Ant Design+react 路由跳转
今天我们来继续探讨react的路由跳转
首先,创建router文件夹中的index
import { lazy } from "react";
import { Outlet,useRoutes } from 'react-router-dom';
//引入页面,引用了路由懒加载
const One = lazy(() => import('../pages/one'));
const Two = lazy(() => import('../pages/two'));
const Three = lazy(() => import('../pages/three'));
//设置页面的路由路径
const routes = [
{
path: '/one',
element: 之后就是App.js页面了,我的layout是写在app.js里的,所以要在app.js进行设置
import React, { useState,lazy } from 'react';
import {
MenuFoldOutlined,
MenuUnfoldOutlined,
UploadOutlined,
UserOutlined,
VideoCameraOutlined,
} from '@ant-design/icons';
import { Layout, Menu, Button, theme } from 'antd';
import WrappedRoutes from './router/index'; // 引入路由表
import { useLocation, useNavigate,Routes, Route } from 'react-router-dom';
const One = lazy(() => import('./pages/one'));
const Two = lazy(() => import('./pages/two'));
const Three = lazy(() => import('./pages/three'));
const { Header, Sider, Content } = Layout;
const App: React.FC = () => {
const [collapsed, setCollapsed] = useState(false);
const {
token: { colorBgContainer },
} = theme.useToken();
const navigate = useNavigate();
const { pathname } = useLocation(); // 获取当前url
const handleClick = (e: any) => {
// 获取当前点击事件的key值,key值就是我们给页面配置的路由啦
console.log('key', e.key);
navigate(e.key,{replace:true}); // 实现跳转
}
return (
,
label: 'nav 1',
},
{
key: '/two',
icon:
:
{/*路由出口 */}
);
};
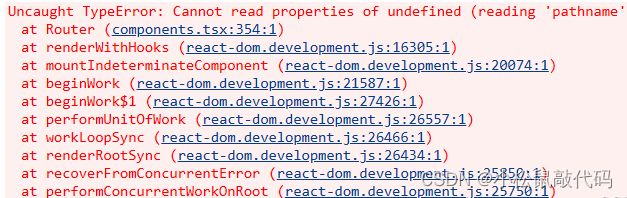
export default App;到这里还有最重要的一步,因为我们这是的路由懒加载,这个时候跳转是会报错的
一直出现不能读到pathname,从
import React,{ Suspense } from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
{/* 在使用组件懒加载的时候,在外面套一个react的组件:Suspense ,否则会报错没有 */}
);
reportWebVitals();
最后,在使用路由懒加载的同时,一定要记得使用