这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
vue3 于 2020 年 09 月 18 日正式发布,2022 年 2 月 7 日 vue3 成为新的默认版本
距离 vue3 正式发布已经过去两年有余, 成为默认版本也过去大半年了,以前还能说是对新技术、新特性的观望,而现在面试都直问 vue3 源码了。
我想,不管什么原因,是时候学习 vue3 了
所以这次我也顺便把学习的过程记录下来,算个总结,也便于日后的梳理。
前置介绍
在 vue3.2 中,我们只需在script标签中添加setup。就可以做到,组件只需引入不用注册,属性和方法也不用 return 才能于 template 中使用,也不用写setup函数,也不用写export default ,甚至是自定义指令也可以在我们的template中自动获得。
本次我们的学习也将在 setup 语法糖下进行。
环境搭建
npm init vue@latest
使用工具
toRef、toRefs、toRaw
toRef
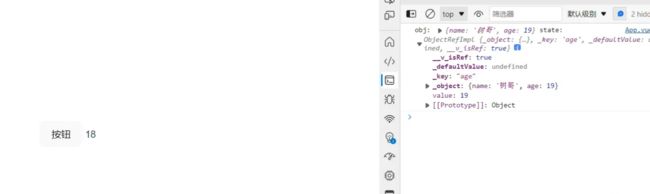
toRef 如果原始对象是非响应式的,数据会变,但不会更新视图
{{state}}
可以看到,点击按钮,当原始对象是非响应式时,使用toRef 的数据改变,但是试图并没有更新
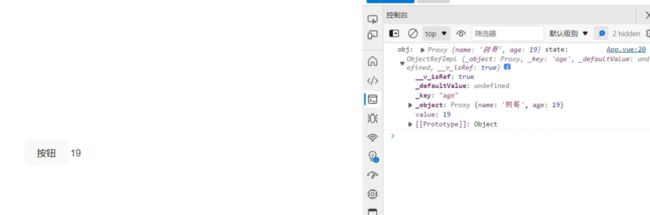
{{state}}
当我们把 obj 用 reactive 包裹,再使用 toRef,点击按钮时,可以看到视图和数据都变了
toRef返回的值是否具有响应性取决于被解构的对象本身是否具有响应性。响应式数据经过toRef返回的值仍具有响应性,非响应式数据经过toRef返回的值仍没有响应性。
toRefs
toRefs相当于对对象内每个属性调用toRef,toRefs返回的对象内的属性使用时需要加.value,主要是方便我们解构使用
name--{{name}}---age{{age}}
简单理解就是批量版的toRef,(其源码实现也正是通过对象循环调用了toRef)
toRaw
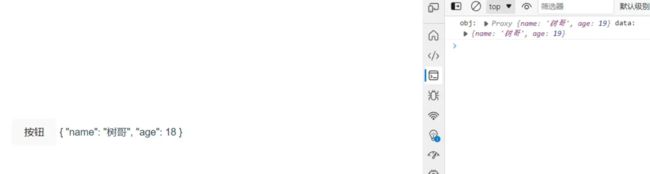
将响应式对象修改为普通对象
{{data}}
数据能变化,视图不变化(失去响应式)
computed
{{title}}
{{userInfo}}
{{add}}
watch
vue3 watch 的作用和 Vue2 中的 watch 作用是一样的,他们都是用来监听响应式状态发生变化的,当响应式状态发生变化时,就会触发一个回调函数。
watch(data,()=>{},{})
-
参数一,监听的数据
-
参数二,数据改变时触发的回调函数(newVal,oldVal)
-
参数三,options配置项,为一个对象
-
1、监听ref定义的一个响应式数据
- 2、监听多个ref
这时候写法变为数组的形式
- 3、监听Reactive定义的响应式对象
当 watch 监听的是一个响应式对象时,会隐式地创建一个深层侦听器,即该响应式对象里面的任何属性发生变化,都会触发监听函数中的回调函数。即当 watch 监听的是一个响应式对象时,默认开启 deep:true
- 4、监听reactive 定义响应式对象的单一属性
错误写法:
可以看到控制台出现警告
[Vue warn]: Invalid watch source: 18 A watch source can only be a getter/effect function, a ref, a reactive object, or an array of these types.
at
at
如果我们非要监听响应式对象中的某个属性,我们可以使用 getter 函数的形式,即将watch第一个参数修改成一个回调函数的形式
正确写法:
// 其他不变
watch(()=>info.age, (newV, oldV) => {
console.log(newV, oldV) // 19 18
})
- 5、监听reactive定义的 引用数据
WatchEffect
会立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。(有点像计算属性)
如果用到 a 就只会监听 a, 就是用到几个监听几个 而且是非惰性,会默认调用一次
可以在控制台上看到,第一次进入页面时,打印出num 值改变:0,三秒后,再次打印num 值改变:1
- 停止监听
当 watchEffect 在组件的 setup() 函数或生命周期钩子被调用时,侦听器会被链接到该组件的生命周期,并在组件卸载时自动停止。
但是我们采用异步的方式创建了一个监听器,这个时候监听器没有与当前组件绑定,所以即使组件销毁了,监听器依然存在。
这个时候我们可以显式调用停止监听
- 清除副作用(onInvalidate)
watchEffect 的第一个参数——effect函数——可以接收一个参数:叫onInvalidate,也是一个函数,用于清除 effect 产生的副作用
就是在触发监听之前会调用一个函数可以处理你的逻辑,例如防抖
import { ref, watchEffect } from "vue";
let num = ref(0)
//3s后改变值
setTimeout(() => {
num.value++
}, 3000)
watchEffect((onInvalidate) => {
console.log(num.value)
onInvalidate(() => {
console.log('执行');
});
})
控制台依次输出:0 => 执行 => 1
- 配置选项
watchEffect的第二个参数,用来定义副作用刷新时机,可以作为一个调试器来使用
flush (更新时机):
- 1、pre:组件更新前执行
- 2、sync:强制效果始终同步触发
- 3、post:组件更新后执行
生命周期
和 vue2 相比的话,基本上就是将 Vue2 中的beforeDestroy名称变更成beforeUnmount; destroyed 表更为 unmounted;然后用setup代替了两个钩子函数 beforeCreate 和 created;新增了两个开发环境用于调试的钩子
父子组件传参
defineProps
父组件传参
在 script setup 中,引入的组件会自动注册,所以可以直接使用,无需再通过components进行注册
子组件接受值
defineProps 来接收父组件传递的值, defineProps是无须引入的直接使用即可
msg:{{msg}}
list:{{list}}
使用 withDefaults 定义默认值
msg:{{msg}}
list:{{list}}
子组件向父组件抛出事件
defineEmits
子组件派发事件
msg:{{msg}}
list:{{list}}
子组件绑定了一个click 事件 然后通过defineEmits 注册了一个自定义事件,点击按钮的时候,触发 emit 调用我们注册的事件,传递参数
父组件接收
defineExpose 获取子组件的实例和内部属性
在 script-setup 模式下,所有数据只是默认 return 给 template 使用,不会暴露到组件外,所以父组件是无法直接通过挂载 ref 变量获取子组件的数据。
如果要调用子组件的数据,需要先在子组件显示的暴露出来,才能够正确的拿到,这个操作,就是由 defineExpose 来完成。
子组件
{{name}}
父组件
注意:defineProps 、defineEmits 、 defineExpose 和 withDefaults 这四个宏函数只能在
子组件
child
在 Vue3 中将slot和slot-scope进行了合并统一使用,使用 v-slot, v-slot:slotName 简写 #slotName
父组件
父组件
{{ msg }}
{{ msg }}
实际上,v-slot 在 Vue2.6+ 的版本就可以使用。
异步组件
通过 defineAsyncComponent 异步加载
Suspense
Suspense 允许应用程序在等待异步组件时渲染一些其它内容,在 Vue2 中,必须使用条件判断(例如 v-if、 v-else等)来检查数据是否已加载并显示一些其它内容;但是,在 Vue3 新增了 Suspense 了,就不必跟踪何时加载数据并呈现相应的内容。
他是一个带插槽的组件,只是它的插槽指定了default 和 fallback 两种状态。
Suspense 使用:
- 1、使用
- 2、
插槽包裹异步组件 - 3、
插槽包裹渲染异步组件渲染之前的内容
Teleport传送组件
Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术
主要解决的问题:因为Teleport节点挂载在其他指定的DOM节点下,完全不受父级style样式影响
使用: 通过to 属性插入到指定元素位置,如 body,html,自定义className等等。
keep-alive 缓存组件
- 作用和vue2一致,只是生命周期名称有所更改
- 初次进入时: onMounted> onActivated
- 退出后触发 deactivated
- 再次进入:只会触发 onActivated
事件挂载的方法等,只执行一次的放在 onMounted中;组件每次进去执行的方法放在 onActivated中
provide/inject
provide 可以在祖先组件中指定我们想要提供给后代组件的数据或方法,而在任何后代组件中,我们都可以使用 inject 来接收 provide 提供的数据或方法。
父组件
子组件
msg:{{msg}}
如果你想要传入的值能响应式的改变,需要通过ref 或 reactive 添加响应式
v-model 升级
v-model 在vue3可以说是破坏式更新,改动还是不少的
我们都知道,v-model 是props 和 emit 组合而成的语法糖,vue3中 v-model 有以下改动
- 变更:value => modelValue
- 变更:update:input => update:modelValue
- 新增:一个组件可以设置多个 v-model
- 新增:开发者可以自定义 v-model修饰符
- v-bind 的 .sync 修饰符和组件的 model 选项已移除
子组件
{{msg}},{{modelValue}}
父组件
// v-model:modelValue简写为v-model
// 绑定多个v-model
自定义指令
自定义指令的生命周期
- created 元素初始化的时候
- beforeMount 指令绑定到元素后调用 只调用一次
- mounted 元素插入父级dom调用
- beforeUpdate 元素被更新之前调用
- update 这个周期方法被移除 改用updated
- beforeUnmount 在元素被移除前调用
- unmounted 指令被移除后调用 只调用一次
实现一个自定义拖拽指令
内容
自定义 hooks
我们都知道在 vue 中有个东西叫 mixins,他可以将多个组件中相同的逻辑抽离出来,实现一次写代码,多组件受益的效果。
但是 mixins 的副作用就是引用的多了变量的来源就不清晰了,而且还会有变量来源不明确,不利于阅读,容易使代码变得难以维护。
- Vue3 的 hook函数 相当于 vue2 的 mixin, 不同在与 hooks 是函数
- Vue3 的 hook函数 可以帮助我们提高代码的复用性, 让我们能在不同的组件中都利用 hooks 函数
useWindowResize
我们来实现一个窗口改变时获取宽高的 hook
import { onMounted, onUnmounted, ref } from "vue";
function useWindowResize() {
const width = ref(0);
const height = ref(0);
function onResize() {
width.value = window.innerWidth;
height.value = window.innerHeight;
}
onMounted(() => {
window.addEventListener("resize", onResize);
onResize();
});
onUnmounted(() => {
window.removeEventListener("resize", onResize);
});
return {
width,
height
};
}
export default useWindowResize;
使用:
屏幕尺寸
宽度:{{ width }}
高度:{{ height }}
style v-bind CSS变量注入
style v-bind CSS变量注入
本文转载于:
https://juejin.cn/post/7158331832512020511
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。