Pyecharts 绘制 22 种超实用精美图表
这是「进击的Coder」的第 513 篇技术分享
作者:俊欣
来源:关于数据分析与可视化
“
阅读本文大概需要 15 分钟。
”今天来给大家分享一下 Pyecharts 模块,说到它我们就不得不提 Echarts,它是由百度开源的一款使用 JavaScript 实现的开源可视化库,涵盖了各种图表、满足各类业务需求,而 pyecharts 也就是 Python 与 Echarts 结合之后的产物,封装了 Echarts 各类图表的基本操作,然后通过渲染机制,输出一个包含 JS 代码的 HTML 文件。
01
安装与导入模块
说到安装模块,我们可以这样来进行,
pip install pyecharts使用 Pyecharts 创建图形的基本步骤是
1. 准备数据
2. 设计图形的样式、背景颜色
3. Pyecharts 绘图
4. 设计图表的标题或者图例等属性
5. 导出至 html
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
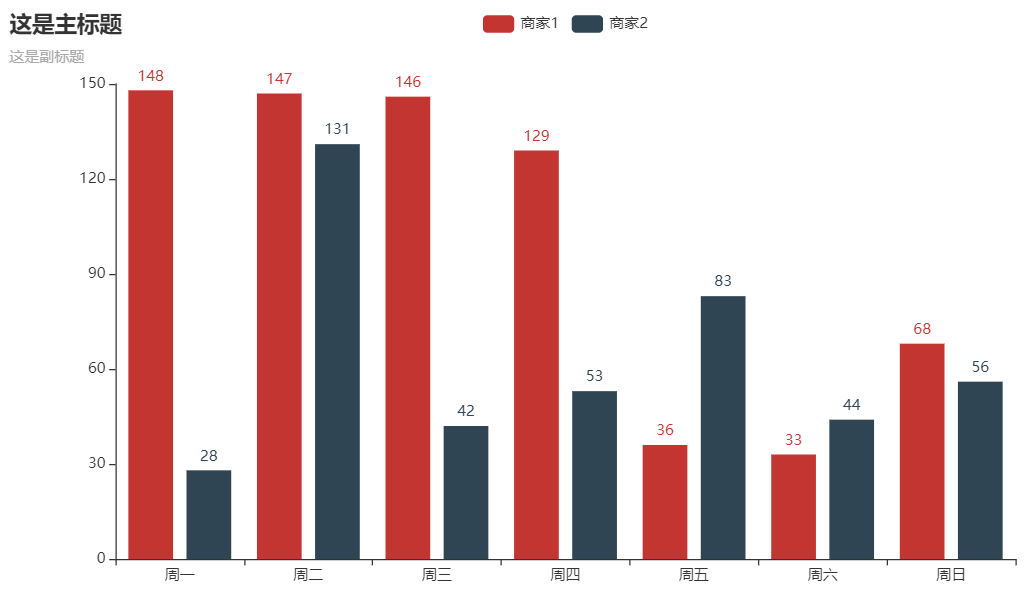
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家1", Faker.values())
.add_yaxis("商家2", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="这是主标题", subtitle="这是副标题"))
.render("bar_base.html")
)出来的结果是
02
数据准备
import pandas as pd
import numpy as np
data = pd.DataFrame({'x':np.arange(1,101),
'y':["随机生成的数字"]})
df = pd.read_excel("你的文件的路径")03
Pycharts 还提供内置的数据集
Pyecharts 内部还提供了一些数据集,主要包含类别数据、时间数据、颜色数据、地理数据、世界人口数据等等,通过 choose() 方法来随机选择使用哪个
def choose(self) -> list:
return random.choice(
[
self.clothes,
self.drinks,
self.phones,
self.fruits,
self.animal,
self.dogs,
self.week,
]
)04
图形的样式
说到图形的样式,大概都这么几种
class _ThemeType:
BUILTIN_THEMES = ["light", "dark", "white"]
LIGHT = "light"
DARK = "dark"
WHITE = "white"
CHALK: str = "chalk"
ESSOS: str = "essos"
INFOGRAPHIC: str = "infographic"
MACARONS: str = "macarons"
PURPLE_PASSION: str = "purple-passion"
ROMA: str = "roma"
ROMANTIC: str = "romantic"
SHINE: str = "shine"
VINTAGE: str = "vintage"
WALDEN: str = "walden"
WESTEROS: str = "westeros"
WONDERLAND: str = "wonderland"
HALLOWEEN: str = "halloween"06
设置标题、副标题
设置标题以及副标题的代码如下
set_global_opts(title_opts=opts.TitleOpts(title="这是主标题",
subtitle="这是副标题"))07
设置图例与位置
legend_opts=opts.LegendOpts(type_="scroll", orient="vertical",
pos_top="15%",pos_left="7%")) # 图裂的位置
label_opts=opts.LabelOpts(formatter="{b}: {c}") # 结果的展现形式08
导出结果
render("test.html")
# 如果是在jupyter notebook当中
render_notebook()09
Pyecharts绘图
堆叠柱状图
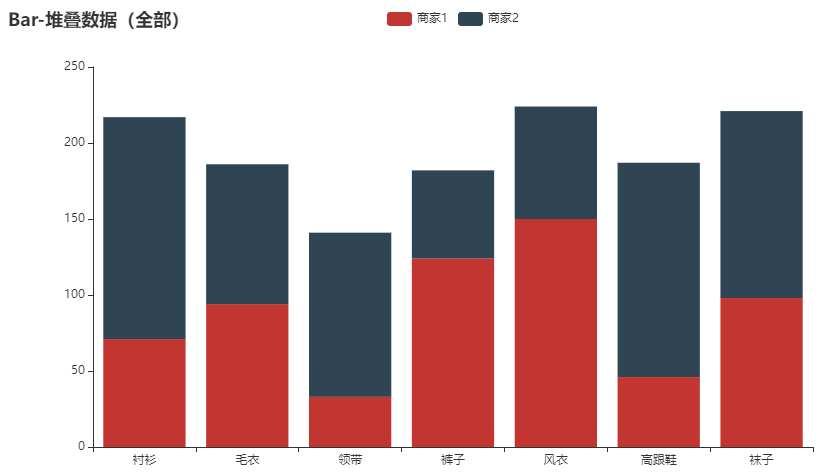
同个品类不同类目的柱子可以堆叠起来呈现,也就是堆叠的柱状图
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家1", Faker.values(), stack="stack1")
.add_yaxis("商家2", Faker.values(), stack="stack1")
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-堆叠数据(全部)"))
.render("bar_stack_1212.html")
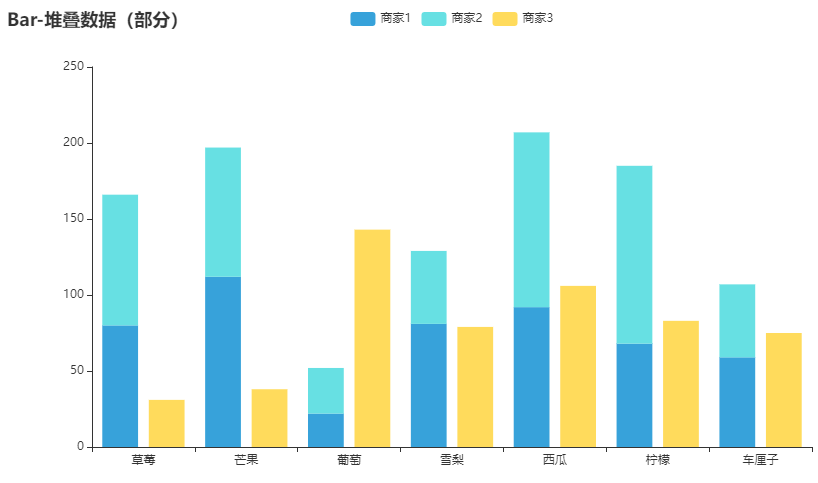
)当然我们也可以部分堆叠,而不是上面这种全部的堆叠
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis(Faker.choose())
.add_yaxis("商家1", Faker.values(), stack="stack0")
.add_yaxis("商家2", Faker.values(), stack="stack0")
.add_yaxis("商家3", Faker.values())
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-堆叠数据(部分)"))
.render("bar_stack_part.html")
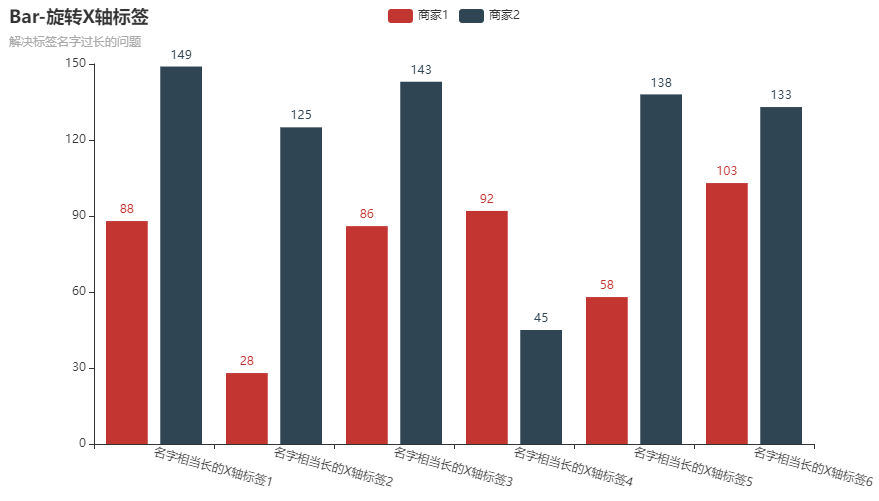
)柱状图的横坐标倾斜一丢丢
有时候横坐标的标识字数较多,X轴上显示全,我们可以将标识的字体稍微倾斜一些
c = (
Bar()
.add_xaxis(
[
"名字相当长的X轴标签1",
"名字相当长的X轴标签2",
"名字相当长的X轴标签3",
"名字相当长的X轴标签4",
"名字相当长的X轴标签5",
"名字相当长的X轴标签6",
]
)
.add_yaxis("商家1", Faker.values())
.add_yaxis("商家2", Faker.values())
.set_global_opts(
xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(rotate=15)),
title_opts=opts.TitleOpts(title="Bar-旋转X轴标签", subtitle="副标题"),
)
.render("test.html")
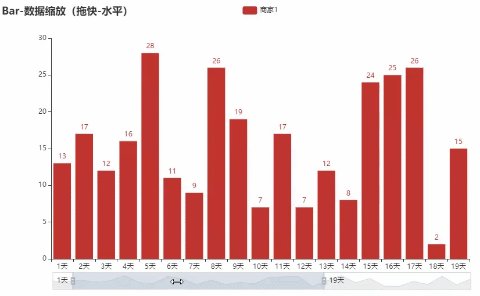
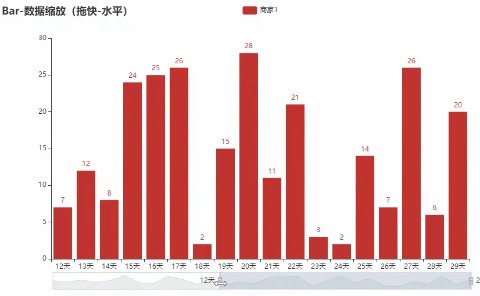
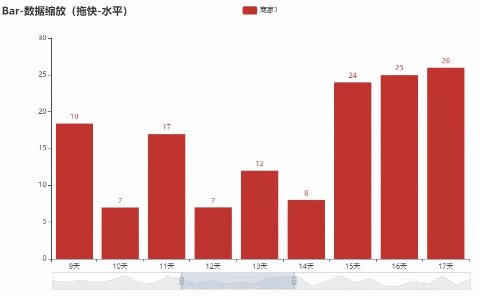
)柱状图可以自动缩放的
通过底下的滑块来实现横坐标的缩放、范围的调整等等
c = (
Bar()
.add_xaxis(Faker.days_attrs)
.add_yaxis("商家1", Faker.days_values)
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-数据缩放(拖快-水平)"),
datazoom_opts=opts.DataZoomOpts(),
)
.render("bar_datazoom_slider.html")
)当然滑块也可以放在垂直的右侧
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis(Faker.days_attrs)
.add_yaxis("商家1", Faker.days_values, color=Faker.rand_color())
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-DataZoom(滑块-垂直)"),
datazoom_opts=opts.DataZoomOpts(orient="vertical"),
)
.render("bar_datazoom_slider_vertical.html")
)我们也可以通过拖动里面的柱子来实现数据缩放、范围的改变
c = (
Bar()
.add_xaxis(Faker.days_attrs)
.add_yaxis("商家1", Faker.days_values)
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-DataZoom(内置+外置)"),
datazoom_opts=[opts.DataZoomOpts(), opts.DataZoomOpts(type_="inside")],
)
.render("bar_datazoom_both.html")
)柱状图给 X 轴 Y 轴命名的
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis(Faker.choose())
.add_yaxis("商家1", Faker.values())
.add_yaxis("商家2", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-XY 轴名称"),
yaxis_opts=opts.AxisOpts(name="这个是 Y 轴"),
xaxis_opts=opts.AxisOpts(name="这个是 X 轴"),
)
.render("bar_name_xyaxis.html")
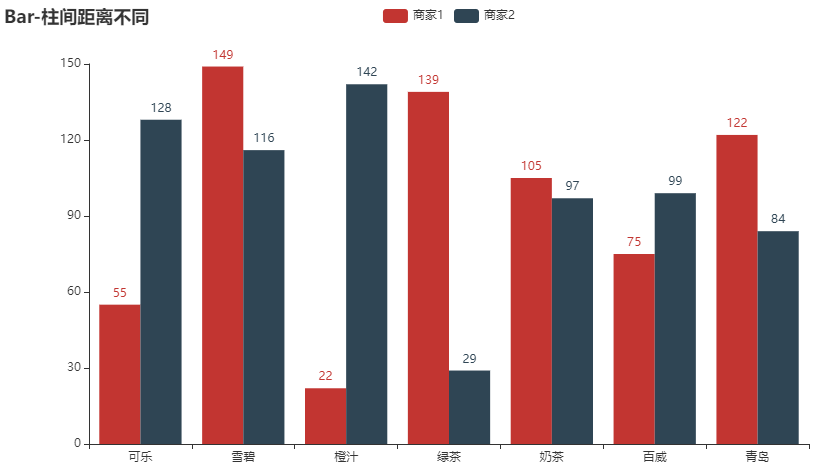
)柱状图柱间距离不相同的
在柱状图当中,不同柱子之间的距离也可以不是相同的
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.WHITE))
.add_xaxis(Faker.choose())
.add_yaxis("商家1", Faker.values(), gap="0%")
.add_yaxis("商家2", Faker.values(), gap="0%")
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-柱间距离不同"))
.render("bar_different_series_gap.html")
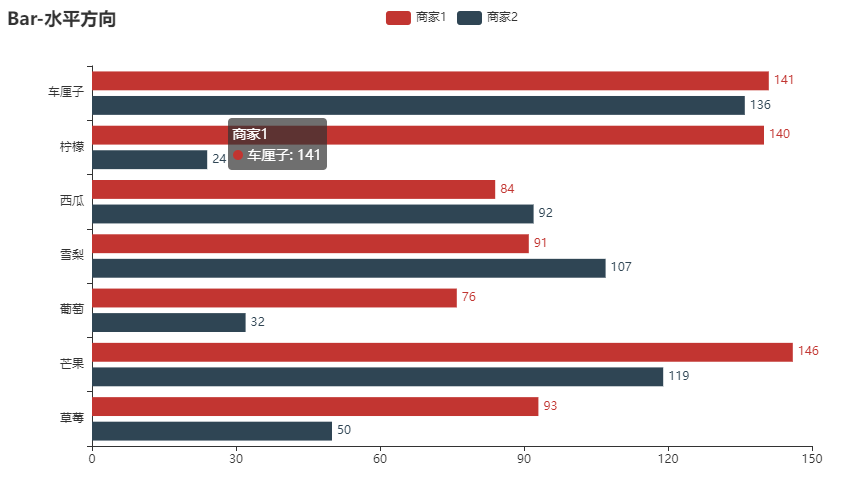
)柱状图水平状态的
还有水平方向的柱状图
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家1", Faker.values())
.add_yaxis("商家2", Faker.values())
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-水平方向"))
.render("bar_reversal_axis.html")
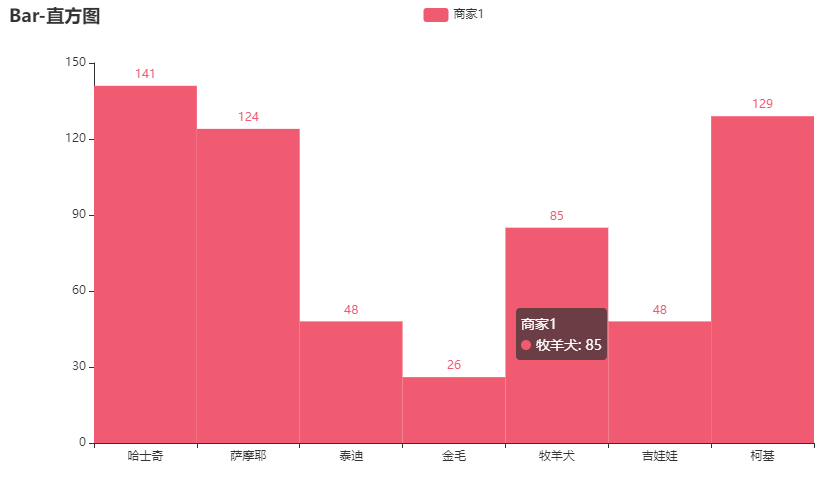
)直方图
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家1", Faker.values(), category_gap=0, color=Faker.rand_color())
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-直方图"))
.render("bar_histogram.html")
)箱型图
箱型图更加有利于我们来观察数据的内在分布
from pyecharts.charts import Boxplot
v1 = [
[850, 740, 950, 1090, 930, 850, 950, 980, 1000, 880, 1000, 980],
[980, 940, 960, 940, 900, 800, 850, 880, 950, 840, 830, 800],
]
v2 = [
[890, 820, 820, 820, 800, 770, 760, 760, 750, 760, 950, 920],
[900, 840, 800, 810, 760, 810, 790, 850, 820, 850, 870, 880],
]
c = Boxplot()
c.add_xaxis(["A", "B"])
c.add_yaxis("类目1", c.prepare_data(v1))
c.add_yaxis("类目2", c.prepare_data(v2))
c.set_global_opts(title_opts=opts.TitleOpts(title="箱型图-基本示例"))
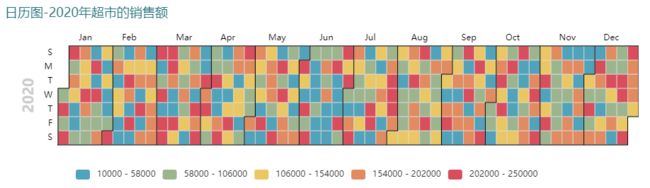
c.render("boxplot_test.html")日历图
日历图具体指按照日历的布局,用颜色展现每一天的数据,从而比较直观地看到全年的数据情况,例如展示超市全年的销售额,从而看出具体某个月份或者某个星期的销售额比较低
c = (
Calendar(init_opts=opts.InitOpts(theme=ThemeType.INFOGRAPHIC))
.add("", data, calendar_opts=opts.CalendarOpts(range_="2020"))
.set_global_opts(
title_opts=opts.TitleOpts(title="日历图-2020年超市的销售额"),
visualmap_opts=opts.VisualMapOpts(
max_=250000,
min_=10000,
orient="horizontal",
is_piecewise=True,
pos_top="230px",
pos_left="100px",
),
)
.render("calendar_test.html")
)K线图
c = (
Kline(init_opts=opts.InitOpts(theme=ThemeType.ESSOS))
.add_xaxis(["2020/7/{}".format(i + 1) for i in range(31)])
.add_yaxis("kline", data)
.set_global_opts(
yaxis_opts=opts.AxisOpts(is_scale=True),
xaxis_opts=opts.AxisOpts(is_scale=True),
title_opts=opts.TitleOpts(title="K线图-基本示例"),
)
.render("kline_test.html")
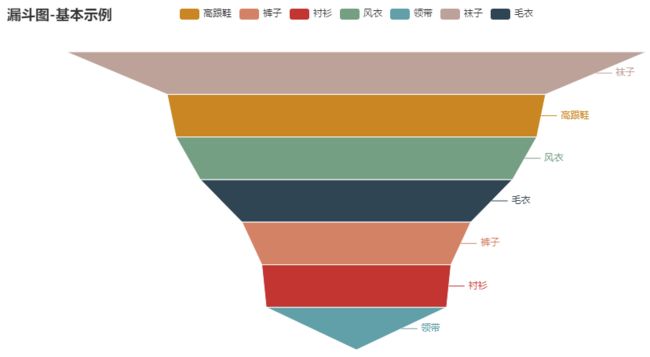
)漏斗图
from pyecharts.charts import Funnel
c = (
Funnel()
.add("类目", [list(z) for z in zip(Faker.choose(), Faker.values())])
.set_global_opts(title_opts=opts.TitleOpts(title="漏斗图-基本示例"))
.render("funnel_test.html")
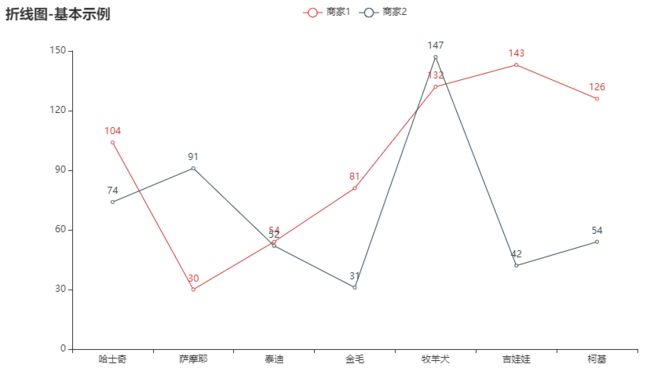
)折线图
c = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家1", Faker.values())
.add_yaxis("商家2", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="折线图-基本示例"))
.render("line_test.html")
)水球图
水球图通常来显示指标的完成程度
from pyecharts.charts import Liquid
c = (
Liquid()
.add("lq", [0.55, 0.75])
.set_global_opts(title_opts=opts.TitleOpts(title="Liquid-基本示例"))
.render("liquid_test.html")
)词云图
c = (
WordCloud()
.add(series_name="词云图实例", data_pair=data, word_size_range=[5, 100])
.set_global_opts(
title_opts=opts.TitleOpts(
title="词云图实例", title_textstyle_opts=opts.TextStyleOpts(font_size=23)
),
tooltip_opts=opts.TooltipOpts(is_show=True),
)
.render("basic_wordcloud.html")
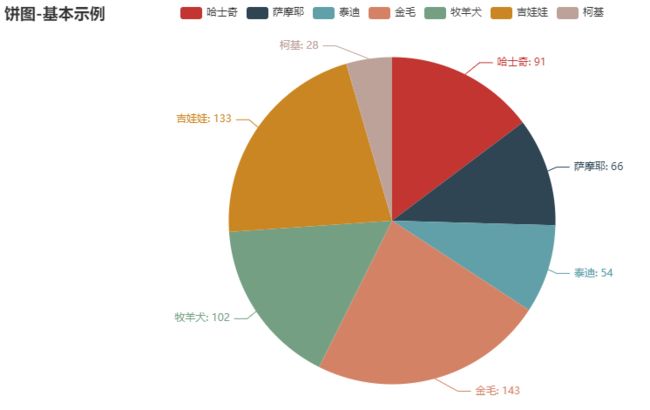
)饼图
c = (
Pie()
.add("类目", [list(z) for z in zip(Faker.choose(), Faker.values())])
.set_global_opts(title_opts=opts.TitleOpts(title="饼图-基本示例"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("pie_test.html")
)仪表盘图
仪表盘的绘制也可以用来展示指标的完成程度
from pyecharts.charts import Gauge
c = (
Gauge()
.add("", [("完成率", 70)])
.set_global_opts(title_opts=opts.TitleOpts(title="仪表盘-基本示例"))
.render("gauge_test.html")
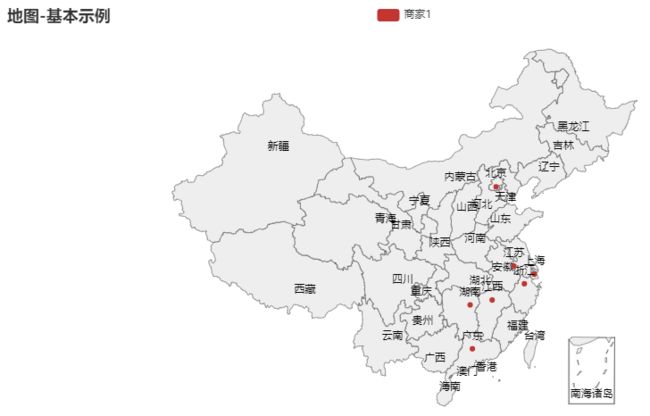
)地图
c = (
Map()
.add("商家1", [list(z) for z in zip(Faker.provinces, Faker.values())], "china")
.set_global_opts(title_opts=opts.TitleOpts(title="地图-基本示例"))
.render("map_test.html")
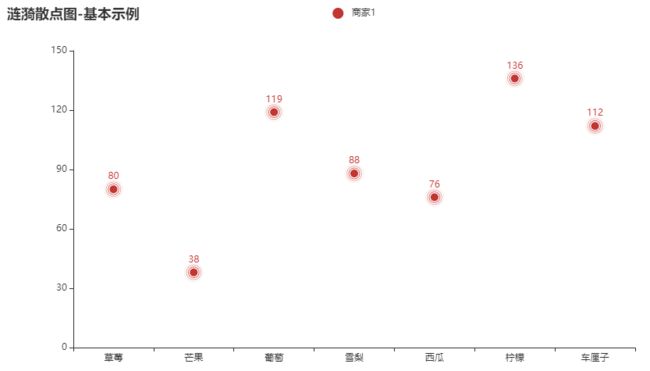
)涟漪散点图
c = (
EffectScatter()
.add_xaxis(Faker.choose())
.add_yaxis("商家1", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="涟漪散点图-基本示例"))
.render("effectscatter_test.html")
)End
「进击的Coder」专属学习群已正式成立,搜索「CQCcqc4」添加崔庆才的个人微信或者扫描下方二维码拉您入群交流学习。
看完记得关注@进击的Coder
及时收看更多好文
↓↓↓
崔庆才的「进击的Coder」知识星球已正式成立,感兴趣的可以查看《我创办了一个知识星球》了解更多内容,欢迎您的加入:
好文和朋友一起看~