Bootstrap对段落和文本的设置(与段落-和文本相关的类)
目录
- 01-利用lead类突出显示段落文本
- 02-为段落添加强调样式
- 03-给段落文字添加鼠标停留时的说明语
- 04-添加引用信息
- 05-文本对齐(左对齐、居中对齐、右对齐、两端对齐)
- 06-阻止文本换行
- 07-以省略号显示溢出的文本内容
- 08-转换文本内容中字母的大小写
- 09-设置文本字体的粗细和斜体
- 10-取消超链接的下划修饰线
- 11-颜色相关样式
-
- 11-1-文本颜色
- 11-2-设置背景颜色
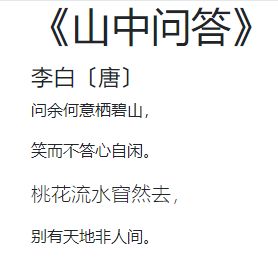
01-利用lead类突出显示段落文本
Bootstrap 中的 .lead 类专门用于突出显示段落文本。这个类会增加段落文本的字体大小和行高,使其更加突出和易于阅读。
使用 .lead 类是一个很方便的方式来使文本在页面中更加引人注目。它会自动应用适当的字体大小和行高,以提高可读性。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>lead类样式title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h1>《山中问答》h1>
<h3><small>李白〔唐〕small>h3>
<p>问余何意栖碧山,p>
<p>笑而不答心自闲。p>
<p class="lead">桃花流水窅然去,p>
<p>别有天地非人间。p>
body>
html>
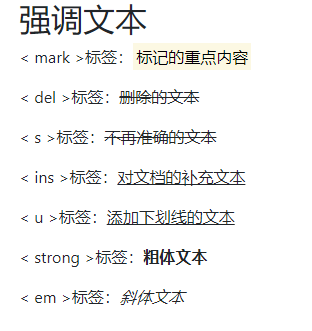
02-为段落添加强调样式
式例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加强调样式title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h2>强调文本h2>
<p>< mark >标签:<mark>标记的重点内容mark>p>
<p>< del >标签:<del>删除的文本del>p>
<p>< s >标签:<s>不再准确的文本s>p>
<p>< ins >标签:<ins>对文档的补充文本ins>p>
<p>< u >标签:<u>添加下划线的文本u>p>
<p>< strong >标签:<strong>粗体文本strong>p>
<p>< em >标签:<em>斜体文本em>p>
body>
html>
运行结果如下:

问:HTML的ins标签和u标签有什么区别,感觉都是下划线呀。
答:HTML中的 和 标签都可以用于在文本中添加下划线,但它们有不同的语义和用途。
-
标签(Inserted Text):标签通常用于表示文档中插入的新文本或内容。它的主要作用是强调文本的添加或变化,通常与文档版本控制或协同编辑相关。标签的默认样式通常是带有下划线的文本,但浏览器可以根据CSS进行自定义样式。
示例:
<p>这是一些<ins>新添加的文本ins>。p> -
标签(Underline Text):标签用于在文本中添加下划线,但它的语义并不强调文本的插入或变化。它通常用于强调文本内容,而不涉及文本的历史或变更情况。标签的使用在HTML5中被废弃,不再建议使用,因为下划线的样式应该通过CSS来控制,而不是通过HTML标签。
示例:
<p>这个文本中的一部分<u>被强调了u>。p>
总的来说,如果你想要强调文本的添加或变化,并且希望与文档版本控制相关,可以使用 标签。如果只是想在文本中添加下划线以强调某些内容,最好不要使用 标签,而是使用CSS来控制下划线的样式。这有助于分离内容(HTML)和样式(CSS),使你的文档更具可维护性。
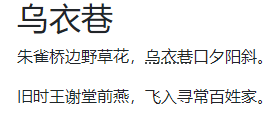
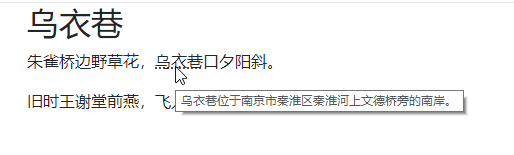
03-给段落文字添加鼠标停留时的说明语
利用标签可以实现当鼠标停留在文字上时显示说明语的效果。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>缩略语效果title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h2>乌衣巷h2>
<p>朱雀桥边野草花,<abbr title="乌衣巷位于南京市秦淮区秦淮河上文德桥旁的南岸。">乌衣巷abbr>口夕阳斜。p>
<p> 旧时王谢堂前燕,飞入寻常百姓家。p>
body>
html>
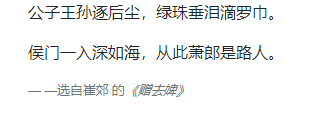
04-添加引用信息
通常在标签中使用类blockquote和标签,实现添加引用信息。
HTML示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加引用title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<blockquote>
<p>公子王孙逐后尘,绿珠垂泪滴罗巾。p>
<p>侯门一入深如海,从此萧郎是路人。p>
<footer class="blockquote-footer">—选自崔郊 的<cite>《赠去婢》cite>footer>
blockquote>
body>
html>
运行效果如下图所示:

从上面的运行效果可以看出:
标签有使文本倾斜的效果。
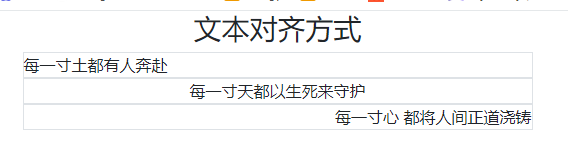
05-文本对齐(左对齐、居中对齐、右对齐、两端对齐)
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本对齐方式title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">文本对齐方式h3>
<div class="text-left border">每一寸土都有人奔赴div>
<div class="text-center border">每一寸天都以生死来守护div>
<div class="text-right border">每一寸心 都将人间正道浇铸div>
body>
html>
运行效果如下:

注意:以上对齐方式还可以结合网格系统的断点来设置不同大小设备上的对齐方式。
06-阻止文本换行
如果元素中的文本超出了元素本身的宽度,默认情况下会自行换行。有时候我们不想让它自行换行,那么可以使用类text-nowrap来阻止换行。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本换行title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3>文本换行效果h3>
<div class="border border-primary mb-5" style="width: 15rem;">
宝马雕车香满路,凤箫声动,玉壶光转,一夜鱼龙舞。
div>
<h4>阻止文本换行h4>
<div class="text-nowrap border border-primary" style="width: 15rem;">
雨打梨花深闭门。忘了青春,误了青春。赏心乐事共谁论。
div>
body>
html>
07-以省略号显示溢出的文本内容
限定div的宽度,然后使用类text-truncate,当文本内容溢出时,将以省略号显示。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省略溢出的文本内容title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3>省略溢出的文本内容h3>
<div class="border border-primary mb-5 text-truncate" style="width: 15rem;">
少年听雨歌楼上,红烛昏罗帐。壮年听雨客舟中,江阔云低断雁叫西风。
div>
body>
html>
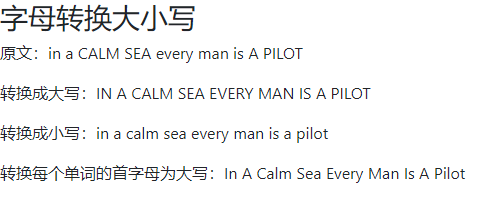
08-转换文本内容中字母的大小写
如果在文本中包括字母,那么可以通过下面的三个类来进行大小写的转换。
text-uppercase—将字母转换为大写。
text-lowercase–将字母转换为小写。
text-capitalize—将每一个单词的第一个字母转换为大写,其它字母转换为小写。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字母转换大小写title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body>
<h3>字母转换大小写h3>
<p>原文:in a CALM SEA every man is A PILOT p>
<p class="text-uppercase">转换成大写:in a calm sea every man is a pilot p>
<p class="text-lowercase">转换成小写:IN A CALM SEA EVERY MAN IS A PILOT p>
<p class="text-capitalize">转换每个单词的首字母为大写:in a calm sea every man is a pilot p>
body>
html>
09-设置文本字体的粗细和斜体
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体的粗细和斜体效果title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body>
<h3>字体的粗细和斜体效果h3>
<p class="font-weight-light">惜霜蟾照夜云天,朦胧影画勾阑(font-weight-light)p>
<p class="font-weight-lighter">惜霜蟾照夜云天,朦胧影画勾阑(font-weight-lighter)p>
<p class="font-weight-normal">惜霜蟾照夜云天,朦胧影画勾阑(font-weight-normal)p>
<p class="font-weight-bold">独惜霜蟾照夜云天,朦胧影画勾阑(font-weight-bold)p>
<p class="font-weight-bolder">惜霜蟾照夜云天,朦胧影画勾阑(font-weight-bolder)p>
<p class="font-italic">惜霜蟾照夜云天,朦胧影画勾阑(font-italic)p>
body>
html>
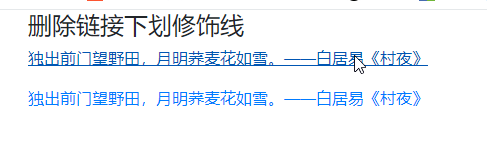
10-取消超链接的下划修饰线
我们如果一个文本如果有超链接,那么通常在鼠标放上去的时候,会有下划线的效果。但是我们可以用类text-decoration-none取消这个下划修饰线的效果。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h4>删除链接下划修饰线h4>
<div class="text-muted">
<p><a href="#">独出前门望野田,月明荞麦花如雪。——白居易《村夜》a>p>
<p><a href="#" class="text-decoration-none">独出前门望野田,月明荞麦花如雪。——白居易《村夜》a>p>
div>
body>
html>
11-颜色相关样式
11-1-文本颜色
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置文本颜色title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">设置文本颜色h3>
<p class="text-primary">.text-primary——蓝色p>
<p class="text-secondary">.text-secondary——灰色p>
<p class="text-success">.text-success——浅绿色p>
<p class="text-danger">.text-danger——浅红色p>
<p class="text-warning">.text-warning——浅黄色p>
<p class="text-info">.text-info——浅蓝色p>
<p class="text-light bg-dark">.text-light——浅灰色(白色背景上看不清楚)p>
<p class="text-dark">.text-dark——深灰色p>
<p class="text-muted">.text-muted——灰色p>
<p class="text-white bg-dark">.text-white——白色(白色背景上看不清楚)p>
body>
html>
11-2-设置背景颜色
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置背景颜色title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3>设置背景颜色h3>
<p class="bg-primary text-white">.bg-primary——蓝色背景p>
<p class="bg-secondary text-white">.bg-secondary——灰色背景p>
<p class="bg-success text-white">.bg-success——浅绿色背景p>
<p class="bg-danger text-white">.bg-danger——浅红色背景p>
<p class="bg-warning text-white">.bg-warning——浅黄色背景p>
<p class="bg-info text-white">.bg-info——浅蓝色背景p>
<p class="bg-light">.bg-light——浅灰色背景p>
<p class="bg-dark text-white">.bg-dark——深灰色背景p>
<p class="bg-white">.bg-white——白色背景p>
body>
html>