- HTML+CSS制作人物介绍网页
Kyra17
html5css
*仅作个人学习记录用*网页效果视频演示代码实现HTML部分角色简介角色故事技能介绍艾尔海森「诲韬诤言」「文弱的学术分子」米哈游出品的游戏《原神》及其衍生作品中的角色,须弥教令院六大学派之一“知论派”的学者,现任教令院书记官兼任代理贤者,有过人的智慧与才能,生活得自由自在,一般人基本找不到他。在须弥的风波结束,虚空系统关闭之后,教令院还有很多亟待解决的难题。而艾尔海森身为代理贤者,又是当前教令院中非
- 【Docker】容器被停止/删除的方式及命令:全面解析与实践指南
阿猿收手吧!
#Dockerdockerdubboeureka运维面试容器
文章目录引言一、容器的生命周期二、停止容器的命令及方式1.`dockerstop`命令2.`dockerkill`命令3.`dockerpause`和`dockerunpause`命令4.`dockerrestart`命令三、删除容器的命令及方式1.`dockerrm`命令2.`dockercontainerprune`命令3.`dockerrm`与`dockerrmi`的区别四、容器停止与删除的
- 【C++】std::exchange 原子性 返回值优化RVO
阿猿收手吧!
遣返回家的C家家c++开发语言
文章目录std::exchange`std::exchange`的版本引入与底层原理1.**引入版本**2.**底层原理**核心实现(简化版):典型用法示例:3.**C++11之前的替代方案**4.经典应用场景对比C++11风格(推荐):C++98风格:5.性能对比(GCC-O3)6.现代C++的演进关键总结`std::exchange`和`std::swap`示例对比总结`std::exchan
- 《比昂全集》阅读笔记:漫长的周末 - 战争 4 中
若宁Rena
【战争】第4节。如果年轻时候遇到一些优秀的人,这些人可能成为年轻人的榜样。一个人可能希望自己未来成为自己欣赏的老师、教官、或者自己的父母那样的父母。Bion所在的营地很好,纪律严明。那些军官也是应该服从的人。尽管有的教官有有依据的缺点,但是那时候还是容易把对方放到权威的角色里。Bion的生活中,有着:“训练、技术课程、左轮手枪、机关枪、六磅步枪,还有强大的坦克本身……”“不坏的士兵……熄灯……夜晚
- 永澄周计划课程的听课感受
上善若水在路上
今天听了永澄的周计划指导课程,我最大的感受是目标的制定是一个非常复杂和系统的工程,这种能力的掌握需要花费大量的时间。我在认知方面的最大的突破就是我终于明白了自己为什么,过去一直制定计划,但是很少有完成过计划的体验。这里面的主要原因是我过去的计划主要是停留在做计划的最低层。按照永澄老师的说法。目标的制定从低到高可以分为四个层次,第一层,简单的的把任务列在纸上面。第二层,重点任务突出,同时兼顾全局。第
- 合的第十二天作业
edbc3856c7d4
亲爱的秋林今天你带着孩子回了一趟老家,在老家你和老公的爷爷奶奶聊天非常愉快,老人家非常真诚的让我吃午饭,是爷爷奶奶一起包的红萝卜大包子。我看到了我和亲人的关系越来越好,我看到都是正向的,每个人的存在都有价值,我的内在充满了爱,我的世界就充满了爱。34、多年关系但又没有急需联络的人,可以用明信片维持联系,言简意深。35、积存文件、书信、记录、杂志甚至杂物,只会引起收拾、整理、寻找、堆迭的工作,虚耗时
- session与cookie的区别
小高Baby@
服务器计算机网络
Cookie数据保存在客户端(你的设备),而Session数据保存在服务器端。Cookie相对来说不够安全,因为别人可以访问你的设备来获取Cookie信息;而Session数据保存在服务器上,只有服务器能访问。每个域名下的cookie数量和大小都有限制(通常每个cookie不超过4KB,每个域名约20-50个cookie),cookie不适合存储大量数据;session由服务器端存储,理论上没有严
- 疫情?末日博士?特朗普?什么决定了70年美元霸权或在2020年终结
朴一吹
【1】2019年8月19日,全美226名著名经济学家接受了NABE(美国全国经济商业协会)的采访,38%的专家认为美国经济将从2020年开始衰退。在美国,经济专家中的“利益相关者”甚多,近4成的看空表态,已经是相当吓人的数据了。上世纪50年代,美国和中东石油大国签署了永久协议,从那以后任何国家想买中东石油,都必须通过美元结算。美元霸权的这70年,就是全世界给美国打工的70年。美元霸权,有另一个直白
- 每天做一件让自己幸福感爆棚的事情
倾清阿
今天下初雪啦!早晨一起床发现窗外白茫茫一片,真好!下初雪啦!天空中还飘着雪花,刷牙的时候能感受到窗外呼呼的冷风,静静地看了一会儿,享受着这一切。大四不考研,在宿舍躺了两个星期之后,照镜子忽然发现自己出现了假胯宽。身材越来越变形,一阵寒战这样不OK的!我寒假还有好多好多梦想呢!彻底开始决定减肥,不过今天超级冷,出去走了4000步就熬不住了,回来冻得直拉肚子……以后每天做一件让自己幸福感爆棚的事情吧,
- 莆田鞋正确拿货方式是什么?推荐十个拿货渠道
美表之家
莆田鞋正确拿货方式是什么?推荐十个拿货渠道莆田鞋是指产自福建省莆田市的高仿名牌运动鞋。由于其外观和质量都与真品相当接近,因此深受不少消费者欢迎。但同时,也存在一定的风险。那么,正确的拿货方式是什么?以下将提供十个推荐的拿货渠道。微信:374111303(下单赠送精美礼品)接下来,推荐十个拿货渠道:1.莆田实体市场:如华侨鞋城、祥鞋城等,这里是莆田鞋的源头,种类齐全,价格合理。2.微商:一些微商也会
- html css js网页制作成品——HTML+CSS中国古代物理 - 中华优秀传统文化网页设计(4页)附源码
软件技术NINI
网页源码htmlcssjavascript
目录一、网站题目二、✍️网站描述三、网站介绍四、网站效果五、代码实现HTML
- 卷积神经网络-数据增强
红米煮粥
cnn人工智能神经网络
文章目录一、概述二、数据增强的类别1.裁剪2.翻转和旋转3.随机遮挡4.图像变换5.对transforms的选择操作,使数据增强更灵活三、应用场景四、总结一、概述数据增强(也叫数据扩增)的目的是为了扩充数据和提升模型的泛化能力。有效的数据扩充不仅能扩充训练样本数量,还能增加训练样本的多样性,一方面可避免过拟合,另一方面又会带来模型性能的提升。二、数据增强的类别1.裁剪中心裁剪:transforms
- JUnit 5实验室:单元测试导演养成手册 —— 从单镜头到好莱坞级参数化大片的拍摄指南
zhysunny
Java类库junit单元测试java
目录一、片场基础设备:核心注解速成课1.1导演必备三件套1.2高级剪辑技巧二、镜头质量把控:断言与假设的艺术2.1监视器全家福2.2绿幕拍摄原则(假设条件)三、好莱坞级拍摄:参数化测试工厂3.1基础款群演生成器3.2定制化群演阵容3.3动态生成剧本四、特效工作室:高级扩展玩法4.1自定义参数来源4.2片场监听设备五、零NG原则:最佳拍摄实践5.1测试剧本命名法5.2片场隔离原则5.3数字替身管理局
- 服务器清理空间--主要是conda环境清理和删除
1.查看空间情况(base)zhouy24@RL-DSlab:~/zhouy24Files$df-hFilesystemSizeUsedAvailUse%Mountedonudev252G0252G0%/devtmpfs51G4.9M51G1%/run/dev/nvme0n1p31.9T1.7T42G98%/tmpfs252G800M252G1%/dev/shmtmpfs5.0M4.0K5.0M1
- @基层干部 以“45度” 找准“角色设定”
夏天_175f
政绩观直接反映干部从政的价值取向,是干部履职尽责、创造政绩的思想基础。对于基层干部来说,在实际工作中遇到难题是畏首畏尾还是迎难而上,考验的便是政绩观的正确与否,而“45度人生”则印证了他们应有的正确政绩观的人生姿态。“45度”是一种蹲踞姿势,朝前对准目标,做自身建设的突破者。党的二十大报告指出,“要坚定不移听党话、跟党走,怀抱梦想又脚踏实地,敢想敢为又善作善成,立志做有理想、敢担当、能吃苦、肯奋斗
- 老何大咖:锁定了做哪个项目,就踏踏实实做,不要想三想四,想多了,累
老何大咖123
老何大咖:网络创业随笔1)、赚钱,在我看来,就是解决3个问题:1、卖什么?2、复制谁?3、怎么复制?……2)、推广不难。最难的是知道自己一辈子卖什么。项目锁定了,习惯性从一而终。不要一会儿A,一会儿B。……3)、赚钱就是抓到核心,做比较重要的事儿。不要在细节上浪费时间。很多人赚不到钱,就是过于注重细节,如此而已!……4)、卖点锁定,口子缩小,深挖一口井,这样成功案例多,也赚钱多,会形成一个良好的循
- 某网安公司护网红队面试经验分享
掌控安全官号
面试经验分享职场和发展
所在城市:成都面试职位:2025年护网红队面试过程:线下1V2面试,大概40分钟吧。上次侥幸过了一面,这次记录下二面经过。技术问题问得都比较深入,要求对原理系统掌握,其次综合性要求也比一面要高不少,好几个问题我都被追问的没啥思路了,汗。当前环境下,网安圈也越来越卷,希望给最近找工作的小伙伴们提供参考,祝愿大家早日找到“薪”满意足的好工作。面试官的问题:问题1、如何绕过CDN获取目标网站真实IP?查
- 面试经验分享 | 成都某安全厂商渗透测试工程师
更多大厂面试题看我的主页或者专栏找我免费领取目录:所面试的公司:某安全厂商所在城市:成都面试职位:渗透测试工程师岗位面试过程:面试官的问题:1.平常在学校打CTF嘛,获奖情况讲下,以及你自己的贡献如何?2.内网渗透主要思路说一下吧?3.web打点过程中有没有遇到过waf?怎么绕过的4.现在给你一个站你会怎么做信息搜集?5.如何快速检测定位网站目录下的webshell呢?6.简单讲下反弹shell的
- Python类中魔术方法(Magic Methods)完全指南:从入门到精通
盛夏绽放
python开发语言
文章目录Python类中魔术方法(MagicMethods)完全指南:从入门到精通一、魔术方法基础1.什么是魔术方法?2.魔术方法的特点二、常用魔术方法分类详解1.对象创建与初始化2.对象表示与字符串转换3.比较运算符重载4.算术运算符重载5.容器类型模拟6.上下文管理器7.可调用对象三、高级魔术方法1.属性访问控制2.描述符协议3.数值类型转换四、魔术方法最佳实践五、综合案例:自定义分数类Pyt
- 【中项第三版】系统集成项目管理工程师 | 第 7 章 软硬件系统集成
Jackilina_Stone
#系统集成项目管理工程师中项第3版软考中级
前言第7章对应的内容选择题和案例分析都可能会进行考查,学习要以教材为准。目录7.1系统集成基础7.2基础设施集成7.2.1弱电工程7.2.2网络集成1传输子系统2交换子系统3网管子系统4安全子系统5服务子系统7.2.3数据中心集成7.3软件集成7.3.1基础软件集成7.3.2应用软件集成7.3.3其他软件集成7.4业务应用集成7.5本章练习7.1系统集成基础软硬件系统集成是以信息的集成为目标,功能
- HTML与HTML5知识点复习整理
bottle Shen
html前端
**本篇文章食用的简单说明**本篇文章为复习HTML与HTML5进行了知识点梳理,其中标题六部分涉及CSS知识(有标注),加粗部分为重点!!!加粗加红为重重点!!!如有遗漏欢迎在评论区补充~推荐大家按记忆梳理部分的内容自行回忆知识点,如有遗忘部分在左下方目录处点击相应部分可以进行跳转。又是努力学习前端的一天,希望大家共同进步~~~(QAQ我只是一个表情)❤***记忆梳理***一、HTML是什么二、
- 2019-7-17
yl柠檬草的味道
六项精进姓名:袁丽公司:上海缘缀包装材料有限公司【日精进打卡第353天】【知~学习】《六项精进》1遍共242遍《大学》1遍共242遍公司使命、愿景、价值观1遍共23遍【经典名句分享】【行~实践】一、修身:(对自己个人)1、步行:80002、坚持学习19天3、做早餐二、齐家:(对家庭和家人)1、和家人视频,都都快过来了,让她把要带过来的东西准备好,不错!小家伙能熟背我的手机号码了!三、建功:(对工作
- 习题 4.2 输出最佳车的车号,以及哪位专家说对了
西蒙尼的马竞
c++算法开发语言
4名专家对4款赛车进行评论。A说:2号赛车是最好的。B说;4号赛车是最好的。C说:3号不是最佳赛,。D说:B说错了。事实上只有一款赛车最佳,且只有一名专家说对了,其他3人都说错了。请编程输出最佳车的车号,以及哪位专家说对了。//************************************************//*SourceName:ChapterFour_ExerciseTwo.
- 习题4.3 解出比赛的实际名次
西蒙尼的马竞
c++算法开发语言
5位跳水高手将参加10m高台跳水决赛,有好事者让5人据实力预测比赛结果。A选手说:B第二,我第三。B选手说:我第二,E第四。C选手说:我第一,D第二。D选手说:C最后,我第三。E选手说:我第四,A第一。决赛成绩公布之后,每位选手的预测都只说对了一半,即一对一错。请编程解出比赛的实际名次。//************************************************//*Sou
- 〖Python 数据库开发实战 - Redis篇②〗- Linux系统下安装 Redis 数据库
哈哥撩编程
#⑤-数据库开发实战篇Python全栈白宝书python数据库数据库开发实战linux安装redis
订阅Python全栈白宝书-零基础入门篇可报销!白嫖入口-请点击我。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!说明:该文属于Python全栈白宝书专栏,免费阶段订阅数量4300+,购买任意白宝书体系化专栏可加入TFS-CLUB私域社区。福利:加入社区的小伙伴们,除了可以获取博主所有付费专栏的阅读权限之外,还有机会加入星荐官共赢计划,详情请戳我。作者:不渴望力量的哈士奇(哈哥),
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- 上传文件csv并解析list_基于PyQt5表格控件TableWidget的csv文件内容显示
(70后红太阳2020年4月写于成都)一、配置环境开发环境:Win7;开发工具:Python3.8.2IDLE,QtDesigner5.13.2;Python安装目录:D:python;文件保存目录:D:python基于PyQt5表格控件TableWidget的csv文件内容显示;路径配置:在cmd下,运行path=%path%;Dpythonpython38-32scripts;D:python
- Vim多列操作指南
小米人儿
我的博客vim
我们在使用Vim时,经常需要同时编辑多个文件,或者同一个文件的不同部分。Vim提供了分割窗口(split)和垂直分割窗口(vsplit)的功能,允许我们在同一个Vim会话中查看多个缓冲区(buffer)。以下是关于拆分多列(垂直分割)、切换列、关闭列的操作方法:1.拆分窗口(垂直分割):在普通模式下,输入::vsplit[文件名]或:vsp[文件名]如果不指定文件名,则垂直分割当前文件。也可以使用
- 从0到1:Maven下载安装与配置全攻略
目录一、Maven是什么二、为什么需要Maven2.1依赖管理难题2.2构建过程的复杂性三、下载Maven3.1下载前准备3.2下载步骤四、安装Maven4.1解压安装包4.2移动Maven文件夹(可选,Linux适用)五、配置Maven5.1配置环境变量5.2验证安装5.3配置本地仓库5.4配置远程仓库(可选)六、总结一、Maven是什么Maven是一个跨平台的项目管理工具,主要服务于基于Jav
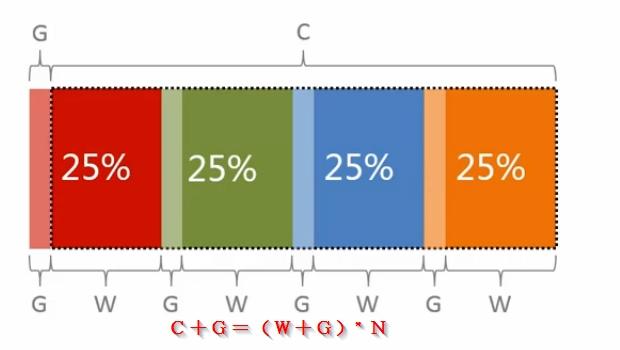
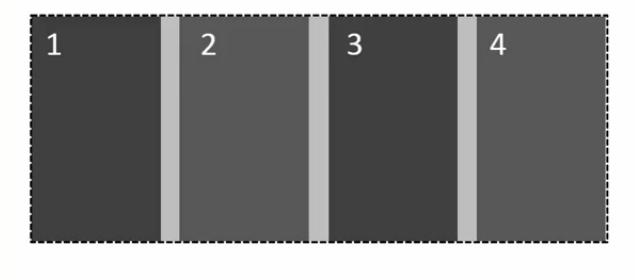
- 前端-VUE-页面布局-flex布局整理-傻瓜教学
偏偏潇洒程序员
1.flex-direction:设置容器内部元素的排列方向row:定义排列方向从左到右row-reverse:从右到左column:从上到下column-reverse:从下到上图片介绍flex-direction:rowflex-direction:row-reverseflex-direction:columnflex-direction:column-reverse2.flex-:定义fl
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class