antd Form shouldUpdate 关联展示 form 数组赋值
form 数组中嵌套数值更新
注意:数组是引用类型

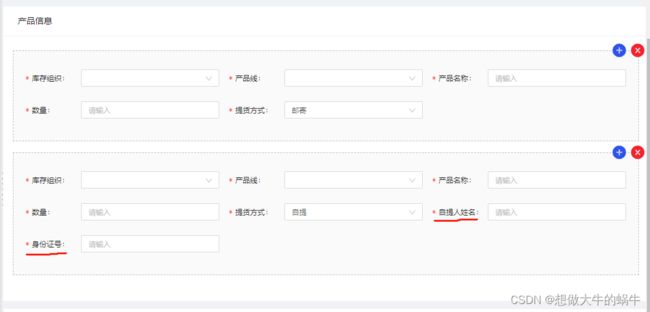
项目需求,表单中包含多个产品信息,使用form.list 数组嵌套,提货方式如果是邮寄展示地址,如果是自提,需要在该条目中增加两项
代码如下:
// An highlighted block
<Card
title="产品信息"
bordered={false}>
<Form.List name="productList" >
{(fields, {add, remove}) => (
<>
{fields.map((field,index) => (
<Row gutter={16} >
{/* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 注意 -----start*/ }
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
{...field}
label="库存组织"
name={[field.name,"kuCun"]}
rules={[{
required: true,
message: '请选择',
},]}
>
<Select>
<Select.Option value="u238475">u238475</Select.Option>
<Select.Option value="u238472">u238472</Select.Option>
</Select>
</Form.Item>
</Col>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
{...field}
label="产品线"
name={[field.name,"chanPin"]}
rules={[{
required: true,
message: '请输入',
},]}
>
<Select>
<Select.Option value="you1">CTM-产品1</Select.Option>
<Select.Option value="zi1">CTM-产品2</Select.Option>
</Select>
</Form.Item>
</Col>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
{...field}
label="产品名称"
name={[field.name,"wuMiao"]}
rules={[{
required: true,
message: '请输入',
},]}
>
<Input placeholder="请输入" />
</Form.Item>
</Col>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
{...field}
label="提货方式"
name={[field.name,"tType"]}
rules={[{
required: true,
message: '请输入',
},]}
>
<Select>
<Select.Option value="you">邮寄</Select.Option>
<Select.Option value="zi">自提</Select.Option>
</Select>
</Form.Item>
</Col>
<Form.Item noStyle shouldUpdate={(pre,cur) => {
// 如果删除一条信息,cur.productList[index]是空值,所以需要判断
if(cur.productList[index]&&pre.productList[index]){
// 判断当前是自提还是邮寄
return pre.productList[index].tType !== cur.productList[index].tType
}else{
return false
}
}}>
{({getFieldValue}) =>{
const type = getFieldValue('productList')
{/* 当前是自提的时候需要填写自提人信息 */}
if(type[index].tType&&type[index].tType=='zi'){
return <>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
{...field}
label="自提人姓名"
name={[field.name,"tName"]}
rules={[{
required: true,
message: '请输入',
},]}
>
<Input placeholder="请输入" />
</Form.Item>
</Col>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
{...field}
label="身份证号"
name={[field.name,"tShen"]}
rules={[{
required: true,
message: '请输入',
},]}
>
<Input placeholder="请输入" />
</Form.Item>
</Col>
</>
}else{
{/* 有一个问题,当切换回邮寄。之前填写的自提人和身份证号删除
(只需要将type数组中的数据清空即可,不需要再特意给form赋值,他们是引用类型) */}
Object.assign(type[index],{tName:'',tShen:''})
return <></>
}
}}
</Form.Item>
{ /* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 -----end*/ }
<div styleName="item_btn_wrap">
<PlusCircleFilled styleName="add_item_btn" onClick={() => add({tType:'zi'})} />
{fields.length>1&&<CloseCircleFilled styleName="remove_item_btn" onClick={() => remove(field.name)} />}
</div>
</Row>
))}
</>
)}
</Form.List>
</Card>
**关键点解释**
1. shouldUpdate 是依赖当前form中的变化。所以在其中加上判断,pre是之前 cur是当前,然后根据数组嵌套找到当前值变化就返回true,就会走下面的代码
2. Form.Item noStyle 是没有样式的,不需要添加{...field} 不是其中一项
3. getFieldValue 获取当前的form值,根据值来展示
问题 在切换不展示时,之前填写的值不清空,所以重点来了
数组是引用类型
数组是引用类型
数组是引用类型
之前一直解决不了,还想用setFomValue来解决,根本不用,因为数组是引用类型,所以直接操作原来的数组值就可以
// An highlighted block
Object.assign(type[index],{tName:'',tShen:''})