Umi +React + dva + Ant Design Pro 的项目学习(五) Umi的路由跳转
Umi的路由跳转
- 1.声明式跳转
-
- Link
- NavLink
- 2.命令式跳转
1.声明式跳转
-
Link
声明式路由跳转就是用了Umi自带的一个 < Link > 标签,改变其中的 to 属性就可以直接设置需要跳转的路由。
我们对上次的导航栏进行一些修改,加上需要的链接。
header.tsx
import React from 'react';
import {Link} from 'umi';
const Header = (props: any) => { // props:any是typescript的类型规范,如果你是jsx文件直接props就可以拿到
return (
<div>
<h3><Link to='/'>主页</Link>/用户
/<Link to='/user/edit'>用户编辑</Link>
/<Link to='/user/add'>用户添加</Link>/商品/个人中心</h3>
{props.children}
</div>
);
};
export default Header;
效果:

点了主页发现主页没有导航栏,这是因为我们把header设置为了包围user的,而首页适合user同级的一个路由对象;所以我们只需要在最外层套一个 { } ,把header设置为他们公共的即可。
.umirc.ts
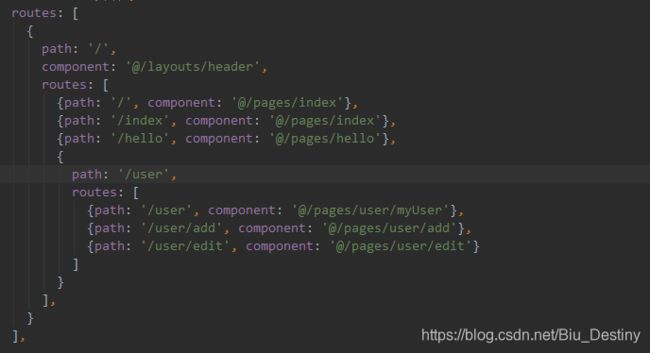
routes: [ // 多套一个routes
{
component: '@/layouts/header',//放到最外层
routes: [
{path: '/', component: '@/pages/index'},
{path: '/hello', component: '@/pages/hello'},
{
path: '/user',
routes: [
{path: '/user/add', component: '@/pages/user/add'},
{path: '/user/edit', component: '@/pages/user/edit'}
]
}
],
}
],
-
NavLink
NavLink 和 Link 的区别就是 NavLink 标签式专门为了导航栏设计的,当你点击某一个导航栏元素的时候,那个元素的标签外面会添加一个 < div class=“active” > 的标签,我们可以通过这个来给当前点击的导航栏元素添加样式。
增加一个样式文件,header.less 。

header.tsx
import React from 'react';
import {Link,NavLink} from 'umi';
import './header.less';
const Header = (props: any) => { // props:any是typescript的类型规范,如果你是jsx文件直接props就可以拿到
return (
<div>
<h3>
<NavLink to='/'>主页</NavLink>/用户
/<NavLink to='/user/edit'>用户编辑</NavLink>
/<NavLink to='/user/add'>用户添加</NavLink>/商品/个人中心</h3>
{props.children}
</div>
);
};
export default Header;
效果:
2.命令式跳转
命令式其实就是引用了函数,利用umi的history对象来实现跳转。
官方文档:
import { history } from 'umi';
function goToListPage() {
history.push('/list');
}
我们增加一个user页面,然后加两个按钮,实现点击按钮后跳转到编辑或者添加页面。
\user\myUser.tsx
import React from 'react';
import {Button, Space} from 'antd';
import {history} from 'umi';
const MyUser = () => {
const goAdd = () => {
history.push('/user/add');
}
const goEdit = () => {
history.push('/user/edit');
}
return (
<div>
<Space>
<Button onClick={goAdd}>Add</Button>
<Button onClick={goEdit}>Edit</Button>
</Space>
</div>
);
};
export default MyUser;
给用户增加NavLink。
header.tsx
<div>
<h3>
/<NavLink to='/index'>主页</NavLink>
/<NavLink to='/user'>用户</NavLink>
/<NavLink to='/user/edit'>用户编辑</NavLink>
/<NavLink to='/user/add'>用户添加</NavLink>/商品/个人中心
</h3>
{props.children}
</div>