- 【C++】:位图(bitset)
-元清-
重制C++版c++开发语言c语言数据结构算法
目录位图的概念位图的应用场景位图的构造函数位图的使用位图的概念位图(Bitmap)是一种基于二进制位(bit)的高效数据结构,用于表示一组布尔值(存在或不存在、真或假)。它的核心思想是:用每一个二进制位(0或1)来标记某个状态或资源是否被占用。第i位为1→表示第i个元素存在/被占用。第i位为0→表示第i个元素不存在/未被占用。关键特性:内存高效:每个布尔值仅占用1个二进制位(bit),而非传统布尔
- java实现二叉树的深度优先遍历
开往1982
深度优先算法java
深度优先三种遍历方法1.先序遍历2.中序遍历3.后序遍历1.定义树节点(这里我重构了tostring方法)packagecom.data.tree;publicclassNode{intvalue;Nodeleft;Noderight;publicNode(intval){value=val;}@OverridepublicStringtoString(){return"Node[value="+
- vscode连接远程服务器docker里的容器--使用remote ssh
欢仔要学习
python学习ubuntu
背景介绍:因为工作的原因,图像相关,模型训练,需要在服务器上面搞,同时,服务器上面的环境配置,全部使用的是docker创建容器的方式。但是呢,之前没有配置好服务器与本机的交互环境,每次更改代码,要上传,下载,很不方便,同时图片也没办法可视化。很不友好。于是就想要使用vscode来连接远程服务器docker;因为docker创建的那个容器相当于是一台ubuntu主机,配置好端口,然后我们从外面去连接
- vue3使用swiper7
我承认都是月亮惹的祸
使用第三方库vue.js前端javascript
vue3中使用swiper7基本使用swiper导入Swiper导入组件import{Swiper,SwiperSlide}from'swiper/vue/swiper-vue.js';导入需要使用到swiper的组件模块importSwiperCore,{Navigation,A11y}from'swiper';这里导入了Navigation模块,也就是使用左右箭头来导航.与A11y是一个无障碍
- c++右值引用详解!
好好学习O(∩_∩)O
c++开发语言
前言左值引用可以参考笔者的这篇文章---从c到c++——4:引用-CSDN博客(ps:这篇文章里的引用单只左引用笔者当时水平不高(虽然现在也不高)起错了名字)左值引用与右值引用的定义c++中,无论是左值引用与右值引用,用途都是在给对象起别名左值与右值的概念左值和右值是c++中的一个概念,严格的来说,对于系统提供的=操作符来说(自己提供的重载函数不算),可以放在等号左边的或者能加const的称为左值
- 简要介绍C++中的 max 和 min 函数以及返回值
*TQK*
编程语言知识点c++编程知识点c语言
目录编辑简要介绍C++中的max和min函数1.std::max函数基本用法比较多个值2.std::min函数基本用法比较多个值3.使用自定义比较函数示例:自定义比较函数4.使用std::max和std::min与容器示例:在容器中使用总结详解返回值std::max和std::min的返回值std::maxstd::min使用std::max和std::min与容器std::max_element
- 【C++基础十】泛型编程(模板初阶)
Pacify_The_North
C++c++算法windowsvisualstudio开发语言
【C++基础十】泛型编程—模板1.什么是模板2.函数模板的实例化:2.1隐式实例化2.2显示实例化3.函数模板参数的匹配规则4.什么是类模板5.类模板的实例化6.声明和定义分离1.什么是模板voidswap(int&a,int&b){inttmp=0;tmp=a;a=b;b=tmp;}voidswap(double&a,double&b){doubletmp=0;tmp=a;a=b;b=tmp;}
- windows下使用vscode+cline插件体验MCP,体验使用AI控制浏览器,踩坑记录(至少让你节省3个小时弯路版)(喂饭级别)
几道之旅
人工智能智能体及数字员工windowsvscodeide人工智能
为什么网上天天说MCP,你这儿却一点动静都没有?1️⃣人家很早之前就用上了制定标准的Claudedesktop,这玩意儿在咱这儿用不了。对策:使用vscode+cline+deepseek(或其它同级别国产大模型deepseek-V3其实有时比R1效果还好)2️⃣人家也Claude,但人家能用Cursor,咱太穷了,用不了。对策:使用vscode+cline+deepseek(或其它同级别国产大模
- VS Code | 如何快速重启VS Code?
默默提升实验室
神兵利器visualstudiocode
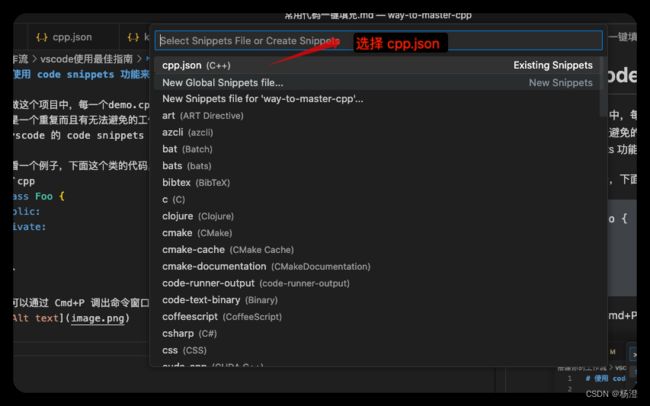
如何快速重启VSCode?安装完插件后,有些时候需要重启才会生效,但是每次都关闭再打开就有点不舒服了。快捷键:CTRL+SHITF+P,打开:“命令面板”,输入即可:> ReloadWindow
- C++与C语言的区别
@haihi
c++c语言开发语言
前言本文主要用C语言和C++做对比来学习C++,便于个人理解。C++包含C语言,是对C语言的扩展,在C++中,支持C语言的语法使用,C++是C语言的超集一、C++与C语言的区别C语言简单高效,适合低级系统编程和硬件相关的开发。C++更加灵活、强大,适合大型项目开发,尤其是需要面向对象、代码复用和复杂数据结构的应用。1.编程范式C语言:C是一种过程式编程语言,主要关注函数和过程。程序是通过一系列函数
- 从C语言开始的C++编程生活(1)
Elnaij
C++基础知识c语言c++
前言本系列文章承接C语言的学习,需要有C语言的基础才能学会哦。第1篇主要讲的是有关于C++的命名空间、输入和输出。C++才起步,都很简单呢!目录前言命名空间namespace基本语法作用使用命名空间域作用限定符::基本语法usingnamespace命名空间域名基本语法作用using命名空间域名::变量名基本语法作用C++的输入和输出“>”流提取符基本语法代码解释命名空间namespace基本语法
- linux下安装卸载永中office步骤,永中集成Office For Linux安装图文指南及简介
weixin_39625975
永中集成OfficeForLinux安装图文指南及简介永中集成Office在一套标准的用户界面下集成了文字处理、电子表格和简报制作三大应用,提供自选图形、艺术字、剪贴画、图表和科教编辑器等附加功能;基于创新的数据对象储藏库专利技术,有效解决了Office各应用之间的数据集成问题,构成了一套独具特色的集成办公软件。永中集成Office用户界面和使用方式与常见Office相似,易学易用;能够双向精确兼
- C++ 中的explicit关键字
张太行_
c++开发语言
在C++中,explicit是一个用于修饰构造函数的关键字,它主要用于防止隐式类型转换,下面从多个方面详细介绍它。基本语法explicit关键字只能用于修饰类的构造函数,其语法形式如下:classClassName{public://带有explicit修饰的构造函数explicitClassName(parameter_list);};隐式类型转换问题在没有explicit关键字时,单参数的构造
- 嵌入式知识笔记1——C++面试复习(3)
Yuanyingbian
嵌入式学习资料笔记c++算法
四、关键字库函数4.1sizeof和strlen的区别strlen是头文件中的函数,sizeof是C++中的运算符。strlen测量的是字符串的实际长度(其源代码如下),以\0结束。而sizeof测量的是字符数组的分配大小。strlen本身是库函数,因此在程序运行过程中,计算长度;而sizeof在编译时,计算长度;sizeof的参数可以是类型,也可以是变量;strlen的参数必须是char*类型的
- 什么是Apache Avro?
maozexijr
apache
什么是ApacheAvro?ApacheAvro是一个开源的数据序列化框架,主要用于高效的数据交换和存储。它由ApacheHadoop项目开发,广泛应用于大数据生态系统中(如Hadoop、Kafka等)。Avro提供了一种紧凑、快速的二进制数据格式,同时支持丰富的数据结构和模式演化。核心特性跨语言支持Avro支持多种编程语言(如Java、Python、C++、Go等),使得不同语言之间的数据交换变
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 计算机毕业设计PHP保利和院物业服务管理系统小程序(源码+程序+uni+lw+部署)
计算机专业毕设程序
课程设计php小程序
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- VSCode PDF Viewer 项目教程
卓炯娓
VSCodePDFViewer项目教程vscode-pdfviewerShowPDFpreviewinVSCode.项目地址:https://gitcode.com/gh_mirrors/vs/vscode-pdfviewer1.项目目录结构及介绍vscode-pdfviewer/├──.vscode/│├──extensions.json│└──launch.json├──lib/│├──web
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- C++ 树状数组
LIUJH1233
c++开发语言
一.树状数组是什么?二.树状数组的特性?可以解决大部分区间上面的修改以及查询的问题,例如1.单点修改,单点查询,2.区间修改,单点查询,3.区间查询,区间修改等问题;三.树状数组讲解lowbit的使用如何计算一个非负整数n在二进制下的最低为1及其后面的0构成的数?答案就是lowbit(x)。那么lowbit运算时怎么实现的呢?44的二进制=(101100),我们对44的二进制数取反+1,也即~44
- C++:关联容器(pair、map、set、multiset)
今朝一九九三
学习C++
关联容器和顺序容器的本质区别:关联容器是通过键存取和读取元素、顺序容器通过元素在容器中的位置顺序存储和访问元素。两个基本的关联容器类型是map和set。map的元素以键-值对的形式组织:键用作元素在map的索引,而值则表示所存储和读取的数据。set仅包含一个键,并有效地支持关于某个键是否存在的查询。set和map类型的对象不允许为同一个键添加第二个元素。如果一个键必须对应多个实例,则需使用mult
- C++ 类和对象 友元 内部类 this指针 默认成员函数 初始化列表……
azaz_plus
C++c++类和对象this指针默认成员函数友元初始化列表内部类
1.类和对象的基本概念类:用户自定义的数据类型,包含数据成员(属性)和成员函数(方法)。对象:类的实例,占用内存空间,具有类中定义的属性和方法。示例:classDog{//定义类public:std::stringname;//属性intage;voidbark(){//方法std::coutdraw();//输出:Drawingacircle(多态)deleteshape;return0;}4.
- 深入解析Java跨平台原理
KBkongbaiKB
java开发语言
一、操作系统屏障的本质挑战源代码编译方式直接编译为机器码Windows的可执行文件.exeLinux的可执行文件.elfmacOS的可执行文件.machJava独特的中间格式字节码文件.classJVM虚拟机1.1传统语言的平台困局语言类型编译方式执行依赖跨平台能力C/C++直接生成机器码特定操作系统❌不可直接移植Python解释型执行Python解释器✅但性能较低Java字节码中间件JVM虚拟机
- C++关联容器1——map,multimap,set,multiset介绍,pair类型
掘根
C++STLc++开发语言
目录关联容器使用关联容器使用map使用set关联容器概述定义关联容器初始化multimap或multiset关键字类型的要求有序容器的关键字类型使用关键字类型的比较函数pair类型创建pair对象的函数关联容器关联容器支持高效的关键字查找和访问。两个主要的关联容器(associative-container)类型是map和set。map中的元素是一些关键字一值(key-value)对:关键字起到索
- 小程序API —— 51小程序界面交互 - loading 提示框
然后就去远行吧
前端微信小程序小程序
小程序提供了一些用于界面交互的API,例如loading提示框、消息提示框、模态对话框等API;loading提示框常配合网络请求来使用,用于提高用户体验,对应的API有两个:wx.showLoading()显示loading提示框;wx.hideLoading()关闭loading提示框;注意loading提示框显示之后不会自动关闭,必须主动调用hideLoading方法才能关闭loading提
- 华为OD机试题库清单以及考点说明,2025.3.16切换2025A卷(Python/JS/C/C++)
哪 吒
搬砖工逆袭Java架构师华为odpythonjavascript2025A卷华为OD机试
专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。2024年8月14日,华为官方已经将华为OD机试(D卷)切换为E卷。目前正在考的是E卷,按照华为OD往常的操作,E卷题目是由往
- 华为OD机试 - 字符串分割转换(Python/JS/C/C++ 2024 E卷 100分)
哪 吒
华为odpythonjavascript
一、题目描述给定一个非空字符串QS,其被N个‘;’分隔成N+1个子串,给定正整数数组K,要求除第一个子串外,其余的子串每K个字符组成新的子串,并‘-’分隔。对于新组成的每一个子串,如果它含有的小写字母比大写字母多,则将这个子串的所有大写字母转换为小写Q字母;反之,如果它含有的大写字母比小写字母多,则将这个子串的所有小写字母转换为大写字母;大小写字母的数量相等时,不做转换。二、输入描述输入为两行,第
- C++语言的声明式编程
俞嫦曦
包罗万象golang开发语言后端
C++语言的声明式编程引言声明式编程是一种编程范式,它强调描述程序的“要做什么”而不是“怎么做”。在传统的命令式编程中,程序员通常需要详细地指定操作步骤,而在声明式编程中,程序员则可以专注于结果的描述。这一编程风格在C++语言的使用中,虽然不如某些其他语言(如Haskell或SQL)那样突出,但依然通过一些特性和标准库提供了支持。本文将深入探讨C++中的声明式编程,包括其基本概念、与命令式编程的对
- C++学习笔记:函数重载及函数模板
etp_
c++学习笔记
函数重载默认参数能让你使用不同数目的参数调用同一个函数,而函数多态(函数重载)能让你使用多个同名函数。----一般完成类似的工作,但一定使用不同的参数列表(函数特征标)。下面定义一组原型如下的print()函数voidprint(constchar*str,intwidth);voidprint(doubled,intwidth);voidprint(longl,intwidth);编译器根据参数
- 华为OD机试 - 日志采集系统(Python/JS/C/C++ 2024 E卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述日志采集是运维系统的的核心组件。日志是按行生成,每行记做一条,由
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S