node.js之模块化
文章目录
-
-
- 模块化
-
- 什么是模块化
-
- 模块化规范
- node.js 的模块化
-
- 分类
- 加载模块
- 模块作用域
- 向外共享模块作用域中的成员
- 共享成员时的注意点
- module.exports 简化
- 使用误区
- Node.js 中的模块化规范
- npm 与包
-
- 什么是包?
- 从哪里下载?
- 如何下载包?
- npm 初体验
- 包管理配置文件
- 快速创建 package.json
- 如何一次性安装所有包
- 卸载包
- dependencies和devDependencies 节点
- 解决 npm 下载包速度慢的问题
- 包分类
- 模块的加载机制
-
模块化
什么是模块化
模块化是指解决一个复杂问题,自顶向下逐层把系统划分成若干模块的过程,对于整个系统来说,
模块是可组成、分解和更换的单元。
好处:
- 提高了代码的复用性
- 提高了代码的可维护性
- 可以实现按需加载
模块化规范
使用什么样的语法格式来引用模块?在模块中使用什么样的语法格式向外暴露成员?
node.js 的模块化
分类
Node.js 根据模块来源不同,将模块分为了 3 大类,分别是:
内置模块(内置模块是由 Node.js 官方提供的,例如:fs、path、http等)自定义模块(用户创建的每个.js 文件,都是自定义模块)第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用请下载)
加载模块
使用
require()方法加载模块,例如:
//加载内置模块
const fs = require("fs");
//加载自定义模块
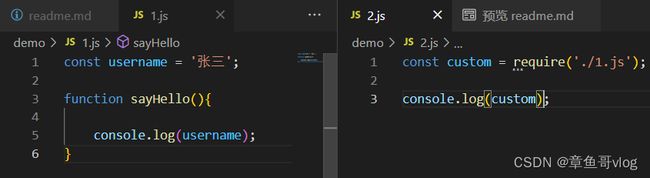
const custom = require("./custom.js");
//加载第三方模块
const moment = require("moment");
注意:
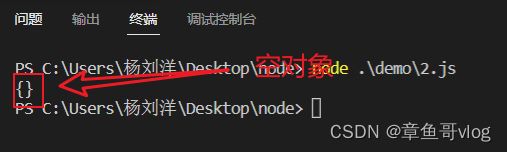
使用require()方法加载其他模块时,会执行被加载模块的代码。
模块作用域
和函数作用域类似,在自定义模块中定义的
变量、方法等成员,只可以在当前模块内被访问;这种模块级别的访问限制,叫做模块作用域。
好处: 防止全局变量污染的问题
向外共享模块作用域中的成员
module对象
在每个.js 自定义模块都有一个 module 对象
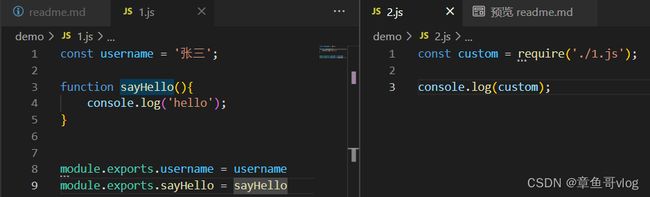
module.export对象
在自定义模块中,可以使用
module.exports对象,将模块内的成员共享出去,供外界使用。
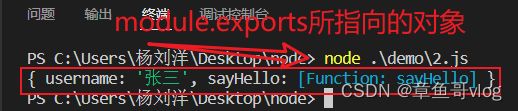
外界用require()方法,导入自定义模块是,得到的就是module.exports所指向的对象。
共享成员时的注意点
使用require()导入模块时,导入结果永远以module.exports所指向的对象为准。
module.exports 简化
由于
module.exports写起来比较复杂,Node.js 提供了exports对象,exports 和 module.exports 指向同一个对象,最终共享的结果还是以module.exports指向的对象为准。
使用误区
谨记: require()模块,得到的永远是module.exports指向的对象
exports.username = "张三";
module.exports = {
gender: "男",
age: 12,
};
//结果:{gender:'男',age:12}
module.exports.username = "张三";
exports = {
gender: "男",
age: 12,
};
//结果:{username : '张三'}
exports.username = "zs";
module.exports.gender = "男";
//结果:{username : 'zs',gender : '男'}
exports = {
username: "zs",
gender: "男",
};
module.exports = exports;
module.exports.age = 20;
//结果:{username:'zs',gender:'男',age:20}
注意:
为了防止混乱,尽量不要在同一模块中使用exports和module.exports.
Node.js 中的模块化规范
Node.js遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖
CommonJS 规定:
- 每个模块内部。
module变量代表当前模块。 module变量是一个对象,它的exports属性(即module.exports)是对外的接口。- 加载某个模块时,其实是加载该模块的
module.exports属性,require()方法用于加载模块。
npm 与包
什么是包?
Node.js 中的第三方模块又叫做
包。 由第三方个人或团队开发出来的,免费弓所有人使用。
好处:
包是基于内置模块封装出来的,提供了更高级、更方便的 api,极大地提高开发效率。
从哪里下载?
npm Inc公司下的网址:http://www.npmjs.com/ 提供了所有的包,可以搜索所有的包。
下载包地址:http://registry.npmjs.org/
如何下载包?
使用
npm包管理工具下载所需包。
查看 npm 包管理工具版本,在终端上输入npm -v
npm 初体验
- 使用 npm 包管理工具,在项目中安装格式化时间的包
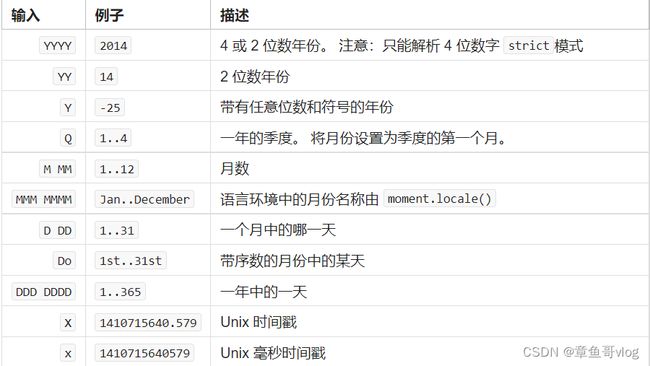
moment(中文文档:https://momentjs.cn/docs) - 使用
require()导入格式化时间的包 - 参考 moment 的官方 API 文档对事件进行格式化
//引入模块
const moment = require("moment");
//写好格式
const dt = moment().format("YYYY MM DD hh:mm:ss");
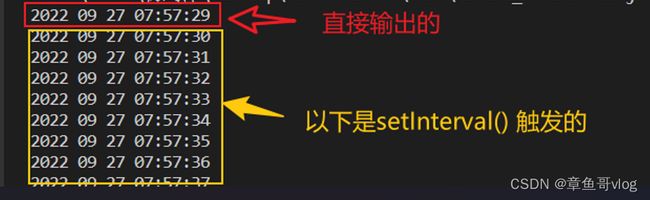
//输出
console.log(dt);
//小扩展
setInterval(() => {
const dt = moment().format("YYYY MM DD hh:mm:ss");
console.log(dt);
}, 1000);
在项目中安装指定包
npm install 包的完整名称
简化:
npm i 包的完整名称
安装指定版本的包
npm i moment@2.22.2
包管理配置文件
在项目根目录,有一个
package-lock.json的包管理配置文件,用来记录与项目有关的配置信息,包括项目的名称、版本号、描述等…
快速创建 package.json
//在执行命令所处的目录中,快速创建package.json
npm init -y
//注:路径不能有中文、空格
如何一次性安装所有包
当我们上传 github 时,通常会删除 node_modules 文件(
为了减小体积),而后当我们拿到一个这样的文件时,需要把所有包都下载下来,才可以运行。
//可以一次性下载package.json中所记录的所有包
npm install
卸载包
npm uninstall 所指定的包
//例如
npm uninstall moment
dependencies和devDependencies 节点
如果某些宝只在项目开发阶段使用,建议把包记录到
devDependencies节点上
如果在开发和项目上线之后都需要用,建议把包放到dependencies节点中
//安装指定的包,并记录到devDependencies节点上
npm i 包名 -D
//完整写法
npm install 包名 --save-dev
解决 npm 下载包速度慢的问题
当使用
npm下载包时,会从国外的服务器上下载,传输速度不会太快。
方法:使用淘宝npm镜像服务器下载包
//查看当前的下包镜像源
npm config get registry
// 将下载的镜像源切换
npm config set registry=https://registry.npm.taobao.org/
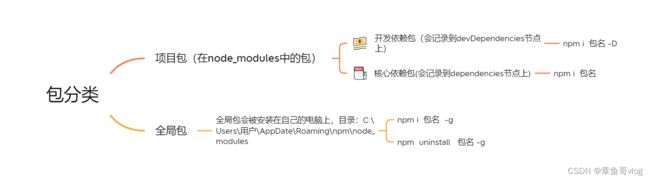
包分类
模块的加载机制
-
优先从缓存中加载
提高了模块的加载效率,这就导致多次调用
require()不会使代码执行多次。 -
内置模块的加载优先级最高
-
加载自定义模块时,必须以
./或者../这样的路径标识符开头。 -
加载第三方模块时,node.js 会从当前目录的 node_modules 目录中找,找不到就到上一级目录找,知道文件根目录。
-
把目录作为模块标识符,传递给 require()进行加载时,有三种加载方式:
- 在被加载的目录下查找 package.json 文件,寻找 main 属性,作为加载入口。
- 如果没有 package.json,main 入口不存在或解析失败,将会加载目录下的 index.js
- 如果都失败了,打印错误
今天的努力就先到这吧,明天依旧~