软件工程实践——软件评测作业
| 这个作业属于哪个课程 | 2023年福大-软件工程实践-W班 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践——软件评测作业 |
| 这个作业的目标 | 完成三款软件的调研及测评,对其进行分析,并提供相应建议及规划 |
| 其他参考文献 | 相关链接置于文末 |
文章目录
-
- BUG量化标准
- 一、软件调研及评测
-
- 1.InsCode
-
- 体验
- BUG
- 结论
- 2.IT屋-程序员软件开发技术分享社区
-
- 体验
- BUG
- 结论
- 3.ideone
-
- 体验
- BUG
- 结论
- 4.用户采访
- 二、软件分析
-
- 2.1 开发时间估计
- 2.2 同类产品对比排名
- 2.3 软件工程方面的建议
- 2.4 BUG存在的原因分析
- 三、建议和规划
-
- 市场概况
- 市场现状
- 市场与产品生态
- 产品规划
- 参考文献
BUG量化标准
| 星级 | 描述 |
|---|---|
| ★★★★ | 导致系统奔溃,服务器宕机,数据库被破坏,致命性的安全漏洞,基础功能严重错误 |
| ★★★ | 主要体现基础功能逻辑出错,数据不正常,页面超时。服务器鉴权漏洞或重要数据泄露 |
| ★★ | 重复多余的功能,页面排版混乱提示信息不全,用户体验差,优化方案 |
| ★ | 凡以上未提及但是不影响正常使用的情形 |
一、软件调研及评测
1.InsCode
Inscode是CSDN平台内置的代码审查工具,可以直接在CSDN上进行使用,无需进行繁琐的安装和配置,支持多种编程语言,包括Java、C++、Python等,能够有效地帮助开发人员提高代码的质量和安全性,以适应不同的开发环境和需求——Inscode
体验
- 基础功能介绍及使用
登入:
- 由于Inscode内置于CSDN平台并且目前处于beta版本,百度上暂时无法直接搜索到网页入口。该首页除非退出CSDN账号,否则基本无法见到。
- 内置的特性也让Inscode的登录方式变得十分多样,直接使用微信扫码登录十分方便,但使用CSDN的App登录后会跳转到CSDN平台首页而非Inscode首页,比较反直觉,详见本节Bug描述。

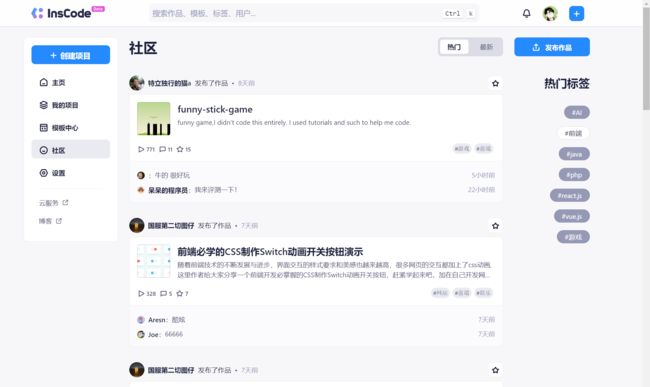
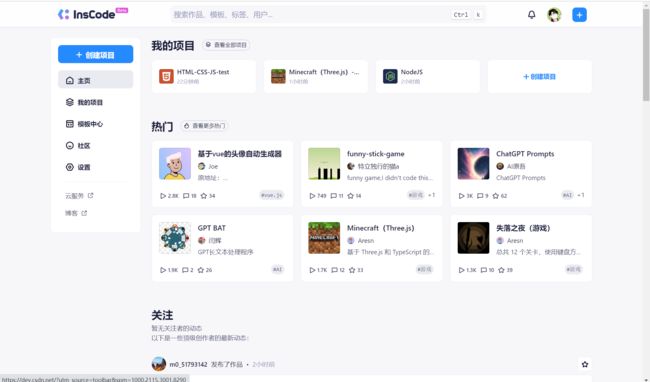
首页: 登录后跳转到社区首页
- 登录后的社区首页简约而有条理,左边的侧边栏功能菜单中高亮显示了创建项目的按钮,放眼望去整个首页有三处可以新建项目,除功能菜单外还包括登录账户头像右侧的加号、主页主体我的项目栏目中最右侧的新建按钮。
- 该首页还可以方便的查看热门项目,查看关注者和一些顶级创作者的项目动态。
- 值得一提的是所谓的顶级创作者的标准似乎还没有完善,在下拉浏览的过程中我看到了许多明显是身边同学发布的测试用项目(此处就不直接放图了)。当然也可能是由于当前用户量不高导致现有的评判标准没有发挥真正作用,但这个下拉列表似乎没有限制最大加载数量,持续翻下去理论上还是会看到所有人的所有项目吧……

导入项目: 点击创建项目后弹出窗口
- InsCode 导入项目的方式有两种,一种是从平台提供的模板导入,另一种是导入git仓库的项目。这里先展示模板导入。
- 项目模板覆盖目前大多数主流语言。模板右侧的标题、描述、项目标识和可见性,分别对应了项目创建之后在Gitcode的仓库名称、描述、URL和仓库可见性。
- 比较可惜的是,修改项目标题并没有实现像Gitcode那样对项目标识同步修改,需要用户手动修改,不够方便。

- 在创建成功后,Gitcode中会自动生成对应的项目。

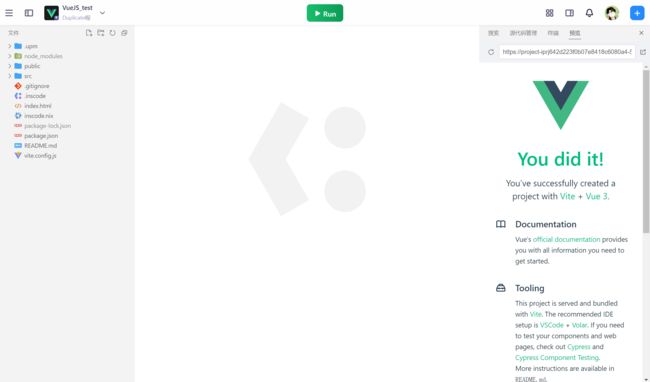
在线编辑器: 新建项目或打开个人导入的项目后进入在线编辑器
- 在线编辑器采用Vscode风格,左侧展示项目目录结构,中间支持查看和编辑项目源代码,支持Vscode的常用快捷键;点击顶部导航栏的的Run按钮,即可在右侧的终端窗口中查看项目预览;当然,两侧窗口可以自由拖动大小或折叠。
- 在线编辑器的存在省略了创建不同语言项目的环境配置过程,缺少的依赖包也可以直接在在线的终端中输入npm指令安装下载到项目目录中,使开发者可以更专注于项目内容的开发。

- 在线保存Vue项目后,可以在终端窗口中看到更新的预览效果。

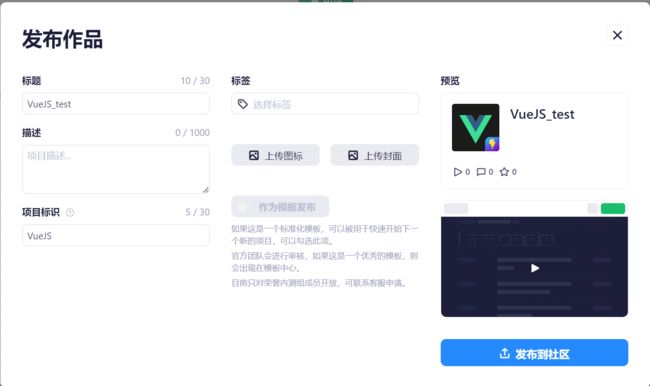
发布作品: 点击编辑器页面导航栏左上角的项目图标打开下拉菜单,点击发布项目后弹出窗口
社区浏览: 在首页点击查看全部热门项目进入社区页面
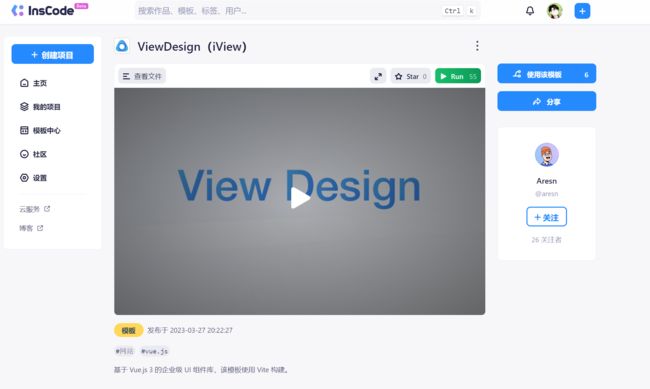
查看他人项目: 点击他人发布的项目既可查看项目信息及预览
- 用户可以在该页面中直接查看项目源码,收藏和运行项目,也支持内联框架方式的嵌入分享和链接分享。
- 若该页面呈现的是模板项目,则右侧按钮可以直接使用该模板创建项目;若是普通项目,则可通过右侧按钮fork当前项目到个人账户下进行查看和修改,并发布成为新的项目。

补充:使用教学
-
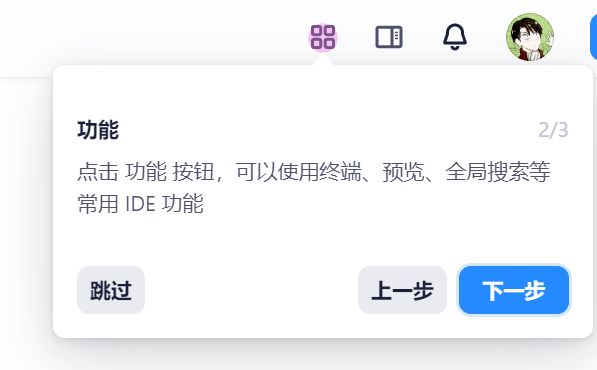
在用户第一次进入首页和在线编辑器时,都会弹出如下教学提示,方便用户更快速的了解页面操作。
(这个跳过键设置的很关键!某些强制看的操作教程还不如没有!!)

-
优缺点分析
- 优点:
- 全中文页面,页面排版布局得当,易于学习使用。
- 第一次进入某功能页面会有简洁明了的教学指引。
- 页面清爽,全程操作无广告无弹窗,加载丝滑。
- 在线编辑器功能全面,Vscode风格的编辑器使其整体操作容易上手,几乎没有学习成本。
- 缺点:
- 搜索栏暂时没有历史记录功能,对用户来说不够方便。
- 项目页面中的标签暂不支持点击搜索的功能,需要手动检索;发布页面的标签不支持自定义,缺少一定灵活性(不过CSDN问答的问题标签之前也不支持自定义,可能是为了管理方便牺牲了灵活性)。
- 首页的“顶级创作者”评判标准暂不完善,对应的项目列表没有展示上限,用户体验不是很好。
- 查看星标收藏项目不够方便,需要多步操作,进入个人主页后才能看到。
- 优点:
-
改进意见
- 在首页的导航栏账户头像中添加与CSDN主站相同的二级导航,方便查看浏览历史和收藏等。
- 添加页面内点击标签搜索对应分类的功能。
- 注明顶级创作者的筛选标准,对过长的项目列表设置最大展示数目。
- 社区页面的标签可以做成标签云式样,数目较多的放大显示,突出热度。
- 合理添加分页功能,毕竟与移动端不同,PC浏览器上无限加载的web页面会给用户造成一定程度上的疲劳。
BUG
-
Bug1: 特定登录方式下,登录后页面跳转异常
- 测试环境: Windows10家庭中文版,Google Chrome浏览器(版本 111.0.5563.147),2023年4月5日
- 可复现性及具体复现步骤: 必然发生
- 具体情况描述: 使用CSDN APP登录后会跳转到csdn首页而非Inscode首页,而使用微信直接登录则会正常跳转到Inscode首页。
- Bug分析:
- 可能成因:
- 前端传入参数错误
- 后端重定向页面出错
- 严重性: ★★★
- Bug预期及改进建议:
开发人员排查前后端代码,查看传入参数及重定向页面是否正确,确保使用给出的所有登录方式登入后都跳转到同一页面。
- 可能成因:
-
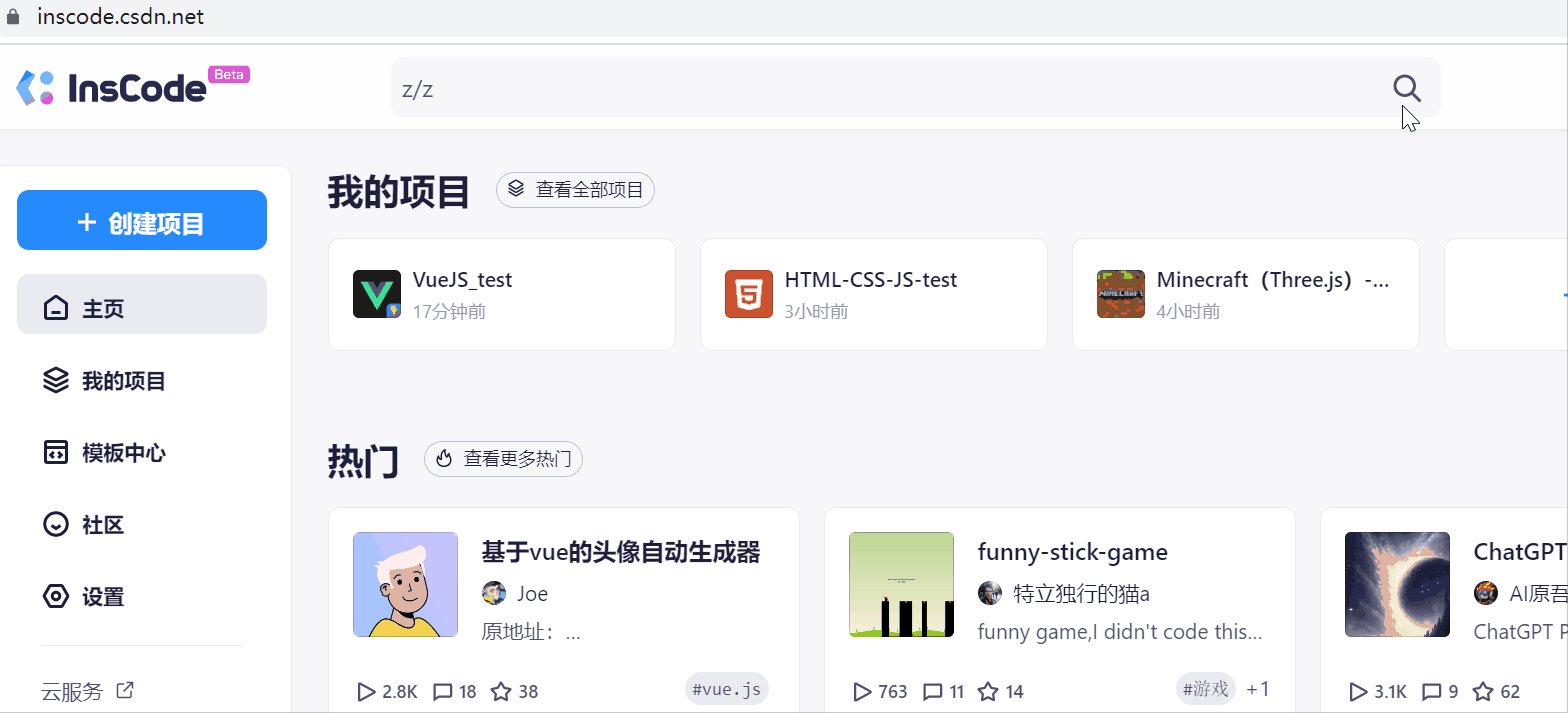
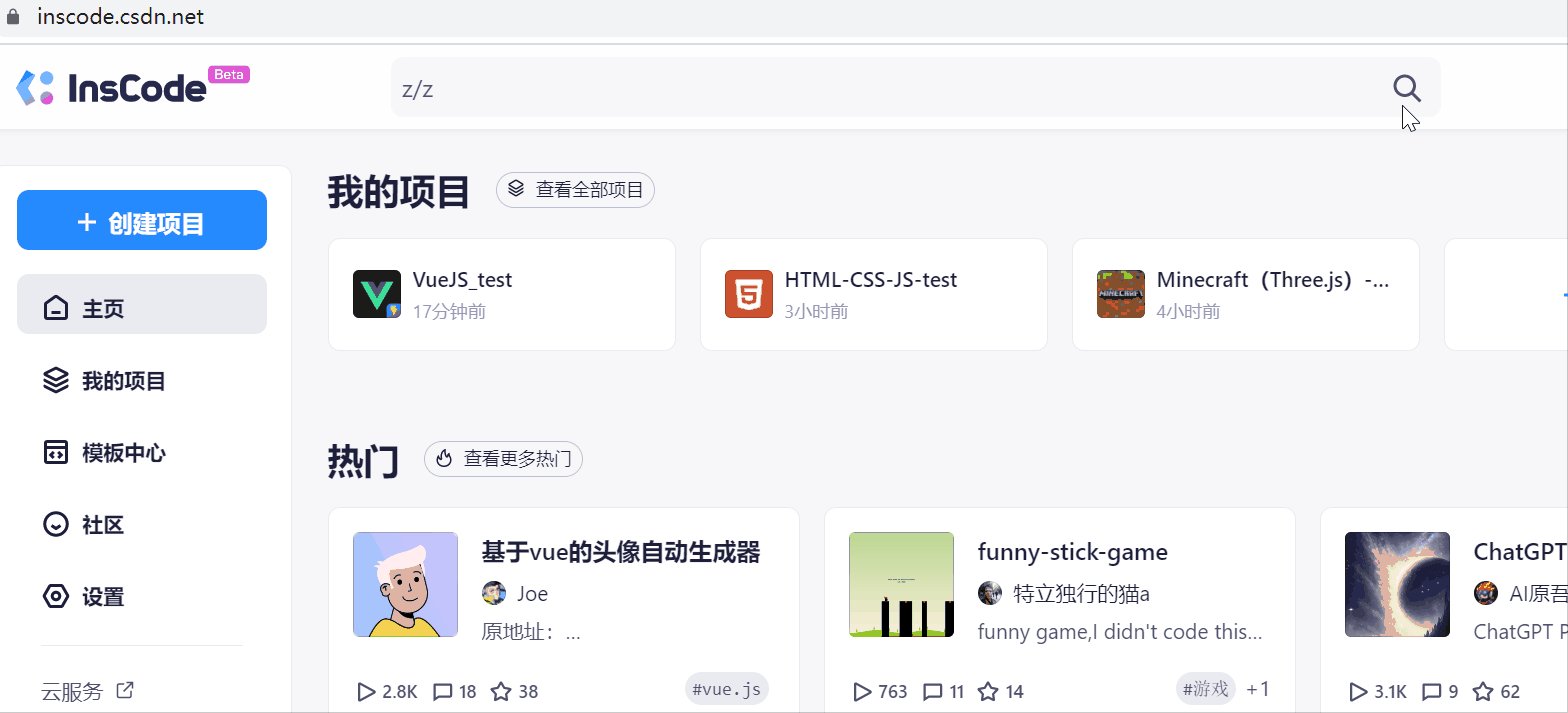
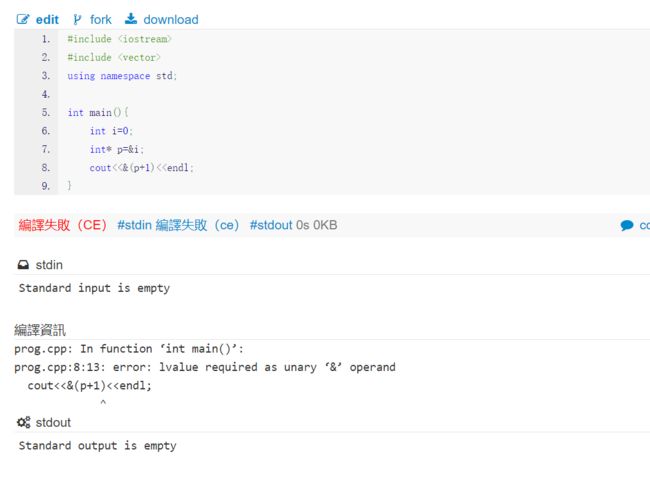
Bug2: 搜索框输入斜杠后会报错404
结论
d) 好,不错
| 类别 | 评分(满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|
| 功能 | 核心功能 | 9 |
| 细节 | 有什么为用户考虑的细节? | 8 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 7(搜索会崩溃,有时搜索会失灵,点击无反应) |
| 辅助功能 | 分享可生成嵌入代码、登入方式多样 | 9 |
| 差异化功能 | 这个软件独特的功能,它对用户的吸引力有多大? | 7 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 9 |
| 体验 | 软件的适应性 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 9(可与Gitcode平台流畅协作) |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 4(暂时没有历史记录和大数据推荐等功能) |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 7 |
| 总体得分 | 得分占总分比例 | 76.7% |
2.IT屋-程序员软件开发技术分享社区
IT屋-程序员软件开发技术分享社区 是一个面向程序员、计算机爱好者技术分享社区,为程序员、计算机爱好者提供百万权威知识库检索、在线开发工具、技术教程库、视频教程下载等——IT屋-在线工具
体验
- 基础功能介绍及使用
在线工具首页:
- 免登入设计,使用这些工具不需要登录账号,即点即用,不过缺点是无法记忆用户偏好,也不能保存在线运行过的项目。
- 70+款在线工具,覆盖编译器、数据库等各方面,从JSON格式转换到RGB进制转换,功能之齐全可谓是工具界的大观园…但这么多工具在首页中并没有找到一个可以检索特定工具的搜索框,虽说浏览器自带的搜索功能可以完成这件事,但对一般用户来说有一定门槛。
- 工具虽然多,并没有找到与Inscode类似的可以创建具有目录结构的在线工具。

在线编辑器:
-
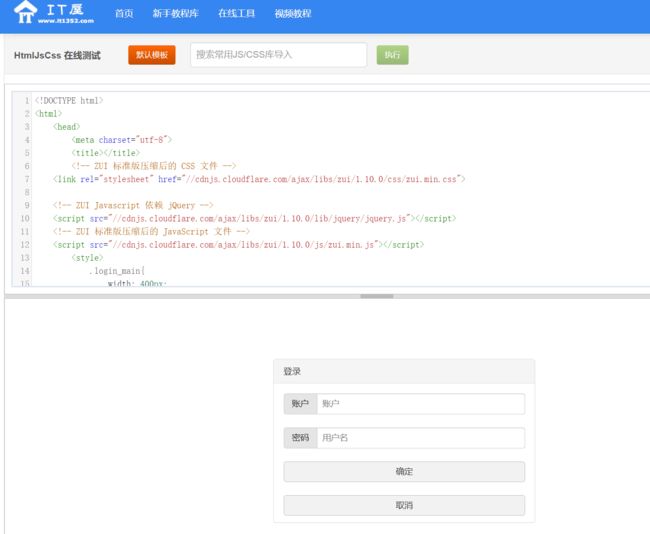
笔者尝试使用了HtmlJsCss在线执行工具,令人意外的是源代码中通过CDN引入了ZUI框架,执行后依然有效。
-
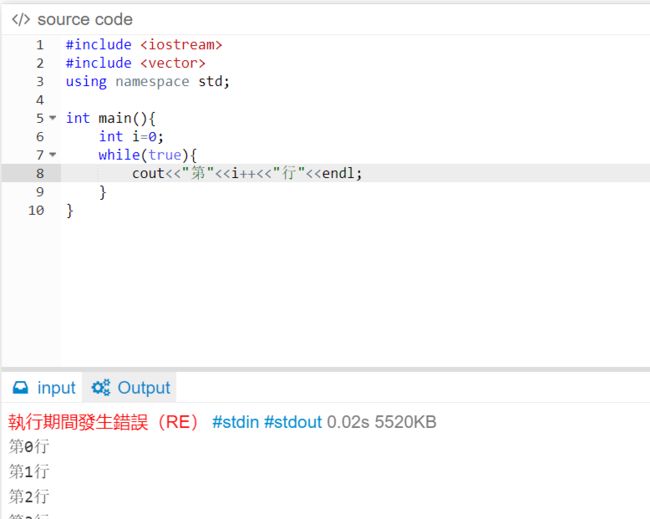
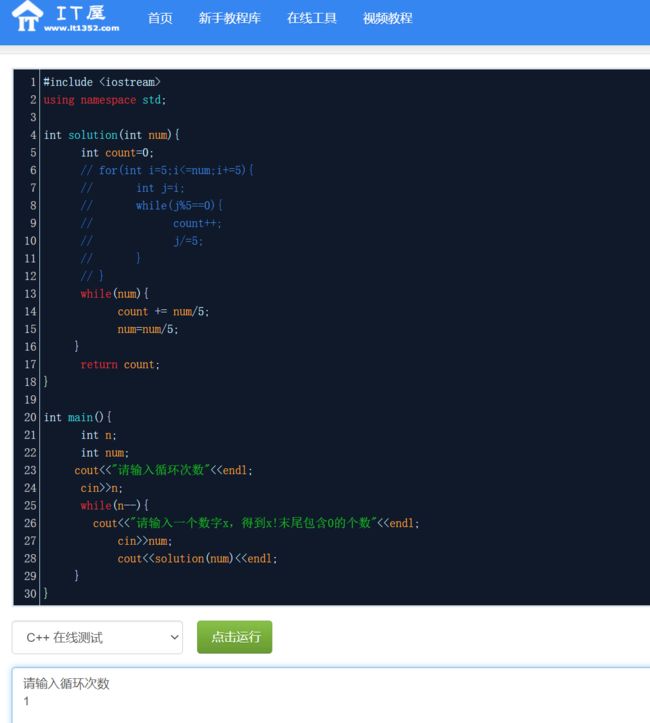
另外还有C++在线测试工具,代码编辑区和执行结果区中间的下拉菜单可以很方便的在页面内切换在线工具类型。
-
由于笔者这个控制台程序是需要循环输入的,而工具并不支持从终端接收输入流,因此点击运行后并没有任何可以输入的地方,程序也会在cin处停止执行。

其他工具试用:
-
笔者又尝试使用了JSON 格式化工具。
-
整个网站页面广告较多,并且占据空间很大,要想正常操作需要先关闭广告。
-
工具可以根据输入的json文本快速的生成json树,方便编写解析类等。也可以通过在线工具快速的转成XML等其他数据存储格式。还可以对json格式进行压缩。
-
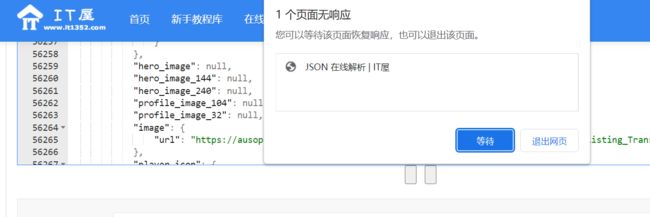
总体来说方便易用,但是在处理较大json文件后页面处理速度会很低,占用内存较大。下图是输入56000+行json代码后页面执行情况。这个过程中该页面的内存一度占用了1600MB,浏览器差点卡退……

-
内存占用过多导致页面响应速度慢,此时电脑操作起来的感觉也很迟缓。
-
优缺点分析
-
优点:
- 工具多样、全面。网站免登入,即点即用,方便快捷。
- 工具设计简单易用,在线编辑器支持大部分快捷键操作。
- 在线编辑器提供了嵌入网站的内联框架代码,适合在写个人博客时做demo展示。
- 不用下载特定编译器,基础功能较为全面,适合入门学习新语言时使用。
-
缺点:
- 在线编辑器不能同时运行多文件项目,需要手动单个调试;没有错误提示;不能平替计算机上的IDE。
- 没有设计终端,在线生成的控制台程序不支持从终端接收输入流,可正常运行程序的范围小,需要手动修改程序。
- 不能在站内检索工具;页面广告多,容易误操作。
-
-
改进意见
- 减小广告占用页面的面积。
- 如果不支持从终端输入,可以在工具页面注明。
- 增加在线debug的功能。
- 增加站内检索工具的功能。
BUG
- Bug1:
- 测试环境: Windows10家庭中文版,Google Chrome浏览器(版本 111.0.5563.147),2023年4月5日
- 可复现性及具体复现步骤: 必然发生
- 具体情况描述:
json格式转换工具的编辑框底下有两个无名按钮,点击后底下的结果会发生改变,但按钮本身没有任何提示用的标签。

- Bug分析:
- 可能成因:
- 通过开发者工具查看代码可知,button元素是有glyphicon的图标span的,但不知何故,笔者4月5日晚和6日早刷新了80多次页面后没有一次成功加载。因此推测其样式被覆盖或没有写入正确的css类名,或由于按钮尺寸太小未能正常显示。
- 严重性: ★★
- Bug预期及改进建议: 开发人员需要检查该问题span的类名是否写对。
结论
c) 一般
| 类别 | 评分(满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|
| 功能 | 核心功能 | 7 |
| 细节 | 有什么为用户考虑的细节? | 6 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 6(首页处切换页面时会弹出全屏广告) |
| 辅助功能 | 工具多,一站搞定 | 7 |
| 差异化功能 | 这个软件独特的功能,它对用户的吸引力有多大? | 8 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 7(运行大文件占用内存过大) |
| 体验 | 软件的适应性 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 6 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 1(没有用户账号何谈记住不同用户orz) |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 6 |
| 总体得分 | 得分占总分比例 | 60% |
3.ideone
Ideone是一个在线编译器和调试工具,它允许你在线编译超过60种语言的源代码并执行。
体验
- 基础功能介绍及使用
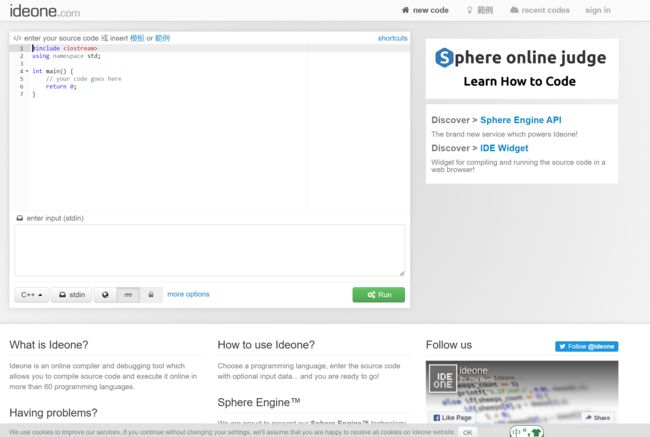
首页:
- 首页即是主要功能页面,上方是代码编辑区,支持基本的代码自动补全(括号补全);下方是程序输入区,可以在程序运行前输入全部输入流;
- 虽然有用户登入功能,但是我这里总是注册不成功,无法体验完整功能。
- 导航栏可以按时间顺序查看全站提交的最新public代码链接,还提供了各个语言对应的模板以便使用。

C++在线编译器
-
正常使用,支持STL特性,可以保存不同输入对应的输出,方便调试查看。但是仍然只能运行单个文件。
-
点击编译后会给这段代码生成一个专属的链接,若代码的可见性为public,则别人可以下载这份代码或者fork到自己的编译器进行编辑。
-
该链接中还可以看到测试输入对应输出的历史记录。
-
优缺点分析
- 优点:
- 语言有40多种,覆盖主流需求;页面整洁美观,几乎没有广告。
- 可以生成代码专属链接,方便分享代码和下载学习使用。
- 调试和运行有历史记录,方便对比纠错。
- 不用下载特定编译器,基础功能较为全面,适合入门学习新语言时使用。
- 缺点:
- 在线编辑器不能同时运行多文件项目。
- 国内用户账户注册有一定困难,只适合作为短期练习工具使用。
- 编译速度较本地IDE慢许多,10+行的简单程序都需要5~6秒时间,而在本地上运行一般不到0.5秒就能编译完成。
- 优点:
-
改进意见:
- 增加逐步debug的功能。
- 优化用户注册,提供更多注册方式。
BUG
- 体验到的功能不多,暂时没发现bug。
结论
d) 好,不错
| 类别 | 评分(满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|
| 功能 | 核心功能 | 8 |
| 细节 | 有什么为用户考虑的细节? | 7 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 8 |
| 辅助功能 | 生成专属链接,可下载或在线编辑 | 7 |
| 差异化功能 | 这个软件独特的功能,它对用户的吸引力有多大? | 8 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 6 |
| 体验 | 软件的适应性 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 7 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 7 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 8 |
| 总体得分 | 得分占总分比例 | 73.3% |
4.用户采访
- 采访对象
采访对象是我的高中学长,深度学习方向研三在读,实际项目经历丰富,主要使用Python开发。由于学业原因,对此类产品有一定需求。
- 采访对象实际使用的产品: 4月7日10点左右版本的Inscode
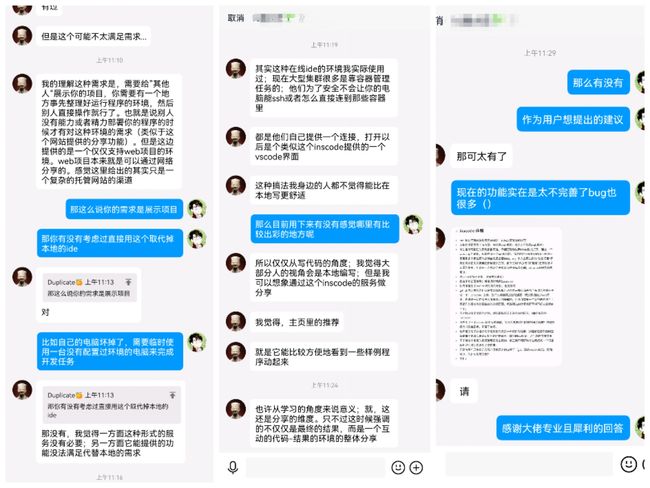
- 采访过程
在采访过程中我从以下三方面展开提问——
- ①有无对这种免装配环境的在线编译器的需求;
- ②体验过程中感到有什么出彩之处;
- ③有没有作为用户想提出的建议
得到的回答总结如下:
- 有需求,但是Inscode并不是很符合当前需要。一是由于今天版本的Inscode没办法像前几天一样创建Python项目,二是由于曾经接触过Github的Code服务(与Inscode同类的服务,但是其在线Vscode界面功能完整无阉割),感觉当前版本的Inscode除了连接稳定性更优之外并没有比前述服务更友好;最后是由于他使用此类服务的主要需求是方便的展示项目和查看代码,进行可交互的Demo演示,而除非在某些紧急情况下(例如自己的工作用电脑故障而又需要完成开发任务时),他本人并不会想直接用在线IDE来作为生产工具(也出于目前的在线IDE存在的问题较多的原因)。
- 出彩之处主要在于可以比较方便的与样例程序交互,有利于分享学习,可以看出现在产品的重心也倾向于这方面。
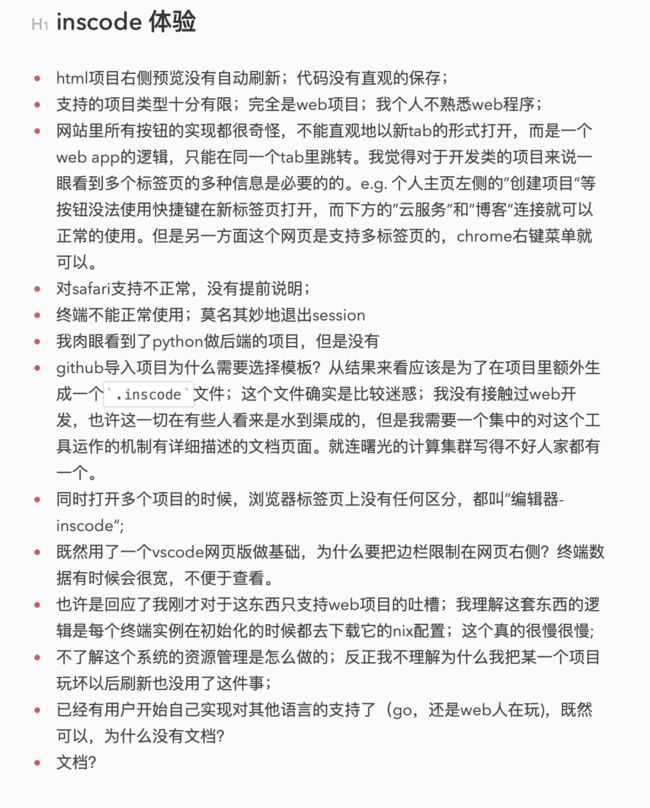
- 建议方面大佬给出的列表非常详细,下边直接贴图。主要包含页面布局设计上的建议和意见、以及对服务范围的疑问两方面。再次感谢大佬的认真严谨!


二、软件分析
2.1 开发时间估计
参考这篇博客的预估方式,由公式:预估时间T=工作量S/开发速度V 计算。
其中工作量与任务的规模、任务的复杂度以及完成该任务的人员能力水平有关,而假设团队人数6人左右,计算机大学毕业生,并有专业UI支持的情况下,由于大学生的开发经验不如标准软件工程师,并且学习需要一定时间成本,故开发速度V采用标准速度的0.6倍计算(标准速度为1sp,sp为单位时间一天的工作量)。
下边列出对各工具的任务估计:
Inscode:
| 任务 | 任务规模S | 任务复杂度C |
|---|---|---|
| 需求分析 | 4 | 4 |
| 原型设计 | 5 | 5 |
| 编码-编译器前端 | 5 | 5 |
| 编码-编译器后端 | 5 | 5 |
| 编码-社区前端 | 4 | 3 |
| 编码-社区后端 | 4 | 3 |
| 编码-项目页前端 | 4 | 3 |
| 编码-项目页后端 | 4 | 4 |
| 编码-辅助功能 | 4 | 5 |
| 测试 | 3 | 4 |
| 部署 | 3 | 4 |
| 总工作量 | 计算公式∑(SiCi) | 187 |
IT屋:
| 任务 | 任务规模S | 任务复杂度C |
|---|---|---|
| 需求分析 | 4 | 4 |
| 原型设计 | 4 | 4 |
| 编码-编译器前端 | 3 | 3 |
| 编码-编译器后端 | 4 | 4 |
| 编码-其他工具前端 | 3 | 3 |
| 编码-其他工具后端 | 3 | 4 |
| 编码-辅助功能 | 2 | 2 |
| 测试 | 3 | 3 |
| 部署 | 3 | 2 |
| 总工作量 | 计算公式∑(SiCi) | 97 |
Ideone:
| 任务 | 任务规模S | 任务复杂度C |
|---|---|---|
| 需求分析 | 4 | 4 |
| 原型设计 | 5 | 5 |
| 编码-编译器前端 | 3 | 3 |
| 编码-编译器后端 | 4 | 4 |
| 编码-辅助功能 | 4 | 3 |
| 编码-项目页前端 | 4 | 3 |
| 编码-项目页后端 | 4 | 3 |
| 测试 | 3 | 3 |
| 部署 | 3 | 3 |
| 总工作量 | 计算公式∑(SiCi) | 120 |
【结论】
Inscode: 187/0.6/30=10.4,预计开发时间10个半月开发到目前水平。
IT屋: 97/0.6/30=5.4,预计开发时间5个半月开发到目前水平,但是工具实在太多样了,实际的开发中另外的学习时间应该会很长。
Ideone: 120/0.6/30=6.6,预计开发时间6个半月开发到目前水平。
2.2 同类产品对比排名
| 考量指标 | 排名 |
|---|---|
| 易用程度 | Ideone > IT屋 > Inscode |
| 功能全面程度 | IT屋 > Inscode > Ideone |
| 在线编译器仿真程度 | Inscode >> Ideone >> IT屋 |
| 界面美观程度 | Inscode >> Ideone > IT屋 |
| 辅助功能体验 | Inscode >> Ideone > IT屋 |
| 成长性 | Inscode > Ideone > IT屋 |
| 综合 | Inscode > Ideone > IT屋 |
2.3 软件工程方面的建议
- Inscode: 尽快完善社区功能,增加可使用的语言,完善编译器前端交互页面的细节,修复可能的页面跳转错误和接口调用错误 。
- IT屋: 检查各个工具的前端代码编写问题,修复界面细节问题;尽量将广告放在不影响用户正常操作的区域。
- Ideone: 拓宽注册渠道,增加除时间排序以外的代码筛选方式。
2.4 BUG存在的原因分析
- Inscode:
- BUG1: 前端传入参数错误或后端重定向页面出错,属于开发人员粗心大意。
- BUG2: 搜索框的表单元素没有对特殊字符做转义处理,而get提交方式使得URL产生了错误,从而进入了错误页面,属于测试把关不严。
- IT屋:
- BUG1: 调用的类选择器的样式被覆盖或html代码没有写入正确的css类名,或由于按钮尺寸太小未能正常显示,同样属于开发人员粗心大意。
三、建议和规划
市场概况
- 首先市场有多大?
从2019年开始,国内IT 行业从业人数已经达到673万人,是2020年毕业生最青睐的行业。非学历 IT 培训市场规模也随着传统 IT 技能培训与泛 IT 职业提升的快速发展而不断提升,在 2021 年突破千亿。
我国每年 IT人才市场供给约 200 万,目前国内 IT 相关行业从业人员约 1500 万人。
我国每年 IT 人才市场供给约 200 万,目前国内 IT 相关行业从业人员约 1,500 万人,按照年增长 15% 的速度,每年约 225 万新增岗位,加上 5% 退休和离职率,每年大约有 300 万市场需求,预计国内每年 IT 市场人才缺口约 100 万人。
不以出身论英雄的互联网企业也较其他行业更加接纳“半路出家”的人才,因此快捷方便的在线编译器在IT技能培训上拥有广阔的应用前景。
- 直接的用户有多少?潜在的用户又有多少?
直接用户范畴: IT行业相关的在校大学生,IT行业从业者。
潜在用户范畴: IT教育机构和对IT行业感兴趣的人员,如少儿编程培训机构。
近年来包括编程在内的信息技术在少儿教育中的比重越来越大,免安装的在线编译器省略了复杂的环境配置步骤,便于教学,对IT教育市场规模的增长有正面作用。
市场现状
- 目前市场上有什么样的产品了?
看来不少程序员都被复杂的环境配置困扰过,国内外对在线编译器的需求还是很大的,可以查阅到40多种在线编译调试工具,除前文测评的三种之外,比较知名的有lightly(功能强大的在线代码运行调试工具)、CodeSandbox(类似Inscode的在线代码沙盒平台)等。
- 上述产品的定位、优势与劣势在哪里?
CodeSandbox: 主流的脚手架都支持,比如在线create-react-app,vue-cli等(在线 fork 修改),支持 github 登录(项目导入),也支持 cli 上传例子,例子可以在线访问和下载,当然也支持内嵌到其他博客等网页中。
Lightly: 导入项目时自动识别编程语言构建开发环境,提供优秀的IDE编程体验,支持客户端 & Cloud IDE 两种模式,项目能实时存储在云端,可以与朋友协作开发或分享项目,支持切换主题,支持在线debug,引入第三方依赖等等。
- 上述产品之间呈现什么样的关系,哪些为竞品关系?以及竞争中的各方态势如何?
在国内,Lightly、Inscode与CodeSandbox这三者互为竞品。由于Inscode还处于beta版本,CodeSandbox在国内的连接稳定性比较糟心,因此Lightly在国内占据优势。但在国外还是可与GitHub联动的CodeSandbox更加有优势。
- 这个领域正处于 (萌芽 / 成长 / 风口 / 平台 / 下降)阶段?
笔者认为这个领域处于成长阶段。
市场与产品生态
- 这个产品的核心用户群是什么样的人?典型用户是什么样的?学历,年龄,专业,爱好,收入,表面需求,潜在需求都是什么?
核心用户群: IT行业从业人员及IT相关专业的在校学生。
典型用户如下
| 属性 | 特征 |
|---|---|
| 学历 | 本科及以上 |
| 年龄 | 22~30岁 |
| 收入 | 月薪6~10k |
| 表面需求 | 在线进行团队开发和代码云端托管 |
| 潜在需求 | 学习新技术,增加个人在市场中的竞争力 |
- 产品的用户群体之间是否存在一定的关系?是否有利用其相互作用二次构成特定用户生态的可能性?
是,存在一定关系。如联动gitcode的Inscode、联动github的CodeSandbox,不同平台间方便的的协同会促进形成不同产品间较为完善的用户生态。
- 产品的子产品,以及其他相关产品之间是否存在一定的关系?是否有利用各个产品特性之间的相互关系二次构成产品生态的可能性?
存在一定关系。如Inscode主要面向CSDN和Gitcode用户群体,可嵌入在博客中的功能看来也是为了宣传推广Inscode而准备的。CSDN博客用户多,关注度高,适合集成在线编译器工具,推广成本低,效果好。
并且笔者作为用户对能直接在CSDN的博客中使用这类产品也感到十分喜闻乐见。
产品规划
- 你要在当前软件的基础上设计什么样的新功能?为何要做这个功能,而不是其他功能?为什么用户会用你的产品/功能?你的创新点在哪里?可以用NABCD分析。
我会在当前软件的基础上增加文档管理功能,为在线项目提供标准、方便、高效易用的文档管理服务,同时利好开发者和客户。
基于NABCD模型分析:
-
Need(需求): 项目文档能提高软件项目开发效率,方便开发成员交流合作,也有利于客户选购和正确使用产品。市面上对项目文档的管理服务需求很大,也有不少公司推出了研产类文档管理工具,但与在线编译器/代码托管平台对接的文档管理系统在国内市场中很少见。在前文的采访中也能看出该类服务的用户对项目文档有很迫切的需求。
-
Approach(方法): 预先提供各类标准项目文档模板(如各类开发文档、用户文档、管理文档、测试等投产文档、反馈文档等),在创建、导入项目时开放给用户选择。在项目的编辑页面也增加对文档模板的生成功能;支持设置项目文档可见性,发布时只开放public属性的文档;日后还可以集成UML图绘制等辅助功能。
-
Benefits(好处): 良好的项目文档能促进开发人员交流,进而提高整体开发效率,增加软件开发可见度;提供标准模板,降低代码分享学习门槛,推动项目开发流程标准化。
-
Competition(竞争): 主要竞争对象有专业的文档管理工具,它们发展历程长,迭代次数多,功能完备性高;其他代码托管/在线IDE/在线文档管理等;其他的在线文档管理工具等。
-
Delivery(推广): CSDN站内Inscode社区更新公告中注明更新、向移动端用户推送消息通知、网站更新后增加教学引导使用该功能等。
-
如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色(开发,测试,美工等等) 才能在第16周如期发布软件的改进版本,并取得预想中的成绩。
角色配置:美工1人、前端开发2人、后端开发2人、测试1人。
- 请为你的团队设计16个周期每周的详细规划。
| 时间 | 任务 |
|---|---|
| 1~2周 | 立项,进行需求分析、用户调研,做好项目计划 |
| 3~6周 | 设计,包括产品界面原型设计,数据库设计和后台管理界面原型设计 |
| 7~10周 | 编码,前端与美工协作完成主要的页面设计,后端人员完成基本功能 |
| 11~12周 | 前端人员完成页面的细节并与后端对接,通过接口获取后台数据并渲染,后端人员根据前端人员的反馈修改完善功能 |
| 13~14周 | 前端将美工设计的UI方案展示在页面中,测试人员完成功能测试、集成测试和压力测试等 |
| 15周 | 部署至服务器并进行公开测试 |
| 16周 | 正式上线,进入长线运维状态 |
参考文献
- 软件工程 案例分析作业
- python在线编译器的简单原理及简单实现代码
- 软件(敏捷)开发中工作量与工时评估模型
- 2022年中国企业办公IT服务市场规模、市场结构及前景展望
- IT职业教育发展数十年,未来空间在哪里?
- 程序员专用十大在线编译器(IDE)整理