Vite+vue3+Element-plus+Route+Vuex+Axios项目搭建
Vite+vue3+Element-plus+Route+Vuex项目搭建
- 官网
-
- 搭建Vite项目
- 启动项目
- 安装Element
- 安装Vue-Router
- 安装Vuex
- 安装vue-i18n国际化插件
- 安装axios
官网
| 名称 | 地址 |
|---|---|
| vite | https://vitejs.cn/ |
| Element | https://element-plus.gitee.io/zh-CN/ |
| Vue-Router | https://router.vuejs.org/zh/ |
| Vuex | https://vuex.vuejs.org/zh/ |
| Vue-18n | https://kazupon.github.io/vue-i18n/zh/introduction.html |
搭建Vite项目
- 使用NPM:
npm init vite@latest
- 使用Yarn:
yarn create vite
1.输入自己的项目名称
3. 选择框架,我们这里选择vue
3.选择vue还是vue-ts 如果使用ts选择vue-ts,我们这里选择vue
4.项目创建成功。
启动项目
进入文件夹
cd vite-project
下载依赖包
npm install
运行
npm run dev
访问http://localhost:3000/我们就可以看到这个页面了

安装Element
我们使用的是vue3所以要使用Element-plus
# 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
在main.js文件中添加依赖如下
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
在页面中使用
App.vue页面中添加Element组件
<template>
<el-button>测试Element</el-button>
</template>
<style>
</style>
安装Vue-Router
添加依赖包
npm install vue-router@4
新建router/index.js
import {createRouter, createWebHashHistory} from "vue-router";
export const constantRoutes = [
{
path: '/',
name: 'index',
component: () => import('@/views/index.vue')
},
];
const createCustomRouter = () => createRouter({
// mode: 'history', // require service support
// ↓router内部提供了history模式的实现,使用hash模式
history: createWebHashHistory(),
scrollBehavior: () => ({y: 0}),
routes: constantRoutes
})
const router = createCustomRouter()
export function resetRouter() {
const newRouter = createCustomRouter()
router.matcher = newRouter.matcher // reset router
}
//
//
// ↓全局前置守卫
router.beforeEach(async (to) => {
//如果请求地址不是白名单
})
// ↓全局后置钩子
router.afterEach(() => {
})
export default router
需要注意的是直接写文件路径’@/views/index.vue’页面是会报错的,需要配置vite.config.js文件如下才能使用@,并且index.vue要写全.vue不能省略:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': resolve(__dirname, 'src')
}
},
})
修改App.vue文件
<template>
<div id="app">
<router-view />
</div>
</template>
<style>
</style>
修改main.js
import router from "./router";
app.use(router)
添加views/index.vue页面
<template>
<el-button>Hello route</el-button>
</template>
<script>
export default {
name: "index"
}
</script>
<style scoped>
</style>
安装Vuex
安装vuex
npm i --save vuex@4.0.0
在src文件夹下创建store文件夹具体目录如下
import { createStore } from 'vuex'
import appStore from "./modules/app";
// 调用createStore
export default createStore({
modules: {
appStore,
}
})
app.js
const appStore = {
state: {
userId:123,
},
mutations: {
setUserId(state, userId) {
state.userId = userId
},
},
actions: {
setUserId(context,userId) {
context.commit('setUserId',userId)
},
},
getters:{
userId:state=>state.userId
}
}
export default appStore;
main.js中引入
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from '/src/router/index'
import store from "/src/store/index";
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus)
app.mount('#app')
在index.vue页面中使用
<template>
<el-button>Hello route</el-button>
<el-button>store:{{$store.getters.userId}}</el-button>
</template>
<script>
export default {
name: "index"
}
</script>
<style scoped>
</style>
安装vue-i18n国际化插件
安装依赖
npm install vue-i18n@9.2.0-beta.22
const en={
test:{
title:"Test i18n"
}
}
export default en;
zh-CN.js
const cn={
test:{
title:"测试一下i18n"
}
}
export default cn
index.js
import en from './en'
import cn from './zh-CN'
export default {
en,
cn
}
i18n.js
import {createI18n} from "vue-i18n";
import messages from './index.js'
const i18n=createI18n({
locale: 'en',
messages
})
export default i18n
main.js中引入
import i18n from "./language/i18n";
app.use(i18n)
页面中使用
<el-button>i18n:{{$t('test.title')}}</el-button>
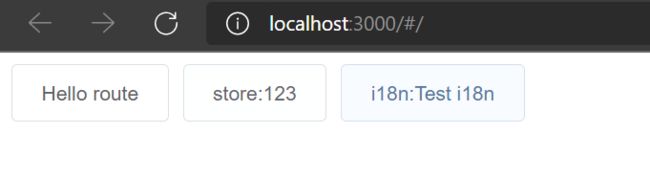
效果如下

打开控制台我们发现出现了一条警告
![]()
解决方法:修改vite.config.js文件
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
import { loadEnv } from 'vite'
export default ({ command, mode }) => {
// ↓加载环境变量
const env = loadEnv(mode, process.cwd())
const __DEV__ = mode === 'development'
const alias = {
'@': resolve(__dirname, 'src'),
}
if (__DEV__) {
// 解决警告You are running the esm-bundler build of vue-i18n.
alias['vue-i18n'] = 'vue-i18n/dist/vue-i18n.cjs.js'
}
return {
// ↓插件配置
plugins: [
vue(),
],
// ↓解析配置
resolve: {
// ↓路径别名
alias
},
}
}
安装axios
安装依赖
npm install axios -s
添加工具文件/src/utils/request.js
import axios from 'axios';
import {ElMessage, ElLoading} from 'element-plus';
// 创建axios实例
const service = axios.create({
// 服务接口请求
baseURL: import.meta.env.VITE_APP_BASE_API,
// 超时设置
timeout: 5000,
// headers:{'Content-Type':'application/json;charset=utf-8'}
})
let loading;
//正在请求的数量
let requestCount = 0
//显示loading
const showLoading = () => {
if (requestCount === 0 && !loading) {
loading = ElLoading.service({
text: "拼命加载中,请稍后...",
background: 'rgba(0, 0, 0, 0.7)',
spinner: 'el-icon-loading',
})
}
requestCount++;
}
//隐藏loading
const hideLoading = () => {
requestCount--
if (requestCount == 0) {
loading.close()
}
}
service.interceptors.request.use(config => {
showLoading()
return config
}, error => {
Promise.reject(error)
})
service.interceptors.response.use(res => {
hideLoading()
return Promise.resolve(res.data)
}, error => {
hideLoading()
if (error.message == "timeout of 5000ms exceeded") {
ElMessage.error("请求超时!")
return Promise.reject(error)
}
if (error.response.status == 404) {
ElMessage.error("找不到请求接口")
return Promise.reject(error)
}
})
export default service;
在根目录下添加.env文件
# 主机名
VITE_APP_HOST = 127.0.0.1
# 端口号
VITE_APP_PORT = 3001
# 请求接口
VITE_APP_DEV_URL = "http://localhost"
# 前缀
VITE_APP_BASE_API = "/dev-api"
修改vite.config.js文件解决axios的跨域问题
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
import { loadEnv } from 'vite'
import path from 'path';
export default ({ command, mode }) => {
// ↓加载环境变量
const env = loadEnv(mode, process.cwd())
const __DEV__ = mode === 'development'
const alias = {
'@': resolve(__dirname, 'src'),
}
if (__DEV__) {
// 解决警告You are running the esm-bundler build of vue-i18n.
alias['vue-i18n'] = 'vue-i18n/dist/vue-i18n.cjs.js'
}
return {
// ↓插件配置
plugins: [
vue(),
],
// ↓解析配置
resolve: {
// ↓路径别名
alias
},
// ↓服务端配置
server: {
// ↓读取环境变量中的HOST、PORT
host: env['VITE_APP_HOST'],
port: env['VITE_APP_PORT'],
https: false,
open:true,
proxy:{
'/dev-api':{
target: env['VITE_APP_DEV_URL'],
changeOrigin: true,
rewrite: (path) => path.replace(/^\/dev-api/, '')
}
},
strictPort: true,
},
build:{
chunkSizeWarningLimit:1000,
rollupOptions:{
output:{
manualChunks(id){ // 分包
if(id.includes('node_modules')){
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
}
}
}
}
}
}
创建api接口调用文件/src/api/login.js
import request from '../utils/request'
export const login=()=>{
return request({
url:"",
method:''
})
}
在页面中可以直接饮用api进行调用了