ant design vue table合并数据项,自定义单元格内容
vue 2.x
ant vue
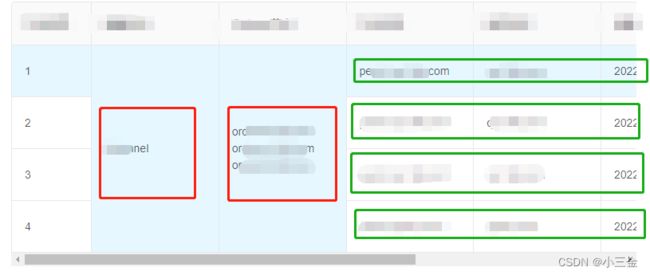
问题描述,最近接到新需求,要合并数据项,如下图所示, 其实,单说合并很好理解,跨行设置呗,HTML中的colSpan、rowSpan设置,行,列向合并即可,但是ant中有点绕。上代码
1,需要两个方法,如下,一个是整理数据源,另一个是增加设置项(后面再说为啥要这么做),将这两个方法放到vue中的上层,或者你可以放到methods中
// rowSpan 合并列
// colSpan 合并行
const changeData = (data, field) => {
let count = 0;//重复项的第一项
let indexCount = 1;//下一项
while (indexCount < data.length) {
var item = data.slice(count, count + 1)[0];//获取没有比较的第一个对象
if (!item[`${field}rowSpan`]) {
item[`${field}rowSpan`] = 1;//初始化为1
}
if (item[field] === data[indexCount][field]) {//第一个对象与后面的对象相比,有相同项就累加,并且后面相同项设置为0
item[`${field}rowSpan`]++;
data[indexCount][`${field}rowSpan`] = 0;
} else {
count = indexCount;
}
indexCount++;
}
return data
}
/**
*
* @param {*} data 数据源
* @param {*} field 合并标识
* @param {*} referenceList []数组 第一项为合并参照 后面的以第一项为参照
* @param {*} reference2 除了referenceList中的项,其他都按照 reference2参照
*/
const changeData2 = (data, field, referenceList, reference2) => {
let count = 0;//重复项的第一项
let indexCount = 1;//下一项
while (indexCount < data.length) {
var item = data.slice(count, count + 1)[0];//获取没有比较的第一个对象
if (!item[`${field}rowSpan`]) {
item[`${field}rowSpan`] = 1;//初始化为1
}
if (referenceList.includes(field)) {
if (item[field] === data[indexCount][field] && item[referenceList[0]] === data[indexCount][referenceList[0]]) {//第一个对象与后面的对象相比,有相同项就累加,并且后面相同项设置为0
item[`${field}rowSpan`]++;
data[indexCount][`${field}rowSpan`] = 0;
} else {
count = indexCount;
}
} else {
if (item[field] === data[indexCount][field] && item[reference2] === data[indexCount][reference2] && item[referenceList[0]] === data[indexCount][referenceList[0]]) {//第一个对象与后面的对象相比,有相同项就累加,并且后面相同项设置为0
item[`${field}rowSpan`]++;
data[indexCount][`${field}rowSpan`] = 0;
} else {
count = indexCount;
}
}
indexCount++;
}
return data
}
2 methods中定义下面两个方法,因为我的table给封装了一下,所以要动态传column,当然你也可以不用封装,但一定要在获取完数据后,动态整理下列数据,其中有个方法要注意:
table组件中的columns中的customRender配置项,官网(1.7.8版本)中,解释如下,看起来也是有点绕。
正常情况下,我封装后,通过这个属性来指定某一列的配置,如下代码,is_on_line列要在封装的table中加上一个slot,用于自定义显示列,这个不多说,网上有很多ant table封装的案例。
{
title: '状态',
key: 'is_on_line',
dataIndex: 'is_on_line',
width: '100px',
scopedSlots: { customRender: 'is_on_line' },
},
...
在线
离线
动态设置列及拿到后台数据,并且改造数据
getColumn () {
let _this = this
//改造数据
let propsList = ['channel_name', 'orderer_list'] //字段列名
//整合数据源,将_this.data数据源中的两列'channel_name'和'orderer_list'整合下数据
//changeData上面定义的方法 channel_name会变成channel_namerowSpan,用于记录我要合并的行,列的数量
propsList.map(item => {
_this.$set(_this, "data", changeData(_this.data, item))
})
//动态给columns赋值
_this.columns = [
{
title: '节点序号',
align: 'left',
width: '100px',
customRender: (text, record, index) => `${index + 1}`,
},
{
title: '通道名称',
dataIndex: 'channel_name',
key: 'channel_name',
customRender: (value, row, index) => {
const obj = {
children: value,
attrs: {
class: 'verticalMiddle'
},
};
obj.attrs.rowSpan = row.channel_namerowSpan;
return obj;
}
},
{
title: 'Orderer节点',
dataIndex: 'orderer_list',
key: 'orderer_list',
scopedSlots: { customRender: 'orderer_list' },
customRender: (value, row, index) => {
const obj = {
children: _this.getRowTxt(value),
attrs: {
class: 'verticalMiddle'
},
};
obj.attrs.rowSpan = row.orderer_listrowSpan;
return obj;
},
customCell: (record, rowIndex) => {
}
},
{
title: '节点名称',
dataIndex: 'peer_name',
key: 'peer_name',
},
{
title: '组织名称',
dataIndex: 'org_name',
key: 'org_name',
},
{
title: '创建时间',
dataIndex: 'create_time',
key: 'create_time',
width: '180px',
},
{
title: '状态',
key: 'is_on_line',
dataIndex: 'is_on_line',
width: '100px',
scopedSlots: { customRender: 'is_on_line' },
},
{
title: '操作',
key: 'action',
width: '180px',
scopedSlots: { customRender: 'action' },
},
]
},
GetStatus () {
//获取数据方法,里面也没啥,只是拿到接口数据,有我自己的小逻辑而已
let _this = this
BlockChainSetup.GetStatus({}).then((response) => {
_this.spinning = false
if (!_this.$common.checkStatue(response.data)) {
_this.$common.showMsg({
type: 'error',
content: response.data.msg,
})
}
let resData = { ...response.data.data }
let peerArr = []
if (resData.peer_list.length != 0) {
resData.peer_list.filter((item) => {
item.channel_name = resData.channel_name
item.orderer_list = resData.orderer_list
peerArr.push(item)
})
_this.$set(_this, 'data', peerArr)
_this.$nextTick(() => {
_this.getColumn()//改造数据
})
} else {
_this.$set(_this, 'data', [{
channel_name: resData.channel_name,
orderer_list: resData.orderer_list
}])
_this.$nextTick(() => {
_this.getColumn()//改造数据
})
}
})
}其实到这也没什么了,但是有一处需要注意的,就是customRender项配置,这里需要用到jsx语法格式,以下设置是每一列的定义,需要合并的列 你就要加一个costomRender函数
customRender: (value, row, index) => {
const obj = {
children: _this.getRowTxt(value),//children用于显示你的内容是什么
attrs: {//html中的标签属性,注意,class设置后,需要用到/deep/属性,否则你的样式不起作用
class: 'verticalMiddle'
//...其它定义属性,这里和render函数没什么区别,不做过多解释,
},
};
obj.attrs.rowSpan = row.orderer_listrowSpan;//该项是设置你动态指定的列,第一个给出的两个方法你看看就明白了
return obj;//返回总设置,注意,该方法是一行row的设置,有N行,会执行N遍,当然,通过数据合并,会将你的数据源合并,所以数据源一致时,会执行N遍
},下面是 getRowTxt方法,我的第三列,它也要合并,并且,它是个数组,那么就得把数组的值转成VNode。
- val:['aaaa','bbbb','cccc'],类型的值
- 在转VNode时,你只能用map(),不能用for,因为不支持for(for没有return出数据的能力,所以它暂时无用,不理解),同时要写JS时,外成加一层花括号{JS代码},
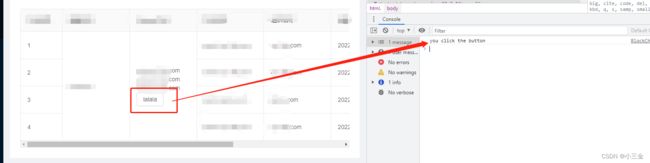
- 如果你要加其它的组件,或者ANT组件怎么办?下方红色区域就是加的a-button,如下面的【return中的红色区域】,属性在上方定义了(sel_props),这里你不能写【@click=''】这种方法,Jsx语法不认。当然{}中可以加你自定义的组件,但要注意属性值只能用{}里写。
- 最后注意,一定要在最外层加一层div,否则会报错
return
{
getRowTxt (val) {
let _this = this
if (val && val.length != 0) {
let sel_props = {
on: {
'click': val => {
_this.test();//methods中定义的方法
},//a-button的click方法,要遵循render函数写法
},
};
return
{val.map((v) => {
return {v}
})}
// 加了自定义组件写法
// return
// {val.map((v) => {
// return {v}
// })}
// {lalala }
//
}
},加上自定义组件的效果,并且点击可输出methods中的方法