史上最全,Jmeter+Ant+Jenkins接口自动化集成(图文步骤)
目录:导读
-
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
1、安装 jdk、Jmeter、Ant、Jenkins
安装图文之前写过,这里就不再过多叙述
2、配置 Ant
1)将 Jmeter 所在目录下 extras 子目录里的 ant-JMeter-1.1.1.jar 复制到 Ant 所在目录 lib 子目录之下,这样 Ant 运行时才能找到"org.programmerplanet.ant.taskdefs.jmeter.JMeterTask"这个类,从而成功触发 JMeter 脚本
2)Jmeter 默认保存的是.csv 格式的文件,所以我们先要设置一下 bin/jmeter.properties 文件内容,保存jmeter.save.saveservice.output_format=xml
3)创建一个文件夹(此处命名为demo),demo下创建一个report文件夹用来存放测试报告html和jtl文件的目录(创建的目录在生成测试报告需要用到)
D:\acan\demo\report\html
D:\acan\demo\report\jtl
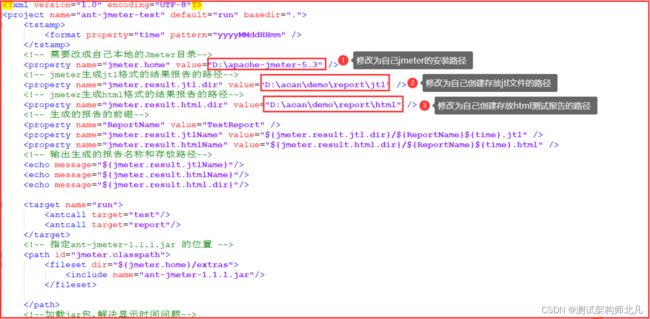
4)新建build.xml文件存放在demo的文件夹下,并修改文档里内容
<?xml version="1.0" encoding="UTF-8"?>
<project name="ant-jmeter-test" default="run" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddHHmm" />
</tstamp>
<!-- 需要改成自己本地的Jmeter目录-->
<property name="jmeter.home" value="D:\apache-jmeter-5.3" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="D:\acan\demo\report\jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="D:\acan\demo\report\html" />
<!-- 生成的报告的前缀-->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<!-- 输出生成的报告名称和存放路径-->
<echo message="${jmeter.result.jtlName}"/>
<echo message="${jmeter.result.htmlName}"/>
<echo message="${jmeter.result.html.dir}"/>
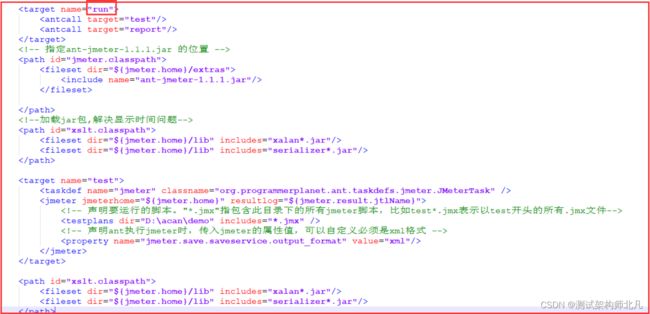
<target name="run">
<antcall target="test"/>
<antcall target="report"/>
</target>
<!-- 指定ant-jmeter-1.1.1.jar 的位置 -->
<path id="jmeter.classpath">
<fileset dir="${jmeter.home}/extras">
<include name="ant-jmeter-1.1.1.jar"/>
</fileset>
</path>
<!--加载jar包,解决显示时间问题-->
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
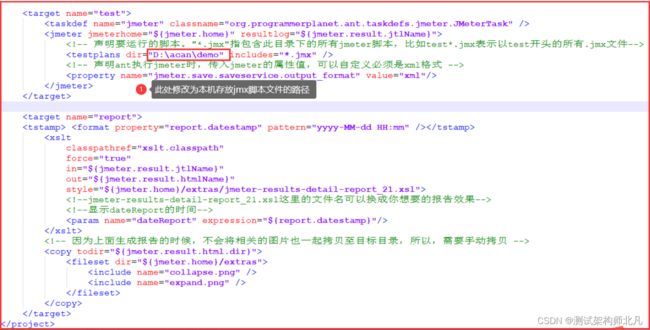
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本,比如test*.jmx表示以test开头的所有.jmx文件-->
<testplans dir="D:\acan\demo" includes="*.jmx" />
<!-- 声明ant执行jmeter时,传入jmeter的属性值,可以自定义必须是xml格式 -->
<property name="jmeter.save.saveservice.output_format" value="xml"/>
</jmeter>
</target>
<target name="report">
<tstamp> <format property="report.datestamp" pattern="yyyy-MM-dd HH:mm" /></tstamp>
<xslt
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl">
<!--jmeter-results-detail-report_21.xsl这里的文件名可以换成你想要的报告效果-->
<!--显示dateReport的时间-->
<param name="dateReport" expression="${report.datestamp}"/>
</xslt>
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
</project>
5)标记的地方修改为自己的路径,其余不需要修改
6)验证配置的结果是否成功,把jmeter编写的jmx文件放到demo文件夹下,在demo文件下打开cmd窗口,输入ant,生成结果如下则表示配置成功,BUILD SUCCESSFUL
在D:\acan\demo\report\html的文件夹中生成了html测试报告
3、配置 Jenkins
1)安装插件 HTML Publisher Plugin、、Ant Plugin、email extension plugin(可选)、performance plugin
搜索html插件,安装
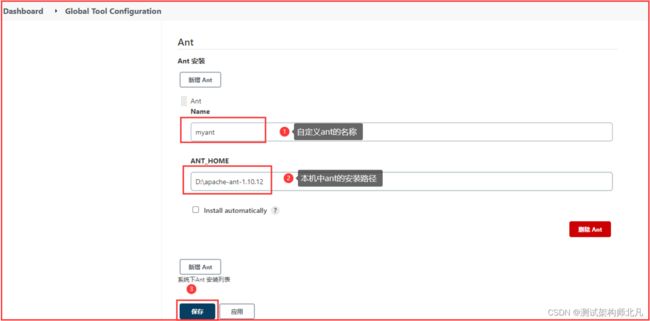
2)全局配置中创建ant
进入Manage Jenkins全局设置
Ant安装点击新增Ant
输入自定义的ant名称,ANT_HOME输入在本机中ant的安装路径,点击保存
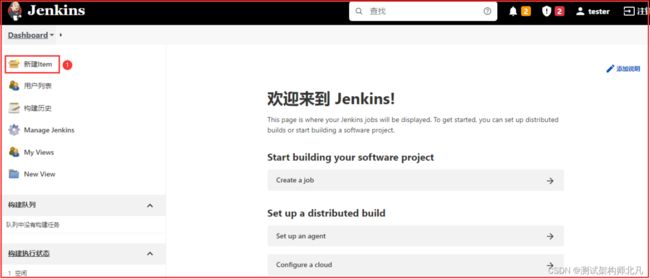
3)新建job
创建一个任务
输入任务的名称,选择Freestyle project,点击确定
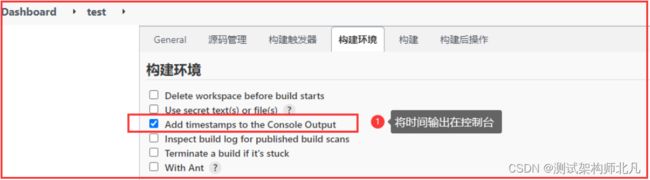
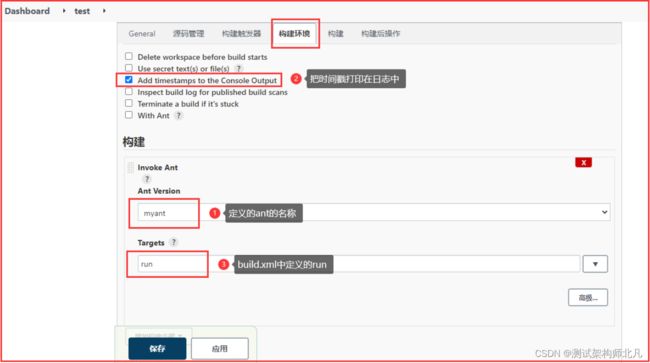
勾选构建环境Add timestamps to the Console Output,将时间在控制台输出
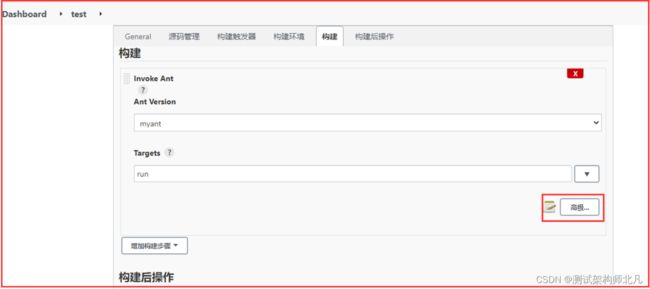
构建–>增加构建步骤–>Invoke Ant
构建下的选项Ant Version填写配置ant定义的ant名称,Targets填写build.xml中定义的run
build.xml中定义的target为run,所以上方Targets填写的run
高级中配置build.xml的路径
Build File填写build.xml在本机中存放路径
增加构建后的步骤Publish HTML reports,生成测试报告
点击新增按钮
填写本机创建的html报告存放地址
配置完成之后点击保存
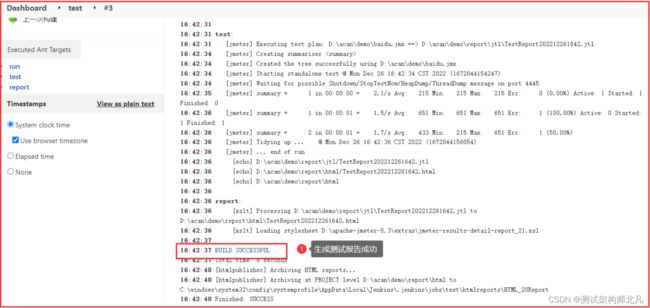
4)点击按钮进行构建
在构建历史中查看构建结果
控制台结果中看到BUILD SUCCESSFUL表示生成测试报告成功
5)查看生成的测试报告
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通
二、接口自动化项目实战
三、Web自动化项目实战
四、App自动化项目实战
五、一线大厂简历
六、测试开发DevOps体系
七、常用自动化测试工具
八、JMeter性能测试
九、总结(尾部小惊喜)
只要心怀梦想,坚定信仰,不断前行,就能让梦想逐渐成为现实。沿途所经历的风雨和荆棘只会让自己更加强大,一路向前,奋斗不止。
生命中最大的幸福,就是追求自己的梦想。不断努力,放飞理想,脚踏实地,永不言败,才能在人生舞台上创造出最为辉煌的篇章。相信自己,拼搏到底,奋斗不止。
人生充满了无数个可能,你唯一要做的就是勇敢地去追寻自己想要的那个。没有过不去的坎,没有攀不上的高峰,只有更加精彩的未来等待着你去征服。坚定信念,挑战自我,用心奋斗,抵达辉煌!