- 景联文科技提供高质量文本标注服务,驱动AI技术发展
景联文科技
科技人工智能
文本标注是指在原始文本数据上添加标签的过程,这些标签可以用来指示特定的实体、关系、事件等信息,以帮助计算机理解和处理这些数据。文本标注是自然语言处理(NLP)领域的一个重要环节,它通过为文本的不同部分提供具体的含义和上下文信息,增强机器学习和深度学习模型对文本内容的理解能力。标注类型情感分析情感极性:确定文本表达的情感倾向,如正面、负面或中立。强度评估:衡量情感的强烈程度,从轻微到极端不等。命名实
- python为什么需要文本编辑器-推荐几款高效的Python文本编辑器| 高效的文本编辑器的特点是什么...
weixin_39991305
我们都知道程序员花费大量的时间在编写、阅读和编辑代码上,因此一定要使用高效的文本编辑器才能够提高并很好的完成工作的效率和保证工作的质量。什么是高效的文本编辑器呢?除了自己用的得心应手外,小编认为还应该包含以下几个特点:·突出代码的结构,让你在编写代码时就能够发现常见的bug;·包含自动缩进功能;·显示代码长度的标志;·用于执行常见操作的快捷键;如果你是编程新手小白,小u非常建议你使用具备上述功能而
- mysql数据库学号数据类型_MySQL数据库学习笔记(二)----MySQL数据类型
艾萨里昂之光
mysql数据库学号数据类型
【正文】上一章节中,我们学习了MySQL软件的安装,既然软件都装好了,现在就正式开始MySQL的基础知识的学习吧,即使是零基础,也要一步一个脚印。恩,首先要学习的就是MySQL的数据类型。一、数据类型:1、整型(xxxint)2、浮点型(float和double)3、定点数(decimal)4、字符串(char,varchar,xxxtext)5、二进制数据(xxxBlob)6、日期时间类型二、数
- 《Hello 算法》火了!!!一本写给算法初学者的入门算法书籍
遇码
分享算法hellohello算法算法书籍
曾经也放出豪言壮语,决心要刷遍力扣上的所有算法题目。然而现实就很快啪啪的打脸。不知道多少人和我有过一样的经历。在读到《Hello算法》的序中,作者靳宇栋给了我们一个“台阶”。随后就表达了针对我们的现状,他特地写了《Hello算法》这本书,代表广大算法初学者表示感激涕零。《Hello算法》为什么适合入门动画图解、一键运行的数据结构与算法教程全书采用动画图解,内容清晰易懂、学习曲线平滑,引导初学者探索
- 深入理解 Vue3 中的 Reflect 和 Proxy 使用
写完这行代码打球去
#vuevue.js前端javascript
Proxy详解讲到Proxy对象相信大家都肯定很熟悉,vue3的响应式原理就是以此为基础的。Proxy对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。Proxy语法简要介绍constp=newProxy(target,handler)handler常用方法get-拦截对象属性的读取操作set-拦截对象属性的设置操作has-拦截属性查询操作delet
- 超详细Python教程——初识Python
月流霜
python数据库服务器
初识Python温馨提示:2018年创建这个仓库的时候,关于Python语言基础这个部分的内容写得相对是比较粗糙,对粗学者可能不是那么友好。如果你正好是一名初学者,建议你移步到我的另一个仓库Python-for-Freshmen-2023,这个仓库对初学者更加友好,对应的内容,大家也可以在我的知乎专栏“从零开始学Python”中找到,点击进入传送门。Python简介Python的历史1989年圣诞
- Python自制文本编辑器
Xiaoqing461
python开发语言
Python自制文本编辑器。随便写的半成品fromtkinterimport*fromtkinterimportfiledialog,messageboxclassFindWindow:def__init__(self,parent):self.parent=parentself.find_window=Toplevel(parent)self.find_window.title("Find")s
- 数据库原理实验报告:Powerdesigner建模E-R模型并转换表
不吃~香菜
各类实验报告汇总需要私数据库实验报告PowerdesignerE-R模型建模
注:此实验并不完整,仅供参考,如需完整版请私我留言一、实验目的:二、实验工具:三、实验要求:四、实验过程:图文并茂,每一步都包含详细图片,总共11页word!往期回顾:计算机接口实验报告:8254定时/计数器应用实验-CSDN博客计算机接口实验报告:D/A转换实验-CSDN博客计算机接口实验报告:LED显示实验-CSDN博客数据库原理实验报告:Powerdesigner建模E-R模型并转换表一、实
- 计算机接口实验报告:D/A转换实验
不吃~香菜
各类实验报告汇总需要私计算机接口实验报告D/A转换实验
注:此实验并不完整,仅供参考,如需完整版请私我留言完整版包含:1、实验原理2、实验内容3、实验代码4、实验截图5、实验心得图文并茂,包含内部引脚图、线路图等,非常详细!总共10+页word!往期回顾:计算机接口实验报告:8255并行接口实验-CSDN博客计算机接口实验报告:8254定时/计数器应用实验-CSDN博客计算机接口实验报告:D/A转换实验一、实验内容编写D/A转换程序,要求产生锯齿波、脉
- 【地图 Map3d】——2
花花 Show Python
pyecharts—从0到精通信息可视化数据分析python
解锁数据可视化的魔法钥匙——pyecharts实战指南在这个数据为王的时代,每一次点击、每一次交易、每一份报告背后都隐藏着无尽的故事与洞察。但你是否曾苦恼于如何将这些冰冷的数据转化为直观、吸引人的视觉盛宴?欢迎来到《pyecharts图形绘制大师班》在这里,你将不再受限于单调的表格和图表,而是学会如何运用pyecharts这一强大的Python数据可视化库,将复杂的数据转化为令人惊叹的交互式图形。
- 景联文科技:以高质量数据标注推动人工智能领域创新与发展
景联文科技
科技人工智能数据标注
在当今这个由数据驱动的时代,高质量的数据标注对于推动机器学习、自然语言处理(NLP)、计算机视觉等领域的发展具有不可替代的重要性。数据标注过程涉及对原始数据进行加工,通过标注特定对象的特征来生成能够被机器学习模型识别和使用的编码格式,从而使数据更具有意义和可解读性。数据标注的主要类型包括:图像标注:指在图片中标识出目标物体的位置、形状或类别等信息,如自动驾驶技术中的行人、车辆及交通标志的识别。文本
- 【块浮点(BFP)技术:原理、设计及应用】
youngerwang
移动5G测试验证之禅道matlab信息与通信基带工程
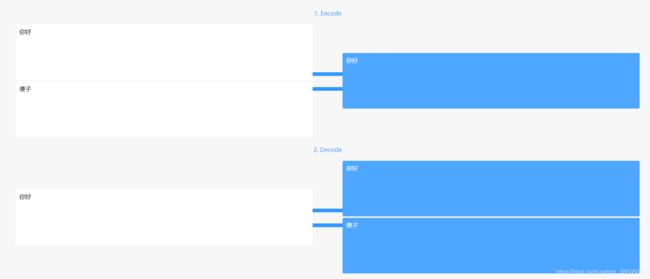
文章目录块浮点(BFP)技术:原理、设计及应用摘要关键词:块浮点(BFP)技术;量化;数据压缩;自适应调整;联合编码;硬件实现;Matlab一、引言二、BFP原理(一)基本概念(二)量化过程(三)逆过程(解量化)三、BFP设计(一)块大小选择(二)缩放因子编码(三)量化比特宽度选择四、BFP设计难点解析(一)数据动态特性与块大小适配(二)缩放因子编码的复杂度与效率平衡(三)量化精度与压缩比的最优平
- SpringAI集成DeepSeek
一诚学编程
java人工智能springboot
1、利用spring-ai-openai集成DeepSeek1.1、在DeepSeek开放平台创建APIKEY1.2、创建SpringBoot工程,引入依赖4.0.0org.springframework.bootspring-boot-starter-parent3.3.8org.examplespringai-deepseek1.0-SNAPSHOT17171.0.0-M5org.spring
- 端到端的NLP框架(Haystack)
deepdata_cn
NLP自然语言处理人工智能
Haystack是一个端到端的NLP框架,专门用于构建基于文档的问答系统,是实现RAG的理想选择。它提供了数据预处理、文档存储、检索和生成等一系列组件,支持多种语言模型和检索器。提供可视化界面,方便用户进行配置和调试;支持多模态数据,可处理文本、图像等多种类型的数据;具有可扩展性,可根据需求添加自定义组件。2020年在自然语言处理技术快速发展,对高效、易用且灵活的端到端NLP框架需求日益增长的背景
- 灰狼优化算法(Grey Wolf Optimization, GWO)及其 Python 代码
追蜻蜓追累了
算法pythongithubpycharmjupytermatlabnumpy
灰狼优化算法(GreyWolfOptimization,GWO)是一种基于灰狼社会行为觅食过程而设计的优化算法。其基本原理是模拟灰狼群体中个体的协作和竞争行为,以迭代更新的方式寻找最优解。灰狼优化算法涉及三种灰狼的角色:alpha(α)、beta(β)和delta(δ),它们分别代表群体中的优势个体。算法包括初始化灰狼位置、计算适应度值、更新灰狼位置等步骤。以下是一个简单的Python示例代码,实
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- Roblox 开源 AI 3D 生成模型,游戏开发迎来智能化变革
Yvette-W
IT职业圈人工智能3d游戏
如果说过去的3D游戏开发需要建模师一笔一划地雕刻细节,如今AI的加入正在彻底改变这一模式。Roblox最新发布的3D生成AI模型——Cube,允许开发者用简单的文本指令,快速生成3D物体。更重要的是,Roblox还开放了Cube的开源版本,这意味着不仅Roblox开发者,任何游戏开发团队甚至个人创作者,都可以利用这项技术来提升创作效率。这一突破不仅能让游戏开发变得更快、更简单,也让AI在3D生成领
- 从零开始学习 Go 语言
九班长
Golang学习golang后端开发语言gin
Go语言(又称Golang)是由Google开发的一种静态强类型、编译型、并发型编程语言。它以其简洁的语法、高效的并发支持和强大的标准库而闻名,非常适合开发高性能的服务器端应用、分布式系统和云计算工具。本文将从零开始,详细介绍如何学习Go语言,涵盖基础语法、核心概念、并发编程、工具链和实战项目等内容。1.Go语言简介1.1Go语言的特点简洁易学:语法简洁,学习曲线平缓。高效编译:编译速度快,生成的
- 深度学习篇---对角矩阵&矩阵的秩&奇异矩阵
Ronin-Lotus
程序代码篇深度学习篇深度学习矩阵人工智能线性代数
文章目录前言一、对角矩阵(DiagonalMatrix)1.1定义1.2特性行列式运算简化1.3应用领域深度学习信号处理量子力学经济学二、矩阵的秩(RankofaMatrix)2.1定义2.2特性满秩降秩影响2.3应用领域深度学习图像压缩推荐系统控制理论三、奇异矩阵(SingularMatrix)3.1定义3.2特性秩不足行列式为零3.3应用领域深度学习正则化损失函数结构工程统计学数值计算四、跨领
- 探索AI模型的巅峰之战:ChatGPT、DeepSeek与Grok 3,谁才是最强?
温暖阳光阿斌
人工智能chatgpt
近年来,人工智能领域正处于一场高速迭代的革命中。大型语言模型(LLMs)如ChatGPT、DeepSeek和Grok3纷纷亮相,各展所长,为人们带来了前所未有的体验。在这场"谁是最强"的竞争中,每一方都展现出了令人惊叹的能力和独特的优势。然而,这些模型之间的差异和特点,究竟是什么?它们各自的优势在哪里?又有哪些隐藏的短板?本文将带您深入了解这三位AI巨头的亮点与争议,共同探讨它们在AI领域的位置,
- PyQt6/PySide6 的 QSettings 类(配置管理)
燃灯工作室
Pysidepython开发语言
一、QSettings核心机制存储原理:基于键值对的持久化存储Windows:注册表路径HKEY_CURRENT_USER\Software\[组织名]\[应用名]macOS:~/Library/Preferences/[组织名].[应用名].plistLinux:~/.config/[组织名]/[应用名].conf基础代码框架:fromPySide6.QtCoreimportQSettings#
- 《代码拯救世界》
可问 可问春风
重生之我来csdn写小说网络计算机小说网络安全
《代码拯救世界》第一章:神秘的黑客组织“全球多个银行系统遭受黑客攻击,资金被大量转移,损失高达数十亿美元……”新闻播报员的声音在办公室里回荡,小陈的手心已经捏出了汗。作为一名网络安全工程师,他知道这次攻击的严重性远超普通黑客行为。“老李,你看这个。”小陈把一份报告递给同事,“攻击手法非常专业,利用了多个零日漏洞(未被公开的漏洞),而且目标明确,显然是早有预谋。”老李推了推眼镜,眉头紧锁:“这不像普
- 一文说清预训练与微调:AI的双重训练法则
TGITCIC
AI-大模型的落地之道人工智能深度学习
什么是预训练?预训练是大型语言模型训练的第一步。它在资金和计算能力的支持下,通过深入分析大量的文本数据,使模型建立起语言的基本构架。在这一阶段,模型通过学习海量的书籍、文章和网页,识别出语言的语法、句法和词汇规律。这就如同一名学生接受通识教育,他并没有专注于某一门学科,而是获取了多方面的知识。自回归语言建模和掩码语言建模是预训练中常见的两种方法。前者在逐步构建文本的连贯性时,通过预测下一单词的方式
- WHAM 人体3d重建部署笔记
AI算法网奇
深度学习宝典3d笔记
目录依赖项:mmpose的依赖项:demo脚本WHAM:ReconstructingWorld-groundedHumanswithAccurate3DMotion2024依赖项:pipinstallmmposemmpose的依赖项:mmcv>=2.0.0,=3.0.0,=0.4.0,<1.0.0demo脚本Youcantrywithoneexamplarvideo:pythondemo.py--
- 开发小型、专业、安全且可扩展的语言模型:Arcee的实用指南
fgayif
安全语言模型人工智能python
技术背景介绍在现代企业中,利用语言模型提升效率和推动创新已成为趋势。然而,大型语言模型(LLMs)的高资源消耗和安全性问题,往往让企业望而却步。为解决这些问题,Arcee提供了一种全新的解决方案:小型、专业、安全且可扩展的语言模型(SLMs)。通过SLM适配系统和无缝、可靠的集成,Arcee使企业能够充分发挥领域适应型语言模型的潜力。核心原理解析Arcee的核心在于其SLM适配系统,允许用户根据特
- 深入理解Python闭包与递归:原理、应用与实践
Multiple-ji
python开发语言
目录闭包什么是闭包:闭包的基本结构:实现闭包的条件:1.嵌套函数2.内函数引用外部函数的变量3.外部函数返回内部函数4.外部函数已经执行完毕递归函数什么是递归函数:递归函数条件1.必须有个明确的结束条件———递归出口2.每进行更深一步的递归,问题规模相比上一次递归都要有所减少3.相邻两次重复之间有紧密联系分析一下这段代码1.函数定义:2.基准条件(BaseCase)3.递归条件(Recursive
- 自动化配置管理工具 SaltStack-03
Mr.Ron
linux自动化服务器运维
一、Jinja模板应用案例1、需求描述给之前通过saltstack安装好的lamp环境的apache修改配置文件,要求每个主机监听自己ip的80端口。2、实现思路如果通过单纯的修改配置文件根本无法实现,所以我们需要用到模板,将配置文件作为模板,通过定义模板中的变量来实现,并且需要引用grians参数。#编辑state配置文件[root@server~]#vim/srv/salt/prod/apac
- 桥接模式 (Bridge Pattern)
直隶码农
二十三种设计模式桥接模式c++设计模式
桥接模式(BridgePattern)是一种结构型设计模式,它将抽象部分与实现部分分离,使它们可以独立变化。一、基础1意图将抽象部分与实现部分分离,使它们可以独立变化。2适用场景当你不希望在抽象和实现部分之间有固定的绑定关系时。当类的抽象以及它的实现都应该可以通过生成子类的方法加以扩充时。当对一个抽象的实现部分的修改应对客户不产生影响时。当你想对客户完全隐藏抽象的实现部分时。当你有许多类要生成的类
- 精密校平机:工业制造的精度之源
玛哈特-小易
制造精密矫平机科技
在现代工业制造的精密领域,精密校平机已成为确保材料平整度和产品精度的关键设备。它广泛应用于汽车制造、电子设备、航空航天、医疗设备等多个行业,为提高产品质量和生产效率发挥着不可或缺的作用。工作原理与技术优势精密校平机采用先进的多辊矫平技术,结合高精度的压力调节系统,能够自动适应不同材质、厚度的板材,确保每一次校平作业都精准无误。其工作原理是通过机械设备对材料施加一定的力,使材料在弹塑性弯曲条件下,通
- C++:类(通识版)
愚戏师
C++c++开发语言数据结构算法
类的基本思想是数据抽象(dataabstraction)和封装(encapsulation)。数据抽象是一种依赖于接口(interface)和实现(implementation)分离的编程(以及设计)技术。类的接口包括用户所能执行的操作;类的实现则包括类的数据成员、负责接口实现的函数体以及定义类所需的各种私有函数。封装实现了类的接口和实现的分离。封装后的类隐藏了它的实现细节,也就是说,类的用户只能
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
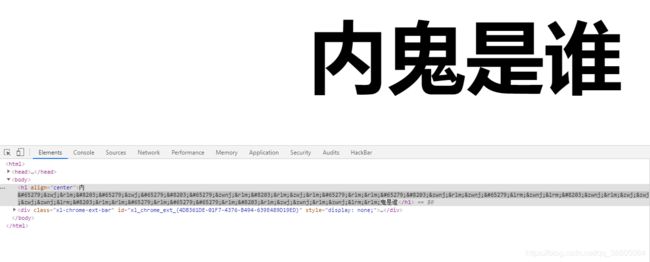
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio