Vue的监视属性watch、深度监视以及监视的简写
一、两种监视方式
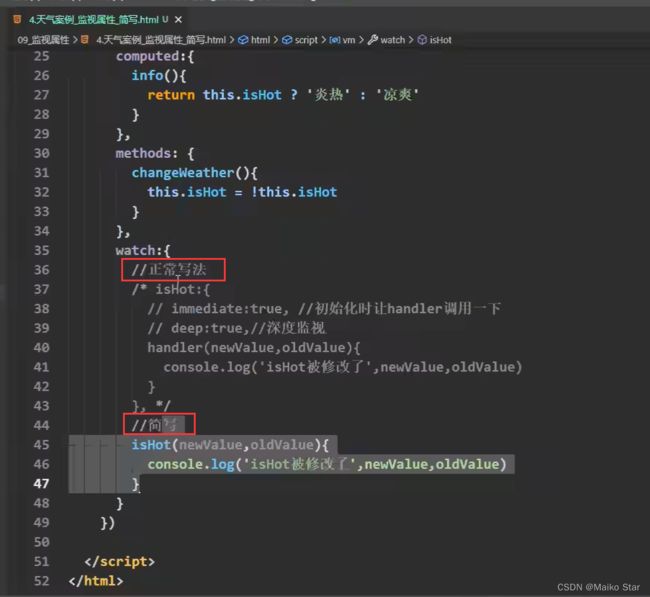
1、watch属性直接监视
如果刚开始确定监视对象,在vue中可以直接使用watch属性实现监视
watch:{
//正常写法
Info:{
immediate:true,
handler(newValue,oldValue){
console.log("Info被修改了,原来的天气是",oldValue,",现在的天气是",newValue)
}
}
//简写形式
// Info(newValue,oldValue){
// console.log("Info被修改了,原来的天气是",oldValue,",现在的天气是",newValue)
// }
}
handler函数
监视属性中的函数,能够通过获取newValue和oldValue的值,进行监视到属性改变后的一些操作;
接收两个参数:
newValue:表示新的值
oldValue:表示改变前的值
immediate属性
实现初始化的时候调用一次监视函数handler,默认为false
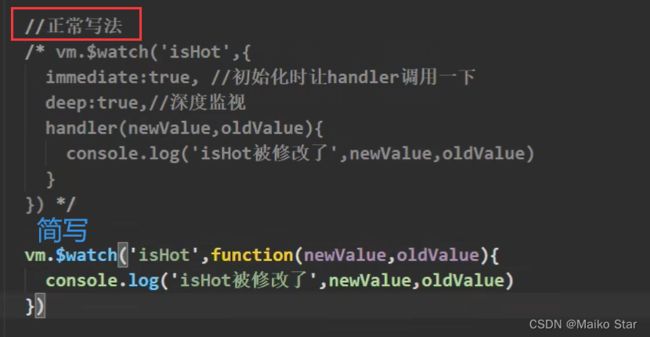
2、vm.$watch
如果刚开始不确定监视的对象,就可以后续再使用这个实现监视
vm.$watch 是 Vue.js 中用于监视数据变化的方法。它是 Vue 实例的一个属性,用于在数据发生变化时执行回调函数。
使用 vm.$watch 的语法如下:
vm.$watch(expression, callback, [options])
expression:要监视的数据表达式,可以是一个函数或者是一个字符串,例如:“dataProperty” 或者是一个计算属性callback:数据发生变化时要执行的回调函数options(可选):一个选项对象,用于设置回调函数被触发的时机等配置,例如{ deep: true, immediate: true }
例子:
//另一种写法,在vm外使用$调用:
vm.$watch("Info",{
handler(newValue,oldValue){
console.log("Info被修改了,原来的天气是",oldValue,",现在的天气是",newValue)
}
})二、深度监视
watch默认监视单层属性的改变,想实现监测多层结构需要使用deep属性
监视多级结构中某个属性的变化
watch:{
'numbers.a':{
deep:true,
handle(newValue,oldValue){
console.log('深度监视')
}
}
} //numbers是data上的一个key,里面包含a
注意:本来所监视的属性都是字符串,需要带引号,只不过单层的省略了引号
deep属性
用于开启深度监视,多级结构中任何一个属性值发生变化,都能够检测到(内部的改变也能够通过外部监测到),监视多级结构中所有属性的变化
三、监视属性的简写形式
与计算属性类似,当不需要使用其他属性,只使用handler属性时,可以使用简写形式
//简写形式
Info(newValue,oldValue){
console.log("Info被修改了,原来的天气是",oldValue,",现在的天气是",newValue)
}
//简写形式
vm.$watch("Info",function(newValue,oldValue){
console.log("Info被修改了,原来的天气是",oldValue,",现在的天气是",newValue)
})