在Angular 8中使用自定义MultiSelect下拉菜单创建动态行
目录
介绍
如何工作?
先决条件
使用代码
第1步
第2步
第3步
第4步
第5步
第6步
第7步
第8步
第9步
第10步
第11步
结论
介绍
在本文中,我们将学习如何使用Angular 8创建动态行和自定义多选下拉列表。
用于Web应用程序的Angular multiselect下拉组件易于集成和使用。它可以绑定到任何自定义数据源。
如何工作?
Angular中已经提供了Multi dropdown复选框,称为ng-multiselect-dropdown,但是这里我们没有使用它。我们正在创建自己的应用程序,此外,我们还将提供在checkbox中仅选择两个值的功能。这意味着,当我们尝试选择两个以上的值时,它将删除第一个值并选择第三个值。
先决条件
- Angular的基础知识
- 必须安装Visual Studio Code
- 必须安装Angular CLI
- 必须安装Node JS
使用代码
第1步
让我们使用以下npm命令创建一个Angular项目:
ng new multiSelectCheckbox第2步
在Visual Studio Code中打开新创建的项目,然后在该项目中安装引导程序。
现在,打开styles.css文件并添加Bootstrap文件引用。要在styles.css文件中添加引用,请添加以下行:
npm install bootstrap --save第3步
现在,让我们使用以下命令创建一个新组件:
ng g c home第4步
现在创建一个新类,要创建类,请使用以下命令:
ng generate class blankRow现在,打开类并添加以下代码:
export class BlankRow {
RollNo:number;
Name:string;
Medium:any;
Class:any;
Section:any;
Books:any=[];
SelectedBooks:any=[];
Subject=[];
SelectedSubject=[];
}第5步
现在,打开home component.ts文件,并在此文件中添加以下代码:
import { Component,OnInit } from '@angular/core';
import { BlankRow } from '../models/blankRow';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
blankRowArray: Array < BlankRow > = [];
blankRowData = new BlankRow();
hideMultiSelectDropdownAll: boolean[] = [];
hideMultiSelectDropdown: boolean[] = [];
hideMultiSelectedSubjectDropdown: boolean[] = [];
hideMultiSelectedSubjectDropdownAll: boolean[] = [];
tempData = [];
savedSubjects = [];
Books = [];
Subject = [];
constructor() {}
ngOnInit() {
this.Subject = [{
value: "English",
IsChecked: false
}, {
value: "History",
IsChecked: false
}, {
value: "Geography",
IsChecked: false
}, {
value: "Hindi",
IsChecked: false
}, {
value: "Marathi",
IsChecked: false
}, {
value: "Civics",
IsChecked: false
}, {
value: "Science",
IsChecked: false
}, {
value: "Mathematics",
IsChecked: false
}];
this.Books = [{
value: "CBSE Class 10 English Literature Reader Book",
IsChecked: false
}, {
value: "CBSE Class 10 English Book",
IsChecked: false
}, {
value: "CBSE Class 10th Maths Book",
IsChecked: false
}, {
value: "CBSE Class 10th Hindi Book",
IsChecked: false
}, {
value: "CBSE Class 10 Science Book",
IsChecked: false
}, {
value: "Class 10 CBSE Geography Book",
IsChecked: false
}, {
value: "Class 10th Economics Book",
IsChecked: false
}, {
value: "CBSE Class 10 Sanskrit Book",
IsChecked: false
}];
}
addBlankRow() {
const blankRowData = new BlankRow();
blankRowData.RollNo = 0,
blankRowData.Name = '',
blankRowData.Medium = 0,
blankRowData.Class = 0,
blankRowData.Section = 0,
blankRowData.Books = [],
blankRowData.Subject = [],
blankRowData.SelectedSubject = [{
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}],
blankRowData.SelectedBooks = [{
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}],
this.blankRowArray.push(blankRowData)
}
openMultiSelectDD(i) {
for (var x = 0; x < this.blankRowArray.length; x++) {
this.hideMultiSelectDropdownAll[x] = false;
this.hideMultiSelectedSubjectDropdownAll[x] = false;
this.hideMultiSelectedSubjectDropdown[x] = false;
}
this.hideMultiSelectDropdownAll[i] = true;
this.hideMultiSelectDropdown[i] = !this.hideMultiSelectDropdown[i];
}
openMultiSelectDDForSubject(i) {
for (var x = 0; x < this.blankRowArray.length; x++) {
this.hideMultiSelectedSubjectDropdownAll[x] = false;
this.hideMultiSelectDropdownAll[x] = false;
this.hideMultiSelectDropdown[x] = false;
}
this.hideMultiSelectedSubjectDropdownAll[i] = true;
this.hideMultiSelectedSubjectDropdown[i] = !this.hideMultiSelectedSubjectDropdown[i];
}
//MultiSelect DropDown For Books
booksChecked(list: any, i, x, isChecked: boolean) {
let selectedBooks = list.value;
if (isChecked) {
this.blankRowArray[i].Books.push(selectedBooks);
this.blankRowArray[i].SelectedBooks[x].IsChecked = true;
} else {
this.blankRowArray[i].Books =
this.blankRowArray[i].Books.filter(obj => obj !== selectedBooks);
this.blankRowArray[i].SelectedBooks[x].IsChecked = false;
}
}
//On Subject Checked
onSubjectChecked(list: any, i, x, isChecked: boolean) {
let selectedSubject = list.value;
if (this.blankRowArray[i].Subject.length < 2) {
if (isChecked) {
if (this.blankRowArray[i].Subject.length == 0) {
this.tempData = [];
}
if (this.tempData.length < 2) {
this.tempData.push(x);
}
if (this.tempData.length == 2) {
let saveSub = this.tempData.join(',');
this.savedSubjects[i] = saveSub;
console.log(this.savedSubjects[i]);
}
this.blankRowArray[i].Subject.push(selectedSubject);
this.blankRowArray[i].SelectedSubject[x].IsChecked = true;
this.Subject[x].IsChecked = true;
} else {
this.tempData.filter(obj => obj !== x);
this.blankRowArray[i].Subject =
this.blankRowArray[i].Subject.filter(obj => obj !== selectedSubject)
this.blankRowArray[i].SelectedSubject[x].IsChecked = false;
}
} else {
if (isChecked) {
this.blankRowArray[i].Subject[0] = this.blankRowArray[i].Subject[1];
this.blankRowArray[i].SelectedSubject[x].IsChecked = true;
let saveSub0 = this.savedSubjects[i].split(',')[0] ?
this.savedSubjects[i].split(',')[0] : this.tempData[0];
let saveSub1 = this.savedSubjects[i].split(',')[1] ?
this.savedSubjects[i].split(',')[1] : this.tempData[1];
var temp = saveSub0;
this.tempData[0] = saveSub1;
this.tempData[1] = x;
this.blankRowArray[i].SelectedSubject[temp].IsChecked = false;
this.Subject[x].IsChecked = true;
this.blankRowArray[i].Subject[1] = selectedSubject;
this.savedSubjects[i] = this.tempData.join(',');
} else {
var temp = this.tempData.find(a => a == x);
this.tempData = [];
this.tempData[0] = temp;
this.blankRowArray[i].Subject =
this.blankRowArray[i].Subject.filter(obj => obj !== selectedSubject)
this.blankRowArray[i].SelectedSubject[x].IsChecked = false;
}
}
}
deleteRow(index) {
this.blankRowArray.splice(index, 1);
}
}deleteRow 方法用于删除创建的行。
deleteRow(index) {
this.blankRowArray.splice(index, 1);
}
addBlankRow() {
const blankRowData = new BlankRow();
blankRowData.RollNo = 0,
blankRowData.Name = '',
blankRowData.Medium = 0,
blankRowData.Class = 0,
blankRowData.Section = 0,
blankRowData.Books = [],
blankRowData.Subject = [],
blankRowData.SelectedSubject = [{
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}],
blankRowData.SelectedBooks = [{
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}, {
IsChecked: false
}],
this.blankRowArray.push(blankRowData)
}
addBlankRow 方法用于单击“添加新行”按钮来添加新的空白行。
openMultiSelectDD(i) {
for (var x = 0; x < this.blankRowArray.length;x++) {
this.hideMultiSelectDropdownAll[x] = false;
this.hideMultiSelectedSubjectDropdownAll[x] = false;
this.hideMultiSelectedSubjectDropdown[x] = false;
}
this.hideMultiSelectDropdownAll[i] = true;
this.hideMultiSelectDropdown[i] = !this.hideMultiSelectDropdown[i];
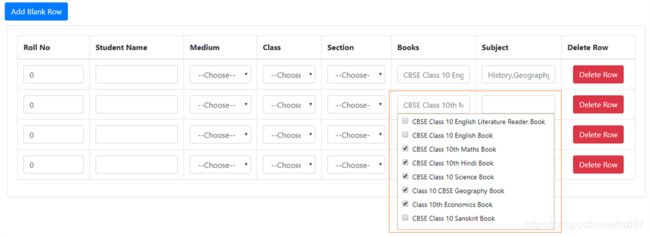
}单击openMultiSelectDD方法可用于打开下拉列表(与书籍有关)。我在这里使用了“for”循环,以关闭所有特定的下拉菜单并仅打开选定的下拉菜单。
openMultiSelectDDForSubject(i) {
for (var x = 0; x < this.blankRowArray.length; x++) {
this.hideMultiSelectedSubjectDropdownAll[x] = false;
this.hideMultiSelectDropdownAll[x] = false;
this.hideMultiSelectDropdown[x] = false;
}
this.hideMultiSelectedSubjectDropdownAll[i] = true;
this.hideMultiSelectedSubjectDropdown[i] = !this.hideMultiSelectedSubjectDropdown[i];
}单击openMultiSelectDDForSubject方法可用于打开下拉列表(与主题相关)。我在这里使用“for”循环关闭了所有特定的下拉菜单,只打开了选定的下拉菜单。
//MultiSelect DropDown For Books
booksChecked(list: any, i, x, isChecked: boolean) {
let selectedBooks = list.value;
if (isChecked) {
this.blankRowArray[i].Books.push(selectedBooks);
this.blankRowArray[i].SelectedBooks[x].IsChecked = true;
} else {
this.blankRowArray[i].Books =
this.blankRowArray[i].Books.filter(obj => obj !== selectedBooks);
this.blankRowArray[i].SelectedBooks[x].IsChecked = false;
}
}在上面的代码中,我使用了一些参数,我将一一解释。
- list:存储从checkbox中选择的值。
- i:存储当前的空白行索引值。
- x:存储当前checkbox索引值。
- isChecked:存储checkbox的布尔值(用于选中的'true'和未选中的'false')。
如果是Checked,则它将推入数组并分配SelectedBooks.Ischecked为true。它可以选中或取消选中所有checkbox:
//On Subject Checked
onSubjectChecked(list: any, i, x, isChecked: boolean) {
let selectedSubject = list.value;
if (this.blankRowArray[i].Subject.length < 2) {
if (isChecked) {
if (this.blankRowArray[i].Subject.length == 0) {
this.tempData = [];
}
if (this.tempData.length < 2) {
this.tempData.push(x);
}
if (this.tempData.length == 2) {
let saveSub = this.tempData.join(',');
this.savedSubjects[i] = saveSub;
console.log(this.savedSubjects[i]);
}
this.blankRowArray[i].Subject.push(selectedSubject);
this.blankRowArray[i].SelectedSubject[x].IsChecked = true;
this.Subject[x].IsChecked = true;
} else {
this.tempData.filter(obj => obj !== x);
this.blankRowArray[i].Subject =
this.blankRowArray[i].Subject.filter(obj => obj !== selectedSubject)
this.blankRowArray[i].SelectedSubject[x].IsChecked = false;
}
} else {
if (isChecked) {
this.blankRowArray[i].Subject[0] = this.blankRowArray[i].Subject[1];
this.blankRowArray[i].SelectedSubject[x].IsChecked = true;
let saveSub0 = this.savedSubjects[i].split(',')[0] ?
this.savedSubjects[i].split(',')[0] : this.tempData[0];
let saveSub1 = this.savedSubjects[i].split(',')[1] ?
this.savedSubjects[i].split(',')[1] : this.tempData[1];
var temp = saveSub0;
this.tempData[0] = saveSub1;
this.tempData[1] = x;
this.blankRowArray[i].SelectedSubject[temp].IsChecked = false;
this.Subject[x].IsChecked = true;
this.blankRowArray[i].Subject[1] = selectedSubject;
this.savedSubjects[i] = this.tempData.join(',');
} else {
var temp = this.tempData.find(a => a == x);
this.tempData = [];
this.tempData[0] = temp;
this.blankRowArray[i].Subject =
this.blankRowArray[i].Subject.filter(obj => obj !== selectedSubject)
this.blankRowArray[i].SelectedSubject[x].IsChecked = false;
}
}
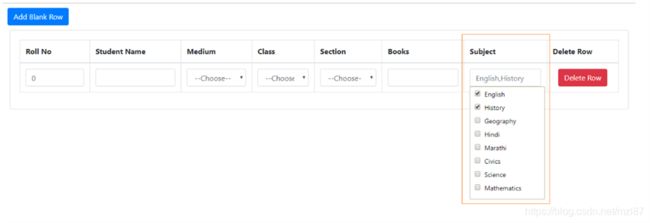
}在这种方法中,我们最多只能检查两个值。如果我们选择第三个值,则第一个值将被第三个值替换,依此类推。
第6步
现在,打开home.component.html文件,并在此文件中添加以下代码:
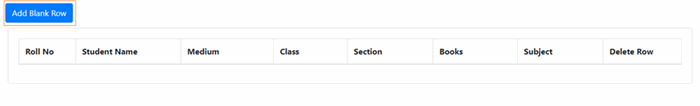
Add Blank Row
Roll No
Student Name
Medium
Class
Section
Books
Subject
Delete Row
--Choose-- English Hindi Marathi
--Choose-- Fifth Sixth Seventh Eight Ninth Tenth
--Choose-- Section A Section B Section C Section D Section E
{{bookList.value}}
{{subjectList.value}}
Delete Row
第7步
现在,打开home.component.css文件,并在此文件中添加以下代码。
第8步
现在,打开app.module.ts文件,并在此文件中添加以下代码:
第9步
现在,使用“npm start”或“ng serve”命令运行项目。
单击添加空白行按钮,它将创建一个新行。
第10步
现在,单击主题textbox。
第11步
结论
在本文中,我讨论了如何在Angular 8应用程序中创建动态行和自定义多选下拉列表。
我只是一个初学者,渴望学习不仅与技术有关的新知识,而且还涉及所有方面的知识。
“Never stop learning, because life never stops teaching” .....作者:乔塔姆·佛陀(Gautam Buddha)。