6个仅用 CSS 就能实现的有趣的功能
英文 | https://javascript.plainenglish.io/6-fun-things-you-can-do-with-css-1acabc8bf072
翻译 | 杨小爱
不管你喜欢还是讨厌CSS(层叠样式表),但它都是我们用来设计 HTML 元素样式的语言。
虽然,有一些很棒的预处理器,比如 SCSS(最终被编译成 CSS)并提供比普通 CSS 更多的功能,但这并不意味着你不能只使用普通的标准 CSS 来做惊人的事情。
CSS 有 520 个不同的属性,虽然您可能不需要全部了解,您可能只了解 30 或 50 个以上的属性,但探索不常见的 CSS 属性,肯定可以帮助您实现更多功能。
以下是仅使用 CSS 即可完成的 6 件令人惊奇的事情:
1、创建肖像和添加效果
CSS 允许您轻松地为照片添加一些引人注目的过滤器和效果,甚至无需接触 JavaScript。
上面的效果只是通过使用 CSS 的 background-clip 属性创建的。
p{
background-size: 70vh;
background-position: center;
line-height: 16px;
background: url("photo.png");
-webkit-background-clip: text;
background-attachment: fixed;
background-clip:text;
background-repeat: no-repeat;
-webkit-text-fill-color: rgba(255, 255, 255, 0);
}
body {
background: black;
overflow: hidden;
}虽然我的 p 标签包含一些文本。
您还可以使用 mix-blend-mode 来确定内容,应如何与元素的父元素的内容和元素的背景混合。
2、 根据视口线性缩放文本
使您的网站响应视口中的更改可能是一个繁琐的过程,通常涉及重写部分 CSS 并测试多个断点。
但它不必总是那么复杂和令人厌烦。
仅使用一行 CSS,您就可以随着视口的增加或减少而在最小和最大大小之间缩放文本。
这是通过clamp 属性完成的。
clamp(minimum, preferred, maximum);这些值是不言自明的。clamp属性返回一个介于最小值和最大值之间的值。中间的参数,即“首选”是视口的百分比。
让我们在实践中看到这一点。
width: clamp(500px, 50%, 1500px);当视口宽度为 1600 像素时,首选值为 1600 像素的 50%,即 800 像素。当视口为 700px 时,首选应该是 700 的 50%,即 350px。
但是因为最小值是 500px,所以它会返回 500px。相同的逻辑适用于 1500px 的最大值。
您也可以从上面提供的媒体中看到。最小值为 450 像素,因此当视口小于 900 像素时您看不到任何变化。
3、简单的Photoshop
CSS 提供了各种属性来编辑和应用图像效果。上面讨论了其中一些属性,例如 mix-blend-mode 。
CSS 提供了各种属性来操作图像。他们之中有一些是:
亮度:滤镜:亮度(90%)
模糊:过滤器:模糊(9px)
饱和度:过滤器:饱和度(4)
不透明度:过滤器:oapcity(0.3)
色调:滤镜:色调旋转(45度)
投影:过滤器:投影(30px 10px 4px #4444dd)
下图应用了模糊滤镜。
img{
filter: blur(2px);
}4、全屏
如果您曾经创建过博客站点或任何涉及显示图像的站点,那么,您必须提供一些功能来使图像全屏显示。
即使是在 Medium 也能做到,当你点击一张图片时,它会放大。
虽然,您需要 JavaScript 来使元素全屏显示,但通过使用 requestFullscreen() 方法,有一个 CSS 伪类 :fullscreen 允许您在元素处于全屏模式时为其设置样式。
:fullscreen {
background-color: yellow;
}您可以轻松应用过滤器或更改背景(因为全屏显示的元素会保留其纵横比,而留下白色背景)。
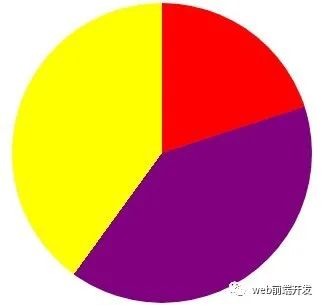
5、饼图
您可以仅使用 CSS 轻松创建饼图,只需两行 CSS。
使用 conic-gradient() CSS 函数,您可以创建由渐变组成的图像,颜色过渡围绕中心点旋转。
在我看来,此功能最实用的用例是创建饼图。
background: conic-gradient(red 20%, purple 0 60%, yellow 0);
border-radius: 50%上面的代码将呈现以下内容:
conic-gradient() 函数的结果是
如果你要查找浏览器兼容性,请点击:https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/conic-gradient()#browser_compatibility
6、渐变文字
正确使用渐变可以为您的网站提供新鲜感。
您可能已经知道如何使用渐变。如果没有,您始终可以使用 Grabient 之类的网站,它可以让您自定义渐变并为其提供 CSS。
但是,您知道您也可以轻松地将渐变应用于文本吗?
.text {
background: linear-gradient(to right, red 0%, purple 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font: {
size: 10vw;
};
}仅此而已,您就可以获得很棒的渐变文本。
结论
HTML 和 CSS 是 Web 开发的基本构建块,您无法仅使用这两种技术构建一些出色的网站,虽然您需要 JavaScript 来实现功能,但仅 HTML 和 CSS 就可以帮助您使用最少的 JavaScript(用于转换潜在客户)构建漂亮的营销和登陆网站。
我见过很多自由职业者只掌握 CSS 和 HTML 技能来实现副业赚钱的。如果您想更多的开启自己的自由独立开发者,那您应该更加深刻的学习前端相关技能。
最后,感谢您的阅读,我希望您喜欢这篇文章,也希望您可以与您的朋友一起来分享它,可能对他也会有所帮助。有什么问题,请在留言区给我留言。
如果您喜欢的话,记得点赞我,关注我。
学习更多技能
请点击下方公众号
![]()