使用vue脚手架进行模块化开发
vue模块化开发
首选在设置cmd窗口属性,把快速编辑模式去掉,否则在安装过程中鼠标点一下可能就会中断安装
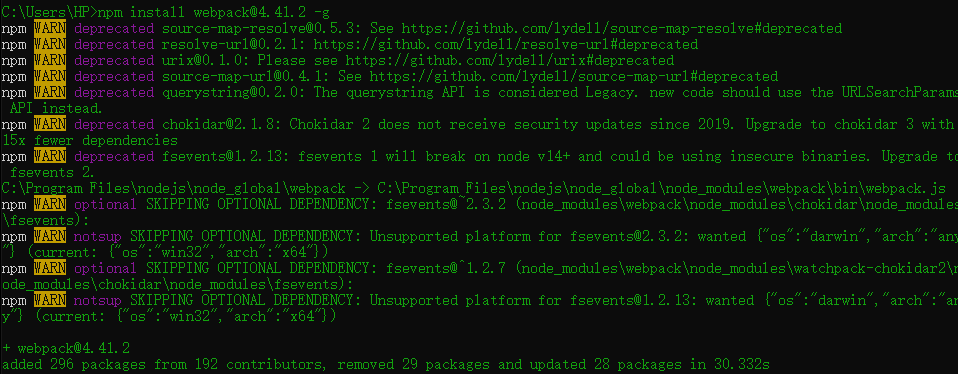
1、全局安装webpack
npm install webpack@ -g
npm install -g @vue/cli-init
这里指定了版本号@4.0.3
安装完成后先用vue-V检查,如果识别不了vue命令的话,在第二步安装vue/cli的时候不要加上-init,而是npm install -g @vue/cli。
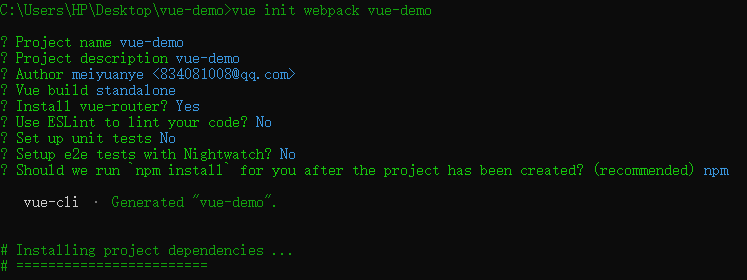
3、初始化vue项目
vue init webpack appname:vue脚手架使用webpack模板初始化一个appname项目
新建一个vue-demo文件夹,在里面搭建模块化开发环境。
这一步要选择Runtime+Compiler运行环境加编译环境。
4、 启动vue项目
项目的package.json中有scripts,代表我们能运行的命令
cd vue-demo进入文件夹,
npm start = npm run dev: 启动项目
启动成功后访问localhost:8080即可看到初始界面
npm run build:将项目打包
用vs打开C:\Users\HP\Desktop\vue-demo\vue-demo文件夹
其中各文件夹说明:
build:跟打包工具有关的代码
config:配置信息
node_modules:当前项目安装的所有依赖
src:编写代码的文件夹,所有的写功能基本都放在里面
在src里面有个main.js,是主程序,他会挂载index.html的app元素。
static:静态资源文件,图片、字体、文件等
.babelrc:语法转义的相关配置
index.html:首页内容
package-lock.json:npm:依赖包的详细信息
package.json:npm:依赖包的配置信息
自己写一个访问/hello界面,在src/components/新建Hello.vue
组件3要素:template,script,style
第一步,编写Hello.vue
第二步,在src/router/index.js中编写路由,先import导入Hello组件
为什么图片还在呢,因为在App.vue里面上面是图片,下面是路由视图,只要我们访问路径变了,只有路由视图这一块的内容才会变:
可以使用router-link来实现页面跳转:
使用Vue整合ElementUI快速开发
官网:https://element.eleme.cn/#/zh-CN
安装element-ui
npm i element-ui
这里指定了版本
在main.js中导入
import ElementUI from ‘element-ui’ //导入组件
import ‘element-ui/lib/theme-chalk/index.css’; //导入样式文件
Vue.use(ElementUI);//使用组件
要用什么功能直接在官方文档里面参考即可。
在官网-组件-Container布局容器中写好了一些常见的布局,可以直接复制过来放到App.vue中:
导航一
分组一
选项1
选项2
选项3
选项4
选项4-1
导航二
分组一
选项1
选项2
选项3
选项4
选项4-1
导航三
分组一
选项1
选项2
选项3
选项4
选项4-1
查看
新增
删除
王小虎
稍微改一下:
单独抽取出来放到Mybatis.vue
先导入一个快速生成vue三要素模板的全局代码片段
安装 Vetur 插件,识别 vue 文件
再应用商店中搜索 Vetur,点击安装,安装完成之后点击重新加载
新建代码片段
文件 ➡ 首选项 ➡ 用户代码片段 ➡ 点击新建全局代码片段 ➡ 取名 vue ➡ 确定
粘入自定义 .vue 模板
{
"Print to console": {
"prefix": "vue",
"body": [
"",
"",
"$5",
"",
"",
"",
""
],
"description": "生成vue模板"
},
"http-get请求": {
"prefix": "httpget",
"body": [
"this.\\$http({",
"url: this.\\$http.adornUrl(''),",
"method: 'get',",
"params: this.\\$http.adornParams({})",
"}).then(({ data }) => {",
"})"
],
"description": "httpGET请求"
},
"http-post请求": {
"prefix": "httppost",
"body": [
"this.\\$http({",
"url: this.\\$http.adornUrl(''),",
"method: 'post',",
"data: this.\\$http.adornData(data, false)",
"}).then(({ data }) => { });"
],
"description": "httpPOST请求"
}
}
新建一个 .vue 文件输入 vue 测试
上面的配置中:"prefix": "vue"、"prefix": "httpget"、"prefix": "httppost" 就是你的快捷输入名称,可自行修改
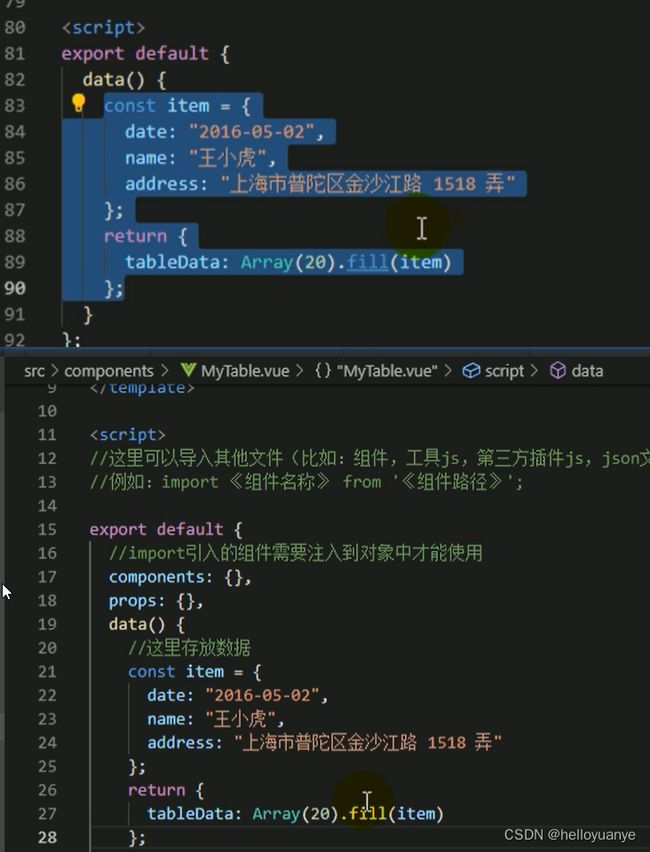
然后将注释掉的代码放到MyTable.vue里面
里面的数据也拿过来
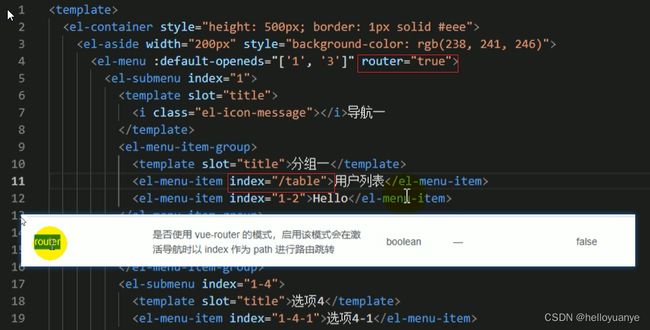
现在希望点击用户列表发送table请求来到用户列表界面:
首先在index.js路由里面导入
import MyTable from ‘@/components/MyTable’
定义一个路径:
在menu中将router设置为true,然后设置路由: