Typora+PicGo+腾讯云COS搭建图床
就在前不久,Gitee图床废了!博客文章中使用到的所有图片全部变成了Gitee的图标,甚至很多使用Gitee作为图床的开源项目文档也受到了影响,还有一些作者引流、打赏的二维码图片都变成了Gitee图标,直接影响了他们的收入。如果图床中图片太多,要想转移、更改文章中图片的工作量也是非常巨大的。那么为什么Gitee图床会无缘无故废掉了呢?Gitee因为访问外链太多,给图片添加了防盗链,从而导致不能直接通过url访问到图片,具体原理可以参考这篇文章。
知晓情况后的我立马跑去之前发布过文章的平台中进行查看,发现平台上的文章并没有受影响,应该是在我们写完文章发布时平台都将这些图片存放到了自己的服务器上,但是本地的文章就无一幸免了,不出意外的图片全变成了Gitee图标。后来考虑到Github图床访问太慢于是就决定使用腾讯云的对象存储COS重新搭建一个图床来使用了,毕竟白嫖人家的CDN带宽和容量空间确实不太好,而且使用对象存储也不贵,我们还可以在上面存储文件之类的
那么,接下来就正式开始使用Typora+PicGo+腾讯云COS搭建图床了
1.下载Typora和PicGo
1.1 下载Typora
Typora从1.0.0版本以后开始收费了,功能更加齐全稳定,如果有更多的需求,还是建议购买,不过测试版的功能已经满足了用户大部分的需求了,如果需要最后一个免费使用的版本,可以点击网盘链接进行下载(提取码: fr4c),也可以从官网中找到所有的老版本,然后下载Old Beta 0.11.18版,只要以后不更新即可白嫖
Typora官网下载链接
安装过程就是一直下一步,更改文件下载路径即可
1.2 下载PicGo
进入PicGo官网,点击免费下载即可进入到PicGo在Github上的项目下载地址
然后找到最新的稳定正式版
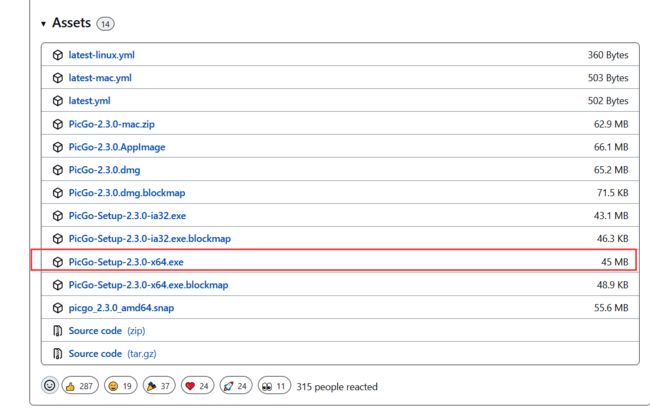
找到安装包下载链接,点击下载即可
安装同样很简单,这里就在赘述
2.设置Typora
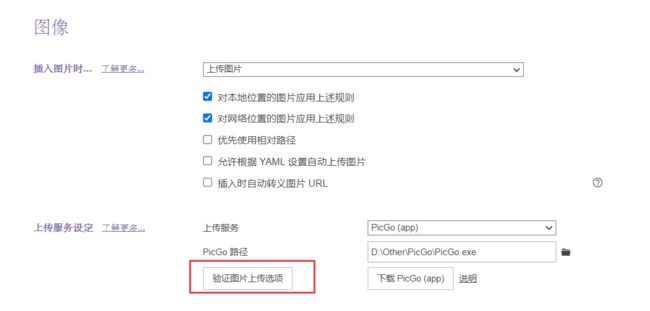
首先,打开刚刚下载的Markdown编辑器Typora,点击文件>偏好设置>图像
然后进行以下设置
3.开通配置腾讯云对象存储
进入腾讯云官网,注册登录腾讯云账号,如还未进行实名认证,需要先实名认证
然后,在首页找到产品>存储>对象存储,点击对象存储
然后,进入到对象存储页面,点击立即使用
然后,进入到对象存储的控制台,如果是第一次使用,这里会显示开通对象存储COS服务,点击开通即可
开通成功后,点击图中的创建存储桶
然后进入到存储桶列表页面,在该界面再次点击创建存储桶
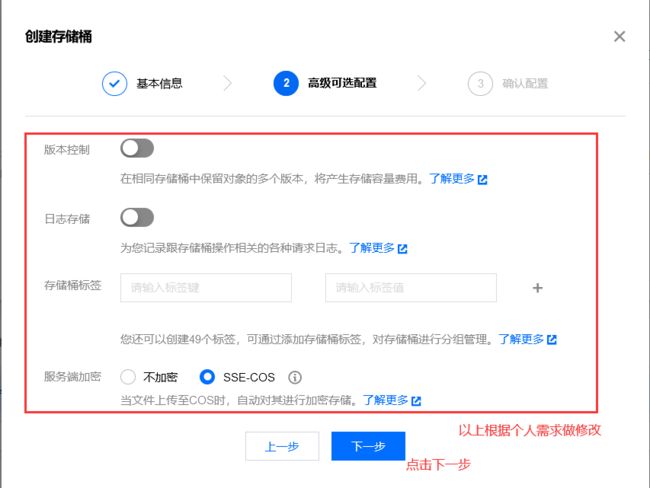
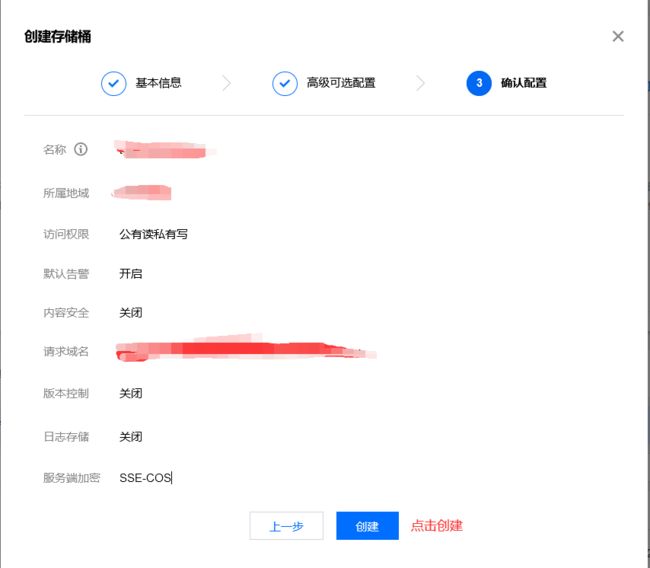
然后,对存储桶进行以下设置
创建成功后,会进入到刚刚创建的存储桶的文件列表中,即我们存放文件的地方,在这里我们可以新建文件夹来存储相关类型的文件,便于管理;这儿我们新建一个名为images的文件夹,表示存放图片
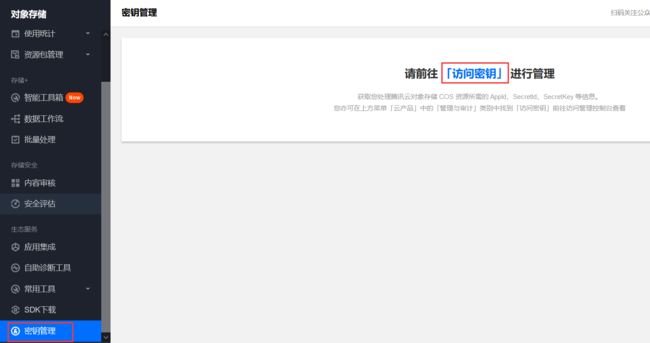
点击图中上方的返回桶列表,然后在左侧菜单栏找到密钥管理,点击访问密钥
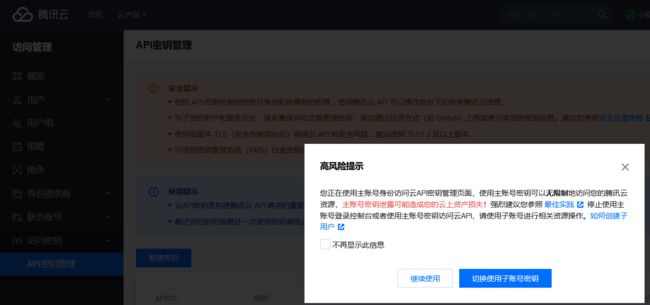
点击访问密钥后,进入到以下界面,在高风险提示中,如果不会子账号的相关操作,点击继续使用主账号也行
然后,点击新建密钥
新建密钥成功后,我们就得到了需要的AAPID、SecretId和SecretKey的值
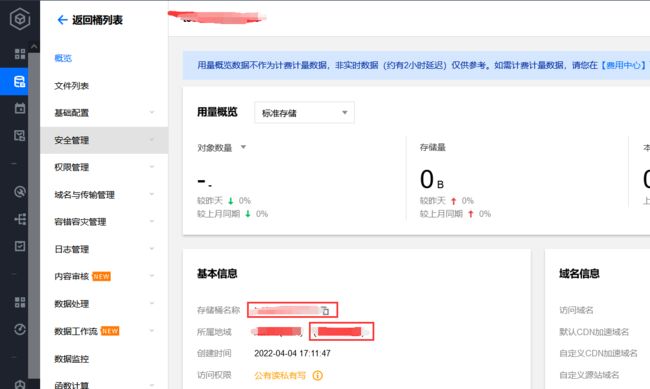
然后,返回到存储桶列表,点击刚刚创建的存储桶
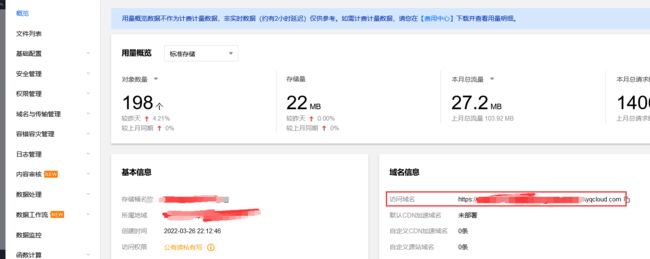
然后在这个存储桶的概览中找到基本信息,获取到存储桶名称、所属地域
4.设置PicGo
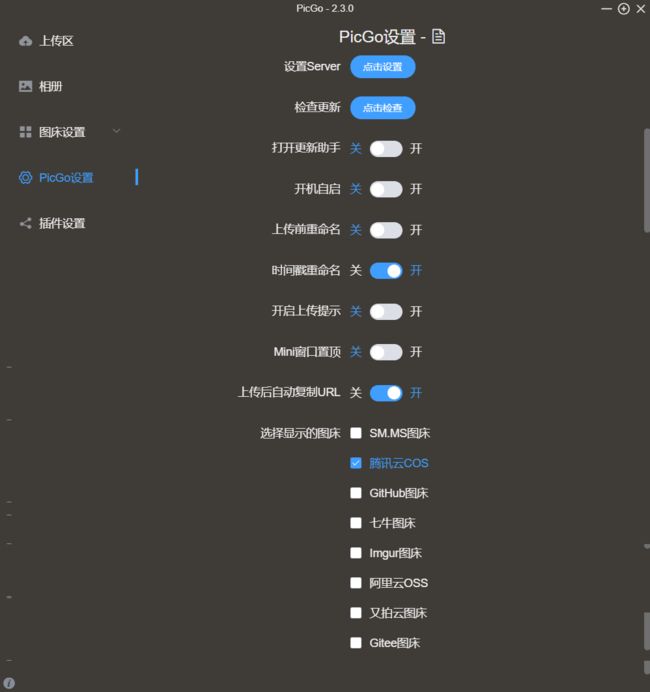
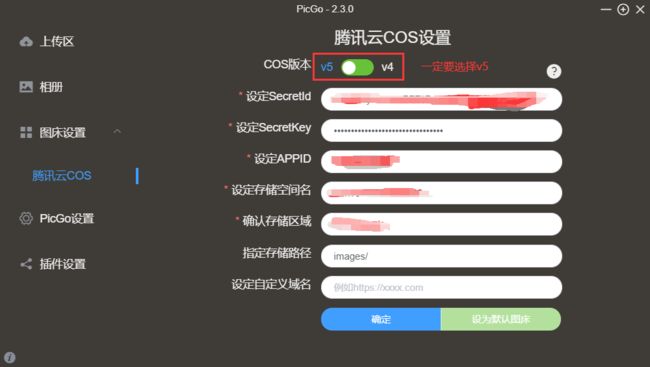
打开PicGo,点击PicGo设置,根据个人需要进行一些简单设置,也可以和我设置一样
点击图床设置>腾讯云COS将上方我们获取到的SecretId、SecretKey、APPID、存储空间名(即存储桶名称)、**存储区域(即所属地域)**分别填入下方
由于刚刚我们在存储桶的文件列表新建了一个images文件夹来存放图片,那么在下方的存储路径我们就需要指定相应文件夹
然后点击确定,并设为默认图床
5.验证是否成功
在Typora中,仍是偏好设置>图像,点击验证图片上传
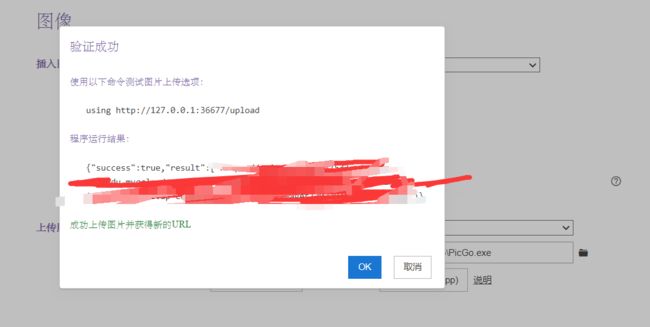
如果出现以下提示即代表搭建图床成功
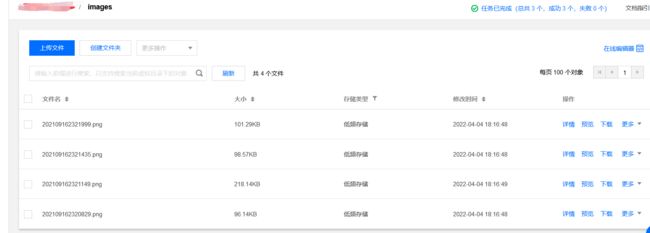
然后我们就可以在创建的存储桶中查看已上传的图片了
注:这种方式搭建的图床有一个弊端:如果我们在PicGo中删除一张不需要的图片后,对象存储中对应的这张图片不会同步删除,而是需要我们去到对象存储控制台手动删除才行
6.Gitee图床文件转移
注:如果之前并没未使用过Gitee作为图床可忽略
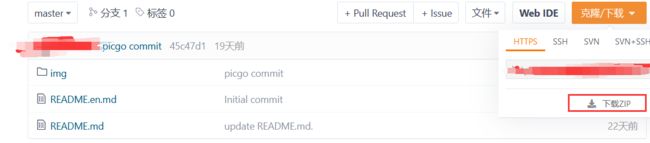
在已有的Gitee图床中将所有文件下载下来并解压
然后进入创建好的存储桶的文件列表中,进入到images文件夹
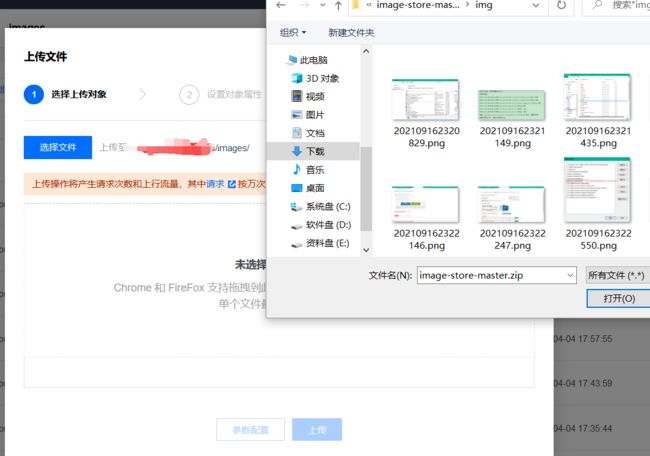
然后点击上传文件
在窗口中点击选择文件,然后选中刚刚下载下来的Gitee图床中所有图片文件
选择好所有文件后,点击参数配置
设置对象属性,对这些文件进行以下设置(可根据需要自行修改)
然后点击上传等待上传成功即可
然后,根据刚刚在Typora验证图片上传成功后的提示可以知道我们刚刚搭建的对象存储的url地址,比如,上传成功后的url地址为https://xxxx.myqcloud.com/images/202204041817436.png,我们只需复制https://xxxx.myqcloud.com/images/这一部分
同时,我们也可以通过查看存储桶的域名信息知道存储桶的访问域名https://xxxx.myqcloud.com/

然后,打开我们需要更改图片地址的文章,复制之前Gitee图床的url地址(同样也只需要复制xxxx.png即文件名前面一部分)
然后,按下Ctrl+H,使用对象存储的url地址替换掉Gitee图床的url地址
![]()
注:因为我们在PicGo设置中设置了图片上传使用时间戳重命名,所有图片名称都是没变的,所以我们只需更改url路径即可
结语:其实整个过程是很简单的,如果对于对象存储想有更高级的使用,比如给对象存储设置防盗链、存储桶的权限管理、域名与传输管理等,可参考一下腾讯云中的官方文档,仔细研究一下还是很容易看懂的。可能很多人害怕对象存储的费用很高,其实不用担心,费用真的很少,他是默认按量计费,我用了半个月才用了几分钱(可能我请求量之类的比较少),如果存放在对象存储上的文件访问的比较少,可以将它们设置为低频存储之类,费用就会更少
到此,Typora+PicGo+腾讯云COS搭建图床和图床文件转移就结束了!有不足之处望指出!