vue 封装组件并发布到npm
最近学习了下vue项目如何封装组件并发布到npm 上面,下面就来简单的说一下吧
首先我们先创建一个vue项目,创建完成后在根目录下新建一个package文件夹

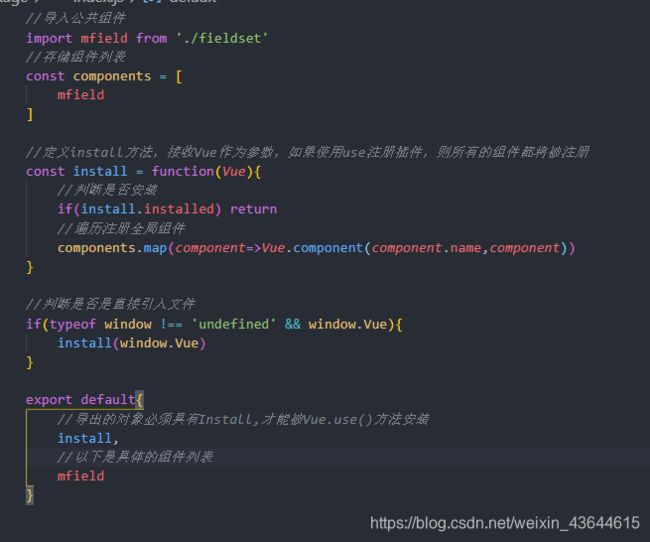
然后在package文件夹下建立一个index.js和fieldset文件夹,这个fieldset其实就是我们要写的一个全局组件的标签的内容,然后在该文件夹下新建index.vue和index.js。那就再来看一下fieldset文件夹下的index.vue和index.js的内容吧


Vue的插件有一个公开方法 install。这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象。
接下来在main.js这么引入

app.vue

如果没问题的话,那么在页面上就能看到刚才写的组件了~~~
下面我们把组件发布到npm 上面,还记得在package文件夹下有一个统一入口index.js

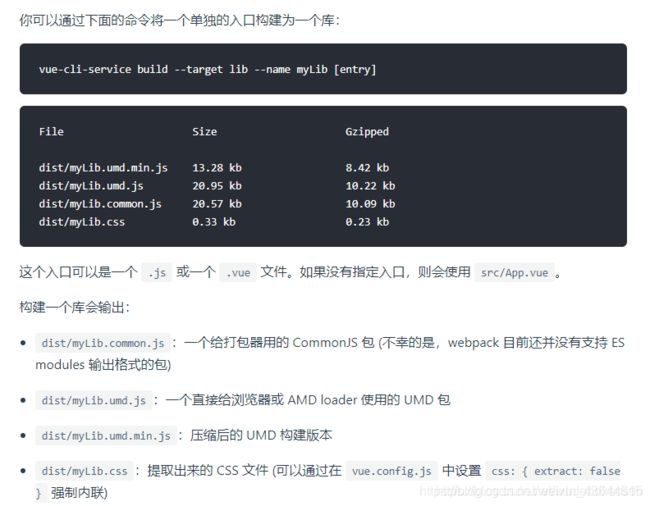
配置完成后,我们就开始打包了,以前打包是npm run build,这是对整个项目的打包,我们现在要打包一个库,所以用到了vue的构建目标

打开package.json文件,增加打包命令lib
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"lib": "vue-cli-service build --target lib --name mengui --dest lib package/index.js"
},
–name是输出文件的名字,–dest是打包的文件夹的名字,入口则是上面提到的package下面的index.js,在终端输入npm run lib,得到如下结果

可以测试下打包的东西能不能用,在main.js中引入vue.use(),并且这里也要引入css,因为打包的css是抽离出来的
main.js
import mfield from '../lib/mengui.umd.min.js'
import '../lib/mengui.css'
Vue.use(mfield)
`app.vue
草莓 ``
如果没有问题就会展示这个组件,现在有点elementui的样子了,但是elementui引入的方式是import mfield from ‘mfield’,接下来继续配置package.json
"name": "rouui",
"version": "1.0.0",
"private": false,
"main":"lib/mengui.umd.min.js",
"style":"lib/mengui.css",
"keywords": [
"fieldset"
],
"files": [
"lib",
"package"
],
需要有几点注意:
name 是将来npm packages 的包名字,所以尽量取成自己想要的。
version 当前库的版本 每次更新npm库版本的时候需要修改
private 这个是私有还是公有,我们在npm官方注册一个账号,当创建一个仓库的时候 选择免费的也就是开源的,私有的收费7$。所以直接false就行。
repository 这个是源码地址,一般是个git地址。
main 重要的来了,main是库的入口文件。为什么我们能在 main.js中直接 这么引用呢,就是因为有 main这个字段。否则我们得 import mfield from “mfield /lib/mengui.umd.min.js” 这样引入。
style 样式的入口文件。
keywords 这个是关键字 方便查找我们的组建。
files 上传哪些文件到npm的白名单。
我们发布组建的时候只希望发布lib package 文件夹其他的不需要,这怎么设置呢,有两种方式,一个是package.json配置白名单 只上传哪些(上面有提到),第二种在根目录建立文件夹.npmignore,这个叫黑名单是告诉哪些不要上传。内容如下: 这个叫黑名单
.DS_Store
node_modules/
examples/
packages/
public/
src/
vue.config.js
babel.config.js
*.map
*.html
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
再发布之前得需要有npm的账号,去注册一个账号,之后再项目根目录终端:注意如果你是注册了淘宝镜像,请先切回源镜像npm :npm config set registry https://registry.npmjs.org
npm login
username:
password:
email:
输入完成之后 检查一下有没有登录成功。终端输入下面命令 会返回你的账号,说明登录成功。
npm whoami
执行命令,将组件发布到npm
npm publish

出现这个说明发布成功了,等2-3分钟,可以在npm官网刷新一下看看能不能看到自己的库
上传成功后如何在别的项目中使用呢?
打开终端 输入命令 cnpm install --save rouui依赖库,为什么是rouui呢,因为在package.json配置name的时候是这个名字哦,所以以后依赖的也是这个哦,这样就完成啦~~~