VueX 入门案例
目录
1.环境搭建
1.1启动脚手架
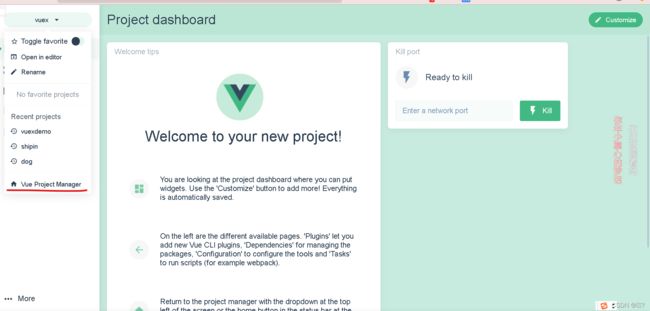
1.2打开vue项目管理器
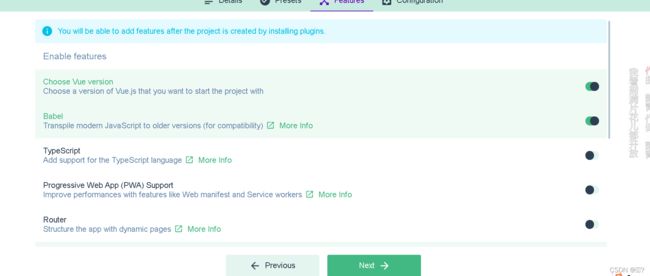
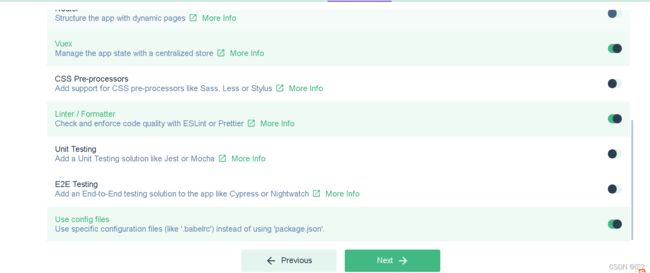
1.3创建项目
2.VueX Demo
2.1共享数据存放位置
2.2共享变量取出方式
2.2.1创建add.vue
App.vue
2.2.2获取count值方式一
2.2.3通过$store.state.count提取
2.3VueX中的mutations
2.3.1 说明
2.3.2 mutations声明方式
2.3.3 mutations提取方式一
2.3.4 mutations提取方式二
2.3.5vuex共享数据异步操作
2.4 vuex 计算属性getters
2.4.1定义
2.4.2调用方式一
完整demo
index.js
App.vue
add.vue
sub.vue
1.环境搭建
1.1启动脚手架
vue ui1.2打开vue项目管理器
1.3创建项目
完成创建
2.VueX Demo
2.1共享数据存放位置
根目录src文件夹下store文件夹下index.js文件中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) //将vuex注册到vue中
export default new Vuex.Store({
/**state中存放的是全局共享变量 */
state: {
count : 0,
}
)
}2.2共享变量取出方式
2.2.1创建add.vue
当前count的值为
App.vue
*********************************************
2.2.2获取count值方式一
当前count的值为 {{count}}
2.2.3通过$store.state.count提取
当前count的值为 {{$store.state.count}}
2.3VueX中的mutations
2.3.1 说明
vuex不建议我们直接通过this.$store.state.count来改变全局共享数据 推荐使用 mutations,
好处:数据修改有迹可循
2.3.2 mutations声明方式
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) //将vuex注册到vue中
export default new Vuex.Store({
/**state中存放的是全局共享变量 */
state: {
count : 0,
},
mutations: {
//state 存放全局共享数据对象
add(state){
this.state.count++
},
},
actions: {
},
modules: {
},
getters:{
}
}
})
2.3.3 mutations提取方式一
直接通过 this.$store.commit('函数名')调用
当前count的值为 {{$store.state.count}}
2.3.4 mutations提取方式二
当前count的值为 {{count}}
tips:如果需要形参
mutations
subn(state,n){
this.state.count-=n
} subn(){
this.$store.commit("subn",5)
}组件
2.3.5vuex共享数据异步操作
index.js文件中
actions: {
addAsync(context,n){
setTimeout(()=>{
context.commit('addn',n)//第一个参数方法名,第二个参数形参如果不需要形参不需要写
},5000)
}
},组件中调用
addn2(){
this.$store.dispatch('addAsync',2)
},2.3.6对数据异步操作调用方式二
import {mapActionss} from 'vuex'//先导入
...mapActions(['addAsync']),//将Actions中的方法映射到当前组件
调用,直接使用 this.方法名调用
add3(){
this.addAsync(3)
}2.4 vuex 计算属性getters
2.4.1定义
index.js文件中
getters:{
showNum(state){
return " 最新数据"+state.count;
}
}2.4.2调用方式一
{{showNum}}
2.4.3调用方式二
直接使用 this.$store.getters.showNum
{{$store.getters.showNum}}
完整demo
index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) //将vuex注册到vue中
export default new Vuex.Store({
/**state中存放的是全局共享变量 */
state: {
count : 0,
},
mutations: {
add(state){
this.state.count++
},
addn(state,n){
this.state.count+=n
},
sub(state){
this.state.count--
},
subn(state,n){
this.state.count-=n
}
},
actions: {
addAsync(context,n){
setTimeout(()=>{
context.commit('addn',n)
},5000)
}
},
modules: {
},
getters:{
showNum(state){
return " 最新数据"+state.count;
}
}
})
App.vue
*********************************************
add.vue
当前count的值为 {{count}}
{{showNum}}
sub.vue
当前count的值为 {{$store.state.count}}
{{$store.getters.showNum}}