Markdown语法简介,markdown导出PDF
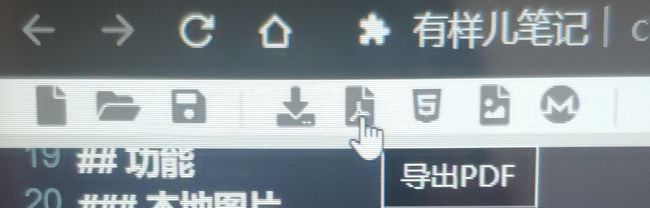
pdf导出
添加分页标志
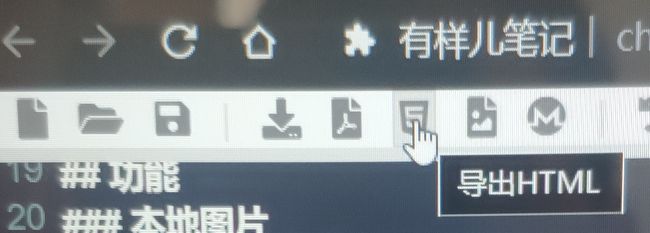
导出HTML
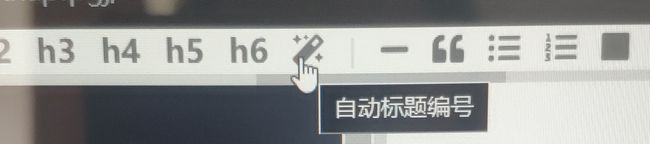
自动编号
扩展程序下载
chrome扩展程序获取
edge扩展程序获取
说明
- Markdown让您使用易于阅读,易于编写的纯文本格式进行书写,然后将其转换为有效的HTML进行查看。本文介绍一部分常用的Markdown命令,用于备忘和参考。同时也介绍 Markdown Plus 添加的一些附加功能。快速了解Markdown可以参考Mastering Markdown。Markdown 语法学习可以参考Markdown 语法学习
主要功能
- markdown笔记编辑内容实时保存
- 一键备份markdown格式文档
- 一键清空markdown文档
- 一键导入markdown格式文档
- 笔记工具栏快捷键丰富,图表插入,数学公式插入等。
- 笔记可以导出PDF文档,支持编辑页眉、页脚和背景水印。
- 笔记导出图片(暂不支持包含流程图等的文档),方便分享。
- 笔记导出Markdown文件
- 笔记内容可以Html页面预览
- 笔记编辑可以插入本地图片和网络图片
兼容性
有样儿笔记采用chrome扩展程序的方式实现,同时支持Mac、Windows和Linux多个平台。
功能
本地图片
拖动本地图片到编辑区域即可,生成的图片代码放置在文章的最后即可。
编辑内容
![img][notebook_logo_4.png]
显示效果
区段元素
编辑内容
- 其他内容~~删除内容~~其他内容
- 其他内容++插入内容++其他内容
- 其他内容==标记内容==其他内容
- 下角标 H~2~O 或者 `$H_2O$`
- 上角标 22^th^ 或者 `$22^{th}$`
- 引用的内容
> 关关雎鸠,在河之洲,
窈窕淑女,君子好逑。
显示效果
- 其他内容
删除内容其他内容 - 其他内容++插入内容++其他内容
- 其他内容标记内容其他内容
- 下角标 H2O 或者
$H_2O$ - 上角标 22th 或者
$22^{th}$ - 引用的内容
关关雎鸠,在河之洲,
窈窕淑女,君子好逑。
表情
编辑内容
- :panda_face: :sparkles: :camel: :boom: :pig: [更多表情](http://www.emoji-cheat-sheet.com/)
显示效果
- ✨ 更多表情
字体符号
编辑内容
- :fa-cab: :fa-flag: :fa-bicycle: :fa-leaf: :fa-heart: [更多Fontawesome](https://fontawesome.com/icons?d=gallery)
显示效果
- :fa-cab: :fa-flag: :fa-bicycle: :fa-leaf: :fa-heart: 更多Fontawesome
代码块
编辑内容
`print 'hello code'// 第一段代码`
// 第二段代码
evens = [1, 2, 3, 4, 5].collect do |item|
item * 2
end
```javascript
// 第三段代码
$(document).ready(() => {
$('pre code').each((i, block) => {
hljs.highlightBlock(block);
});
});
```
```java
// 第四段代码
public static void main(String[] args){
System.out.println("Hello World!");
}
```
显示效果
print 'hello code'// 第一段代码
// 第二段代码
evens = [1, 2, 3, 4, 5].collect do |item|
item * 2
end
// 第三段代码
$(document).ready(() => {
$('pre code').each((i, block) => {
hljs.highlightBlock(block);
});
});
// 第四段代码
public static void main(String[] args){
System.out.println("Hello World!");
}
表格
编辑内容
- 表格
姓名 | 性别 | 年龄
------ | ------ | ---------
张三 | 男 | 30
李四 | 女 | 26
- 对其方式
| 左对齐 | 居中 | 右对齐 |
| :--------------- |:---------------:| -----:|
| 我是左对齐的内容 | 我是居中的内容 | 我是右对齐的内容 |
| 内容左 | 内容中 | 内容右 |
显示效果
- 表格
| 姓名 | 性别 | 年龄 |
|---|---|---|
| 张三 | 男 | 30 |
| 李四 | 女 | 26 |
- 对其方式
| 左对齐 | 居中 | 右对齐 |
|---|---|---|
| 我是左对齐的内容 | 我是居中的内容 | 我是右对齐的内容 |
| 内容左 | 内容中 | 内容右 |
任务列表
编辑内容
- [ ] 第一个任务
- [x] 子任务一
- [x] 子任务二
- [ ] 子任务三
- [ ] 第二个任务
- [x] 第三个任务
显示效果
- 第一个任务
- 子任务一
- 子任务二
- 子任务三
- 第二个任务
- 第三个任务
简写
编辑内容
- HTML 规范由 W3C 维护。
*[HTML]: 超文本标记语言
*[W3C]: 万维网联盟
- 这是一个内联注释.^[内联注释更容易编写,因为您不必选择标识符并向下移动即可输入注解。]
- 超链接 [github](http://www.github.com)
显示效果
- HTML 规范由 W3C 维护。
- 这是一个内联注释.1
- 超链接 github
流程图
正向
```mermaid
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[Car]
```
Get money
One
Two
Three
Christmas
Go shopping
Let me think
Laptop
iPhone
Car
反向
```mermaid
graph TD
client1-->|read / write|SVN((SVN server))
client2-->|read only|SVN
client3-->|read / write|SVN
client4-->|read only|SVN
client5(...)-->SVN
SVN---|store the data|sharedrive
```
read / write
read only
read / write
read only
client1
SVN server
client2
client3
client4
...
sharedrive
横向
```mermaid
graph LR
rect["[]表示正方形"] -->roundedRect("()表示圆角矩形")
roundedRect --> condition{"{}表示菱形"}
condition -->|"||用来在线条间插入文字"| result1["再来个[]"]
condition -->|"||用来在线条间插入文字"| result2["再来个[]"]
```
||用来在线条间插入文字
||用来在线条间插入文字
[]表示正方形
()表示圆角矩形
{}表示菱形
再来个[]
再来个[]
时序图
循环示例
```mermaid
sequenceDiagram
Title: 循环示例
loop every day
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
end
```
Alice John Hello John, how are you? Great! loop [every day] Alice John 循环示例
示例
```mermaid
sequenceDiagram
Title: 示例
participant 客户端
participant 控制器
participant 业务
participant 数据库
客户端->>数据库:提交数据店铺
Note right of 客户端:提交数据进行验证
控制器->>控制器:验证数据完整性
Note left of 控制器:返回错误的字段信息
控制器-->>客户端:数据不完整
Note over 客户端: 用户输入通行证的账号、密码
控制器->>业务:保存店铺到数据库
业务->>业务:save店铺数据
业务-->>控制器:保存出现异常
控制器-->>客户端:保存成功
数据库-->>业务:success
业务-->>控制器:success
控制器-->>客户端:success 客户端
Note left of 控制器:返回正确的提示,并跳转到审核第二步
```
客户端 控制器 业务 数据库 提交数据店铺 提交数据进行验证 验证数据完整性 返回错误的字段信息 数据不完整 用户输入通行证的账号、密码 保存店铺到数据库 save店铺数据 保存出现异常 保存成功 success success success 客户端 返回正确的提示,并跳转到审核第二步 客户端 控制器 业务 数据库 示例
甘特图
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page : 20h
Add another diagram to demo page : 48h
```
Mon 06 Mon 13 Mon 20 Completed task Active task Future task Future task2 Completed task in the critical line Implement parser and jison Create tests for parser Future task in critical line Create tests for renderer Add to mermaid Describe gantt syntax Add gantt diagram to demo page Add another diagram to demo page Describe gantt syntax Add gantt diagram to demo page Add another diagram to demo page A section Critical tasks Documentation Last section Adding GANTT diagram to mermaid
类图
类图说明
```mermaid
classDiagram
Parent <|-- Son : 继承关系
Parent : String name
Parent : boolean sex
Parent : int age
Parent : run()
Parent : study()
Son: play()
实现类 <|.. 抽象类或者接口 : 实现关系
Human <|-- Parent : 继承关系
Company o-- Human : 聚合关系(公司由人员组成)
Human *-- Brain : 强聚合关系(整体与部分)
Human ..> Cigarette : 依赖关系
Human --> Water : 关联关系(强依赖关系)
```
继承关系
实现关系
继承关系
聚合关系(公司由人员组成)
强聚合关系(整体与部分)
依赖关系
关联关系(强依赖关系)
Parent
String name
boolean sex
int age
run()
study()
Son
play()
实现类
抽象类或者接口
Human
Company
Brain
Cigarette
Water
HTML
如果你觉得Markdown的语法太局限了,你可以尝试使用HTML语法:
脚注
- 这是一个脚注参考,2和另一个3。
多级列表
编辑内容
- 第一级a
- 第二级a
- 第三级a
- 第四级a
- 第四级b
- 第四级c
- 第三级b
- 第三级c
- 第二级b
- 第二级c
- 第一级b
- 第一级c
显示效果
- 第一级a
- 第二级a
- 第三级a
- 第四级a
- 第四级b
- 第四级c
- 第三级b
- 第三级c
- 第三级a
- 第二级b
- 第二级c
- 第二级a
- 第一级b
- 第一级c
有序多级列表
编辑内容
1. 第一个标题
1. 第一个小标题
1. 第一个小小标题
1. 第二个小小标题
1. 第三个小小标题
1. 第二个小标题
1. 第三个小标题
1. 第二个标题
1. 第三个标题
显示效果
- 第一个标题
- 第一个小标题
- 第一个小小标题
- 第二个小小标题
- 第三个小小标题
- 第二个小标题
- 第三个小标题
- 第一个小标题
- 第二个标题
- 第三个标题
内联注释更容易编写,因为您不必选择标识符并向下移动即可输入注解。 ↩︎
这是一个脚注. ↩︎
这是一个有多个块的脚注。
后续段落缩进显示它们属于上一个脚注。 ↩︎