可视化cmap中各颜色,并输出其HTML颜色代码
写在前面
有些时候在使用默认cmap时,有些颜色需要,其他的看不上,需要自己做一个cmap,这时候就需要提取默认cmap中需要的颜色代码,下面是一个运行在jupyter 中的例子
示例
import matplotlib.pyplot as plt
import matplotlib.colors as mcolors
# 获取 'Set3' 颜色映射
cmap = plt.get_cmap('Set3')
# 获取颜色映射中的颜色
colors = cmap.colors
# 将RGB颜色转换为HTML颜色代码
html_colors = [mcolors.rgb2hex(color) for color in colors]
# 打印每个HTML颜色代码
for color in html_colors:
print(color)
# 创建一个新的图形
fig, ax = plt.subplots(1, 1, figsize=(10, 2),
dpi=80,
constrained_layout=True)
# 在图形上画出每个颜色的示例
for sp in range(len(html_colors)):
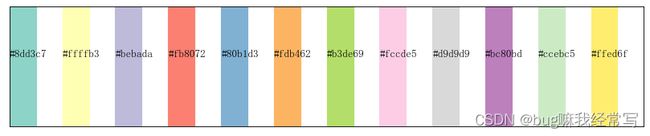
ax.text(sp*2, 0.6, html_colors[sp], va='center', fontsize=12)
ax.add_patch(plt.Rectangle((sp*2, 0), 1, 1, color=html_colors[sp]))
# 设置图形的属性
ax.set_xlim(0, len(html_colors)*2)
ax.set_ylim(0, 1)
ax.set_xticks([])
ax.set_yticks([])
plt.show()