- 实现网页中CSS图片3D旋转效果
Kiki-2189
本文还有配套的精品资源,点击获取简介:CSS是一种用于定义文档呈现方式的技术,通过CSS3的3D转换功能,能够在二维平面上展示三维对象,让网页元素具有立体感。本文详细介绍了实现CSS图片3D旋转效果所需的CSS属性,如transform,perspective,transition,以及:hover选择器,并提供了一个简单的代码示例。同时,文章也提到了兼容性问题以及提供回退方案的重要性。1.CSS
- css3 圆形水波纹特效
程序媛之博客
css3前端css
需求描述:需要制作一个动画,特效从圆心开始往外扩散,然后又往回收。效果图:实现代码:.circle{width:100rpx;height:100rpx;background-color:#FF4C4C;border-radius:50%;/*圆形*/box-shadow:inset00010rpxrgba(255,255,255,0.5),/*内阴影,初始半透明圆*/inset00020rpxr
- 【CSS】CSS3媒体查询全攻略
Vesper63
前端CSScsscss3媒体
媒体查询教程媒体查询(MediaQueries)是CSS3中引入的强大功能,允许内容根据设备特性(如屏幕尺寸、分辨率、方向等)进行自适应调整。以下是媒体查询的详细教程:基本语法@mediamediatypeand(mediafeature){/*CSS规则*/}常用媒体类型all-所有设备(默认)screen-电脑屏幕、平板、智能手机等print-打印机和打印预览speech-屏幕阅读器等发声设备
- H5新增的标签
YiLin_Classics
web前端html前端csscss3
H5新增的内容语义化标签增强型表单增强表单中的新增属性CSS3的选择器语义化标签H5新增的语义化标签有:1)header--------头部区域2)footer----------尾部区域3)section--------主体区域4)main----------主要区域内容5)article--------独立文章区域6)aside--------侧边栏7)nav----------导航区域8)f
- H5在小程序领域的地图应用开发指南
小程序开发2020
小程序开发宝典小程序ai
H5在小程序领域的地图应用开发指南关键词:H5、小程序、地图应用开发、JavaScript、HTML5、CSS3、API摘要:本文围绕H5在小程序领域的地图应用开发展开,详细阐述了相关的背景知识、核心概念、算法原理、数学模型、实战案例、应用场景、工具资源等内容。通过逐步分析推理,为开发者提供了全面且深入的开发指南,助力开发者掌握H5在小程序中开发地图应用的技术和方法,应对开发过程中的各种挑战。1.
- CSS3 3D 转换介绍
半点寒12W
csscss33d前端
CSS3中的3D转换提供了一种在二维屏幕上呈现三维效果的方式,主要包括translate3d、rotate3d、scale3d等转换函数,下面来详细介绍:1.3D转换的基本概念坐标系在CSS3的3D空间中,使用的是右手坐标系。X轴是水平方向(从左到右为正方向),Y轴是垂直方向(从上到下为正方向),Z轴是垂直于屏幕的方向(从屏幕外指向屏幕内为正方向)。容器属性-perspective这个属性用于设置
- 前端开发:Javascript 与 CSS3 动画的融合
前端视界
前端艺匠馆javascriptcss3开发语言ai
前端开发:Javascript与CSS3动画的融合关键词:JavaScript、CSS3动画、前端开发、动画性能、事件驱动、硬件加速、浏览器兼容摘要:本文深入探讨JavaScript与CSS3动画的融合技术,解析两者在前端动画领域的优势互补机制。通过对比分析基础动画原理,揭示事件驱动、状态控制、性能优化的核心逻辑,结合具体代码案例演示交互动画实现方案。详细讲解硬件加速原理、浏览器渲染机制、数学缓动
- GitHub OAuth 认证示例
ZHOU_CAMP
flaskreactgithubflaskreact
GitHub链接:github_auth流程图功能特性✅GitHubOAuth认证✅获取用户基本信息✅显示用户的GitHub仓库列表✅安全的会话管理✅响应式用户界面技术栈后端Flask-PythonWeb框架Flask-CORS-跨域资源共享Requests-HTTP库Session-会话管理前端React-用户界面库ReactRouter-路由管理Axios-HTTP客户端CSS3-样式设计项目
- 前端开发者必须要掌握的技术栈及学习建议,都是干货
老猿阿浪
前端学习前端
作为前端开发者,必须要掌握的技术栈非常的广泛,但总体脉络不变,以下是当前前端开发的核心技术分类和学习建议,按优先级和重要性排序如下(都是干货):一、基础三件套(必学)HTML5语义化标签、表单验证、WebAccessibility(无障碍访问)Canvas/SVG、音视频嵌入CSS3盒模型、Flex/Grid布局、响应式设计(媒体查询)动画(Transition/Animation)、变量(CSS
- CSS3 背景裁剪:background-clip 的创意用法
大厂前端小白菜
Ccss3前端cssai
CSS3背景裁剪:background-clip的创意用法关键词:CSS3、background-clip、背景裁剪、文字背景、创意设计、盒子模型、浏览器兼容性摘要:CSS3的background-clip是一个能“裁剪背景画布”的神奇属性。它能精准控制背景的显示范围,从传统的边框、内边距、内容区域,到更前沿的“文字轮廓裁剪”,为网页设计带来了无限可能。本文将从基础原理到创意实战,用“剪窗花”的比
- jquery和CSS3圆形倒计时特效
yt94832
jquerycss3前端
这是一款jquery和CSS3圆形倒计时特效。该特效使用CSS对页面进行布局,生成用于倒计时的圆环,然后通过jquery代码来控制圆环的倒计时进度。预览下载使用方法在页面中引入下面的文件。HTML结构MinSec开始停止初始化插件letcircle=document.getElementById('cls');lettotal;letstart=$('#start');start.click(()
- 3_CSS3 渐变 --[CSS3 进阶之路]
桃园码工
CSS3进阶之路css3前端cssCSS3渐变
CSS3引入了渐变(gradients),它允许在两个或多个指定的颜色之间显示平滑的过渡。CSS3支持两种类型的渐变:线性渐变(LinearGradients):颜色沿着一条线性路径变化,可以是水平、垂直或者对角线方向。径向渐变(RadialGradients):颜色从一个起点开始向外扩散,形成圆形或者椭圆形的渐变效果。线性渐变线性渐变-从上到下这里有一个简单的CSS3线性渐变的例子,它从上到下应
- 前端 CSS3 背景渐变的高级技巧
大厂前端小白菜
前端css3cssai
前端CSS3背景渐变的高级技巧关键词:CSS3、背景渐变、线性渐变、径向渐变、重复渐变、混合模式、动画效果摘要:本文将深入探讨CSS3背景渐变的高级应用技巧,从基础语法到复杂实现,涵盖线性渐变、径向渐变、重复渐变等多种渐变类型。我们将通过详细的代码示例和视觉效果分析,展示如何创建令人惊艳的渐变效果,包括渐变动画、混合模式应用以及响应式设计中的渐变技巧。文章还将介绍最新的CSS渐变特性,帮助前端开发
- CSS3 背景渐变的方向与角度调整
大厂前端小白菜
前端开发实战css3前端cssai
CSS3背景渐变的方向与角度调整关键词:CSS3、背景渐变、方向调整、角度调整、线性渐变、径向渐变摘要:本文深入探讨了CSS3背景渐变的方向与角度调整相关技术。首先介绍了CSS3背景渐变的背景知识,包括目的、适用读者、文档结构和相关术语。接着详细阐述了线性渐变和径向渐变的核心概念、原理及架构,通过Mermaid流程图和文本示意图进行清晰展示。在算法原理部分,使用Python模拟CSS3渐变效果来解
- 《深度剖析:SCSS中混入(Mixin)为浏览器前缀赋能》
不同的浏览器,如同性格迥异的守门人,对CSS样式的理解和呈现各有标准。在CSS新特性尚未成为行业共识前,各浏览器厂商会以独特的前缀标注自家版本,这就好比不同地区对同一事物的称呼差异,看似表达相同,实则形式大相径庭。例如,当我们试图用CSS3的动画效果为网页增添灵动气息时,不同浏览器却要求用不同的“咒语”才能生效。在Chrome和Safari中,需要使用“-webkit-”开头的属性;Firefox
- HTML5+CSS3小实例:文本背景扫光效果
艾恩小灰灰
HTML+CSS+JS小实例css3html5css前端html
实例:文本背景扫光效果技术栈:HTML+CSS效果:源码:【html】<head
- css3 卡片亮光_纯css3实现的文字亮光特效
Denis Wang
css3卡片亮光
今天给大家分享一款纯css3实现的文字亮光特效。这款特效文字上一道亮光逐渐扫过文字。效果非常漂亮。一起看下效果:实现的代码。html代码:Shinycss3代码:body{background:#111;}.shiny{color:#F5C21B;background:-webkit-gradient(linear,lefttop,leftbottom,from(#F5C21B),to(#D170
- CSS3雷达扫描效果
CSS3雷达扫描效果https://www.bootstrapmb.com/item/14840要创建一个CSS3的雷达扫描效果,我们可以使用CSS的动画(@keyframes)和transform属性。以下是一个简单的示例,展示了如何创建一个类似雷达扫描的动画效果:HTML:html雷达扫描效果CSS(styles.css):cssbody{display:flex;justify-conten
- CSS3 图片扫光/辉光
福州司马懿
#CSS3动画扫光辉光
扫光的原理主要是在图片上增加一层,用作扫光,然后添加背景颜色并倾斜一定的角度。动画是左右移动,因此就形成了扫光效果。流光/扫光效果:root{--stream-effect-width:25em;--stream-effect-height:10em;--stream-mask-width:25%;--stream-mask-skew-deg:45deg;--stream-mask-skew-y:
- 基础篇12—CSS3中displex:flex弹性盒布局详解
言程序plus
CSS从入门到精通css3css前端
前言:长久以来,CSS布局中唯一可靠且跨浏览器兼容的创建工具只有float和position。这两个工具大部分情况下都很好使,但是在某些方面它们具有一定的局限性,让人难以完成任务。以下简单的布局需求是难以或不可能用这样的工具(float和position)方便且灵活的实现的:
- 探索现代 Web 开发:从 HTML5 到 Vue.js 的全栈之旅
Thanks_ks
IT洞察集Web开发HTML5CSS3JavaScriptVue.js前端开发全栈实战
在当今快速发展的互联网时代,Web开发已经成为构建数字世界的重要基石。无论是企业级应用、社交媒体平台,还是个人博客和电商平台,Web技术都在背后默默支撑着这些系统的运行。随着前端技术的不断演进,开发者们已经不再局限于传统的静态页面开发,而是转向更加动态、交互性强的应用程序开发。本文将带您踏上一段从基础到实战的旅程,深入探讨现代Web开发的核心技术,包括HTML5、CSS3、JavaScript以及
- css flex shrink,CSS3 flex-shrink属性用法详解
泳培帮Go游泳
cssflexshrink
下面本文章来给各位介绍一下CSS3flex-shrink使用方法,希望例子能帮助到各位。flex-grow控制flexcontainer有多余空间的时候怎么分配,默认值为0,即所有的flexitems都不分配。flex-shrink1则控制flexcontainer空间不足以包含flexitems时,flexitems怎样缩小所占空间,来防止溢出container。其默认值为1,flexitems
- 一文搞懂什么是 PostCSS
一文搞懂什么是PostCSS在Web应用开发中,CSS代码的编写是重要的一部分。CSS规范从最初的CSS1到现在的CSS3,再到CSS规范的下一步版本,规范本身一直在不断的发展演化之中。这给开发人员带来了效率上的提高。不过与其他Web领域的规范相似的处境是,CSS规范在浏览器兼容性方面一直存在各种各样的问题。不同浏览器在CSS规范的实现方面的进度也存在很大差异。另外,CSS规范本身的发展速度与社区
- 【CSS性能优化技巧】
AmyGeng123
css性能优化前端
CSS性能优化技巧加载时性能优化项1.使用标签代替@import2.压缩CSS3.css单一样式4.建立公共样式类5.合并css文件减少http请求6.使用0而不是0px6.避免使用!Important7.使用CSS代替图片实现一些特效8.SVG代替图片9.避免使用通配*规则10.不要去用标签限定ID或者类选择符11.减少css嵌套,加速css解析12.充分利用css继承属性,减少代码量13.使用
- 【css3】画‘百分比圆’
ellipsis.circle{width:120px;height:120px;position:relative;margin:19pxauto10pxauto;border-radius:50%;background:#19ce6a;}.pie_left,.pie_right{width:120px;height:120px;position:absolute;top:0;left:0;}.
- CSS3 @Media 媒体查询
fullstack_lth
CSScsshtml5
CSS3媒体类型值描述all用于所有媒体类型设备。print用于打印机。screen用于计算机屏幕、平板电脑、智能手机等等。speech用于大声“读出”页面的屏幕阅读器。CSS@media规则@media规则在媒体查询中用于为不同的媒体类型/设备应用不同的样式。媒体查询可用于检查许多事情,诸如:视口的宽度和高度设备的宽度和高度方向(手机或平板电脑处于横屏还是竖屏模式?)分辨率使用媒体查询是一种流行
- 深入理解 React 样式方案
aiguangyuan
React前端开发React
React的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React样式方案主要有:1.内联样式2.modulecss3.cssinjs4.tailwindcss这些方案中,均有各自的优势和缺点。1.方案优劣势1.内联样式:简单直观,适合动态样式和小型项目,但复用性差,功能有限;2.CSSModules:提供局部作用域,支持所有CSS功能,适合中大型项目,但配置复杂
- 第四章、初识CSS3 (0基础,学HTML)
新晋肖码农
csscss3前端html5媒体笔记
第四章、初识CSS3目录第四章、初识CSS31.学习目标2.CSS的概念3.CSS的优势4.CSS的基本语法4.1语法结构4.2style标签5.CSS样式5.1行内样式5.2内部样式表5.3外部样式表5.3.1链接外部样式表5.3.2导入外部样式表6.CSS基本选择器6.1标签选择器6.2类选择器6.3ID选择器7.CSS的高级选择器7.1层次选择器7.2后代选择器7.3子选择器7.4相邻兄弟选
- 构建仿淘宝电商网站HTML代码实战教程
本文还有配套的精品资源,点击获取简介:本项目重点介绍如何使用HTML5构建电子商务平台的网页设计和前端开发,涵盖响应式布局、新特性应用、页面元素设计、CSS3样式设计、JavaScript交互、响应式设计、Web性能优化、无障碍性、SEO优化和数据交互等方面。通过研究提供的仿淘宝网站HTML代码实例,学习如何将这些技术应用于实际项目中,提高前端开发技能。1.网页布局实践1.1网页布局的重要性网页布
- html和css画梯形背景,CSS-实战-梯形背景导航
日化渠道解决方案
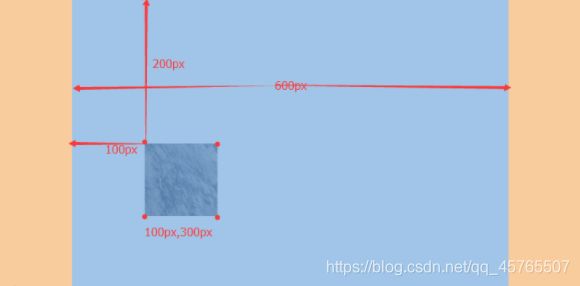
html和css画梯形背景
1、实现效果梯形背景图导航,如下图。由于导航条文字多少不固定,因此面临的挑战是,当文字内容增加时,中间的背景宽度自动拉伸。CSS3的出现实现这样的效果相对变的容易,本文使用背景图定位的知识,加上CSS其他知识。介绍CSS2实现这样效果的一种思路。梯形背景导航2、总体实现思路(1)准备背景图注意图片,一定是透明背景格式的,可以另存为下图。透明背景图(2)创建A标签嵌套B标签的导航菜单测试(3)设置A
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include