uni-app——依据uview2选择器,写一个年月日+时间(时分)选择器并以十分钟为间隔
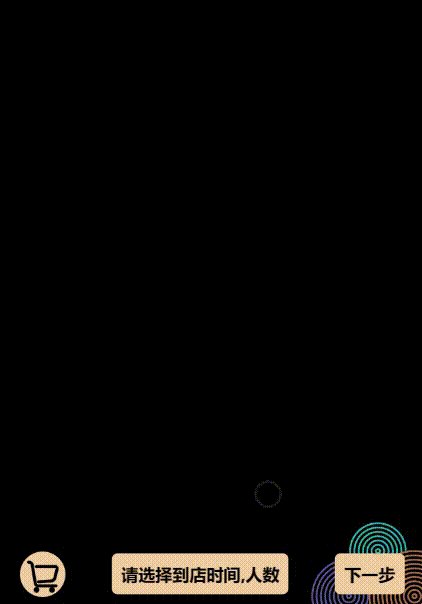
写在前面:我这里需要实现的功能:
1.年月日要默认显示当前年月日
2.如果客户选择了以前的年月日要提醒(也就是不能小于当前的年月日)
3.时分要十分钟为一个节点显示(把比如:14:10 14:20 以十分钟为节点)
4. 时分默认显示当前时分
(因为是以10分钟为间隔没有准确的时间 所以 如果当前时间分钟小于10 则显示10 如果不为整数则进位显示当前最大的 例如:现在是14:03 则默认显示14:10 ;现在是14:13 则默认显示14:20 ;现在是14:29 则默认显示14:30 ;现在是14:59 显示 15:00;)
5. 并且因为是预约功能,所以不能让客户选择已经过了的时分,跟年月日一样在客户点击确认选择的时候比较大小并提示(但是如果是未来的年月日时间,是可以选择小于当前时分的)
这里根据需求,我的想法是把年月日和时分分开,因为uview2有现成的年月日选择器,所以我们可以直接使用,难点在时分的功能,我准备用它的选择器单独写。
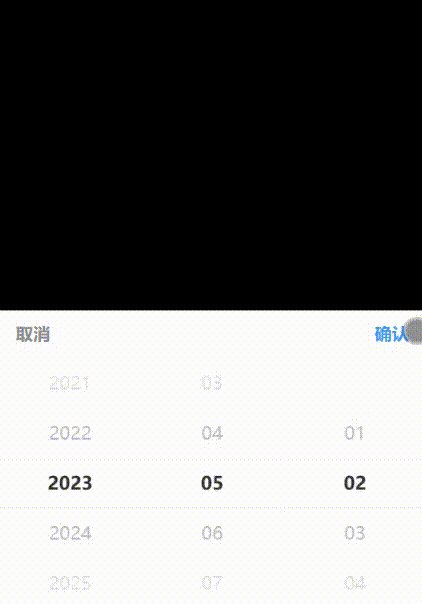
1. 先写年月日的选择 (uview2有写好的默认显示当前年月日)
2. 在用户点击确认的时候比较他选择的年月日和当前年月日的大小,若满足的话接着弹出选择时分的选择器,若不满足,则提醒他重新选择。
引入dateUtils.js代码:
export default function compareDate(selectYear, selectMonth, selectDay) {
// 获取当前日期
var currentDate = new Date();
var currentYear = currentDate.getFullYear();
var currentMonth = currentDate.getMonth() + 1;
var currentDay = currentDate.getDate();
// 判断选择日期是否大于或等于当前日期
if (selectYear > currentYear) {
return 1; // 选择的日期大于当前日期
} else if (selectYear === currentYear) {
if (selectMonth > currentMonth) {
return 1; // 选择的日期大于当前日期
} else if (selectMonth === currentMonth) {
if (selectDay > currentDay || (selectDay === currentDay && selectMonth >= currentMonth)) {
if (selectDay > currentDay) {
return 1
} else if (selectDay === currentDay && selectMonth >= currentMonth) {
return 0
}
} else {
return -1; // 选择的日期小于当前日期
}
} else {
return -1; // 选择的日期小于当前日期
}
} else {
return -1; // 选择的日期小于当前日期
}
}
//这里是封装好的一个比较大小的js,可以根据自己的实际情况进行修改页面里 在年月日点击确定的时:
//引入
import compareDate from '@/common/dateUtils.js'; //比较年月日的时间
//选择时间 年月日
conYear(e) {
//比较选择和当前的年月日
this.time = uni.$u.timeFormat(e.value, 'yyyy-mm-dd')
var selectYear = Number(uni.$u.timeFormat(e.value, 'yyyy')) //获取年
//这里有个问题是 选择器会在单数前加'0',但是获取当前时间就不会,所以这里在处理0的问题
var selectMonth = uni.$u.timeFormat(e.value, 'mm')
if (selectMonth[0] == 0 || selectMonth[0] == '0') {
selectMonth = Number(selectMonth.replace(/(^0+)|(0+$)|0+(?=\d)/g, "$2"));
} else {
Number(selectMonth)
} //获取月
var selectDay = Number(uni.$u.timeFormat(e.value, 'dd'));//获取日
var result = compareDate(selectYear, selectMonth, selectDay);//通过dateUtils.js判断年月日大小
// 处理年月日不合法情况
//result === -1 选择日期小于当前日期
//result === 0 选择日期等于当前日期
//result === 1 选择日期大于当前日期
if (result === -1) {
uni.showToast({
title: '选择日期不能小于当前日期',
icon: 'none'
})
return
} else if (result === 0) {
this.showYear = false //关闭年月日选择
this.showTime = true //打开时分选择器
this.dateJudge = 0 //这个值是用来判断选择日期是否等于当前日期,等于0,大于1 记得全局定义 后面判断时分会用到
} else if (result === 1) {
this.showYear = false //关闭年月日选择
this.showTime = true //打开时分选择器
this.dateJudge = 1 //这个值是用来判断选择日期是否等于当前日期,等于0,大于1
}
this.getMintues() //处理时分
},到此 年月日的判断算是写完了,接下里是时分的判断,我这里直接贴代码(选择完年月日会立即弹出时分的选择器,所以this.getMintues() 处理时分)
引入自己写的时分js:
const timeList = [
['00', '01', '02', '11', '12', '13', '14', '15', '16', '17',
'18', '19', '20', '21', '22', '23',
],
['00', '10', '20', '30', '40', '50']
]
export default timeList 定义时分选择器:(将js---columns绑定在时分选择器columns上)![]()
代码中的 indexes 和 index 分别代指'时' 和 '分' 在多列选择器中的下标
indexMR: [], // 绑定在选择器上时分默认下标
//处理时分的默认显示
getMintues() {
//(当前时,分)
let hour = new Date().getHours();
let minute = new Date().getMinutes();
let indexes = 0 //时
let index = 0 //分
//判断'时'的当前时间下标位置
if (parseInt(hour, 10) > 2 && parseInt(hour, 10) < 11) {
indexes = 3
index = 0
} else {
let arr = this.columns[0].map(str => parseInt(str))
indexes = arr.indexOf(hour)
}
this.indexMR.push(indexes) //时添加到数组
//判断'分'的当前时间下标位置
if (parseInt(minute, 10) < 10) { //先判断分钟是否小于10
index = 1 //小于10则为10(分钟)
} else { //判断分钟大于10
index = this.columns[1].findIndex(function(el) {
return el > minute.toString();
//查找第一个值大于 minute 变量值的元素的索引,将其赋值给 index 变量
});
if (index == -1) {
index = 0
this.indexMR[0] += 1
}
}
this.indexMR.push(index) //分添加到数组
},以上代码可以实现默认显示当前时分(详细请看文章一开头所写),最后需要完成 比较当前分钟和选择的分钟大小。
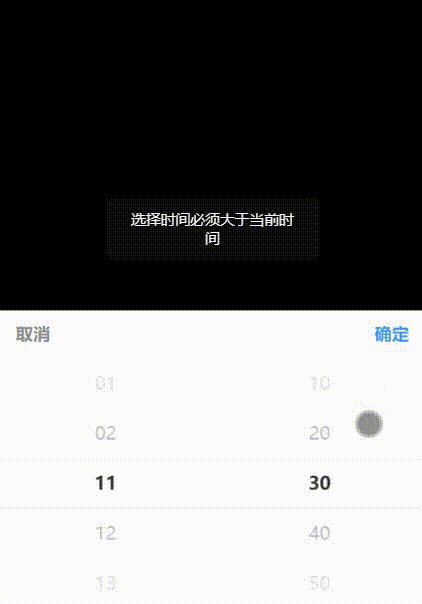
compareTime(e) {
let minutes = e.value.toString().replace(',', ':')//将时分逗号拼接改成冒号
if (this.dateJudge == 0) {
//这个就是判断用户是否选择当前的年月日
//如果是当前年月日就要判断选择的时分不能小于当前时分
let hour = new Date().getHours()
let minute = new Date().getMinutes()
let time2 = hour + ":" + minute
// 分割字符串
let [hour1, minute1] = minutes.split(':');
let [hour2, minute2] = time2.split(':');
// 转换成分钟
let timeInMinutes1 = Number(hour1) * 60 + Number(minute1); //选择时间
let timeInMinutes2 = Number(hour2) * 60 + Number(minute2); //当前时间
// 比较大小
if (timeInMinutes1 > timeInMinutes2) {
this.showTime = false
} else {
uni.showToast({
title: '选择时间必须大于当前时间',
icon: 'none'
})
}
} else {
//如果大于当前年月日就直接赋值并且关闭时分选择器
this.showTime = false
}
this.choosetime = this.time + " " + minutes
this.$store.commit('setTime', this.choosetime) //这里我用vuex存储了一下时间
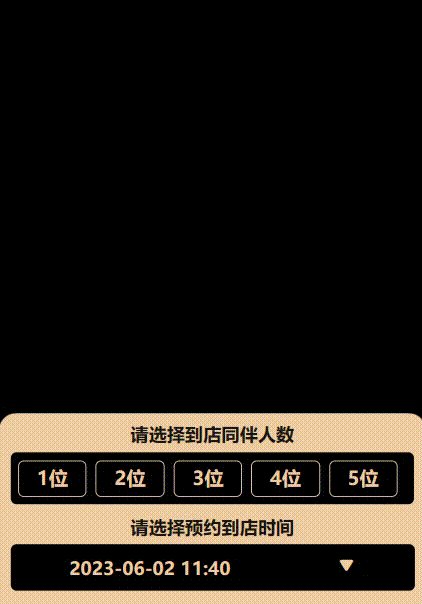
},最后的成果~(录制视频时间为:2023/6/2 11:32)