软件工程实践——软件评测作业
| 这个作业属于哪个课程 | 2023年福大-软件工程实践-W班 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践——软件评测作业/软件工程案例分析 |
| 这个作业的目标 | 测评 InsCode及其他网站、软件分析与规划 |
| 其他参考文献 | 软件分析与需求调查 |
2023.4.3初写声明:本文是非专业的测评文,其包含较强的主观使用体验和较不完整的使用体验,博客内容仅供参考,并请注意时效性。
每个测评对象最后会有测评结论,从高到底分为十分推荐、推荐、一般、推荐、十分不推荐,并按照:
界面与交互:界面的交互性和美观度
实用性:对于用户的实用性
功能性:功能的开发完整度
按五星满分打分。
2023.4.6,InsCode暂时下架Java、python等出现bug的模板创建
文章目录
-
- 第一部分 调研,评测
-
- 一、[InsCode](https://inscode.csdn.net/)
-
- (1)体验
-
- 创建项目
- 社区功能
- 搜索功能
- (2)BUG
- (3)结论
- 二、IT屋在线工具
-
- (1)体验
-
- 技术工具
- (2)BUG
- (3)结论
- 三、[ideone](https://ideone.com/)
-
- (1)体验
-
- IDE
- (2)BUG
- (3)结论
- 四、采访他人
- 第二部分 分析
-
- 一、开发时间估计
- 二、同类产品对比排名
-
-
- (1)产品对比
- (2)排名
-
- 三、软件工程方面的建议
- 四、BUG存在的原因分析
- 第三部分 建议和规划
-
- 一、市场概况
- 二、市场现状
- 三、市场与产品生态
- 四、产品规划
第一部分 调研,评测
一、InsCode
InsCode 里面有非常多的模板,各种语言环境都不需要再自己去安装了,用户除了导入模板,也可以直接导入 Github 上的开源项目。有些模板是官方制作的,但用户也可以自己动手制作。
(1)体验
- 首先感受一下首页的UI设计
创建项目
- 1.1点击创建项目后出现创建界面
- 左边可以选择需要的模板,也包括最近火热的GPT。
- 右边填写项目的基本信息。
- 1.2也可以fork别人的项目。
- 在此项目展示页面还可以直接运行别人的项目。
- fork后也是直接进入项目编辑。
- 各种大小的项目启动速度相差不大
- 2.创建后会立刻跳转到编辑界面并同步到GitCode
- 左边是项目的文件视窗,可以添加文件、文件夹。
- 中间就是编辑代码的区域,而且自动创建了入口方法,支持一些基本操作,比如ctrl+f查找等。
- 右边是控制台。
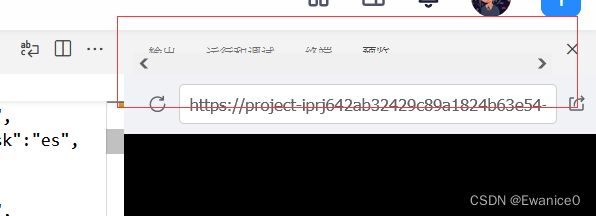
- 3.不友好的体验:
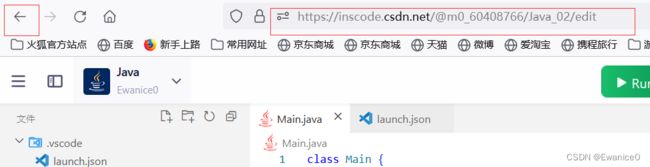
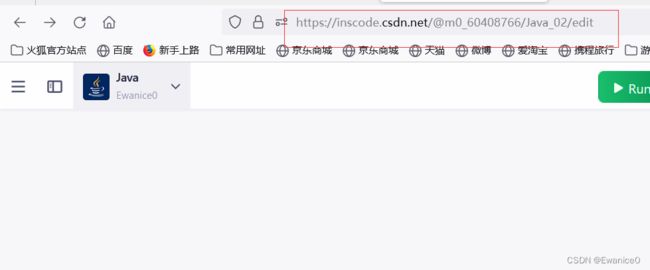
当我从项目编辑界面想返回InsCode主页时,需要返回两次。第一次返回到空白页面,第二次才真正返回首页。

第一次返回,可以看到只是关闭了IDE,但URL没有真正返回。

使用体验:
- 根据我目前的需求,代码编辑的体验比PTA好就够了,因为我真的不想记库文件的namespace。
- 创建项目十分便捷迅速,不需要过多的配置,因为只是为了提供一个模板。
- fork项目时项目基本信息会自动填好,基本不需要太多更改。
- 缺点:
- fork了一个web项目后会自动打开预览界面,并且预览界面无法关闭或很难找到关闭的操作。
由于这个项目还有声音会持续播放(要不是浏览器能关闭声音)。
- fork了一个web项目后会自动打开预览界面,并且预览界面无法关闭或很难找到关闭的操作。
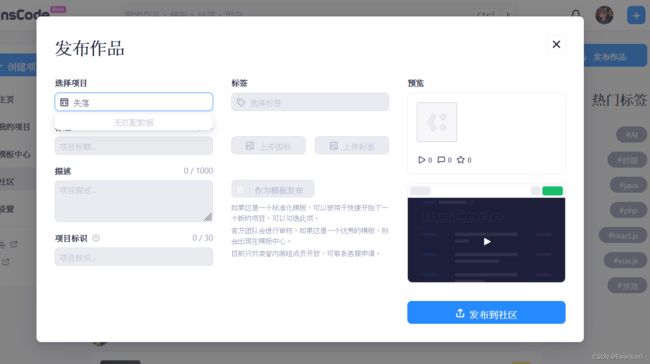
社区功能
使用体验:
- 由于并没有可发布的项目,但社区中已有很多项目存在,故应该没问题
- 通过标签可以看到主要还是各种web项目和模板存在。并且区分目前也还算清晰。
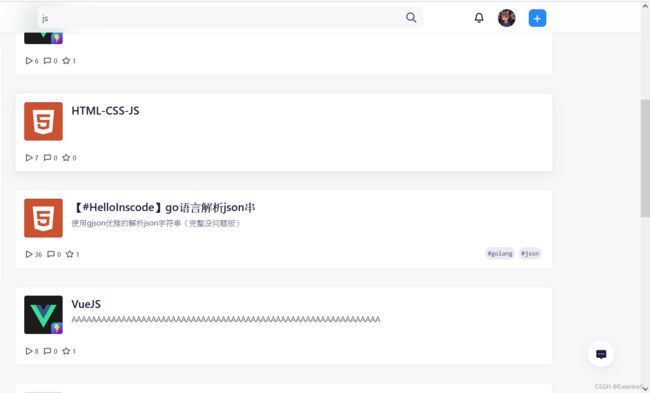
搜索功能
- 1.搜索
- 搜索的显示样式和首页的作品展示差不多,但搜索结果并没有显示作者信息。
使用体验:
- 搜索功能的感觉不是为作品服务的,因为你完全不知道别人如何命名他们的项目,并且由于也没办法对项目描述搜索,
对于搜索模板可能更有用一些,毕竟模板可能更容易包含确切的信息,如”vue“等 - 虽然不知道为什么结果故意不显示作者信息,可能是对作者的一种倾向,让作品不受作者热度干扰。或者是因为查看
某一作者的作品可以通过关注和搜索作者名解决并且社区中有标签选择,所以主要还是通过社区中的标签浏览作品。 - 不支持模糊搜索,所以关键字必须精确,比如搜索JavaScript和js出现的结果出入很大。很难用搜索找到准确的项目需求。
搜索应该只是作为常规功能出现。
(2)BUG
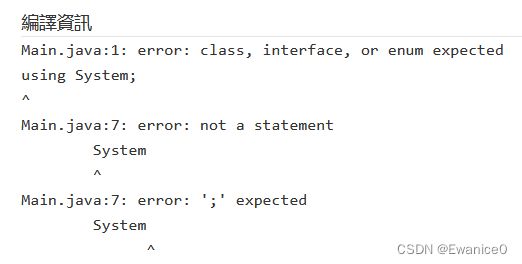
- BUG1:程序没有编译或没有编译按钮?
使用环境:Win10系统、Firefox、Microsoft Edge
使用功能:云IDE
使用的开发语言:Java
可复现性:20次运行出现20次
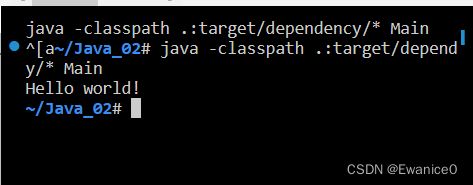
首先我尝试排除自身操作原因,可能是未编译新的.class文件,但也没有找到独立编译的按钮。
接下来我去社区寻找相关语言的项目,发现
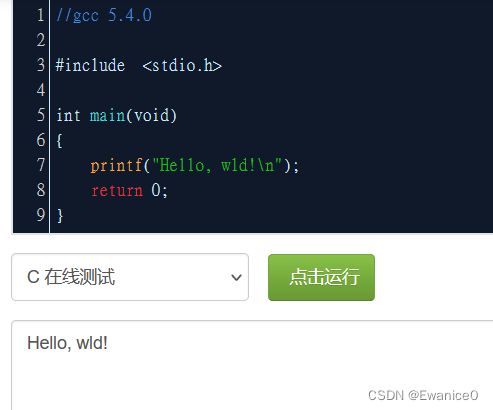
操作过程:
当我更改了模板的基础输出内容,点击上方的Run后

右边终端没有显示更改后的结果,却依然是Hello World

(3)结论
推荐
适合用户:愿意尝试将在线IDE与项目管理结合产品的用户。
界面与交互:⭐⭐⭐⭐
实用性:⭐⭐⭐⭐
功能性:⭐⭐⭐⭐⭐
Inscode在我看来主要是提供一个类似开源社区的平台,并且能够在上面直接更改项目并预览、创建项目。目前感受不到平台的用户数量,感觉比较优秀的模板只出自一小
部分作者。在社区中要区分作品和模板,模板的完成度较高。目前InsCode还在测试阶段,用户量只能说符合当前条件,并且可能存在bug,完成程度也符合Beta测试阶段。而且既然是云端IDE,但必须要联网。希望可以完善交互和使用体验。
二、IT屋在线工具
IT屋在线工具为开发设计人员提供在线工具,提供在线PHP、Python、 CSS、JS 调试,中文简繁体转换,进制转换,加密解密,代码格式化等工具。提供临时的开发环境。
(1)体验
技术工具
-
1.在线技术工具
-
1.1在线运行代码
- 选择一个工具后进入工具使用界面。
- 顶部巨大的广告下是编辑代码的位置,同时运行和终端紧跟其后,同时可以在当前页面更改工具。
- 如果编译有错误不会有任何输出。
- 不会自动补充引用文件。
(2)BUG
如下图所示,信息中确实有文章标题包含"Spring",当我尝试搜索"Spring",且区分了大小写。

但是出现的结果并不符合预期,甚至什么都没有搜索到。

我继续尝试从首页进行搜索,还是没有搜索到
但我在”在线工具页“页搜索"html"能够检索出相关内容

我因此有个设想,这个搜索页比较特殊?于是我继续从搜索页搜索"spring"(小写),发现竟然出现了结果,而大写S依然不行

到此我有了初步的推断:此搜索不能搜索中文关键字,可能是编码原因,而且不能搜索含大写的英文,如果显示的文章含大写,说明数据库里的信息是含大写的,那问题就出在文本处理逻辑上了。
(3)结论
一般
适合用户:需要在网站上快速调试某段代码并不想打开IDE或安装环境的用户。
界面与交互:⭐⭐⭐⭐
实用性:⭐⭐⭐
功能性:⭐⭐⭐
该网站的界面有简单的颜色,胜在也简洁,并有一定区分度。由于在线工具提供了编译环境,用户不需要在本地机器安装新的开发环境。但是编译不会指示错误,也没有其他便捷的功能,肯定不如本地IDE,如果想要体验一款语言或者进行一些短期开发,可以使用在线工具快速开始,但是由于又不会自动补充头文件,对于语言不熟悉的用户体验不佳。但如果当你正使用一个带有低端ide的刷题网站,那在线工具可以替换掉IDE。
搜索功能可以说是个摆设,除非你理解了网站的搜索功能的"攻略"。
三、ideone
(1)体验
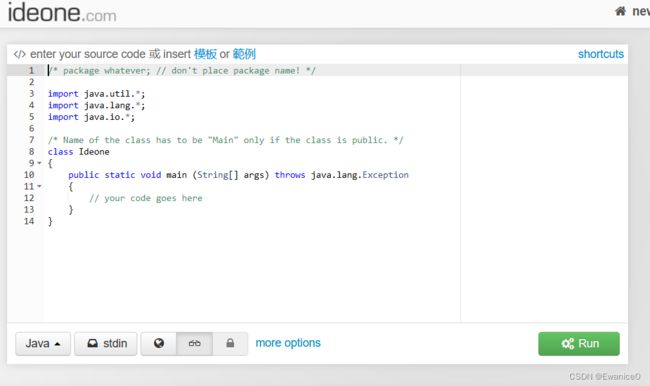
IDE
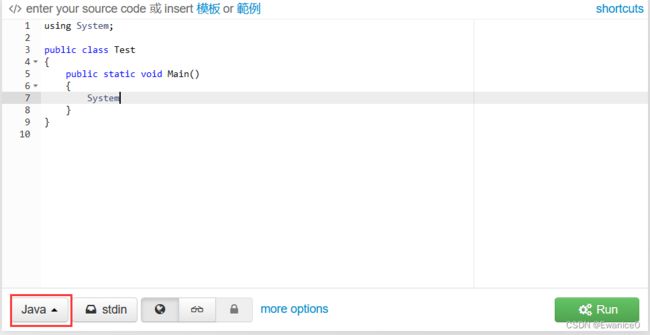
点击左下角的JAVA按钮,可以选其他的语言或工具

这里继续使用java,在main函数下使用方法输出hello world,点击Run,页面改为结果界面。
点击左上角的edit可以回到编辑功能。

点进去无法直接编辑,但可以透过右上角的copy或者左上角的fork来获取代码。

(2)BUG
- BUG1:无法在更改了模板的情况下更改语言。
使用环境:Win10、Firefox
使用功能:切换语言
使用语言:C#、Java
可复现性:必复现
当我使用了C#语言时,它会自动生成Main函数与基本的库,但如果我对此进行编辑后,并把左下角的语言切换为JAVA

很明显模板并没有被切换,必须要求要从导航栏新创建一个code。
当然,这个时候去点击Run肯定会报错的。

但当我使用浏览器功能点击返回,它又正确地切换了模板,并将我更改的内容覆盖了。

(3)结论
推荐
适合用户:需要在网站上快速调试某段代码并不想打开IDE或安装环境的用户,并要求能适应英文界面。
界面与交互:⭐⭐⭐⭐
实用性:⭐⭐⭐⭐
功能性:⭐⭐⭐⭐
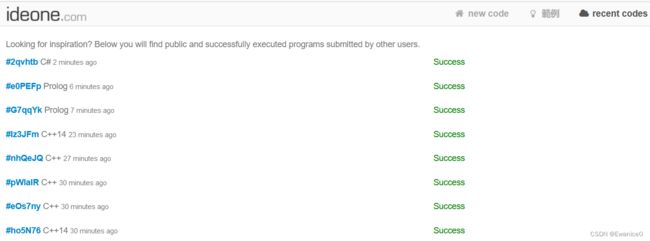
界面是经典的国外工具网站的界面,基本没有什么设计,但是交互体验尚可,由于支持的工具很多,选择工具时要面对一大串字,好在它分成两部分并按字母表排序。和IT屋的在线工具差不多的功能,但代码编辑时的功能更多,虽然有点小状况,但使用体验是远超IT屋的在线工具的,尤其是会显示编译结果。缺点是注册用户有一些麻烦,可能要用googlecaptcha等业务。查看近期提交的代码也很难找到一些优质的代码,这类在线工具似乎初学者使用较多。
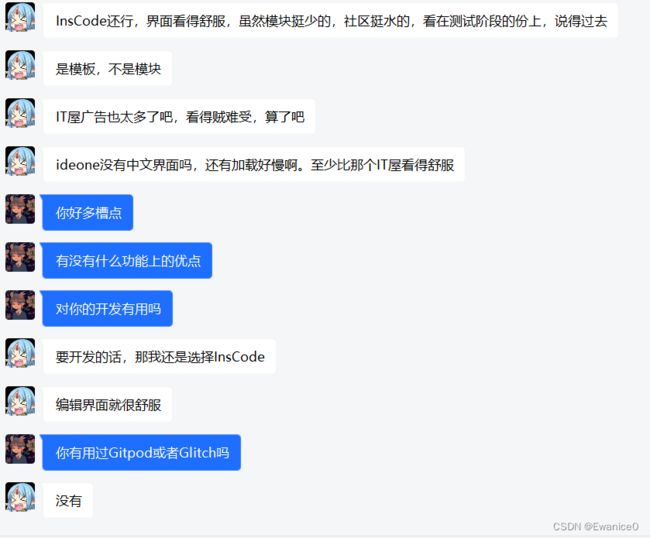
四、采访他人
采访对象:武汉某211计算机专业学生
需求:独立小游戏的有趣制作者
使用产品栏目:InsCode的社区功能、ideone、IT屋的在线工具
使用时间:20分钟
第二部分 分析
接下来根据第一部分对Inscode的评测继续对其分析。
一、开发时间估计
团队人数6人左右,计算机大学毕业生,并有专业UI支持能够做到什么程度?
由于个人不是web开发技术向,无法分析实际需求,按我对yii2的类比理解:
首先假设团队每个人都具有独立完成一个有基本功能的项目的能力,接下来将任务分配为2人前端,2人后端,2人按其他需要分配,
时间上按9小时工作制。
开发时:项目准备7天,<主页>7天,<我的项目>7天,<模板中心>及各模板15-30天,项目编辑由另一组开发,还涉及IDE的开发,时间估计在15天以上.,优化10天.
以上计算不考虑重构项目,并受我的眼界限制。可能至少3个月以上,假设熟练使用插件情况下,使用各种插件能缩减时间。
二、同类产品对比排名
(1)产品对比
1.模板之家
模板之家提供了大量的web模板,并且具有丰富而精确的标签。(但为什么需要魔法)。
Inscode与其相比
优点:具有社区功能,提供交流的平台;界面简洁而美观;有gitcode进行项目管理,功能更丰富。
劣处:标签和分类较少、较宽泛(可能是因为目前社区项目不多)
2.Glitch
Glitch是具有丰富色彩的网页软件,和Inscode一样,glitch使用Github托管,并且有云IDE和和社区功能,社区中也可以在线查看项目运行效果。不需要魔法,但需要登录才能使用全部功能。
Inscode与其相比
优点:Inscode将社区功能单独放一个页面,比较直观,而glitch的社区功能第一次使用时并不容易找到入口;在Inscode可以直接在项目下评论交流;Inscode提供的模板似乎更加丰富,为大部分语言和环境都创建了模板,并且也支持开发者创建模板。(模板和作品不同噢)
劣处:Glitch能够在云IDE上进行多人开发;Glitch 提供了一个Visual Studio Code扩展,你可以通过桌面应用程序编辑托管到云的 Glitch 项目。
(2)排名
根据资料,由于网络环境、语言、开发习惯、平台等因素,Inscode至少在国内同类软件能够在前三名。
三、软件工程方面的建议
Inscode似乎有意在体验上设计成一个有趣的项目社区,但在核心功能云IDE上却出现了第一部分提到的的bug,而这个bug浮于表面,且可重复几乎100%复现。
很有可能这是由于开发阶段(虽然现在在beta测试阶段)的质量保证没有做好。邹欣老师在《构建之法》 第十四章中提到: “软件质量保障工作:软件团队为了让软件达到事先定义的质量标准而进行的所有活动,包括测试工作。”。显然,这种浮于表面的bug是在开发人员运行时就应该能看的出来的,所以团队可能需要在质量保障方面加强监督,减少容易被测试出来的外部故障。
四、BUG存在的原因分析
当然,从这次作业的角度分析,既然要求至少一个高质量bug,那就是说肯定会有bug甚至很容易找到bug(合理的猜测!),那么可能就会有一下几点原因导致bug的发生:
1.团队人手不足
一种可能的猜测是团队的人手不足,无法分配更多角色在QA方面。
2.开发人员质量保障不充分
开发人员在运行自己的代码时可能忽略了编辑项目后的运行情况,只看到了helloworld能够输出就算成功。
3.项目时间、目标等方面的影响
可能由于项目的开发到达了deadline,因此一部分bug虽然已经发现,但打算放在beta测试阶段解决,也可能是大部分web模板如vue、nodejs没有发现bug,达到了预期目的,而出现bug的一些语言只是次要的,或者能够在社区中正确查看就已达到前期设立的目的。
但其实我也想知道实际的原因是什么,团队的人员数量有多少,是否在开发中细致地分配了不同的角色。希望团队能够解答。
第三部分 建议和规划
一、市场概况
InsCode的核心是云IDE和社区,云端开发环境不是仅仅是在线编译器,而是一个平台。从用户来源看,InsCode有CSDN的用户基础,并且这个用户量是十分庞大的,这些构成了csdn的直接用户。并且似乎baidu提供了某些支持,在搜索技术问题时能有许多csdn的相关信息,同时CSDN在许多社交平台上创建了账号也发布了优秀的文章,能够吸引很多潜在的用户。从未来市场的愿景,InsCode的用户还可以来源于所有在本地开发并有上传到云端需求的开发人员,因为云IDE恰好为这些用户准备好了这些工具和操作。
二、市场现状
目前市场上相关的产品有各种能在搜索引擎上找到的云IDE如Glitch、CloudIDE、Gitpod、repl.it等。
与InsCode最接近的应该是Glitch、CloudIDE等,其作为竞品,定位是快速的全栈web应用程序开发平台,与InsCode的对比已在第一部分说明。而Gitpod是面向单一用户的专项云IDE开发平台,并集成Github等项目托管平台,缺点是它仅仅是一个开发平台,不再额外具备社区功能。
云IDE的特点很明显,能够直接将项目保存在云端,将传统的配置环境、开发、云协作等过程集成一身。目前应正处于风口阶段,有很多强大的云IDE,也有很多弱化了IDE功能,增加其他功能的平台。
三、市场与产品生态
InsCode的核心用户群应是想要制作或使用开源项目的开发人员,从开发人员的角度来看,不论任何工作背景或资历,都会需要一个完整的工作流,在InsCode中,实现了产品的开发和发布合为一体。
另外,由于有CSDN这个大型开发者论坛和GitCode,InsCode可以做到将两者联系起来作为一个快速发布项目的社区之一,使得论坛用户和GitCode用户能够流动起来。
四、产品规划
设计什么样的新功能?
产品的新功能不应弱化原有的功能。以下是为原有功能做出的额外设想。
功能一:多人协同开发
将InsCode和Glitch做对比后,很明显能看出InsCode缺少多人开发的功能。假设项目团队的目标仅仅是提供社区作为一个项目交流平台,那么没有多人协同似乎也足够,但如果重心放在云IDE,就要有多人开发的功能,这样能让更多的高质量项目加入社区中。
对于多人开发,能够协作的托管平台GitCode已经能够支持,在代码编辑时加入多人协作的功能实现多人开发。
功能二:活动页
InsCode中已经有热门作品的展示,但如果想要激励创作者进行更多的模板和作品的发布,需要活动进行激励。这样可以强化InsCode的社区功能,并吸引更多用户加入社区中。奖励机制可能和CSDN、GitCode有关,也可能是实体奖励,甚至是开发比赛。
强化搜索功能
当前产品的搜索功能较鸡肋,如果想要强化社区功能,就需要为用户准备比较有效的项目查询功能,使用户能够更快地找到自己想要开发的项目并减少开发周期,提高社区中优秀作品的数量。这就需要对用户的输入进行分析,并进行算法匹配。这是许多有云IDE的平台所没有的功能。甚至,后期社区中的项目很多的情况下,可以引入AI进行查询。
如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色?
以上功能可能需要两名名后端人员,一名前端人员,一名算法工程师,一名测试人员。可能需要一名额外运维人员。功能实现优先级为:搜索》多人》活动
16周计划如下
| 周数 | 实施计划 | 周数 | 实施计划 |
|---|---|---|---|
| 第一周 | 补充开发环境、规格和计划,熟悉项目接口 | 第九周 | 优化算法与各个功能接口 |
| 第二周 | 开发后台搜索算法,完善搜索结果展示 | 第十周 | 优化算法与各个功能接口、测试并修复BUG |
| 第三周 | 开发后台搜索算法、开发多人协作相关界面 | 第十一周 | 测试并修复BUG |
| 第四周 | 开发协同编辑算法、开发前端协作接口 | 第十二周 | 测试并修复BUG |
| 第五周 | 开发协同编辑算法、开发前后端协作接口、完善后端协同服务 | 第十三周 | 分配到其他组 |
| 第六周 | 完成后端协同服务 | 第十四周 | |
| 第七周 | 开发活动页前后端页面及接口 | 第十五周 | |
| 第八周 | 开发活动页前后端接口 | 第十六周 |
以上就是本文的全部内容。
参考链接:
我最喜欢的云 IDE 推荐!
现在就是成为“新程序员”的黄金时刻!