基于windows系统前后端分离&多端发布的调试解决方案(WSL+Nginx反向代理+编辑器debug+内网穿透)
今天是 怪物猎人崛起 的发售日,早点撸完回家砍龙
文章目录
- 概述
- 在Windows中配置开发环境
- 在WSL中配置生产环境
- 开发模式dev运行项目
- 利用nginx的反向代理实现同源策略
- 内网穿透助力冲破本机
- 切换为prd生产模式
概述
前后端分离将一个应用拆分成了两个项目去完成,各自关注不同方向和功能的开发。在人力资源充沛的前提下,当然是做好系统设计后,分配给不同的项目组单独完成,然后再联调。而对于前端组可以利用 mock 来模拟后端的数据,已实现必要的功能。
不过假如是资源相对匮乏的小项目,有可能只让一个全栈负责开发。例如用于企业或者商品宣传的H5应用,除了宣传以外还需要用户信息记录等简单的功能,想在微信、浏览器或者小程序中传播。此时再单独开发前后端,设置mock,联调后再修改,瞬间就觉累不爱了。
另外对于没钱配备mac机的windows系统使用开发者而言,开发环境和生产环境系统和软件配置的版本差别,经常会冒出很多意想不到的问题。而且这个项目需要php+mysql环境,下个项目需要nodejs+mongodb环境,再来个项目需要java+oracle环境。都配置在当前系统中,感觉离重装系统也就不远了。
使用docker,将项目环境整合成一个容器是一个好方法,奈何docker和vmware冲突,部分要发布在windows server平台上的应用,用vmware测试还是要方便一些。
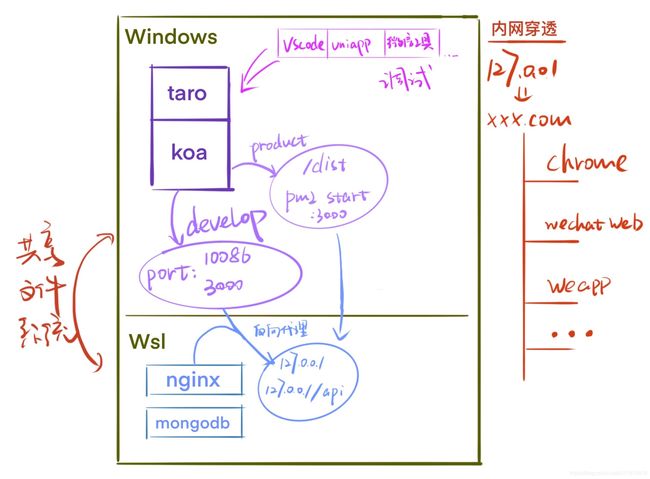
基于以上问题,本文介绍了一种解决方案,可以实现在windows系统中,配置与linux生产环境相类似的系统环境,并且直接调试。简单手绘一个结构图。

在Windows中配置开发环境
1. 安装自己喜欢的编辑器,例如vscode
2. 安装nodejs环境
3. 安装其他可能会用到的调试工具,例如Chrome、Postman、微信开发者工具等
在WSL中配置生产环境
WSL是windows下的linux子系统,怎么安装和配置,网上有很多教程。
由于在此解决方案中,需要用到window和wsl之间的文件共享功能,所以并没有采用WSL2。如果想用docker实现相应功能的话,其实可以考虑建立在WSL2环境之上
此项目中,采用的是Ubuntu 20.04 LTS版本构建。
1. 创建好系统后先设置root用户的密码,以及安装net-tools工具,用于后续查看IP端口等。
sudo passwd root
sudo apt install net-tools
如果怕apt库老旧
apt update
apt upgrade
另外如果怕下载速度慢还可以调整源
2. 然后安装nginx、nodejs、mongodb
逐个下载软件,解压,安装,设置环境变量等。
开发模式dev运行项目
整体的代码编写是在windows界面的,所以也是在windows系统下面 run dev
1. 前端以 taro 框架为例,通过下面命令开启项目的开发模式,默认监听10086端口
taro build --type h5 --watch
类似于普通的 vue-cli 项目,默认监听8000端口
yarn serve
npm run serve
2. 后端以 koa 框架为例,默认端口3000
启动通过 koa-generator 快速创建的项目
yarn dev
启动自行构建的项目,需要 nodemon 库的支持
npx nodemon bin/www
至此,在本机上可以分别通过访问,localhost:10086和localhost:3000,访问到前后端项目
利用nginx的反向代理实现同源策略
后端是前端数据和功能的支持,所以前端肯定会向后端发起请求。不过即使只是端口号不同,也属于跨域请求,而由于网络安全的设定,默认跨域请求是会被阻止的。此时可以通过nginx的反向代理,将前端映射到根路径 /,而将后端映射到 /api 路径。
在WSL中,/etc/nginx 目录下的 nginx.conf 是配置的入口文件。其中include 了 conf.d 文件夹中的配置文件。所以此处在 /etc/nginx/conf.d 文件夹中新建 server.conf 文件,内容如下,即可实现需求。
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://localhost:10086;
index index;
}
location ^~ /api{
proxy_pass http://localhost:3000;
index index;
}
}
然后测试并启动nginx服务,或者重新加载服务
sudo nginx -t
sudo nginx
sudo nginx -s reload
需要 注意 的是,首先80端口需要root权限才能使用,并且如果windows系统中安装着SQLServer或者IIS,80端口很有可能被服务进程占用着,导致nginx服务无法正常启动,关掉相应的服务即可
至此,在本机上可以分别通过访问,localhost和localhost/api,访问到前后端项目,基本已经可以开开心心的进行联调开发了
内网穿透助力冲破本机
情景1
项目开发半截,实际的服务器还没到位
项目经理说,能看看效果不
我一定会说,你来我电脑上看
可领导说,下午开会,会上要展示下当前已开发的部分
不能是开不了口的…
情景2
微信页面获取用户信息
移动端上localhost的地址识别不出来…
这些问题用内网穿透就可以解决,不过还有个前提,就是得有个域名
做内网穿透的技术公司市面上也不少,在这里不做推荐
具体功能就是将处在局域网的本机,与域名相关联
绑定域名并开启内网穿透的映射之后,就可以在公网上使用域名访问本机的应用
此处将本机的 localhost 映射到 xxx.com
至此,在任何终端上可以通过访问 xxx.com 和 xxx.com/api,访问到应用。同时将域名填写到微信开发配置中,则可以实现微信公众号、小程序等开发的调试工作
切换为prd生产模式
生产模式和开发模式主要在于前后端项目的运行上
WSL和windows的文件目录是共享的,在WSL中可以通过 /mnt/c 来访问到windows中c盘的内容
此处假设前端项目构建后的文件夹是 d:\dist ,后端项目的文件夹是 d:\koa
1. 修改nginx配置文件,将前端工程部分 location 的反向代理,更改为前端项目的文件夹路径
location / {
root /mnt/d/dist;
index index.html;
}
2. 利用pm2启动并管理koa项目
pm2 start /mnt/d/koa/bin/www
至此,从使用角度来看就已经和正常发布没什么区别了,真正部署的时候参照着WSL的环境进行配置即可
如果项目需要多端发布,例如小程序、H5、快应用等等,由于前端框架用的是 taro,只需要build出相应的应用,然后通过nginx逐个配置到相应路径,例如localhost/h5、localhost/weapp,即可实现同时使用
taro build --type h5
taro build --type weapp
taro build --type quickapp
taro build --type alipay
...
最后再补充一句,WSL的发行版有很多,可以根据项目需要配置不同的环境。当环境不需要了,例如nginx+mongodb的项目完成了,新项目需要nginx+php+mysql,可以很轻松的将当前WSL发行版卸载,重新安装,重新配置新环境,效率很高,而且完全不用担心环境之间的冲突和影响
码字不易,如果喜欢,不用三连,点个赞便是最大的鼓励
欢迎关注微信公众号 "书咖里的曼基康"
![]()