laya打包发布apk
一,安装好相关环境
1,安装laya命令行native打包工具,layanative 命令行工具使用__LAYABOX技术文档
windows: npm install -g layanative2
ios: sudo npm install -g layanative2
装好后可查看sdk可用版本:
layanative2 listversions
2,安装laya资源打包工具layadcc 缓存工具-layadcc__LAYABOX技术文档
npm install -g layadcc
3,安装AndroidStudio及android sdk,略
二,打包流程
1,先发布一个web包,确认web包运行正常
2,生成androidstudio工程:可以使用Laya编辑器或命令行工具
2.1.1,使用LayaAir编辑器:工具-》app构建
Native版本至少2.0以上
项目类型:因为我们用androidstudio打包,所以选AndroidStudio
单机版:如果勾选,资源要打在包里
项目名称:生成的andoid工程名,随便取
应用名称:apk名称
包名:apk包名
URL:应用入口文件地址:如果是单机版不需改动
输出路径:生成的android工程路径
资源路径:选择上面发布的web目录
填完参数开始创建,会在输出路径生成android工程
2.1.2,使用layadcc命令打包资源到android工程,因为刚才的工程是不带资源的
layadcc .\web -cache -url http://stand.alone.version/index.html -cout C:\workspace\H5\Sniper2\layabox\android_studio\app\src\main\assets
2.2,使用native命令行打包,app_CreateProject.bat:
::删除旧android工程
rd /s /q ..\..\layabox
::开始打包 -f:打包资源,-t:单机还是在线,--path:生成的android工程目录,-v:native sdk版本
call layanative2 createapp -f .\web -t 2 --path ..\..\ -v release-v2.10.0 --name layabox --app_name SniperBest --package_name com.hy.sniperbest
::上面layanative2命令直接把资源打进android工程了,所以不需要单独打包资源
::layadcc .\web -cache -url http://stand.alone.version/index.html -cout C:\workspace\H5\Sniper2\layabox\android_studio\app\src\main\assets
::替换icon
xcopy ..\sign\ic_launcher.png ..\..\layabox\android_studio\app\src\main\res\mipmap-hdpi /y
xcopy ..\sign\ic_launcher.png ..\..\layabox\android_studio\app\src\main\res\mipmap-mdpi /y
xcopy ..\sign\ic_launcher.png ..\..\layabox\android_studio\app\src\main\res\mipmap-xhdpi /y
xcopy ..\sign\ic_launcher.png ..\..\layabox\android_studio\app\src\main\res\mipmap-xxhdpi /y
xcopy ..\sign\ic_launcher.png ..\..\layabox\android_studio\app\src\main\res\mipmap-xxxhdpi /y
3,使用AndroidStudio打包apk
3.1,import 刚才生成的anroidstudio工程
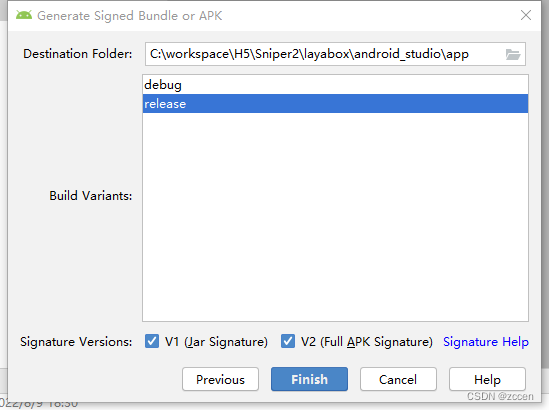
3.2,AndroidStudio编辑器工具栏:Build->Generate Signed Bundle / Apk->选择apk,后面根据提示打包就行了,没有签名文件自己创建,一开始可以选择debug包方便调试
打包成功后apk会生成在app/debug or app/release目录下,
可用adb命令安装调试: adb install -f ***.apk
4,特别注意
- 如果采用LayaAir编辑器生成android工程,别忘了要使用layadcc打包资源
- 如果打包单机版,laya加载资源默认加了一个http开头的地址,在这个地址我们不要额外加参数,比如加?abc=xxx
- 如果打包网络版,要填写app启动入口地址
- laya打包apk背景音乐要使用mp3,音效使用wav,官方说明支持ogg,在项目中尝试暂不成功