flex布局,grid布局属性学习笔记
flex布局
基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器属性
1.flex-direction: row | row-reserve | column | column-reserve
决定主轴的方向(项目排列的方向):↑ | ↓ | → | ←
2.flex-wrap: nowrap | warp | warp-reserve
换行:不换行 | 换行 | 第一行在下方
3.flex-flow:[flex-direction] [ flex-warp]
是flex-direction和flex-flow的缩写
4.justify-content:flex-start | flex-end | center | space-between | space-around
主轴上的对齐方式:左对齐 | 右对齐 | 居中 | 两端对齐| 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5.aline-items:flex-start | flex-end | center | baseline | stresch
项目在交叉轴(Y轴)上的对齐方式:上对齐 | 下对齐 | 居中 | 按第一行文字对齐 | 如果项目未设置高度或设为auto,将占满整个容器的高度
项目属性
1.order:数字
自定义项目的排序
2.flex-grow:数字
项目的放大比例
3.flex-shrink:数字
项目缩小比例
4.flex-base:[length] | auto
定义项目占据的主轴空间大小,默认为auto
5.flex:none | [flex-grow flex-shrink flex-base]
flex是flex-grow、flex-shrink、flex-base的缩写,默认值为0 1 auto
align-self:auto | flex-start | flex-end | center | baseline | stretch
允许单个项目有自己的对齐方式
grid布局
应用display:gird的元素就是网格容器,是所有网格项 的父元素。
网格线:网格结构的分界线
网格轨道:类似网格的行和列
网格单元格:一个格子就是一个单元
网格区域:任意数量的单元组成
容器属性
- display
- template-columns
- grid-template-rows
- grid-template-areas
- grid-template
- grid-column-gap
- grid-row-gap
- grid-gap
- justify-items
- align-items
- place-items
- justify-content
- align-content
- place-content
- grid-auto-columns
- grid-auto-rows
- grid-auto-flow
- grid
1.display
display: grid //生成一个块级网络
diaplay:inline-gird //生成一个内联网络
2.grid-templte-columns | gird-template-rows
用来定义网格的行和列,值表示网格轨道的大小
grid-template-columns: 40px 50px auto 50px 40px; //每个值都代表一列,设五个值就代表有五列
grid-template-rows: 25% 100px auto; //值可以用百分比表示,也可以设为auto
//也可以为每一条网格线取名
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
//一条网格线可以有多个名字,比如row1-end,row2-start
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
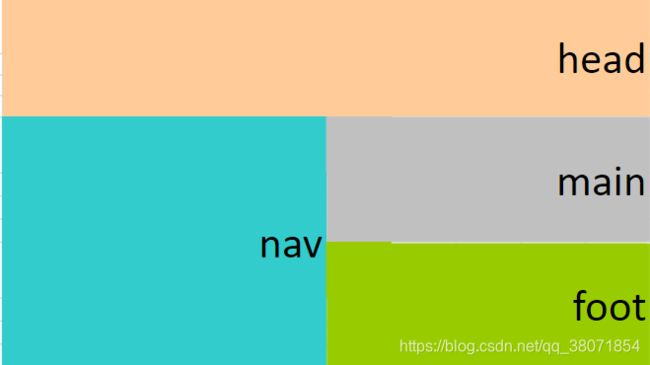
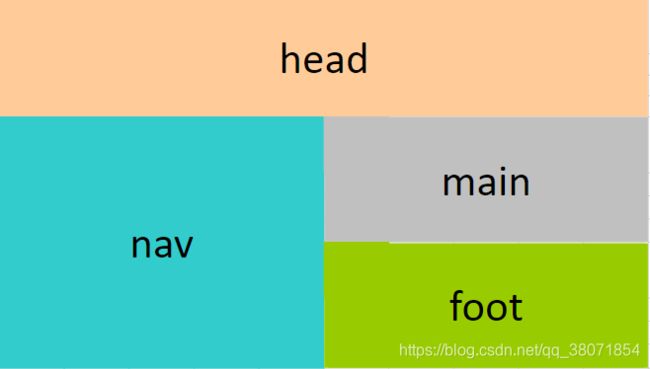
3.grid-template-areas
通过指定名称来定义网格区域
gird-template-areas:
"head head"
"nav main"
"nav foot"

4.grid-template
grid-template-rows ,grid-template-columns ,grid-template-areas 的简写属性
grid-template:
<grid-template-areas> | <grid-template-rows> / <grid-template-columns>;
5.grid-colunm-gap/grid-row-gap
规定网格线的大小,即单元格之间的间距
grid-column-gap: <line-size>;
grid-row-gap: <line-size>;
简写 grid-gap
grid-gap: <grid-row-gap> <grid-column-gap>;
6.justify-items
设置单元格水平位置
start:左侧对齐
end:右侧对齐
center:水平居中对齐
stretch:填满单元格的宽度(默认值)
(用文字模拟一下,就差不多这个意思)



7.aline-items
设置垂直位置
start:顶部对齐
end:底部对齐
center:将网格项对齐到其单元格的垂直中间位置(垂直居中对齐)
stretch:填满单元格的高度(默认值)



8.place-items
aline-items和justfy-items的缩写
palce-items:<align-items> <justify-items>
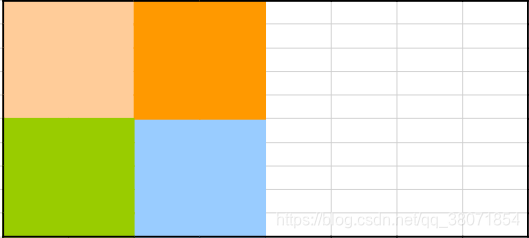
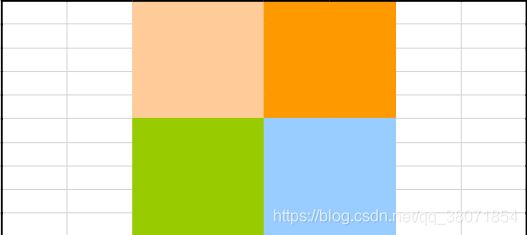
9.justify-content
网格总计的大小可能会小于网格容器的大小,justify-content可以设置网格在容器内的水平位置
start:左侧对齐
end:右侧对齐
center:水平居中对齐
space-around:网格项之间存在间隔,且大小一样而网格项和左右两端的间隔为一半
space-between:网格项之间存在间隔,且大小一样,左右两端没有空间
space-evenly:网格项之间,网格项和两端之间都存在间隔,且大小一样
stretch:调整 网格项(grid items) 的宽度,允许该网格填充满整个 网格容器 的宽度





10.align-content
在网格总大小小于网格区域的情况下设置网格的垂直位置
start:左侧对齐
end:右侧对齐
center:垂直居中对齐
space-around:网格项之间存在间隔,且大小一样而网格项和上下两端的间隔为一半
space-between:网格项之间存在间隔,且大小一样,上下两端没有空间
space-evenly:网格项之间,网格项和上下两端之间都存在间隔,且大小一样
stretch:调整 网格项(grid items) 的宽度,允许该网格填充满整个 网格容器 的宽度
11.place-content
place-content 是设置 align-content 和 justify-content 的简写形式。
12.grid-auto-columns / grid-auto-rows
指定任何自动生成的网格轨道(grid tracks)(又名隐式网格轨道)的大小。
13.grid-auto-flow
如果你有一些没有明确放置在网格上的网格项(grid items),自动放置算法 会自动放置这些网格项。该属性控制自动布局算法如何工作。
值:
row:告诉自动布局算法依次填充每行,根据需要添加新行 (默认)
column:告诉自动布局算法依次填入每列,根据需要添加新列
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
14.gird
grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, 和 grid-auto-flow的简写。
- none:全部为默认值
[auto-flow | dense]
auto-flow在斜杠右边则grid-auto-flow值为column。如果省略不写grid-auto-flow值为auto。[auto-flow | dense]
auto-flow在斜杠右边则grid-auto-flow值为row。如果省略不写grid-auto-flow值为auto。
示例代码:
(写不动了)
子元素网格项属性
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-column
- grid-row
- grid-area
- justify-self
- align-self
- place-self
1.grid-column-start / grid-column-end / grid-row-start / grid-row-end
规定网格内网格项的位置
- line:可以用数字或者网格线的名字来引用网格线
- span number :规定该网格项跨越单元网格的数量
- span name:该网格跨越到指定名字的位置
- auto:自动放置
grid-column-start: <number> | <name> | span <number> | span <name> | auto
grid-column-end: <number> | <name> | span <number> | span <name> | auto
grid-row-start: <number> | <name> | span <number> | span <name> | auto
grid-row-end: <number> | <name> | span <number> | span <name> | auto
2.grid-column / grid-row
分别为 grid-column-start + grid-column-end 和 grid-row-start + grid-row-end 的简写形式。
grid-column | grid-row:<start-line> / <end-line> | <start-line> / span <value>;
3.grid-area
为网格项提供一个名称也可以做为grid-row-start + grid-column-start + grid-row-end + grid-column-end 的简写。
:你所选的名称
/ / / :数字或分隔线名称
4.justify-self/align-self
设置网格项再网格内的位置,与justify-items/align-items类似
5.place-self
place-self 是设置 align-self 和 justify-self 的简写形式。
- auto – 布局模式的 “默认” 对齐方式。
- align-self justify-self:第一个值设置 align-self 属性,第二个值设置 justify-self 属性。如果省略第二个值,则将第一个值同时分配给这两个属性。