, {
id: '603',
name: '淮安市'
}]
}
// 响应
res.send(cities[id]);
});
// 根据城市id获取县城
app.get('/areas', (req, res) => {
// 获取城市id
const id = req.query.id;
// 县城信息
const areas = {
'300': [{
id: '20',
name: '道里区',
}, {
id: '21',
name: '南岗区'
}, {
id: '22',
name: '平房区',
}, {
id: '23',
name: '松北区'
}],
'301': [{
id: '30',
name: '龙沙区'
}, {
id: '31',
name: '铁锋区'
}, {
id: '32',
name: '富拉尔基区'
}]
};
// 响应
res.send(areas[id] || []);
});
2 FormData
2.1 FormData对象的作用
2.2 FormData 对象的使用
案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form id="form">
<input type="text" name="username">
<input type="password" name="password">
<input type="button" id="btn" value="提交">
form>
<script type="text/javascript">
// 获取按钮
var btn = document.getElementById('btn');
// 获取表单
var form = document.getElementById('form');
// 为按钮添加点击事件
btn.onclick = function () {
// 将普通的html表单转换为表单对象
var formData = new FormData(form);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 对ajax对象进行配置
xhr.open('post', 'http://localhost:3000/formData');
// 发送ajax请求
xhr.send(formData);
// 监听xhr对象下面的onload事件
xhr.onload = function () {
// 对象http状态码进行判断
if (xhr.status == 200) {
console.log(xhr.responseText);
}
}
}
script>
body>
html>
服务器端代码:
app.post('/formData', (req, res) => {
// 创建formidable表单解析对象
const form = new formidable.IncomingForm();
// 解析客户端传递过来的FormData对象
form.parse(req, (err, fields, files) => {
res.send(fields);
});
});
2.3 FormData 对象的实例方法
2.4 FormData 二进制文件上传
<input type="file" id="file"/>
var file = document.getElementById('file')
// 当用户选择文件的时候
file.onchange = function () {
// 创建空表单对象
var formData = new FormData();
// 将用户选择的二进制文件追加到表单对象中
formData.append('attrName', this.files[0]);
// 配置ajax对象,请求方式必须为post
xhr.open('post', 'www.example.com');
xhr.send(formData);
}
FormData 文件上传进度展示
// 当用户选择文件的时候
file.onchange = function () {
// 文件上传过程中持续触发onprogress事件
xhr.upload.onprogress = function (ev) {
// 当前上传文件大小/文件总大小 再将结果转换为百分数
// 将结果赋值给进度条的宽度属性
bar.style.width = (ev.loaded / ev.total) * 100 + '%';
}
}
FormData 文件上传图片即时预览
在我们将图片上传到服务器端以后,服务器端通常都会将图片地址做为响应数据传递到客户端,客户端可以从响应数据中获取图片地址,然后将图片再显示在页面中。
xhr.onload = function () {
var result = JSON.parse(xhr.responseText);
var img = document.createElement('img');
img.src = result.src;
img.onload = function () {
document.body.appendChild(this);
}
}
3 同源
3.1 Ajax请求限制
Ajax 只能向自己的服务器发送请求。比如现在有一个A网站、有一个B网站,A网站中的 HTML 文件只能向A网站服务器中发送 Ajax 请求,B网站中的 HTML 文件只能向 B 网站中发送 Ajax 请求,但是 A 网站是不能向 B 网站发送 Ajax请求的,同理,B 网站也不能向 A 网站发送 Ajax请求。
3.2 什么是同源
如果两个页面拥有相同的协议、域名和端口,那么这两个页面就属于同一个源,其中只要有一个不相同,就是不同源。
http://www.example.com/dir/page.html
http://www.example.com/dir2/other.html:同源
http://example.com/dir/other.html:不同源(域名不同)
http://v2.www.example.com/dir/other.html:不同源(域名不同)
http://www.example.com:81/dir/other.html:不同源(端口不同)
https://www.example.com/dir/page.html:不同源(协议不同)
3.3 同源政策的目的
同源政策是为了保证用户信息的安全,防止恶意的网站窃取数据。最初的同源政策是指 A 网站在客户端设置的 Cookie,B网站是不能访问的。
随着互联网的发展,同源政策也越来越严格,在不同源的情况下,其中有一项规定就是无法向非同源地址发送Ajax 请求,如果请求,浏览器就会报错。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src="/js/ajax.js"></script>
<script type="text/javascript">
ajax({
url: 'http://localhost:3001/test',
type: 'get',
success: function (result) {
console.log(result);
}
})
</script>
</body>
</html>
3001响应:
app.get('/test', (req, res) => {
const result = 'fn({name: "张三"})';
res.send(result);
});
4 同源限制问题解决方案
4.1 使用 JSONP 解决同源限制问题
4.1.1 方案
jsonp 是 json with padding 的缩写,它不属于 Ajax 请求,但它可以模拟 Ajax 请求。
其实,这种方案就是绕过浏览器同源政策的限制,向非同源服务器发送请求。
- 将不同源的服务器端请求地址写在 script 标签的 src 属性中
<script src="www.example.com"></script>
<script src=“https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
说明:script标签就是来加载外部链接的。它不受同源政策的限制,换句话说就是可以利用它加载非同源链接。
- 服务器端响应数据必须是一个函数的调用,真正要发送给客户端的数据需要作为函数调用的参数。
const data = 'fn({name: "张三", age: "20"})';
res.send(data);
说明:就是客户端可以利用函数的形参拿到服务端传过来的参数,函数在在客户端定义,在服务端调用(以字符串的形式调用)。
- 在客户端全局作用域下定义函数 fn
function fn (data) { }
- 在 fn 函数内部对服务器端返回的数据进行处理
function fn (data) { console.log(data); }
说明:
函数的调用要放在script标签的前面。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function fn (data) {
console.log('客户端的fn函数被调用了')
console.log(data);
}
</script>
<!-- 1.将非同源服务器端的请求地址写在script标签的src属性中 -->
<script src="http://localhost:3001/test"></script>
</body>
</html>
服务器端代码:
app.get('/test', (req, res) => {
const result = 'fn({name: "张三"})';
res.send(result);
});
4.1.2 JSONP 代码优化
- 客户端需要将函数名称传递到服务器端。
- 将 script 请求的发送变成动态请求。
- 封装 jsonp 函数,方便请求发送。
- 服务器端代码优化之 res.jsonp 方法。
优化1:
客户端函数名字不需要和服务端函数名字一致:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function fn2 (data) {
console.log('客户端的fn函数被调用了')
console.log(data);
}
</script>
<!-- 1.将非同源服务器端的请求地址写在script标签的src属性中 -->
<script src="http://localhost:3001/better?callback=fn2"></script>
</body>
</html>
服务端代码不变。
优化2:
如何实现ajax动态刷新的效果,这里用点击一下,请求一下来模拟。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="btn">点我发送请求</button>
<script>
function fn2 (data) {
console.log('客户端的fn函数被调用了')
console.log(data);
}
</script>
<script type="text/javascript">
// 获取按钮
var btn = document.getElementById('btn');
// 为按钮添加点击事件
btn.onclick = function () {
// 创建script标签
var script = document.createElement('script');
// 设置src属性
script.src = 'http://localhost:3001/better?callback=fn2';
// 将script标签追加到页面中
document.body.appendChild(script);
// 为script标签添加onload事件,内容加载完成之后从body内部删除即可。
script.onload = function () {
// 将body中的script标签删除掉
document.body.removeChild(script);
}
}
</script>
</body>
</html>
服务端代码:
app.get('/better', (req, res) => {
// 接收客户端传递过来的函数的名称
const fnName = req.query.callback;
console.log(fnName)
// 将函数名称对应的函数调用代码返回给客户端
const data = JSON.stringify({name: "张三"});
const result = fnName + '('+ data +')';
console.log(result)
setTimeout(() => {
res.send(result);
}, 1000)
});
优化3:
封装jsonp。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="btn1">点我发送请求</button>
<button id="btn2">点我发送请求</button>
<script type="text/javascript">
// 获取按钮
var btn1 = document.getElementById('btn1');
var btn2 = document.getElementById('btn2');
// 为按钮添加点击事件
btn1.onclick = function () {
jsonp({
// 请求地址
url: 'http://localhost:3001/better',
data: {
name: 'lisi',
age: 30
},
success: function (data) {
console.log(123)
console.log(data)
}
})
}
btn2.onclick = function () {
jsonp({
// 请求地址
url: 'http://localhost:3001/better',
success: function (data) {
console.log(456789)
console.log(data)
}
})
}
function jsonp (options) {
// 动态创建script标签
var script = document.createElement('script');
// 拼接字符串的变量
var params = '';
for (var attr in options.data) {
params += '&' + attr + '=' + options.data[attr];
}
// myJsonp0124741
var fnName = 'myJsonp' + Math.random().toString().replace('.', '');
// 它已经不是一个全局函数了
// 我们要想办法将它变成全局函数
window[fnName] = options.success;
// 为script标签添加src属性
script.src = options.url + '?callback=' + fnName + params;
// 将script标签追加到页面中
document.body.appendChild(script);
// 为script标签添加onload事件
script.onload = function () {
document.body.removeChild(script);
}
}
</script>
</body>
</html>
服务器端代码:
app.get('/better', (req, res) => {
res.jsonp({name: 'lisi', age: 20});
});
传递的参数需要拼接在请求地址的后面。
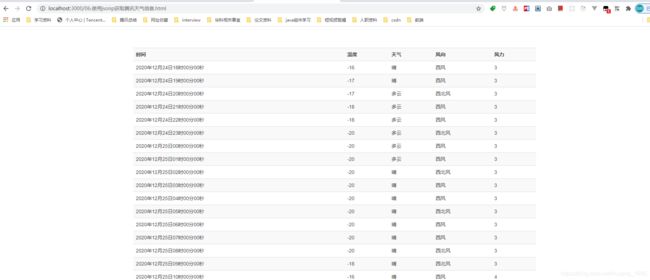
4.1.3 动态获取腾讯天气案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jsonp获取腾讯天气信息</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
.container {
padding-top: 60px;
}
</style>
</head>
<body>
<div class="container">
<table class="table table-striped table-hover" align="center" id="box"></table>
</div>
<script src="/js/jsonp.js"></script>
<script src="/js/template-web.js"></script>
<script type="text/html" id="tpl">
<tr>
<th>时间</th>
<th>温度</th>
<th>天气</th>
<th>风向</th>
<th>风力</th>
</tr>
{{each info}}
<tr>
<td>{{dateFormat($value.update_time)}}</td>
<td>{{$value.degree}}</td>
<td>{{$value.weather}}</td>
<td>{{$value.wind_direction}}</td>
<td>{{$value.wind_power}}</td>
</tr>
{{/each}}
</script>
<script>
// 获取table标签
var box = document.getElementById('box');
function dateFormat(date) {
var year = date.substr(0, 4);
var month = date.substr(4, 2);
var day = date.substr(6, 2);
var hour = date.substr(8, 2);
var minute = date.substr(10, 2);
var seconds = date.substr(12, 2);
return year + '年' + month + '月' + day + '日' + hour + '时' + minute + '分' + seconds + '秒';
}
// 向模板中开放外部变量
template.defaults.imports.dateFormat = dateFormat;
// 向服务器端获取天气信息
jsonp({
url: 'https://wis.qq.com/weather/common',
data: {
source: 'pc',
weather_type: 'forecast_1h',
// weather_type: 'forecast_1h|forecast_24h',
province: '黑龙江省',
city: '哈尔滨市'
},
success: function (data) {
var html = template('tpl', {info: data.data.forecast_1h});
box.innerHTML = html;
}
})
</script>
</body>
</html>
4.2 CORS 跨域资源共享(方案2)
CORS:全称为 Cross-origin resource sharing,即跨域资源共享,它允许浏览器向跨域服务器发送 Ajax 请求,克服了 Ajax 只能同源使用的限制。
origin: http://localhost:3000
Access-Control-Allow-Origin: 'http://localhost:3000'
Access-Control-Allow-Origin: '*'
Node 服务器端设置响应头示例代码:
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'GET, POST');
next();
})
案例:
客户端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="btn">点我发送请求</button>
<script src="/js/ajax.js"></script>
<script>
// 获取按钮
var btn = document.getElementById('btn');
// 为按钮添加点击事件
btn.onclick = function () {
ajax({
type: 'get',
url: 'http://localhost:3001/cross',
success: function (data) {
console.log(data)
}
})
};
</script>
</body>
</html>
服务端代码:
// 拦截所有请求
app.use((req, res, next) => {
// 1.允许哪些客户端访问我
// * 代表允许所有的客户端访问我
// 注意:如果跨域请求中涉及到cookie信息传递,值不可以为*号 比如是具体的域名信息
res.header('Access-Control-Allow-Origin', 'http://localhost:3000')
// 2.允许客户端使用哪些请求方法访问我
res.header('Access-Control-Allow-Methods', 'get,post')
// 允许客户端发送跨域请求时携带cookie信息
res.header('Access-Control-Allow-Credentials', true);
next();
});
app.get('/cross', (req, res) => {
res.send('ok')
});
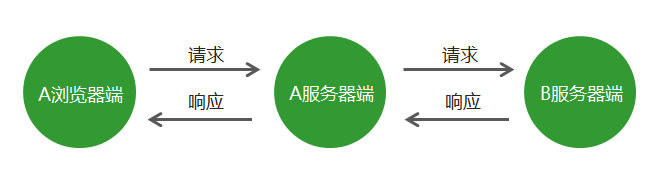
4.3 访问非同源数据 服务器端解决方案
同源政策是浏览器给予Ajax技术的限制,服务器端是不存在同源政策限制。

说明:客户端直接访问服务器B可能存在同源问题,可以转为访问服务器A,由A作为代理来访问服务器B获取结果再返回给客户端。
5 实现跨域登录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实现跨域功能</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
.container {
padding-top: 60px;
}
</style>
</head>
<body>
<div class="container">
<form id="loginForm">
<div class="form-group">
<label>用户名</label>
<input type="text" name="username" class="form-control" placeholder="请输入用户名">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" name="password" class="form-control" placeholder="请输入用密码">
</div>
<input type="button" class="btn btn-default" value="登录" id="loginBtn">
<input type="button" class="btn btn-default" value="检测用户登录状态" id="checkLogin">
</form>
</div>
<script type="text/javascript">
// 获取登录按钮
var loginBtn = document.getElementById('loginBtn');
// 获取检测登录状态按钮
var checkLogin = document.getElementById('checkLogin');
// 获取登录表单
var loginForm = document.getElementById('loginForm');
// 为登录按钮添加点击事件
loginBtn.onclick = function () {
// 将html表单转换为formData表单对象
var formData = new FormData(loginForm);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 对ajax对象进行配置
xhr.open('post', 'http://localhost:3001/login');
// 当发送跨域请求时,携带cookie信息
xhr.withCredentials = true;
// 发送请求并传递请求参数
xhr.send(formData);
// 监听服务器端给予的响应内容
xhr.onload = function () {
console.log(xhr.responseText);
}
}
// 当检测用户状态按钮被点击时
checkLogin.onclick = function () {
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 对ajax对象进行配置
xhr.open('get', 'http://localhost:3001/checkLogin');
// 当发送跨域请求时,携带cookie信息
xhr.withCredentials = true;
// 发送请求并传递请求参数
xhr.send();
// 监听服务器端给予的响应内容
xhr.onload = function () {
console.log(xhr.responseText);
}
}
</script>
</body>
</html>
服务端代码:
app.post('/login', (req, res) => {
// 创建表单解析对象
var form = formidable.IncomingForm();
// 解析表单
form.parse(req, (err, fields, file) => {
// 接收客户端传递过来的用户名和密码
const { username, password } = fields;
// 用户名密码比对
if (username == 'itheima' && password == '123456') {
// 设置session
req.session.isLogin = true;
res.send({message: '登录成功'});
} else {
res.send({message: '登录失败, 用户名或密码错误'});
}
})
});
app.get('/checkLogin', (req, res) => {
// 判断用户是否处于登录状态
if (req.session.isLogin) {
res.send({message: '处于登录状态'})
} else {
res.send({message: '处于未登录状态'})
}
});