Vue 自定义编辑器 contenteditable
html
<div ref="edition" class="edition">
<div
ref="contentInput"
:contenteditable="true"
placeholder="请输入幕文本"
class="content-input"
@input="onChange"
v-html="screenValue"
/>
div>
<div class="actions">
<el-button
type="text"
size="mini"
round
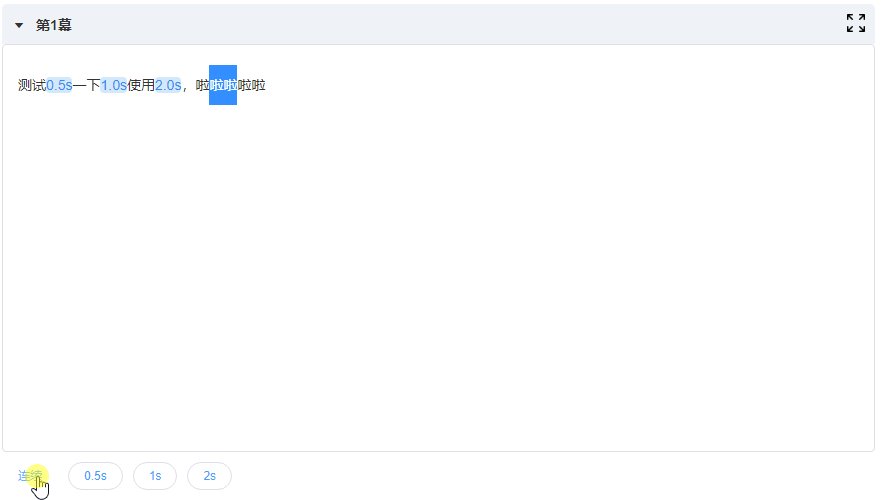
@click="insertContent"
>
连续
el-button>
<el-button
type="text"
size="mini"
round
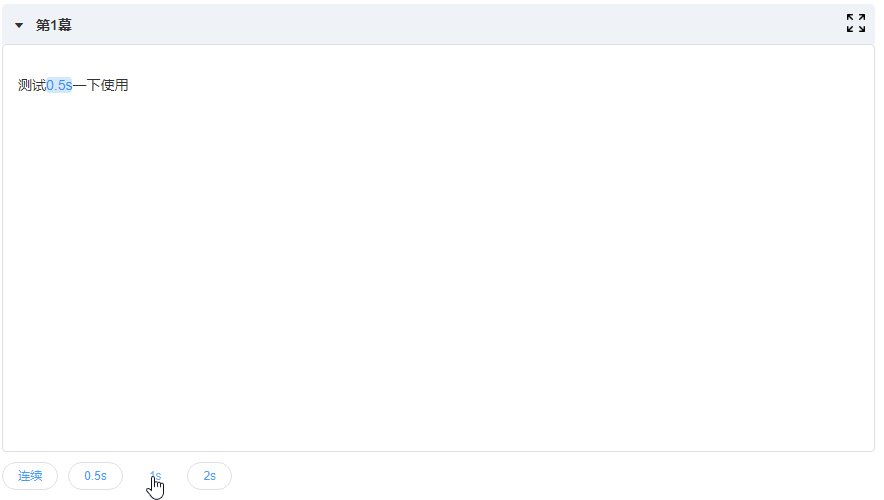
@click="insert(0.5)"
v-text="'0.5s'"
/>
<el-button
type="text"
size="mini"
round
@click="insert(1.0)"
v-text="'1s'"
/>
<el-button
type="text"
size="mini"
round
@click="insert(2.0)"
v-text="'2s'"
/>
div>
相关方法:
name: 'ScreenEditor',
model: {
prop: 'screen',
event: 'change',
},
props: {
index: {
type: Number,
default: 0,
},
screen: {
type: Object,
default: () => ({ valueText: '' }),
},
},
data() {
return {
screenValue: this.screen.valueText,
};
},
watch: {
screen(newValue) {
this.screenValue = newValue.valueText;
this.formatText();
},
sensitiveWords: {
handler(wordsList) {
// 处理敏感词
wordsList.forEach(({ context }) => {
const span = `${context}`;
if (!this.screenValue.includes(span)) {
this.screenValue = this.screenValue.replace(context, span);
}
this.$emit('change', { value: this.screenValue, index: this.index });
});
},
immediate: true,
deep: true,
},
},
created() {
this.formatText();
// 聚焦
this.$refs.contentInput.focus();
const range = getSelection();
range.selectAllChildren(this.$refs.contentInput);
range.collapseToEnd();
},
methods: {
formatText() {
if (this.screen.valueText) {
let text = this.screen.valueText.replace('[0.5]', this.getSpan('pause', 0.5).outerHTML);
text = text.replace('[1.0]', this.getSpan('pause', 1).outerHTML);
text = text.replace('[2.0]', this.getSpan('pause', 2).outerHTML);
const continueArr = text.match(/\[(.+?)\]/g);
continueArr?.forEach((item) => {
text = text.replace(item, this.getSpan('continue', item.replace(/\[(.+?)\]/g, '$1')).outerHTML);
});
this.screenValue = text;
this.$nextTick(() => {
this.addContinueLabel();
});
}
},
onChange(e) {
this.$emit('change', { value: e.target.innerHTML, index: this.index });
},
getRange() {
const selection = getSelection();
if (selection.getRangeAt > 0) {
return { range: selection.getRangeAt(0), selection };
}
const range = document.createRange();
range.setStart(selection.anchorNode, selection.anchorOffset);
range.setEnd(selection.focusNode, selection.focusOffset);
return { range, selection };
},
getSpan(className, text) {
const span = document.createElement('span');
span.className = className;
if (className === 'continue') {
span.setAttribute('text', text);
span.innerText = text;
} else {
span.innerText = `${Number(text).toFixed(1)}s`;
span.setAttribute('second', Number(text).toFixed(1));
span.setAttribute('contenteditable', 'false');
return span;
}
return span;
},
insert(num) {
const { range } = this.getRange();
const span = this.getSpan('pause', num);
range.insertNode(span);
this.$emit('change', { value: this.$refs.contentInput.innerHTML, index: this.index });
},
insertContent() {
const { range, selection } = this.getRange();
if (!selection.toString().trim()) {
return;
}
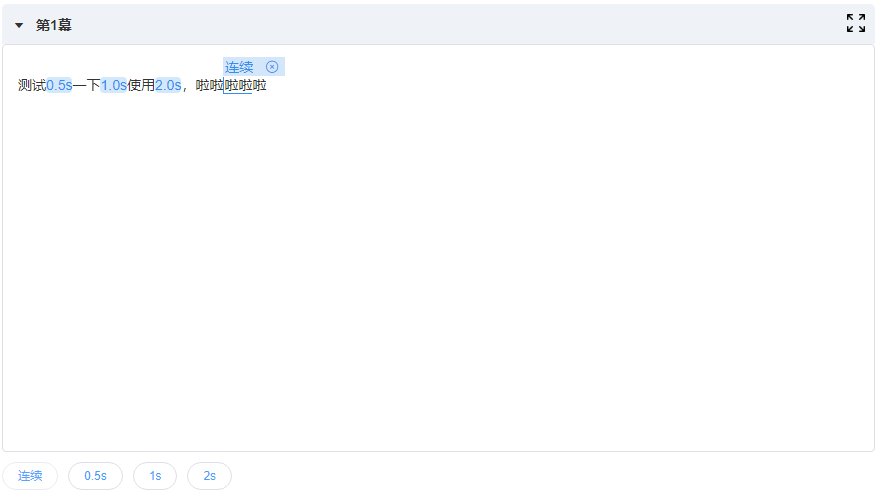
const span = this.getSpan('continue', selection.toString());
range.deleteContents();
range.insertNode(span);
this.addContinueLabel();
},
addContinueLabel() {
this.$refs.contentInput.querySelectorAll('.continue').forEach((item) => {
const id = `#l${item.id.slice(1)}`;
if (!document.querySelector(id)) {
const continueLabel = document.createElement('div');
continueLabel.className = 'continue-label';
continueLabel.innerHTML = '\n\n\n\n\n';
const randomId = (new Date()).getTime() + Math.floor(1e3 * Math.random());
continueLabel.id = `l${randomId}`;
item.id = `p${randomId}`;
continueLabel.querySelector('#del').addEventListener('click', () => {
const continueSpan = document.querySelector(`#p${randomId}`);
continueSpan && (continueSpan.outerHTML = continueSpan.innerHTML);
continueLabel.remove();
this.$emit('change', { value: this.$refs.contentInput.innerHTML, index: this.index });
});
this.$refs.edition.append(continueLabel);
}
});
this.$refs.contentInput.querySelectorAll('.continue').forEach((item) => {
const id = `#l${item.id.slice(1)}`;
const span = document.querySelector(id);
if (span) {
if (Number(item.offsetTop) === 0 && Number(item.offsetLeft) === 0) {
span.remove();
} else {
span.style.top = `${-20 + item.offsetTop}px`;
span.style.left = `${item.offsetLeft}px`;
}
}
});
this.$emit('change', { value: this.$refs.contentInput.innerHTML, index: this.index });
},
},
使用时对内容进行format
const div = document.createElement('div');
div.innerHTML = screen.valueText;
const sensitive = div.querySelectorAll('.sensitive');
Array.from(sensitive).forEach((e) => {
e.outerHTML = e.innerText;
});
const pause = div.querySelectorAll('.pause');
Array.from(pause).forEach((e) => {
e.outerHTML = `[${e.innerText.replace('s', '')}]`;
});
const continueSpan = div.querySelectorAll('.continue');
Array.from(continueSpan).forEach((e) => {
e.outerHTML = `[${e.innerText}]`;
});
screen.valueText = div.innerText;