Android 使用HttpURLConnection发送HTTP请求
http://blog.csdn.net/tongsiyuaichidami/article/details/79229539
Android中HttpURLConnection使用详解
带头部解析:http://blog.csdn.net/iispring/article/details/51474529
在过去,Android上发送HTTP请求一般有两种方式,HttpURLConnection和HttpClient,不过由于HttpClient存在API数量过多,扩展困难等缺点,Android团队越来越不建议我们使用这种方式,终于在Android6.0系统中,HttpClient的功能被完全移除了,标志着比功能被正式弃用,现在官方建议使用的是HttpURLConnection的用法。
首先需要获取到HttpURLConnection的实例,一般只需new出一个URL对象,并传入目标的网络地址,然后调用一下openConnection()方法即可,如下所示:
URL url = new URL("http://www.baidu.com"); HttpURLConnection connection = (HttpURLConnection)url.openConnection();在得到了HttpURLConnection的实例之后,我们可以设置一下HTTP请求所使用的方法,常用的方法主要有两个GET和POST,GET表示希望从服务器那里获取数据,而POST则表示希望提交数据给服务器,写法如下:
connection.setRequestMethod("GET");接下来就可以进行一些自由的定制了,比如设置链接超时,读取超时的毫秒数,以及服务器希望得到的一些消息头等,这部分内容根据自己的实际情况进行编写,实例写法如下:
connection.setConnectTimeout(8000); connection.setReadTimeout(8000);之后再调用getInputStream()方法就可以获取到服务器返回的输入流了,剩下的任务就是对输入流进行读取,如下:
InputStream in = connection.getInputStream(); 最后可以调用disconnect()方法将这个HTTP链接关闭掉,如下:
connection.disconnect(); 下面还是通过一个小例子来看一下HttpURLConnection的用法,activity_main.xml中的代码:
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.networktest.MainActivity">
由于手机屏幕的空间一般比较小,有些时候过多的内容一屏是显示不下的,借助ScrollView控件的话,我们就可以以混动的形式查看屏幕外的那部分内容,另外,布局中还放置了一个Button和一个TextView,Button用于发送HTTP请求,TextView用于将服务器的数据显示出来。
MainActivity.java中的代码如下:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private TextView responseText; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button sendRequest = findViewById(R.id.send_request); responseText = findViewById(R.id.response_text); sendRequest.setOnClickListener(this); } @Override public void onClick(View view) { if (view.getId() == R.id.send_request){ sendRequestWithHttpURLConnection(); } } private void sendRequestWithHttpURLConnection(){ //开启线程来发起网络请求 new Thread(new Runnable() { @Override public void run() { HttpURLConnection connection = null; BufferedReader reader = null; try { URL url = new URL("https://www.csdn.net"); connection = (HttpURLConnection) url.openConnection(); connection.setRequestMethod("GET"); connection.setConnectTimeout(8000); connection.setReadTimeout(8000); InputStream in = connection.getInputStream(); //下面对获取到的输入流进行读取 reader = new BufferedReader(new InputStreamReader(in)); StringBuilder response = new StringBuilder(); String line; while ((line = reader.readLine()) != null){ response.append(line); } showResponse(response.toString()); } catch (Exception e) { e.printStackTrace(); }finally { if (reader != null){ try { reader.close(); } catch (IOException e) { e.printStackTrace(); } } if (connection != null){ connection.disconnect(); } } } }).start(); } private void showResponse(final String response){ runOnUiThread(new Runnable() { @Override public void run() { //在这里进行UI操作,将结果显示到界面上 responseText.setText(response); } }); } }在Send Request按钮的点击事件里调用了sendRequestWithHttpURLConnection()方法,在这个方法中先是开启了一个子线程,然后在子线程里使用HttpURLConnection发出一条HTTP请求,请求的目标地址就是百度的首页,接着利用BufferedReader对服务器返回的留进行读取,并将结果传入到了showResponse()方法中,而在showResponse()方法里则是调用了一个runOnUiThread()方法,然后在这个方法的匿名类参数中进行操作,将返回的数据显示到界面上,那么这里为什么要用这个runOnUiThread()方法呢?这是因为Android是不允许在子线程中进行UI操作的,我们需要通过这个方法将线程切换到主线程,然后再更新UI元素。
还需要在AndroidManifest.xml中进行注册权限,如下:
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.networktest">
android:name="android.permission.INTERNET"/>
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
android:name=".MainActivity">
android:name="android.intent.action.MAIN" />
android:name="android.intent.category.LAUNCHER" />
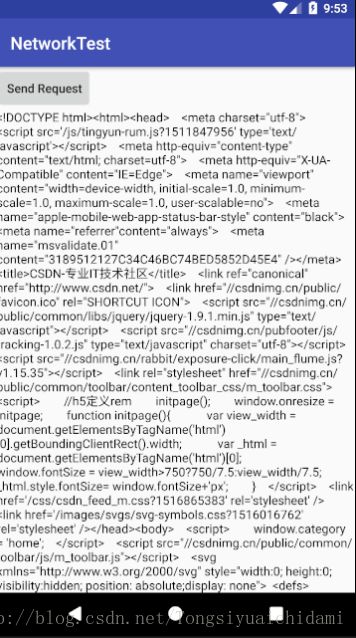
好了,现在运行一下程序,并点击Send Request按钮,结果如图:
是不是看的头晕眼花?没错,服务器返回给我们的就是这种HTML代码,只是通常情况下浏览器都会将这些代码解析成漂亮的网页后再展示出来。
那么如果是想要提交数据给服务器应该怎么办呢?其实也不复杂,只需要将HTTP请求的方式改成POST,并在获取输入流之前把要提交的数据写出即可,注意每条数据都要以键值对的形式存在,数据与数据之间用"&"符号隔开,比如说我们想要向服务器提交用户名和密码,就可以这样写:
connection.setRequestMethod("POST"); DataOutputStream out = new DataOutputStream(connection.getOutputStream()); out.writeBytes("username=admin&password=123456");这样就可以了。