- uniapp 微信小程序,底部安全距离适配,针对安卓iPhone不同型号手机
沐雨MUYU_
uni-app微信小程序android
1、全局定义底部安全距离//前提:项目中安装了vuex或其他状态管理工具//文件位置src/store/index.tsimport{createStore}from'vuex';exportdefaultcreateStore({state(){return{safeBottom:''//底部安全距离};},mutations:{...},actions:{...},getters:{safeB
- MATLAB语言的计算机基础
疯狂小小小码农
包罗万象golang开发语言后端
MATLAB语言的计算机基础引言在当今信息技术飞速发展的时代,编程能力已成为当代人士必备的一项基本技能。MATLAB(矩阵实验室)作为一种高级编程语言和环境,广泛应用于数据分析、算法开发、模型创建、数字图像处理和计算机视觉等多个领域。MATLAB以其强大的矩阵运算和可视化能力,成为了科研人员和工程师的重要工具,尤其在数学、物理、工程等学科中,它的应用不可或缺。本文将从MATLAB的基本概念、环境搭
- uniapp(小程序、app、微信公众号、H5)预览下载文件(pdf)
会说法语的猪
前端uniappuni-app小程序微信
1.小程序、app在uniapp开发小程序环境或者app环境中,都可以使用以下方式预览文件之前其实写过一篇,就是使用uniapp官网提供文件下载、文件保存、文件打开的API,uniapp文件下载感兴趣也可以去看下uni.downloadFile({//baseURL是
- Intel系统编程指南第八章——8.8 多核架构
zenny_chen
操作系统及嵌入式开发编程cache多线程存储工具扩展
本小节描述了支持双核和四核技术的Intel64和IA-32处理器的架构。本讨论可应用于Intel奔腾处理器至尊版、奔腾D处理器、Intel酷睿Duo、双核Intel至强处理器、Intel酷睿2Quad处理器,以及四核Intel至强处理器。通常而言,每个处理器核心具有专用的架构资源,与底层的不带硬件多线程性能微架构的一单个处理器实现相同。一个双核处理器中的每个逻辑处理器(不管是否支持Intel超线程
- uniapp:钉钉小程序录音
dingcho
前端uni-app钉钉小程序
-->{{longPress=='1'?'点击录制':'录音中...'}}{{playStatus=='1'?'播放中...':'单击播放'}}{{'剩余:'+count+'s'}}再点击结束录音删除varinit//录制时长计时器vartimer//播放录制倒计时exportdefault{data(){return{count:null,//录制倒计时longPress:'1',//1显示按住
- 银行零售贵金属交易-小程序端业务
菁英猎人职业教育
软件测试金融计算机零售小程序功能测试金融银行
银行零售贵金属交易是一种金融投资方式,具体是指投资者通过银行提供的交易平台,对贵金属(如黄金、白银等)进行买卖的一种金融投资活动。一、业务流程测试1.用户注册与登录测试内容:验证用户能否通过手机号、邮箱等方式正确注册,并能否使用注册信息进行登录。同时,测试密码找回、修改密码等功能是否正常。测试方法:通过输入不同的注册信息进行注册测试,并使用注册信息进行登录验证。对于密码找回和修改密码功能,通过模拟
- 单片机实物成品-005 水质监测系统(代码+硬件+论文)
学个单片机
单片机实物成品单片机嵌入式硬件
水质监测系统(水温+TDS(水质)+PH+浑浊度+蜂鸣器+灯光+自动模式+手动模式+wifi传输控制+送小程序源码)本项目以软硬件结合开发的方式,选择C语言作为硬件开发技术,以STM32单片机作为核心控制板,在数据传输节点上连接GP2Y1014粉尘传感器、DHT11温湿度传感器、MQ-2烟雾传感器、SGP30甲醛传感器对空气中PM2.5含量、温湿度高低、烟雾浓度、甲醛含量进行采集,并针对异常的数据
- 如何设计一款分布式数据库
借雨醉东风
热点追踪分布式
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- Taro 源码揭秘:4. 每次 npm run dev:weapp 开发小程序,build 编译打包是如何实现的?
1.前言大家好,我是若川,欢迎关注我的公众号:若川视野。我倾力持续组织了3年多每周大家一起学习200行左右的源码共读活动,感兴趣的可以点此扫码加我微信ruochuan02参与。另外,想学源码,极力推荐关注我写的专栏《学习源码整体架构系列》,目前是掘金关注人数(6k+人)第一的专栏,写有几十篇源码文章。截至目前(2024-08-16),taro4.0正式版已经发布,目前最新是4.0.4,官方4.0正
- AI 驱动研发模式升级,蓝凌软件探索效率提升之道
云原生
深圳市蓝凌软件股份有限公司(以下简称蓝凌软件),自2001年成立以来,一直走在数智化办公领域的前沿。作为国家认定的高新技术企业、知识管理国家标准的参编者以及信创供应商10强之一,蓝凌软件始终以“让组织更智慧”为使命,致力于通过蓝凌MK数智化工作平台、aiKM智能知识管理平台等产品,为各行各业的大中小微组织提供全面的数字化转型支持。服务范围涵盖大中型企业PaaS平台、OA协同办公、企业门户、BPM流
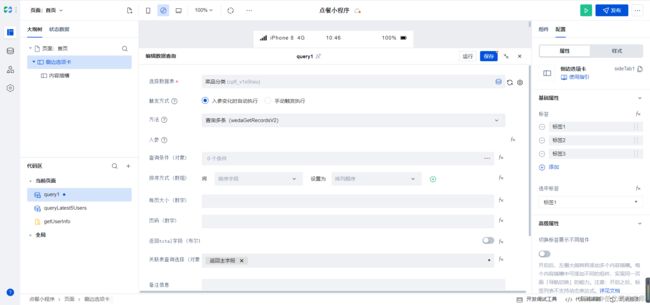
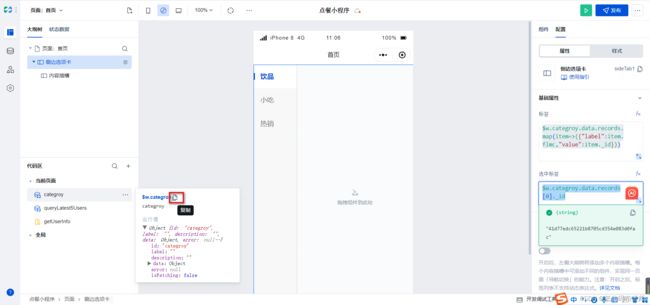
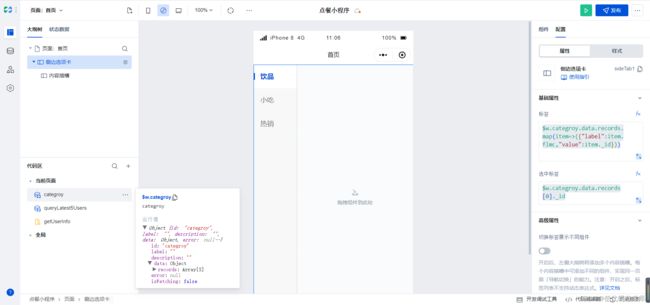
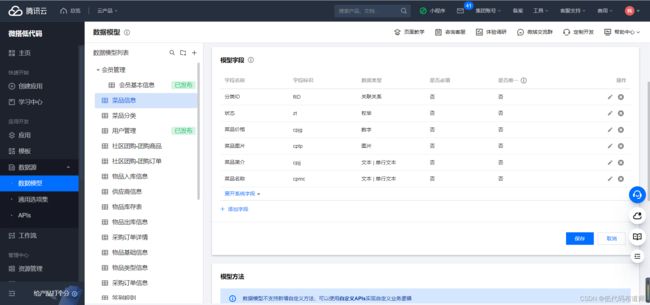
- 信管通低代码快速开发平台简介(十)
码农君莫笑
软件开发数据库visualstudiowpfc#sqlserver
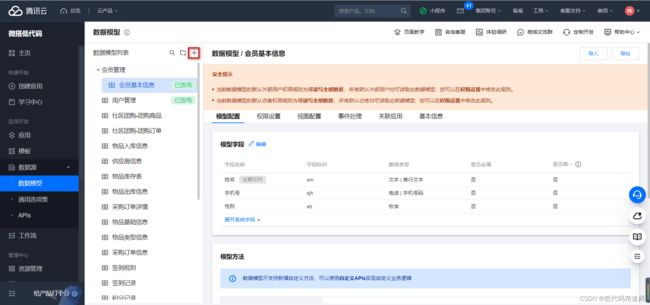
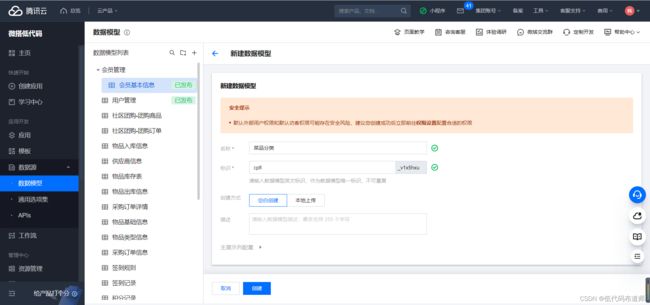
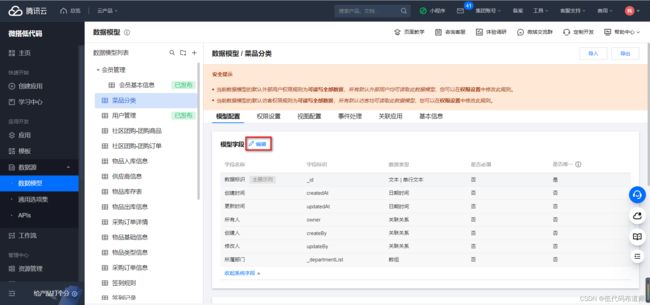
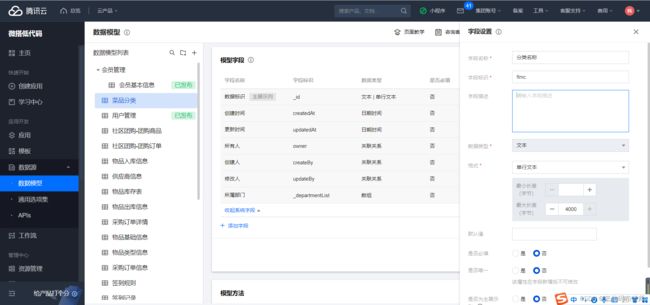
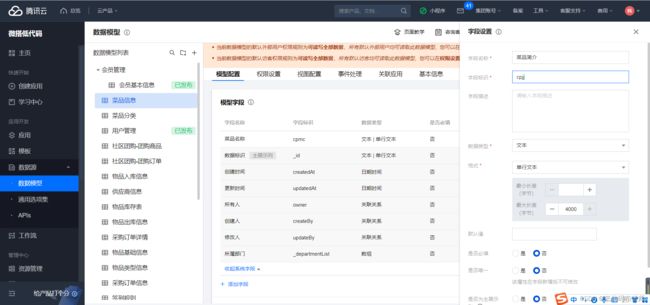
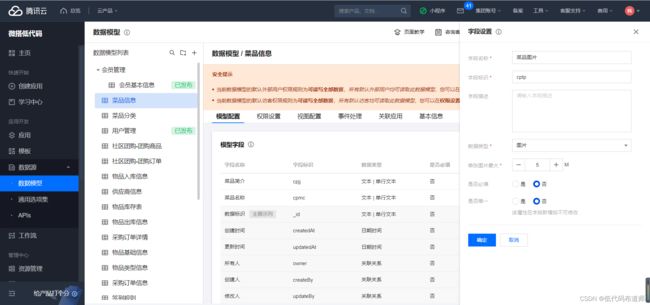
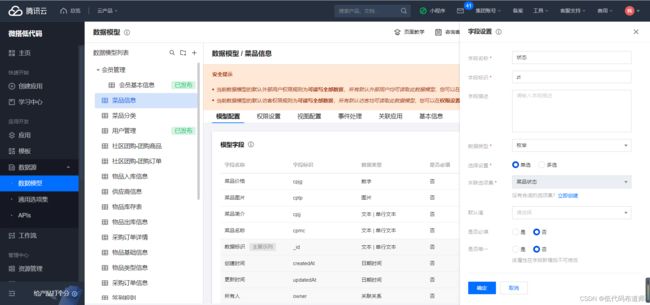
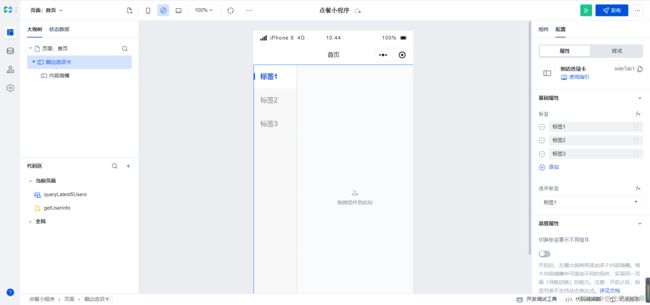
十二、信管通低代码开发工具框架设计前部分介绍了组件设计,其实可以很明显看出每个组件是跟一个数据库表相关的,而数据库表和表之间是存在着一定的关系的,在信息管理系统中,主要的关系是一对多的关联关系,在这里头设置了关联关系,主要是由附表指向主表,首先,功能区架构是由多个框架所组成,每个框架关联一个组件,同时也是关联一个数据库表,那么,定义框架和框架之间的关系,其实就定义了这些组件之间的关系,以此展现数据
- 全面解读租赁小程序打造智能租赁新体验
红点租赁系统开发
其他
内容概要在这个快节奏的时代,租赁小程序如同一位神秘的魔法师,为繁琐的租赁流程注入了新鲜血液。它集合了多种基本功能,比如在线浏览、即时报价、合同管理等,帮助用户轻松找到心仪的产品。无论是租房、租车,还是其他各类设备,小程序都能seamlessly连接需求与资源,让用户体验变得无比顺畅。而在不同的场景中,租赁小程序的表现更是毫不逊色。在假期出游时,你可以通过它轻松租到理想的车或帐篷;在公司举办活动时,
- Java面试总结(1)
dd要努力变优秀!
java面试开发语言
问题1自我介绍:面试官您好,我叫xxx,是来自xxxx大学软件工程专业的一名应届生,我这次想应聘的是java开发实习生,在校期间,我热爱编程,能够使用java,C++,python的编程语言,其中系统的学习过java及其相关技术栈,使用过SSM,springMVC,springboot等框架开发,开发过web应用,微信小程序等,很期待能到贵公司实习,提高我的开发能力。问题2项目经验(简历上的)问题
- 解锁“搭子小程序”开发新机遇,助力企业数字化转型
冠品网络科技
小程序小程序开发小程序制作软件开发APP开发搭子小程序搭子
搭子作为一种新型的社交方式,逐渐进入到了年轻人的生活中,在日常旅游、学习、逛街等,年轻人都可以找到志同道合的“搭子”,提高生活的幸福指数。随着搭子市场的发展,通过互联网寻找搭子已经成为了年轻人的必备方式。在线上,年轻人可以快速查看各种“搭子”活动,以及自己组织活动,更加方便,年轻人也可以满足多样化的社交需求。未来,搭子小程序的开发也将成为企业获得市场机遇的新方向!互联网小程序具有精准推广的优势,能
- 【产品经理修炼之道】- 新零售SaaS架构:中央库存系统架构设计
xiaoli8748_软件开发
产品经理产品经理零售架构
如今,线上线下渠道融合已经成为了大趋势,这对零售企业的全渠道库存是个很大的挑战。本文作者对中央库存系统的架构设计进行了分析,与你分享。近年来,越来越多的零售企业大力发展全渠道业务。在销售额增长上,通过线上的小程序、直播、平台渠道等方式,拓展流量变现渠道。在会员增长方面,通过多样的互动方式,全渠道触达消费者,扩大会员规模。而全渠道的库存管理,逐渐变成零售商在渠道运营方面的核心活动,也是提高库存周转率
- 开源AI智能名片2+1链动模式S2B2C商城小程序在ABM漏斗中的应用探索
说私域
人工智能小程序
摘要:本文旨在深入探讨开源AI智能名片2+1链动模式S2B2C商城小程序在目标客户营销(AccountBasedMarketing,ABM)漏斗中的应用,旨在揭示其如何通过智能化、数据化和社交化的方式,提升ABM的效率与效果。通过对传统销售漏斗与ABM漏斗的比较分析,本文详细阐述了ABM漏斗的各个阶段,并深入探讨了开源AI智能名片2+1链动模式S2B2C商城小程序在每个阶段的具体应用和作用机制。研
- 小程序快速搭建线上预约线下陪玩伴游系统源码,打造便捷新体验
一、技术选型前端框架:推荐使用uni-app框架进行开发,因其支持多平台(微信小程序、H5、APP等)的同步发布,能有效提高开发效率和用户体验。后端技术:可以选择PHP+MySQL等成熟的技术栈,确保系统的稳定性和数据处理能力。对于更复杂的需求,也可以考虑使用Java等后端开发语言,配合SpringBoot、SpringMVC等框架,提供全面的编程和配置模型。数据库:MySQL是常用的开源关系型数
- 校园论坛交友、跑腿、二手市场,多校园系统源码前后端分离,校园系统APP
多客校园系统是一款功能强大的校园综合服务平台,它集成了论坛交友、跑腿服务、二手市场等多个功能模块,旨在为学生提供一个便捷、高效、安全的校园生活服务平台。该系统支持多端运行,包括APP、小程序、H5等,以满足不同用户的需求和场景。技术栈选择1.后端:PHP(建议使用PHP7.2或更高版本)2.数据库:MySQL(建议使用MySQL5.6或更高版本)3.前端:Uni-app(适用于移动应用开发)4.框
- LLaMA-Factory全面指南:从训练到部署
我就是全世界
llama人工智能
项目背景与概述LLaMA-Factory项目目标LLaMA-Factory项目是一个专注于大模型训练、微调、推理和部署的开源平台。其主要目标是提供一个全面且高效的解决方案,帮助研究人员和开发者快速实现大模型的定制化需求。具体来说,LLaMA-Factory项目旨在:简化大模型训练流程:通过提供一系列预设的训练脚本和参数配置,降低用户在训练大模型时的技术门槛,使得即使是初学者也能轻松上手。增强模型微
- 前端-跨端跨平台框架介绍
有哥来袭
跨端跨平台前端
1.Taro官网:https://taro-docs.jd.com/docsTaro是一个开放式跨端跨框架解决方案,支持使用React/Vue/Nerv等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书小程序/H5/RN等应用。2.ReactNative中文文档:https://reactnative.cn/英文文档:https://reactnative.dev/docs/getting
- w163美食推荐商城
卓怡学长
计算机毕业设计美食数据库javaspringspringbootintellij-idea
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- 从零开始搭二维激光SLAM --- 序章
李太白lx
从零开始搭二维激光SLAMSLAM
为什么要做这个开源项目1我的SLAM接触史1.1硕士阶段从17年3月开始接触SLAM,到现在已经3年了。虽然时间很长,但并不是所有时间都在单纯的搞SLAM。17年3月,研一下学期的时候选的课题题目,基于SLAM的室内移动机器人导航技术研究。之前并没有接触过SLAM,ROS等等。就连c++都是16年研一上学期的时候学的(大一学过以后没再接触过)。从17年3月开始学ROS,开始了解SLAM,还看了概率
- Java中的延迟加载与即时加载:JPA与Hibernate的使用指南
微赚淘客系统@聚娃科技
javahibernate
Java中的延迟加载与即时加载:JPA与Hibernate的使用指南大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在开发企业级Java应用时,JPA(JavaPersistenceAPI)和Hibernate是常用的持久化框架。它们帮助我们轻松地管理数据库中的数据。然而,在处理复杂关系数据时,加载策略(即延迟加载和即时加载)会显著影响性能和内存使用。因此,理解并
- w162体育馆管理系统
卓怡学长
计算机毕业设计javaspringspringboot数据库intellij-ideamaven
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- 2025最新的陪玩小程序系统有哪些开源架构?如何完全的实现安全交付?
D矜持
架构安全前端框架交友uniapp系统架构
一、开源架构前端框架:*Uni-app等前端框架使得开发者能够创建跨平台的应用程序,这些应用程序在不同操作系统和设备上具有一致的用户体验。这些框架提供了丰富的组件和工具,使得开发者能够快速构建出美观、易用的用户界面。*通过这些前端框架,用户可以轻松地浏览陪玩师资料、下单、支付以及进行实时通信等操作,从而提高用户满意度和忠诚度。实时通信技术:*WebSocket实时通信技术实现了用户与陪玩师之间的即
- 在淘客返利系统中实现多租户架构与管理
微赚淘客系统@聚娃科技
开发语言
在淘客返利系统中实现多租户架构与管理大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!随着淘客返利系统的不断发展,支持多租户架构已经成为一种趋势。多租户架构允许多个租户(客户)共享同一个系统,但每个租户的数据是相互隔离的。本文将详细介绍如何在淘客返利系统中实现多租户架构与管理,并通过Java代码实例进行说明。一、多租户架构的基本概念多租户架构是指在同一个系统中支持多
- Spring中的@Cacheable 注解基本知识点
码农研究僧
Javaspringjava后端Cacheable
目录前言1.基本知识2.实战详解前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF对于Java的基本知识推荐阅读:java框架零基础从入门到精通的学习路线附开源项目面经等(超全)【Java项目】实战CRUD的功能整理(持续更新)1.基本知识@Cacheable是Spring提供的注解,用于声明一个方法的返回结果会被缓存当方法被调用时,Spring会先检查缓存中是否存在该
- docker + nginx +微信小程序后台 (springboot)
少侠好刀法
dockernginxdocker容器
1.资源环境阿里云ecs服务器、centos8系统、docker2.0、nginx、微信小程序、springbootjar包、ssl证书、已备案的域名www.dan-huang.cn2.centos8中安装docker卸载原有docker环境yumremovedocker\docker-client\docker-client-latest\docker-common\docker-latest\
- 原生微信小程序中使用Sass
王阔阔
微信小程序微信小程序sass小程序
在project.config.json文件中配置项setting项{"setting":{//省略其他配置项"useCompilerPlugins":["sass"]},}将wxss后缀名改为scss,就可正常使用sass语法了Sass有两种语法格式:SCSS(SassyCSS)和Sass(缩进语法),SCSS为Sass的主流语法格式。
- 微信小程序加载H5页面及与H5页面通信的实战教程
Jiaberrr
小程序微信小程序前端javascriptwebview
在微信小程序的开发过程中,我们有时需要在小程序中嵌入H5页面。本文将详细介绍如何在微信小程序中通过webview加载H5页面,并实现小程序与H5页面的通信。一、准备工作搭建微信小程序开发环境,具体步骤请参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart.html准备一个H5页面,可以是本地文件或线
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str