OpenGL LUT滤镜算法解析
1. 简介
滤镜:一些图像处理软件针对性地提供了一些对传统滤镜效果的模拟功能,使图像达到一种特殊效果。滤镜通常需要同通道、图层、色阶等联合使用,才能使图像取得最佳艺术效果。在软件界面中也直接以“滤镜”(Filter)称呼;日久便约定俗成,软件中将一些特定效果(effect)或预设(preset)以‘滤镜’统一称呼。
计算机图形学中的滤镜,常用于处理图像(调色,改变风格等)。
1.1 什么是LUT
LUT全称LookUpTable,也称为颜色查找表,它代表的是一种映射关系,通过LUT可以将输入的像素数组通过映射关系转换输出成另外的像素数组。比如一个像素的颜色值分别是 R1 G1 B1,经过一次LUT操作后变为R2 G2 B2:
R2 = LUT(R1)
G2 = LUT(G1)
B2 = LUT(B1)
通过这个映射关系就可以将一个像素的颜色转换为另外一种颜色。
1.2 为什么要使用LUT滤镜
在正常情况下,8位的RGB颜色模式可以表示的颜色数量为256X256X256种,如果要完全记录这种映射关系,设备需要耗费大量的内存,并且可能在计算时因为计算量大而产生性能问题, 为了简化计算量,降低内存占用,可以将相近的n种颜色采用一条映射记录并存储,(n通常为4)这样只需要64X64X64种就可以表示原来256X256X256的颜色数量,我们也将4称为采样步长。
1.2.1 1D LUT
1D LUT映射表其实就是对单个色值通道做映射关系,例如当R = 3时,输出R = 4;当G = 9时,输出G = 3;当B = 10时,输出B = 1;每个色值通道映射关系是完全独立的,RGB每个色值通道没有必然联系,一个色值变化并不会影响到其他色值。1D LUT可以实现画面亮度、对比度、黑场、白场、白平衡的调整,但不能实现色彩转换。
1.2.2 3D LUT
因为1D LUT映射表的限制,这就需要使用3D LUT来解决了,3D LUT算是1D LUT映射表叠加作用。对RGB三个色值同时做映射关系查找,例如输入RGB(1,2,3)则对应找到输出值RGB(3,5,3);又或者值变换了G的值后RGB(1,3,3)对应找到输出值RGB(4,5,6);但是对于3D LUT模型映射如果记录下所有色值变化点会是一个居多的存储量,一般情况下只会导出一定数量网格点来使用,网格数会选择64的,中间过渡或是缺失点使用插值计算来得出结果。
1.3 LUT 颜色查找表存储 (以3D LUT为例)
了解了3D LUT映射表之后,再来了解一下映射表是如何存储的。LUT颜色查找表本质上就是颜色图片,将颜色方块进行二维化处理。
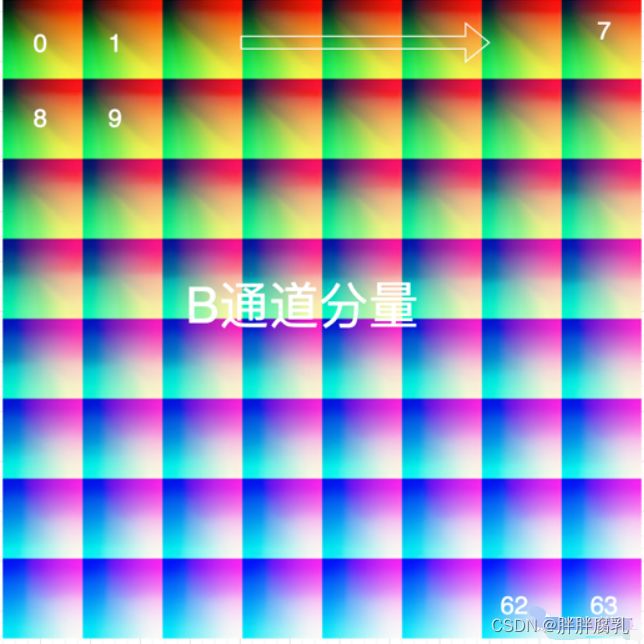
这里以512x512尺寸查找表为例:
如上图所示,颜色图片分割成88格子,每个88格子当中有分别存有6464个小格子存储色彩像素点。每个小格子X轴表示R色值通道,Y轴表示G色值通道,B色值通道放置在88格子中,因此512x512尺寸颜色图片存储了646464种色彩。
LUT映射表查找过程就是先使用B值进行索引,然后找到对应小格子,接着根据R和G在小格子中定位到目标像素,最后读取映射的RGB应用到目标像素上。
2. 示例代码 (GLSL、Python)
2.1 OpenGL(GLSL)
# 读取原始图片像素值
highp vec4 textureColor = texture(iChannel1, uv);
highp float blueColor = textureColor.b * 63.0;
// B通道
highp vec2 quad1;
quad1.y = floor(floor(blueColor) / 8.0);
quad1.x = floor(blueColor) - (quad1.y * 8.0);
highp vec2 quad2;
quad2.y = floor(ceil(blueColor) / 8.0);
quad2.x = ceil(blueColor) - (quad2.y * 8.0);
// R G 通道
highp vec2 texPos1;
texPos1.x = (quad1.x * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.r);
texPos1.y = (quad1.y * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.g);
highp vec2 texPos2;
texPos2.x = (quad2.x * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.r);
texPos2.y = (quad2.y * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.g);
// 取出LUT基准图上对于的 R G色值
lowp vec4 newColor1 = texture(iChannel2, texPos1);
lowp vec4 newColor2 = texture(iChannel2, texPos2);
// 线性取一个平均值
lowp vec4 newColor = mix(newColor1, newColor2, fract(blueColor));
// 混合效果
gl_FragColor = mix(textureColor, vec4(newColor.rgb, textureColor.w), 0.3);
2.2 Python
import numpy as np
import cv2
import time
def get_lut(lut_img):
"""
将LUT图片转换为LUT查找表
:param lut_img: (512, 512, 3) uint8
:return: LUT查找表
"""
cube64rows = 8
cube64size = 64
# cube256rows = 16
cube256size = 256
cubescale = cube256size // cube64size # 4
reshapelut = np.zeros((cube256size, cube256size, cube256size, 3))
for i in range(cube64size):
cx = (i % cube64rows) * cube64size
cy = (i // cube64rows) * cube64size
cube64 = lut_img[cy:cy + cube64size, cx:cx + cube64size]
_rows, _cols, _ = cube64.shape
if _rows == 0 or _cols == 0:
continue
cube256 = cv2.resize(cube64, (cube256size, cube256size))
i = i * cubescale
for k in range(cubescale):
reshapelut[i + k] = cube256
return reshapelut
def doLut(src, lut):
"""
使用LUT查找表处理原始图像
:param src: 待处理图像
:param lut: LUT查找表
:return: 应用LUT滤镜后的图像
"""
arr = src.copy()
bs = arr[:, :, 0]
gs = arr[:, :, 1]
rs = arr[:, :, 2]
arr[:, :] = lut[bs, gs, rs]
return arr
if __name__ == "__main__":
# 读取待处理图片和LUT滤镜图片
img = cv2.imread('need_environment/images/star_man_HD.png')
lut_img = cv2.imread("need_environment/lut/ly1.png")
# 将LUT滤镜图片转化为LUT查找表
lut = get_lut(lut_img)
t1 = time.time()
dst = doLut(img, lut)
t2 = time.time()
print("run time: %.2f s" % (t2 - t1))
output_img = cv2.hconcat([img, dst])
h, w, _ = output_img.shape
if w >= 1024:
scale = 1024 / w
output_img = cv2.resize(output_img, (0, 0), fx=scale, fy=scale)
cv2.imshow("img", output_img)
cv2.waitKey(0)
cv2.destroyAllWindows()
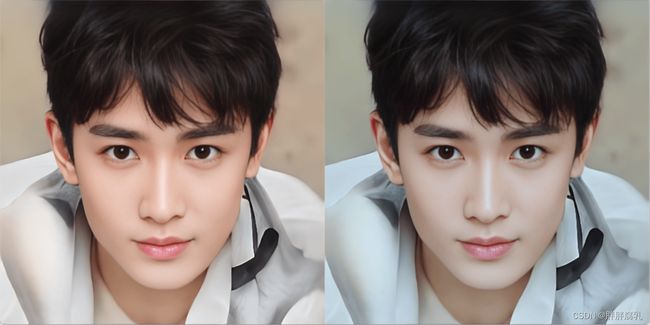
3. LUT滤镜效果
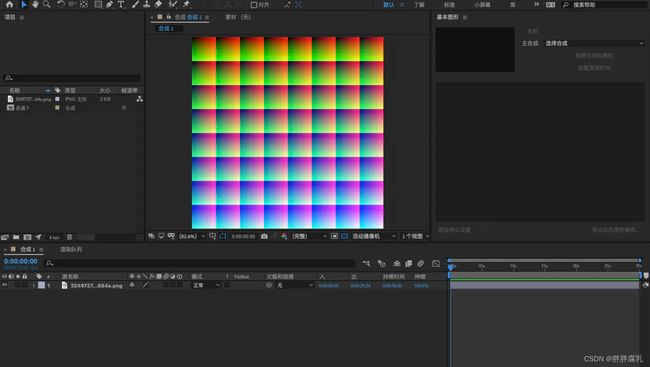
4. 如何制作LUT滤镜
-
自制LUT滤镜可以通过AE软件制作
5. 参考
https://www.nxrte.com/jishu/20962.html
https://juejin.cn/post/7059182367088312357
https://cloud.tencent.com/developer/article/1697293
https://www.jianshu.com/p/f054464e1b40
https://www.jianshu.com/p/d09aeea3b732