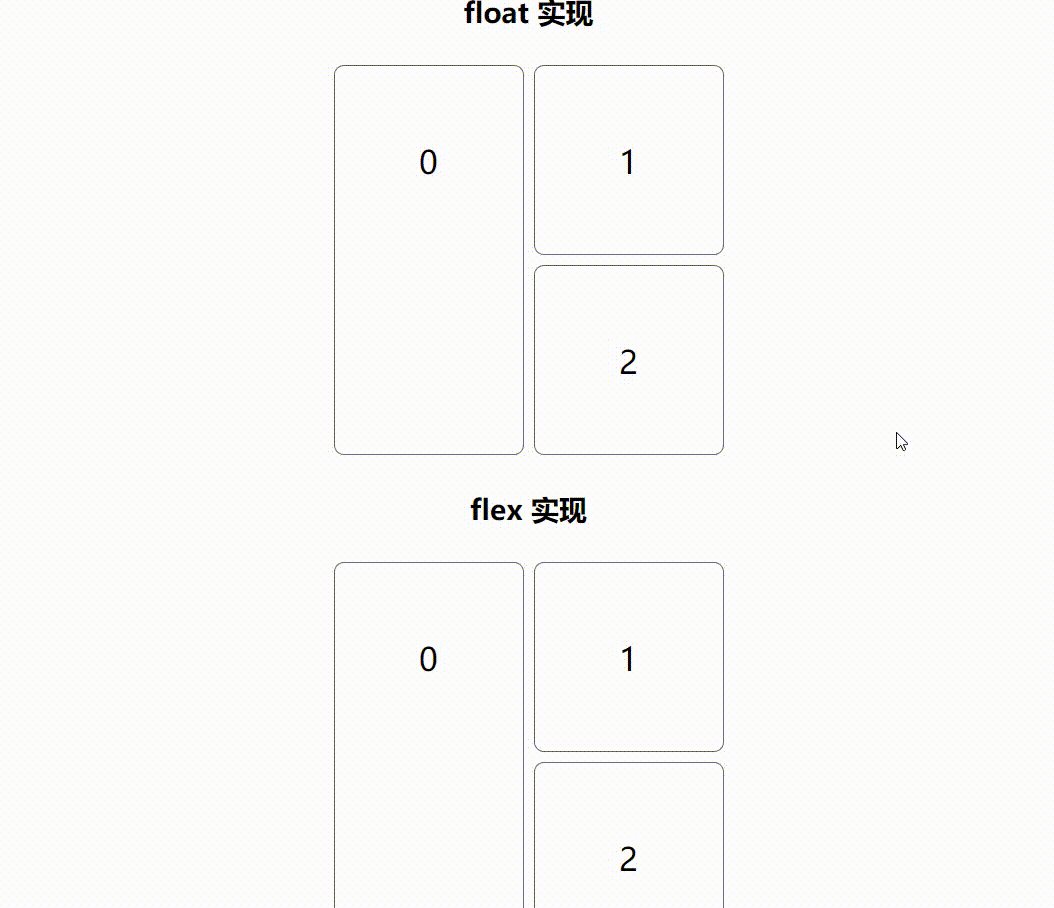
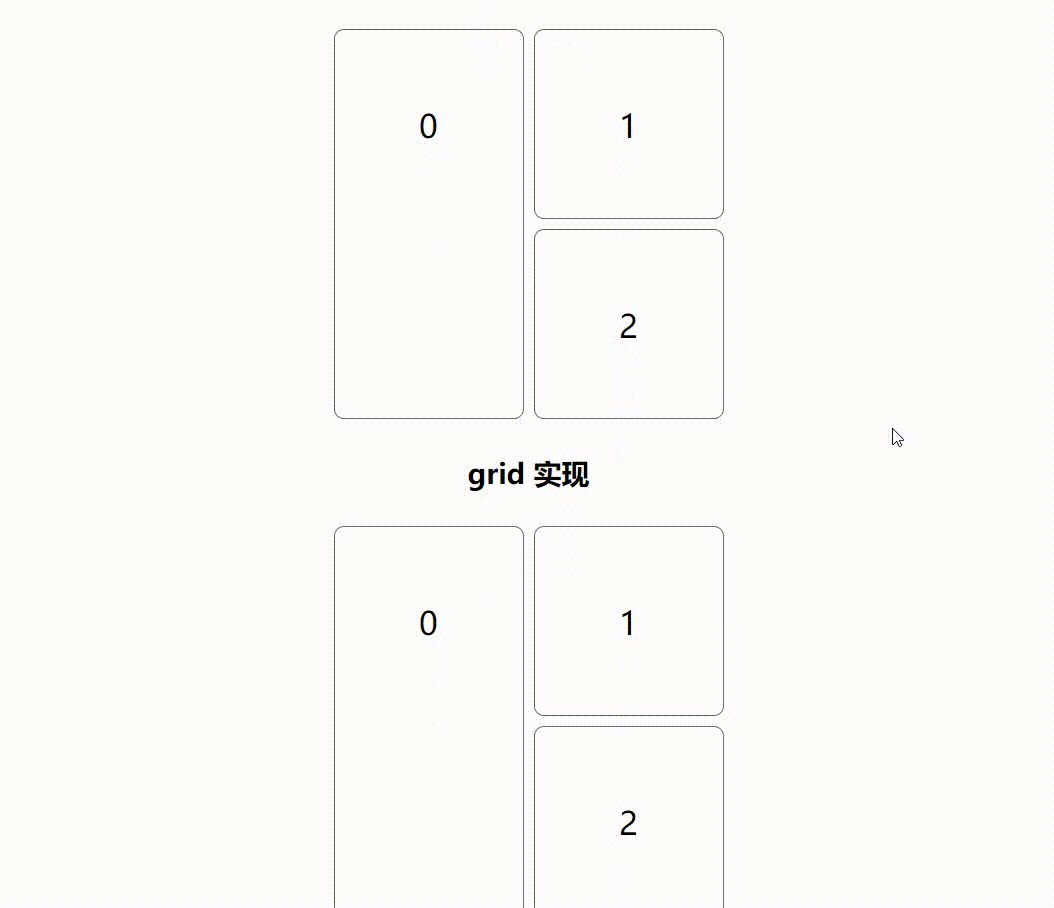
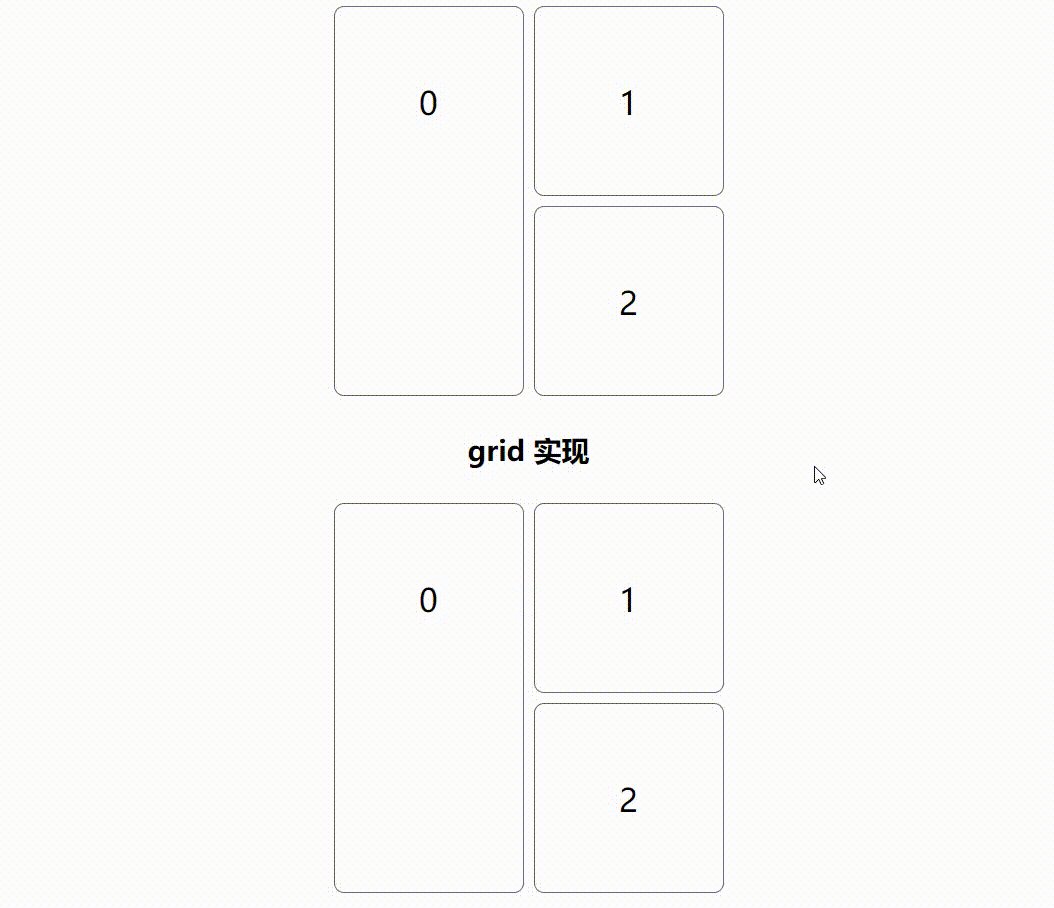
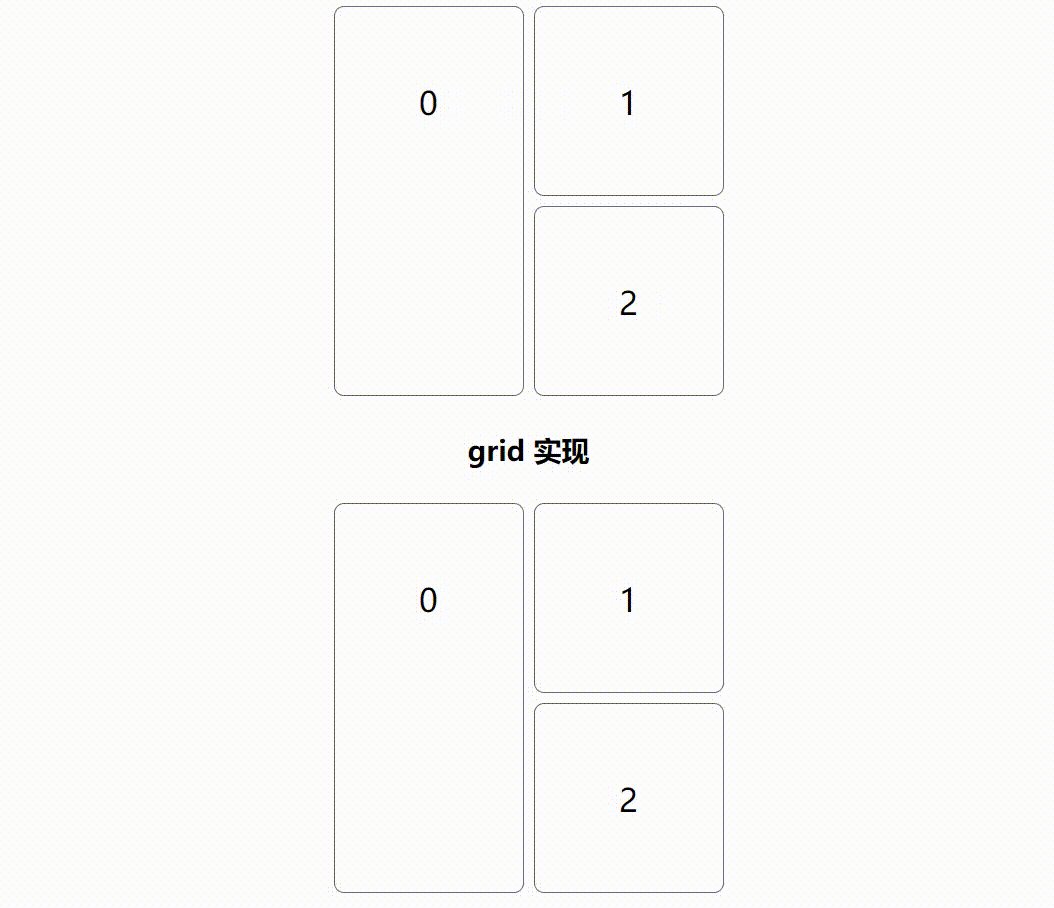
- CSS:不设定高度的情况,如何让flex下的两个元素的高度一致
25号底片~
csscss前端
方法1:使用align-items:stretch(默认行为)flex容器的默认行为是align-items:stretch,这意味着子元素的高度会自动拉伸到与容器高度一致。如果容器没有固定高度,子元素会以最高的子元素为准。css.container{display:flex;/*启用flex布局*/align-items:stretch;/*默认值,子元素高度会拉伸到一致*/}.item{/*不
- html字段最大长度限制,html input 限制输入的长度并提示的方法
朱佳顺
html字段最大长度限制
html中input标签的value值的长度理论上应该是2^32(数据来源于资料,没有测试过),但为了防止一些input的输入数据过长来做一些限制,该如何实现呢?这篇文章就来介绍一下,如何限制input输入数据的长度并且输入的数据超过规定的长度该如何去提示?htmlinput限制输入字符串长度的方法input标签中的maxlength属性,可以用来规定输入字符串的最大长度。示例代码:htmlinp
- 【51单片机】程序实验17.红外遥控
-一杯为品-
51单片机51单片机mongodb嵌入式硬件
主要参考学习资料:B站【普中官方】51单片机手把手教学视频开发资料下载链接:http://www.prechin.cn/gongsixinwen/208.html单片机套装:普中STC51单片机开发板A4标准版套餐7目录红外遥控介绍红外线简介红外遥控原理红外发射装置红外接收装置硬件设计实验17红外遥控红外接收头驱动主函数红外遥控介绍红外线简介可见光按波长从长到短排列依次为红橙黄绿青蓝紫,其中红光波
- 【原创】Linux上普通用户安装、运行nmap功能扫描指定IP地址上的端口
赵庆明老师
Linuxlinuxtcp/ip运维
由于是普通用户,因此权限受限,基本上不用考虑常规途径安装了。加上服务器操作系统可能比较老,如果使用源码编译的话,可能会有一大堆编译错误,且由于权限问题,无法解决。这里我要用到一个工具:nmap,扫描某主机。登录nmap官网https://nmap.org/点击下载https://nmap.org/download.html点击Linux版的nmap,下载rpm安装包下载完后,上载到服务器。使用以下
- 从零基础开始实现一个Spring Boot + Vue 项目的详细步骤指南
软件职业规划
springspringbootvue.js后端
一、准备工作1.开发环境搭建安装JDK(JavaDevelopmentKit):前往Oracle官网(https://www.oracle.com/java/technologies/javase-jdk11-downloads.html,以JDK11为例)下载适合你操作系统的JDK安装包,按照安装向导完成安装。安装完成后,配置系统环境变量,确保在命令行中能通过java-version命令查看到正
- 我与DeepSeek读《大型网站技术架构》- 大型网站架构技术一览与Web开发技术发展历程
诺亚凹凸曼
架构
文章目录大型网站架构技术一览1.前端架构2.应用层架构3.服务层架构4.存储层架构5.后台架构6.数据采集与监控7.安全架构8.数据中心机房架构Web开发技术发展历程一、静态HTML阶段二、CGI脚本模式阶段三、服务器页面模式阶段大型网站架构技术一览1.前端架构浏览器访问优化:压缩静态资源、减少HTTP请求。CDN加速:将静态资源分发至边缘节点,降低网络延迟。反向代理:缓存热点内容,提供负载均衡与
- 我与DeepSeek读《大型网站技术架构》(4)
诺亚凹凸曼
架构
瞬时响应:网站的高性能架构章节要点本章聚焦于如何通过系统性优化实现网站快速响应,从多层级、多维度剖析了高性能架构的核心策略。1.高性能架构的优化层级(1)前端性能优化目标:减少用户端请求延迟,提升页面加载速度。核心策略:减少HTTP请求:合并CSS/JS文件、使用CSSSprites(雪碧图)。压缩资源:Gzip压缩文本文件(HTML/CSS/JS)、图片优化(WebP格式)。CDN加速:静态资源
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- VM架构设计文档初稿v0.01
weixin_34128839
devops大数据系统架构
VM架构设计文档初稿v0.01文档介绍本文档是经过讨论,作为VM新架构设计开发中的重要依据。对该架构的整个系统的结构进行详实细致的描述。阐述框架结构,说明该架构所采取的设计策略和所有技术,并对相关内容作出统一的约定。为设计,编码,测试提供可以参考的模板和帮助。提高设计变更开发的效率,将头脑风暴的结果进行的具体的书面呈现。架构设计思想该架构VM以微服务思想为核心进行衍化,兼容DevOps作为主要基础
- 基于IMX6ULL的安防监控项目
暗夜之眼007
linux
项目功能介绍该项目是基于NXP的IMX6ULL的安防监控项目。应用http微服务器boa实现网页展示监控信息;利用ov5640摄像头模块采集图像信息,并移植mjpg-streamer库实现在远端网页可以查看实时监控图像;利用cgi与html交互实现控制命令的下发和监控数据上传,用户可以在网页端控制硬件,比如LED灯,蜂鸣器等,同时可以在网页端直观查看ICM20608获取的加速度、角速度和温度数据。
- 负载均衡中四层和七层协议区别
LeonNo11
nginx负载均衡运维
https://www.cnblogs.com/liuzhongkun/p/17046936.html在负载均衡(LoadBalancing)中,四层(L4)负载均衡和七层(L7)负载均衡是两种常见的方式,它们的区别主要体现在工作层级、处理方式、功能特性等方面。1.L4(四层)负载均衡基于TCP/UDP传输层的负载均衡协议层:工作在OSI模型的第4层(传输层)。工作方式:主要依据IP地址和端口号进
- vue 动态加载插件及插件样式 解决插件样式造成的全局污染问题
看客随心
vue.js前端javascript
1工具方法/***动态加载第三方js.css*@param{*}src路径*@param{*}isCss是否为css文件*/exportfunctionasynLoad(src,isCss=false){returnnewPromise(res=>{if(isCss){letlist=Array.from(document.documentElement.getElementsByTagName(
- 利用python 执行统计模型:
渔好学
python
利用python执行统计模型:http://www.statsmodels.org/stable/index.html
- vue处理接口返回EventStream数据并进行展示
zuo-yiran
vue学习笔记jsvue.js前端javascript
1、在Vue组件中连接外部SSE接口HTML:来自本地文件的SSE流数据:-----+++++JS:mounted(){//http://localhost:3001/sse-stream为返回EventStream数据的地址consteventSource=newEventSource('http://localhost:3001/sse-stream');//监听消息事件eventSource
- CSS3学习教程,从入门到精通, CSS3入门介绍的语法知识点及案例(1)
知识分享小能手
前端开发网页开发编程语言如门css3学习csshtml5前端javahtml
CSS3入门介绍一、CSS3选择器1.1基本选择器/*元素选择器*/p{color:red;}/*类选择器*/.myClass{font-size:20px;}/*ID选择器*/#myId{background-color:yellow;}/*通用选择器*/*{margin:0;padding:0;}这是一个段落这是一个带有类的段落这是一个带有ID的段落1.2属性选择器/*属性选择器*/[href
- 【python】flask-Web 应用程序框架
3L_csdn
#pythonflaskpython前端pythonweb框架http
目录简介一、简单示例二、Flask详细使用总结1、HTML转义2、路由2.1、使用route()装饰器将函数绑定到URL。2.2、变量规则2.3、唯一的URLs/重定向行为2.4、网址构建2.5、HTTP方法2.5、有json体返回的HTTPGET请求示例(请求中不带参数)2.6、有json体返回的HTTPGET请求示例(请求中带参数)简介Flask是一个轻量级的WSGIWeb应用程序框架。它旨在
- 使用flask快速搭建web应用
alex190824
flask前端pythonecharts
文章目录前言一、Flask是什么?二、使用步骤1.引入包2.简单的服务端应用程序3.添加用于显示折线图代码4.在templates目录下,创建用于渲染的line-simple.html页面5.完整的代码结构前端代码后端代码总结前言在数据处理分析过程中,有快速搭建数据展示的应用场景需求,此时可以使用Flask快速进行web应用环境构建。本示例演示创建web应用及显示渲染echart折线图。一、Fla
- Uniapp当中的scroll-view滚动条不出现或者触底刷新事件不触发
堕落年代
uniappuni-app
一、未正确设置容器高度问题描述scroll-view未设置明确高度或高度值无效,导致无法形成有效滚动区域。解决方案•使用行内样式直接设置height(如style="height:500rpx;"),避免类名样式被覆盖。•动态计算高度(例如通过uni.getSystemInfoSync()获取屏幕剩余高度)。二、滚动条样式被覆盖或隐藏问题描述•默认滚动条被全局CSS样式(如::-webkit-sc
- Web三要素:HTML之ARIA可访问性(3)
双囍菜菜
前端随记前端html服务器ARIA
ARIA:为Web构建数字盲道的技术革命文章目录ARIA:为Web构建数字盲道的技术革命一、屏幕背后的黑暗世界:一个被忽视的用户群体1.1触目惊心的现实案例1.2法律合规的达摩克利斯之剑二、ARIA技术体系的三重维度2.1角色(Roles):定义元素身份常用角色分类2.2属性(Properties):描述元素特征关键属性矩阵2.3状态(States):反映动态变化状态同步机制三、ARIA实战:构建
- MySQL的双主互备
zhz5214
数据同步mysql数据库
参考:Windows下mysql双主搭建https://www.cnblogs.com/chenyixun/p/13810156.htmlMySQL的双机互备(又称为MySQL高可用)是一种数据库系统部署策略,可以实现在两台服务器之间实现高可用性和容错能力。具体而言,MySQL的双机互备将MySQL数据库部署在两台服务器上,其中一台作为主服务器(Master),另一台作为备用服务器(Slave)。
- 简单的网页链接爬虫
笑颜218
爬虫python简单
fromurllib.requestimporturlopenfromurllib.parseimporturljoinfromhtml.parserimportHTMLParser#自定义HTML解析器classLinkParser(HTMLParser):def__init__(self,base_url):super().__init__()self.base_url=base_url#基础
- SpringBoot整合MinIO实现文件的上传下载以及获取预览URL
.晚安.
springboot后端javaweb
SpringBoot整合MinIO实现文件的上传下载以及获取预览URLJDK17SpringBoot3参考https://min.io/docs/minio/linux/developers/java/API.html?ref=docs-redirect#uploadObject源码https://gitee.com/Uncommen/easy-min-io引入依赖在pom.xml中添加主要的依赖
- Python学习-----项目设计1.0(设计思维和ATM环境搭建)
Fitz&
Python学习学习python
目录前言:项目开发流程MVC设计模式什么是MVC设计模式?ATM项目要求ATM项目的环境搭建前言:我个人学习Python大概也有一个月了,在这一个月中我发布了许多关于Python的文章,建立了一个Python学习起步的专栏(https://blog.csdn.net/m0_73633088/category_12186491.html),在这里我非常感谢各位的一路陪伴,你们的支持是我创作的不竭动力
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- CSS3:深度解析与实战应用详解
智能编织者
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- Sass (Scss) 与 Less 的区别与选择
智能编织者
sassscssless
Sass与Less的区别与选择1.语法差异2.特性与支持3.兼容性4.选择建议在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Sc
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- Caddy2使用阿里云DNS申请https证书,利用阿里云DNS境内外不同解析给Gone文档做一个同域名的国内镜像站点
dapeng-大鹏
大鹏运维记录caddyhttpsdockerdocker-compose
我从头到尾实现了一个Golang的依赖注入框架,并且集成了gin、xorm、redis、cron、消息中间件等功能;自己觉得还挺好用的,并且打算长期维护!github地址:https://github.com/gone-io/gone文档原地址:https://goner.fun/zh/guide/auto-gen-priest.html请帮忙在github上点个⭐️吧,这对我很重要;万分感谢!!
- [论文解读] 多机器人系统动态任务分配综述
「已注销」
算法
https://www.emerald.com/insight/content/doi/10.1108/IR-04-2020-0073/full/html多机器人/多智能体动态环境任务分配决策动态任务调度策略该文章主要是想对目前stateoftheart多机器人动态任务调度策略做一个全面的评价,注意定语挺多的,里面的方法也较多为近几年的智能调度那些算法。衡量方法主要考虑到了应用场景、限制、目标方程
- Python API接口
君王的羔羊
PythonAIpython
人工智能机器人EverydayWechat老李API图灵机器人:http://www.turingapi.com/(需求实名制认证,并每天免费数量只有100条)青云客智能聊天机器人:http://api.qingyunke.com/(无须申请,无数量限制,但有点智障,分手神器。分手神器,慎用)智能闲聊(腾讯):https://ai.qq.com/product/nlpchat.shtml(申请使用
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(