NO1.下图绿色区域的宽度为100%,其中有三个矩形,第一个矩形的宽度是200px,第二个和第三个矩形的宽度相等。请使用css3中的功能实现它们的布局。
已知HTML结构是:
column 1
column 2
column 3
此题的目的自己认为是主要考察开启盒布局,以及弹性空间分配–box-flex属性。
.box {
background-color:#4dadda;
display:-moz-box;
display:-webkit-box;
display:box;
height:50px;
line-height:30px;
text-indent:10px;
}
.item {
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
margin:10px;
background:#fff;
text-align:center
}
.item:first-child {
box-flex:0;
-moz-box-flex:0;
-webkit-box-flex:0;
width:200px;
background:#fff;
margin:10px;
text-align: left;
}
.item:nth-child(2) {
margin:10px 0
}注:对column1设置固定宽度,box-flex:0(表示固定宽度,不参与自适应宽度)width:200px;
NO2.有两个盒子 A、B,B 在 A 盒子中,它们的 css 是这么定义的:
.A {
position:relative;
width:500px;
height: 500px;
background-color:green;
}
.B {
position:absolute;
max-width:300px;
max-height:300px;
background-color:blue;
}如何实现 B 在 A 中水平方向和垂直方向居中?
如果B没有进行绝对定位,可以用css中的box-algin和box-pack来实现。没定位实现水平垂直居中的css完整代码如下:
.A {
position:relative;
width:500px;
height: 500px;
background-color:green;
display:-webkit-box;
display:-moz-box;
display:box;
-webkit-box-align:center;
-moz-box-align:center;
box-align:center;
-webkit-box-pack:center;
-moz-box-pack:center;
box-pack:center;
}
.B {
max-width:300px;
max-height:300px;
background-color:blue;
}但题目中对B进行了绝对定位,这样用js可以实现:
var b=document.getElementsByClassName("B")[0];
var l=b.offsetWidth;
var t=b.offsetHeight;
console.log(l);
b.style.left = (500-l)/2 + 'px';
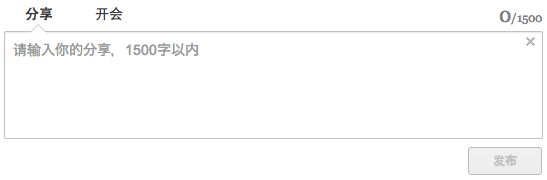
b.style.top = (500-t)/2 + 'px';NO3.经常在SNS中看到如下图所示的功能:
请通过代码完成它,它至少应该:
- 良好结构、语义化的HTML
- 兼容主流的浏览器;
- JS应该包括: 1) 实时计数功能 2)校验字数限制 3) 防止重复提交;
- 如果时间所限,无法100%,但请说明实现方案及思路;
觉得主要考察了计数的功能以及字数的限制功能。
实现代码如下:
html代码
0/150js代码
var maxlen = 150;
document.onkeyup = function(){
var len = document.getElementById('b').value.length;
if(len > maxlen){
document.getElementById('b').value = document.getElementById('b').value.substring(0,maxlen - 1);
}else{
document.getElementById('a').innerHTML = len;
}
}这里用到了substring方法来实现把超过限制的内容去掉,取0到最大限制的范围的内容。
写到这儿发现如果是一个汉字算2个字符,字母数字等算一个字符,那么可以用charAt()或者charCodeAt()方法实现。
用charAt()方法:
var maxlen = 150;
function getByteLen(val){
var len = 0;
for(var i = 0; i < val.length; i++){
if(val.charAt(i).match(/[^\x00-\xff]/ig) != null){
len += 2;
}else{
len += 1;
}
}
return len;
}
document.onkeyup = function(){
var textareaValue = document.getElementById('b').value;
var len = getByteLen(textareaValue);
if(len > maxlen){
textareaValue = textareaValue.substring(0,maxlen - 1);
}else{
document.getElementById('a').innerHTML = len;
}
}说明下:[^\x00-\xff]表示ASCII 编码不在0-255的字符
用charCodeAt()方法:
function getByteLen(val){
var len = 0;
for (var i = 0; i < val.length; i++) {
if (val.charCodeAt(i) > 255){
len += 2;
}else{
len += 1;
}
}
return len;
}NO4.如下代码:
function test() {
var a = 1;
setTimeout(function() {
alert(a);
a = 3;
}, 1000);
a = 2;
setTimeout(function() {
alert(a);
a = 4;
}, 3000);
}
test();
alert(0);请注意,代码中有三处alert.他们分别会alert出什么值,时间上的顺序是怎样的?
请详述得到这个答案的原因,特别是test函数的局部变量a是对运行结果的影响.
运行结果:0 2 3
NO5.当我们使用CSS3新属性,比如:box-shadow或者transition时,我们怎么检测浏览器是否支持这些属性?请设计一个javascript函数,该函数接受一个CSS属性名作为参数,并返回一个boolean值,表明浏览器是否支持这个属性。
var supports = (function() {
var div = document.createElement('div'),
vendors = 'Khtml Ms O Moz Webkit'.split(' '),
len = vendors.length;
return function(prop) {
if ( prop in div.style ) return true;
prop = prop.replace(/^[a-z]/, function(val) {
return val.toUpperCase();
});
while(len--) {
if ( vendors[len] + prop in div.style ) {
// browser supports box-shadow. Do what you need.
// Or use a bang (!) to test if the browser doesn't.
return true;
}
}
return false;
};
})();
if ( supports('textShadow') ) {
document.documentElement.className += ' textShadow';
}这就是最终代码,原理是:
- 创建一个div,然后可以获得div.style,这是它所支持的属性的数组列表。
- 检查text是否包含在数组中,如果是,直接返回true。
- 检查各种前缀,比如Webkit加上text,即webkitTransition,如果包含在style中,返回true。
- 值得注意的是在CSS中属性名为:-webkit-transition,但是在DOM的style中 ,却是对应webkitTransition。
参考地址:Quick Tip: Detect CSS3 Support in Browsers with JavaScript
NO6.解释一下下面两句话
alert(Function instanceof Object);
alert(Object instanceof Function);Object, Function, Array等等这些都被称作是构造“函数”,他们都是函数。而所有的函数都是构造函数Function的实例。从原型链机制的的角度来说,那就是说所有的函数都能通过原型链找到创建他们的Function构造函数的构造原型Function.protorype对象,所以:
alert(Object instanceof Function);// return true与此同时,又因为Function.prototype是一个对象,所以他的构造函数是Object. 从原型链机制的的角度来说,那就是说所有的函数都能通过原型链找到创建他们的Object构造函数的构造原型Object.prototype对象,所以:
alert(Function instanceof Object);// return trueNO7.现有代码如下
var foo = 1;
function main(){
alert(foo);
var foo = 2;
alert(this.foo)
this.foo = 3;
}//1.请给出以下两种方式调用函数时,alert的结果,并说明原因。
var m1 = main();
var m2 = new main();//2.如果想要var m1 = main()产生的m1和前面的m2完全一致,又该如何改造main函数?
在调用的时候,第一次输出为undefined,因为局部变量 foo 还没有被赋值,第二次输出为1,因为此时在非严格模式下 this 指代 window 对象。this.foo 即为全局变量的 foo 。
当new一个实例对象的时候,第一次输出的还是undefined,但是第二次也是输出的undefined。因为this.foo中的this指向的是实例对象的prototype对象,里面的this.foo没有定义为空。
如果想要m1得到的结果和m2完全一致,那简单的方法就是给m1中原型链中添加prototype对象就可以实现 例如:main.prototype.foo=1;
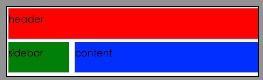
要求:
sidebar 固定宽度200px,content和header宽度自适应
当window宽度小于600px时,变成三行布局
默认如下:
下面是html结构:
header
content
请写出其css代码:(提示,可以使用media query来检测浏览器窗口宽度)
这里涉及到CSS的media query检测,针对这个题来说,只要用到 screen and (min-width) 即可。代码如下:
h1 {
margin: 0;
}
div{
height: 100px;
}
div:nth-of-type(n+2) {
margin-top: 20px;
}
.header {
background-color: red;
}
.sidebar {
background-color: green;
}
.content {
background-color: blue;
}
@media screen and (min-width: 600px) {
.sidebar {
width: 200px;
position: absolute;
}
.content {
margin-left: 220px;
}
}NO9.写一段脚本,实现:当页面上任意一个链接被点击的时候,alert出这个链接在页面上的顺序号,如第一个链接则alert(1), 依次类推。
方法一:
var body=document.getElementsByTagName("body")[0];
var links=document.getElementsByTagName("a");
var len=links.length;
var foo=function(e){
e=e||window.event;
e.target=e.target||e.srcElement;
var tagName=e.target.tagName.toLowerCase();
if((tagName==='a'||tagName==='area')&& e.target.href){
for(var i=0;i方法二:
var links = document.getElementsByTagName("a");
for (var i=0; iNO10.html5标准页面布局
NO11.在CSS样式中常使用px、em两种长度单位,各有什么优劣,在表现上有什么区别?
px与em的区别
em有如下特点:
- em的值并不是固定的;
- em会继承父级元素的字体大小。
NO12.(new Date).getTime() 和 +new Date() 都可以取到当前时间戳,它们的实现原理是什么,哪个效率更高?
发现这个函数本身实际上等价于 valueOf ,那么结论也呼之欲出了。因为第一种方法实际上直接调用了 valueOf ,而第二种方法涉及到JS内部的类型转换
,尽管最终的结果也是调用了 valueOf 函数,但是毕竟有个转换的过程,所以效率理应比前者要来的低下吧。
alert( new Date().getTime() );
alert( typeof ( new Date().getTime() ) );alert( + new Date() );
alert( typeof ( + new Date() ) );+new Date() 这里可能涉及类型转换吧。效率会低点。我觉得是这样。+会把Date对象转换成数字,Date对象转换成数字就是毫秒数。
NO13.请写一个 getParents 方法让它可以获取某一个 DOM 元素的所有父亲节点。
function getParents(ele) {
var matched = []
// 防止获取 document
while ( (ele = ele.parentNode) && ele.nodeType !== 9) {
matched.push(ele)
}
return matched
}NO14.请写出至少5个html5新增的标签,并说明其语义和应用场景
HTML5标签
NO15.有哪些前端代码优化/性能优化的方法?
前端优化的主要方法:
1.减少http请求次数。(包括 优化图片,合并脚本和样式表,关注Expires头的设置等。)
2.充分利用并行下载。(试用2个主机名;将脚本放到底部,以避免对并行下载的影响。)
3.减小元素的大小。(精简脚本;优化css;试用Gzip对脚本,样式表,html文档进行压缩,通常能减少60%的数据量;)
NO16.有一个数组,其中保存的都是小写英文字符串,现在要把它按照除了第一个字母外的字符的字典顺序(字典顺序就是按首字母从a-z顺序排列,如果首字母相同则按第二个字母……)排序,请编写代码:
例: [“abd”,”cba”,”ba”]
排序后 [“ba”,”cba”,”abd”]
var bySecLetter=function(x,y){
if(typeof x==='string' && typeof y==='string'){
var a=x.slice(1),
b=y.slice(1);
if(a>b){return 1;}
else if(a这里只需要调用sort的比较函数,大于返回正数,小于返回负数,等于返回0即可。而作为字符串,本身的比较顺序就是字典顺序,所以只需要截取从第二个字符开始的字串进行比较,就可以得出比较结果。
NO17.
①.你了解arguments对象么,它有哪些属性?
②.arguments是数组么?如果不是请写一段代码将其转化为真正的数组,什么情况下需要这么做?
③.arguments有什么特性,可以用这些特性做什么?
在函数代码中,使用特殊对象 arguments,开发者无需明确指出参数名,就能访问它们。
例如,在函数 sayHi() 中,第一个参数是 message。用 arguments[0] 也可以访问这个值,即第一个参数的值(第一个参数位于位置 0,第二个参数位于位置 1,依此类推)。
检测参数个数
还可以用 arguments 对象检测函数的参数个数,引用属性 arguments.length 即可。
arguments.callee代表当前的函数体.
arguments转数组
var arr = Array.prototype.slice.call(arguments,0);
NO18.伪类与伪元素的区别
伪类和伪元素的根本区别在于:它们是否创造了新的元素(抽象)。从我们模仿其意义的角度来看,如果需要添加新元素加以标识的,就是伪元素,反之,如果只需要在既有元素上添加类别的,就是伪类。
伪类一开始单单只是用来表示一些元素的动态状态,典型的就是链接的各个状态(LVHA)。随后CSS2标准扩展了其概念范围,使其成为了所有逻辑上存在但在文档树中却无须标识的“幽灵”分类。
伪元素则代表了某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
CSS Selector Level 3 为了区分这两者的混淆,而特意用冒号加以区分:
伪类用一个冒号表示 :first-child
伪元素则使用两个冒号表示 ::first-line
NO19.页面中有个id为J_banner的区块,请使用CSS实现在普通屏幕上使用图片banner.png为背景,在retina屏幕上显示更高分辨率的图片banner_retina.png作为背景
retina屏幕:指Iphone 4代所采用的IPS屏幕,分辨率达960×640,像素密度提高了4倍
@media screen and (min-width: 960px){
.J_banner{background:url(../images/banner.png) no-repeat;}
}
@media screen and (max-width: 960px){
.J_banner{background:url(../images/banner_retina.png) no-repeat;}
}查看屏幕分辨率的方法:console.log(window.screen.width)
NO20.
var a = [-3,-1,0,1,3,5,7,9], b = [-4,-2,0,2,3,4,5,6,7,8];
//返回一个合并过的数组[-4,-3,-2,-1,0,0,1,2,3,3,4,5,5,6,7,7,8,9]
解答:
var a = [-3,-1,0,1,3,5,7,9], b = [-4,-2,0,2,3,4,5,6,7,8];
var c = a.concat(b);
var d = c.sort(function(a,b){return a-b;})
console.log(d);NO21.
//请补全下面的函数,仅当p为数组时返回true.
//可给出多种实现方式,每种实现方式不一定完美,如果不完美,需要说明每种实现的限制
function isArray(p) {
//你的代码在这里
}解答:
if(p instanceof Array){return true;}NO22.请让页面中的一个元素(10px*10px)围绕坐标(200, 300) 做圆周运动
html代码:
css代码:
#div {
position: absolute;
width: 10px;
height: 10px;
top: 295px;
left: 95px;
border-radius: 5px;
background-color: red;
}
#center {
position: absolute;
width: 6px;
height: 6px;
left: 197px;
top: 297px;
border-radius: 3px;
background-color: black;
}js代码:
var div=document.getElementById("div");
var r=100;
var x,y;
left=div.offsetLeft;
top=div.offsetTop;
//运动的这个div的点的坐标为:
x=left+5;
y=top+5;
dir= true;
//下半弧线的运行函数
function cir0(){
x=x+0.1;
y=300+Math.pow(r*r-Math.pow(200-x,2),0.5);
div.style.left=(x-5)+"px";
div.style.top=(y-5)+"px";
dir=true;
if(x>300){
dir=false;
}
}
//上半弧线的运行函数
function cir1(){
x=x-0.1;
y=300-Math.pow(r*r-Math.pow(x-200,2),0.5);
div.style.left=(x-5)+"px";
div.style.top=(y-5)+"px";
dir=false;
if(x<100){
dir=true;
}
}
setInterval(function(){
if(dir){
cir0();
}else{
cir1();
}
},0);NO23.‘data-’属性的作用是什么?
data-为前端开发者提供自定义的属性,这些属性集可以通过对象的dataset属性获取,不支持该属性的浏览器可以通过 getAttribute方法获取。ppk提到过使用rel属性,lightbox库推广了rel属性,HTML5提供了data-做替代,这样可以更好 地使用自定义的属性。
需要注意的是,data-之后的以连字符分割的多个单词组成的属性,获取的时候使用驼峰风格。
….
NO24.请列举CSS中用于隐藏元素的两个属性?两者的差异?
display:none和visibility: hidden;前者不占位,后者占位。
NO25.在jquery中,选择器使用的是sizzle,sizzle的基本原理是”从后往前查找”,比如选择器“ .a > .b > .c”,是先查找”.c”而不是”.a”。请解释为什么大部分情况下“从后往前”比“从前往后”查找速度更快
于普通的解析过程,我们遵循着从左到右的顺序即可完成我们的目标。
让我们总结下步骤:
1.先查找页面上所有的div
2.循环所有的div,查找每个div下的p
3.合并结果
Sizzle用了截然相反的步骤:
1.先查找页面上所有的p
2.循环所有的p,查找每个p的父元素
1.如果不是div,遍历上一层。
2.如果已经是顶层,排除此p。
3.如果是div,则保存此p元素。
由子元素来查找父元素,能得到更好的效率。看,打破常规思维后不仅步骤更简单了,而且效率上也得到了些许提升。
所有的选择器都可以这样解析吗?不是,采用right -> left的顺序是有前提条件的:没有位置关系的约束。
NO26.
现有代码如下
var a = 1;
var obj = { b : 2 };
var fn = function(){};
fn.c = 3;
function test(x, y, z) {
x = 4;
y.b = 5;
z.c = 6;
return z;
}
test(a, obj, fn);
alert(a + obj.b + fn.c);//这段代码能够正常运行么?如果不能正常运行,请说明原因.
//如果可以运行,最后一行alert的值是多少,并请说明原因.
运行结果是12
1 + 5 + 6 这个是值传递和地址传递的问题, 在js里面 基础数据类型参数就是值传递
值传递:
var a = 1;
function test(b) {
//这里的b是另外一个变量,a的值传递给了b而已
b = 2;
}
test(a);
alert(a); // 1地址传递:
var a = {};
function test(b) {
//地址传递,b的内存地址指向的是a的,也就是a和b都是指向的同一个内存,可以理解成就是一个东西
b.v = 2;
}
test(a);
alert(a.v); // 2NO27.解释一下strong和em标签用法有何不同?
em 表示强调,strong 表示更强烈的强调。言简意赅,表明了 em 和 strong 的命名来历。并且在浏览器中,em 默认用斜体表示,strong 用粗体表示。这是第一个层次上的区别。
em 用来局部强调,strong 则是全局强调。从视觉上考虑,em 的强调是有顺序的,阅读到某处时,才会注意到。strong 的强调则是一种随意无顺序的,看见某文时,立刻就凸显出来的关键词句。斜体和粗体刚好满足了这两种视觉效果,因此也就成了 em 和 strong 的默认样式。
em 是句意强调,加与不加会引起语义变化。
strong 是重要性强调,和局部还是全局无关,局部强调用strong也可以,strong强调的是重要性,不会改变句意。
NO28.请用实现一个最简单的输入框提示功能
要求:
1.输入框内默认显示提示文案,当用户点击输入框后,光标定位到输入框最前,并继续显示提示文案,当用户输入后替换默认提示文案,当用户清空输入框后从新显示默认提示文案
2.要求支持ie(6,7,8,9),firefox,chrome等浏览器
3.请写出html结构,javascript代码逻辑部分写出实现思路即可(有时间能写出代码者最佳,可以使用js库)
最简单的方法:用html5中的placeholder属性,但是这种方案就是不支持低版本IE浏览器。
例如:
一般的答案:(这种方式又不满足第一条)
用户名:var s=document.getElementsByTagName("input")[0];
s.onfocus=function (e){
e=e||window.event;
if(s.value=='请输入用户名'){s.value=' '};
};
s.onblur=function (e){
e=e||window.event;
if(s.value==' '){s.value='请输入用户名'};
}最终实现方式可参考《jQ进阶篇--jQuery封装placeholder效果,让低版本浏览器支持该效果》